おはこんばんにちは!ノボルです。
WordPressのヘッダーにコードを挿入したいんだけど、どうやってするの?
【Head, Footer and Post Injections】というプラグインを使えば、簡単にできるよ!
そこで今回は、超簡単にWordPressのヘッダーにコードを挿入できるWordPressプラグイン【Head, Footer and Post Injections】のインストール方法と使い方について解説します!
【Head, Footer and Post Injections】のインストール
まずはインストールしよう!

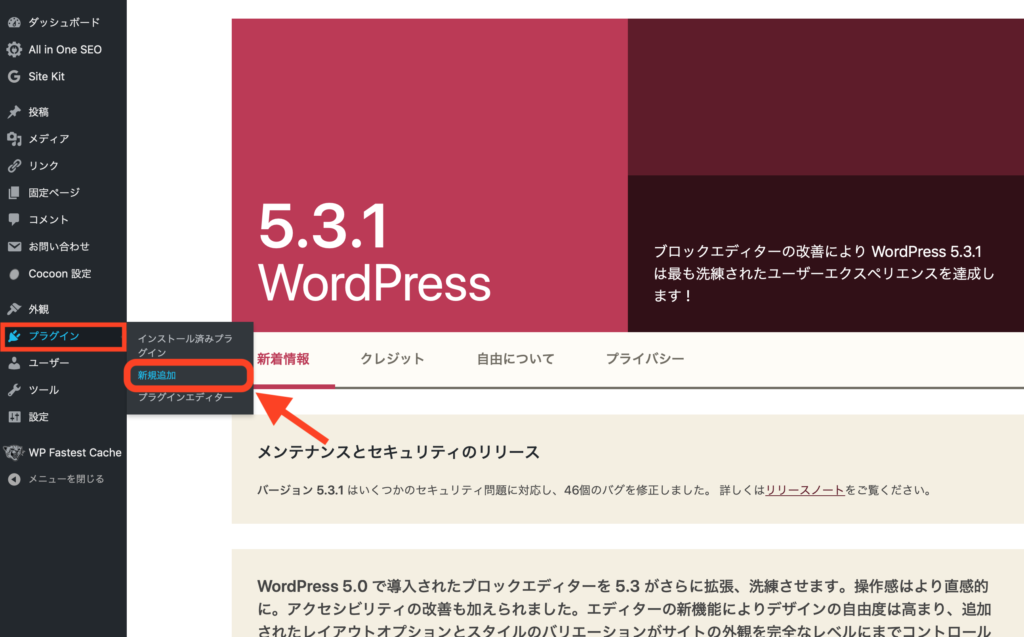
WordPress管理画面のダッシュボードから、[プラグイン]→[新規追加]にアクセスしてください。

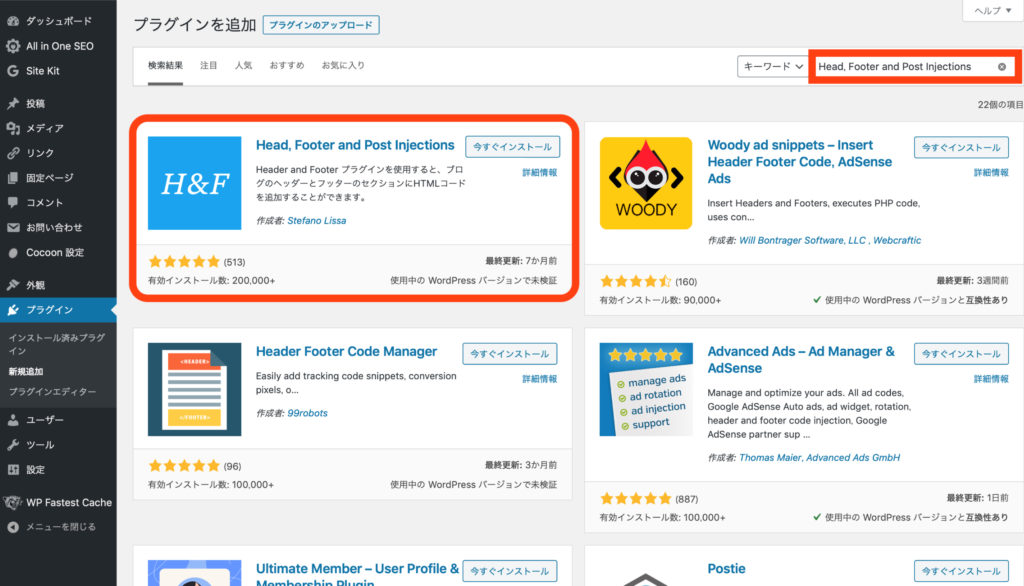
右上にある検索窓から「Head, Footer and Post Injections」と検索すると、左上にプラグインが出てきます。

