おはこんばんにちは!ノボルです。
ねぇポチ。よくサイトのグローバルメニューにアイコンがついてるけど、あれってどうやって作ってるの?

こんなやつだね。Font Awesomeを使ったら簡単に作れるよ!
そこで今回は、Font Awesomeを使ってWordPressのグローバルメニューにアイコンを入れる方法について解説します。
WordPressでFont Awesomeを使えるようにする
Font Awesomeとは?
Font Awesomeとは、Webサイトなどでよく利用される、アイコンを文字として使うことができるツールです。文字として使えるため、大きさや色を変更することができるという優れたツールなんです!基本無料で、商用利用も可能です。
じゃあまず、WordPressでFont Awesomeを使えるようにしよっか。
Font Awesomeに登録
2019年からアカウント登録が必要になりました。面倒くさいとは思いますが、わかりやすく説明するので大丈夫ですよ!

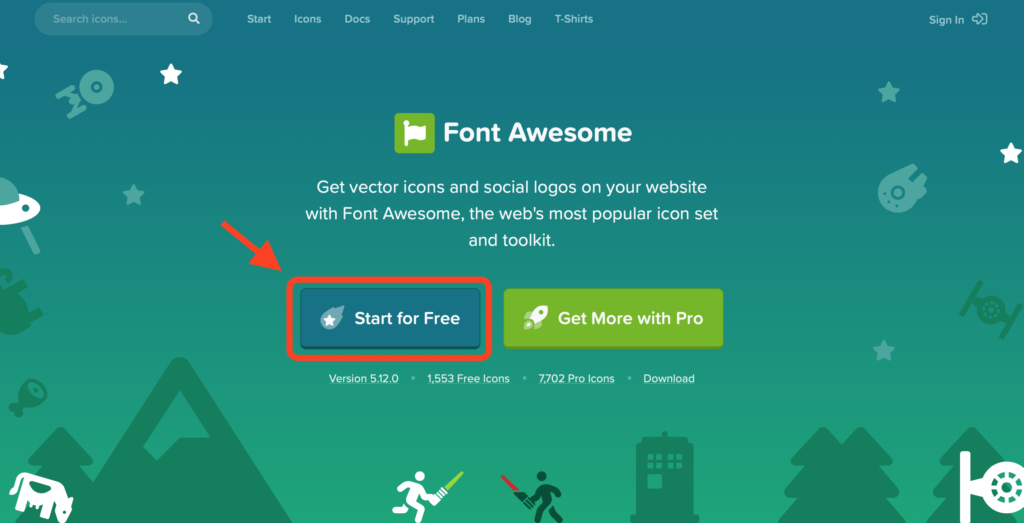
Font Awesomeにアクセスして、[Start for Free]をクリックしてください。

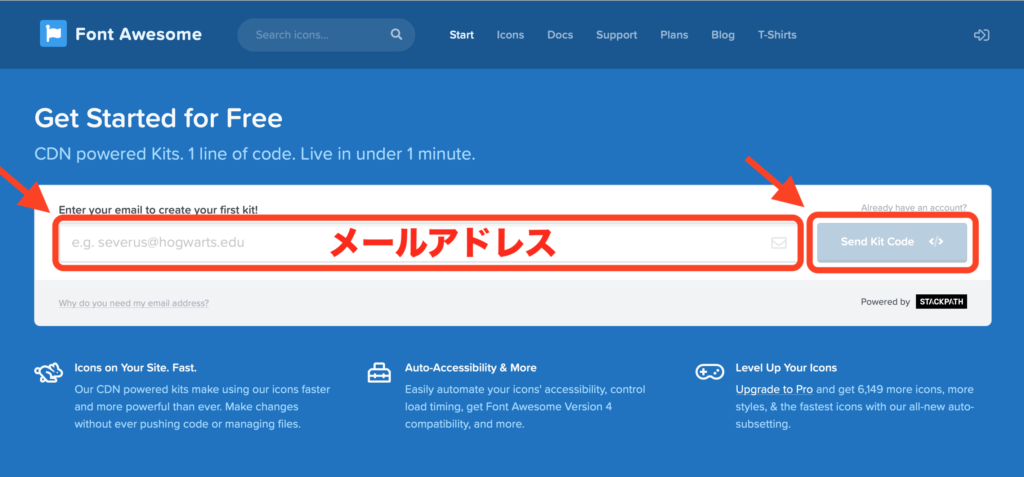
ご自身のメールアドレスを入力し、ページ右にある[Send Kit Code]をクリックしてください。