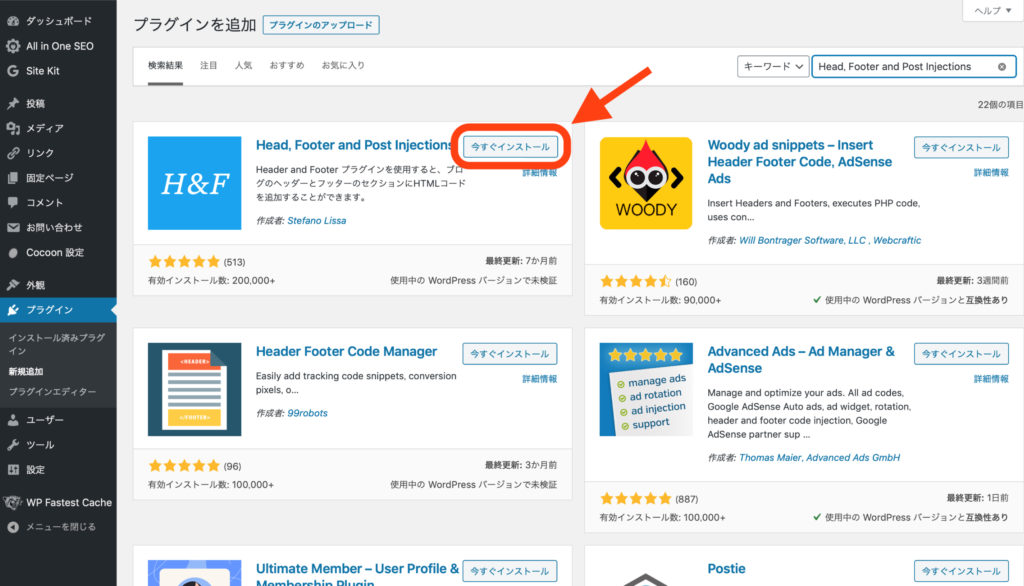
「今すぐインストール」をクリックしましょう。10秒ほどでインストールが終わります。

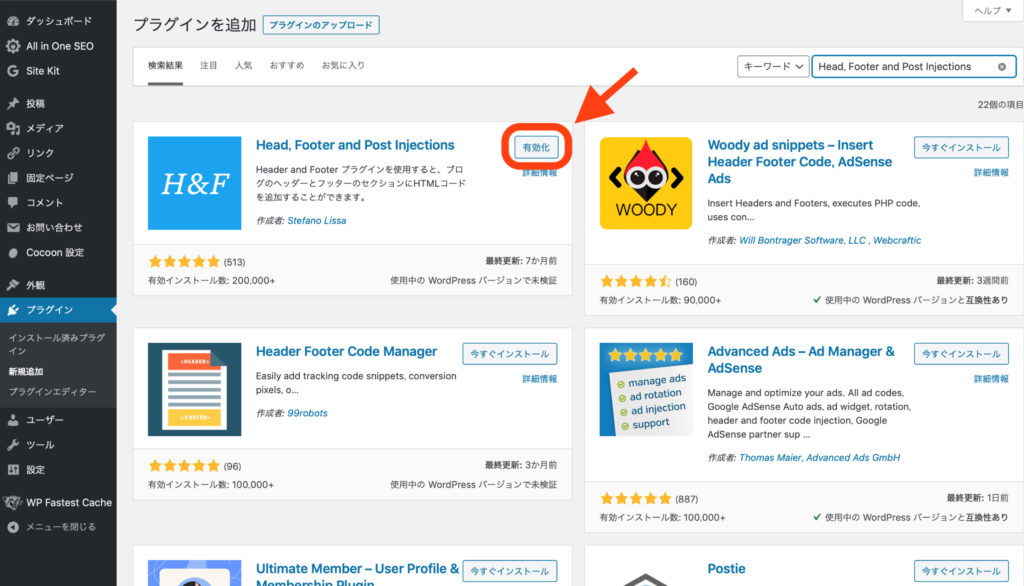
インストルーが終わったら、同じ箇所に[有効化]ボタンが出てくるので、クリックしましょう。これも10秒ほどで終わります。
これで、「Head, Footer and Post Injections」が使える状態になりました。
ヘッダーにコードを挿入する方法

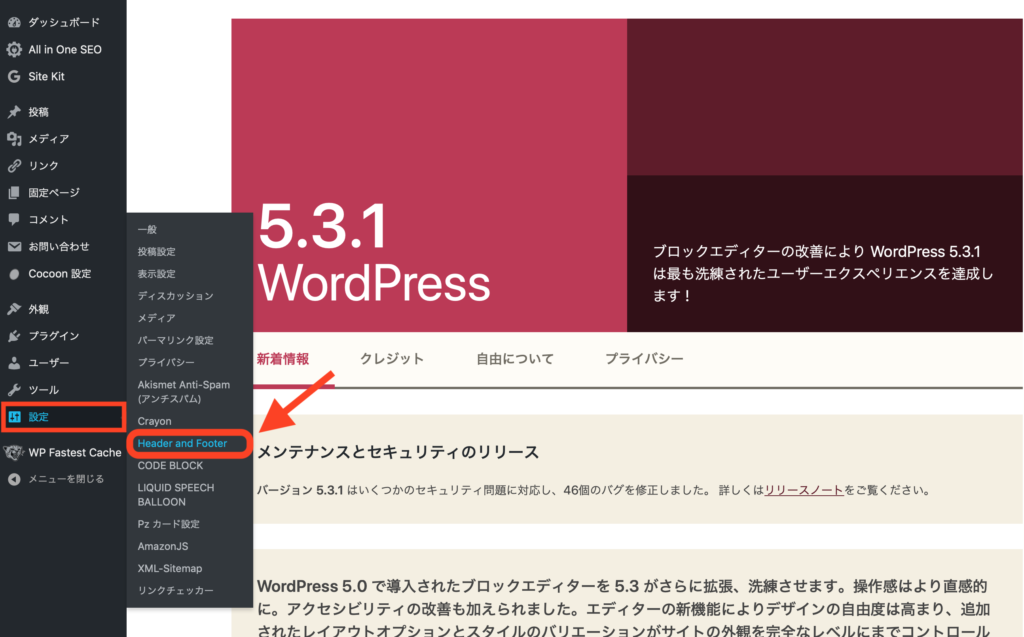
WordPress管理画面のダッシュボードから、[設定]→[Header and Footer]にアクセスしてください。