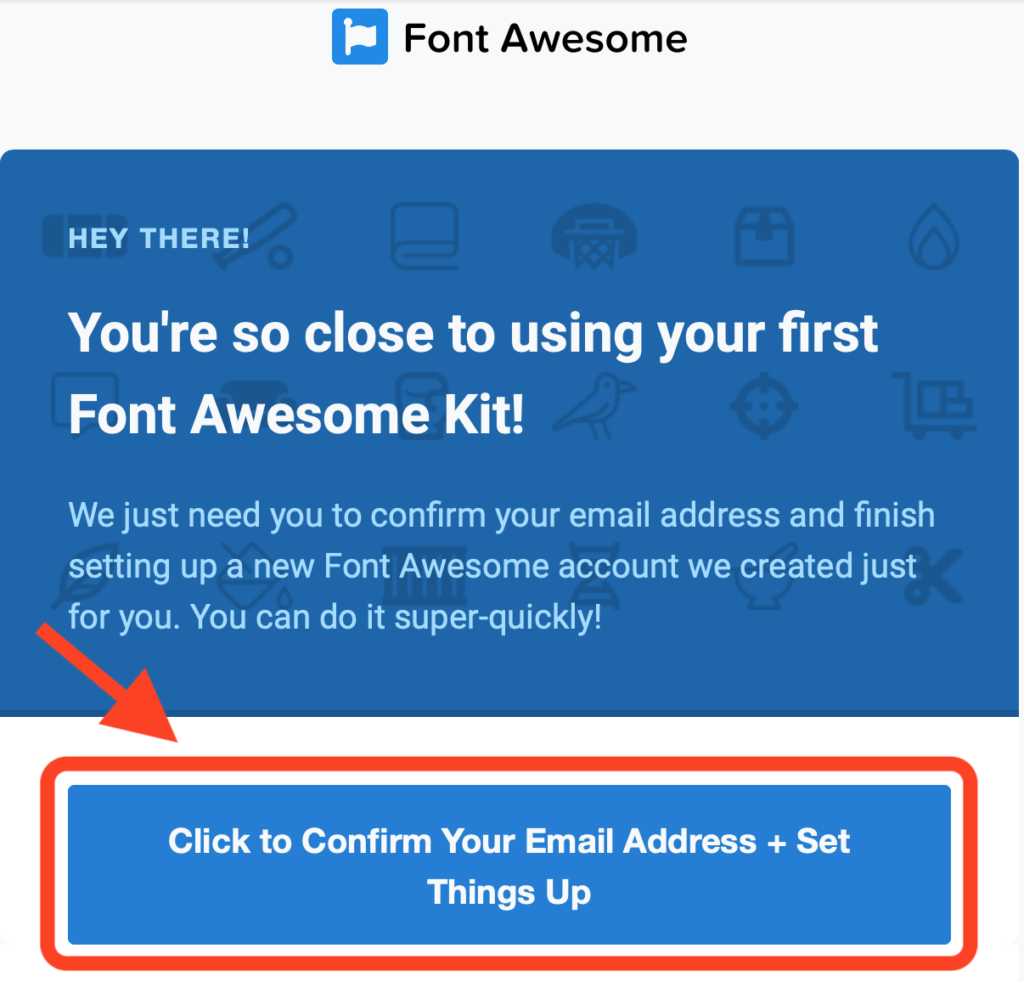
上のようなメールが届くので、【Click Confirm Your Email Address + Set Things Up】をクリックしてください。