すると、設定画面が開きます。
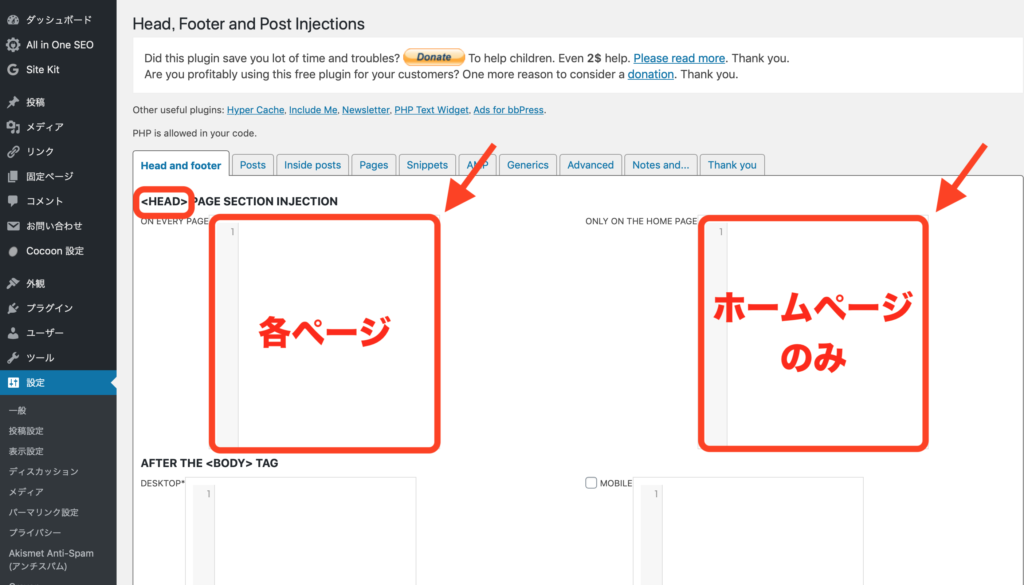
左の欄に入力すると「各ページ」、右の欄に入力すると「ホームページ」の<head>タグ内にコードが挿入されます。
なーんだ。すっごい簡単なんだね!

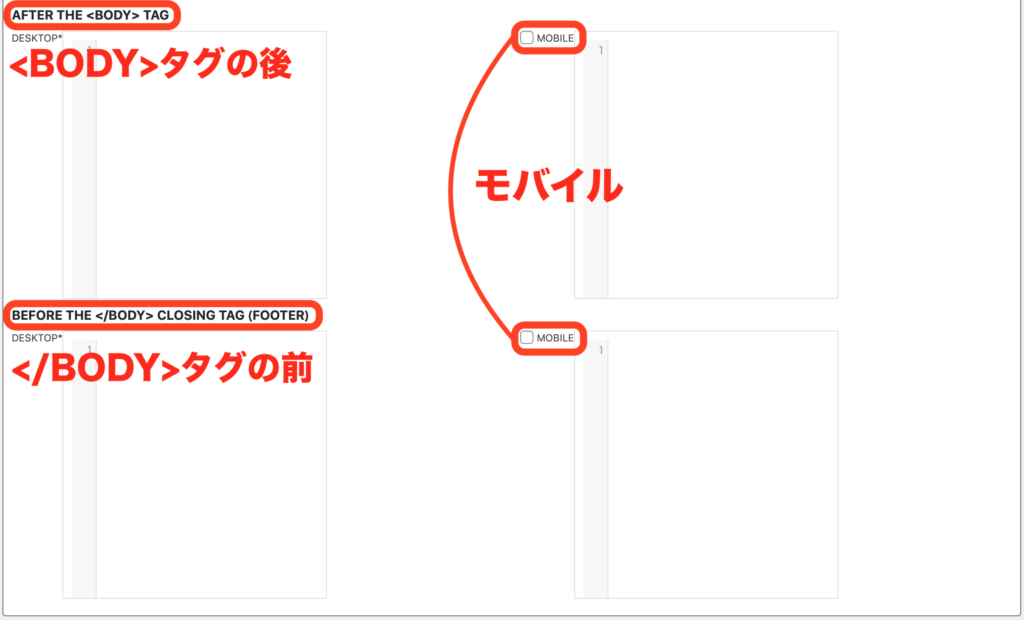
ちなみに、設定画面を下にスクロールすると、<body>タグの後や</body>タグの前にコードを挿入することもできます。
Google AdSense審査用コードの挿入も簡単に!
上で説明したのと全く同じ方法で、Google AdSenseの審査用コードも簡単に挿入することができます!
今からGoogle AdSenseに申し込もうと思っている方向けに、以下の記事で事前準備と申し込み方法について解説しました。

また、僕がわずかブログ歴1ヶ月・6記事でGoogle Adsenseに一発合格した方法についても解説しました。

最後に
今回は、WordPressのヘッダーに簡単にコードを挿入できるWordPressプラグイン【Head, Footer and Post Injections】のインストール方法と使い方について解説しました。
難しい操作がなくコピペするだけなので簡単ですね!
最後まで読んで頂き、ありがとうございました(o^^o)








コメント