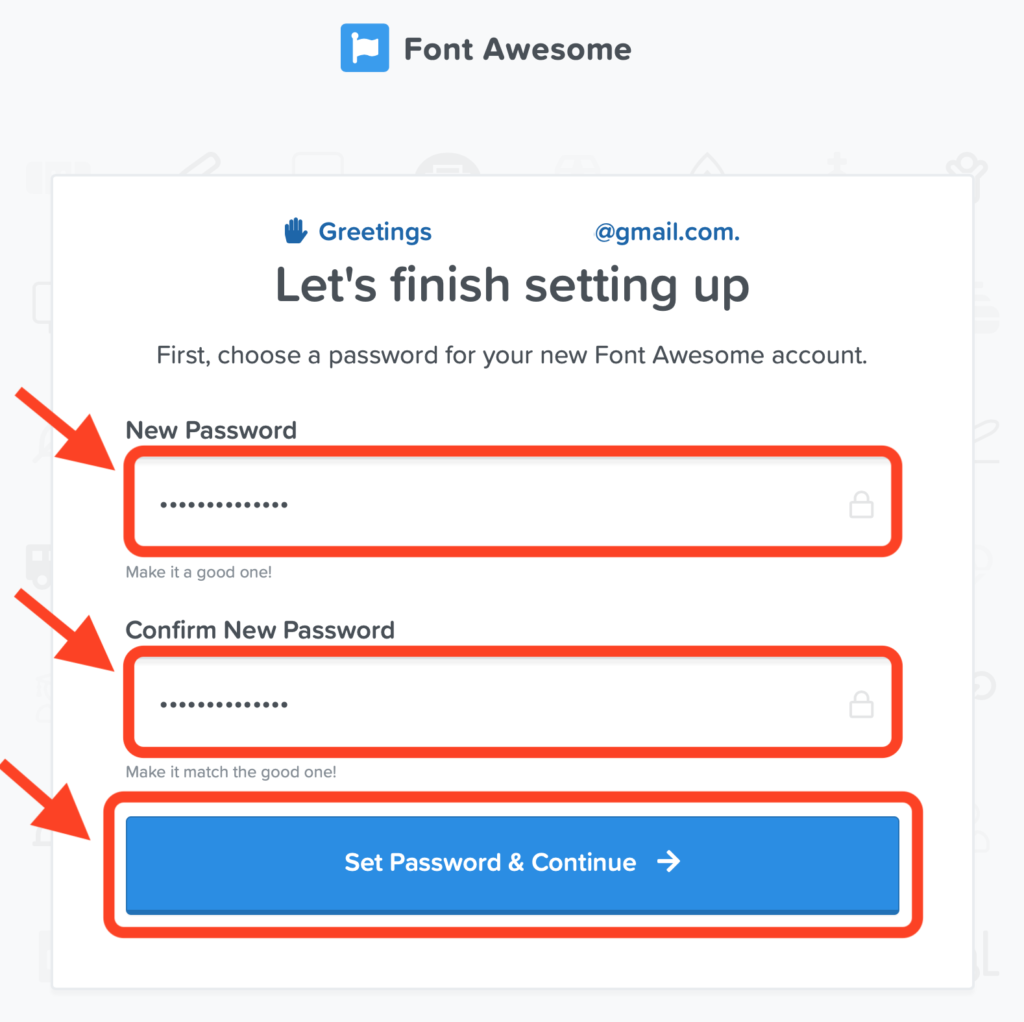
パスワード設定画面に飛ぶので、[New Password]にはパスワードを、[Confirm New Password]には再確認用のパスワードをそれぞれ入力し、最後に[Set Password & Continue]をクリックしてください。
Site Kitをコピー

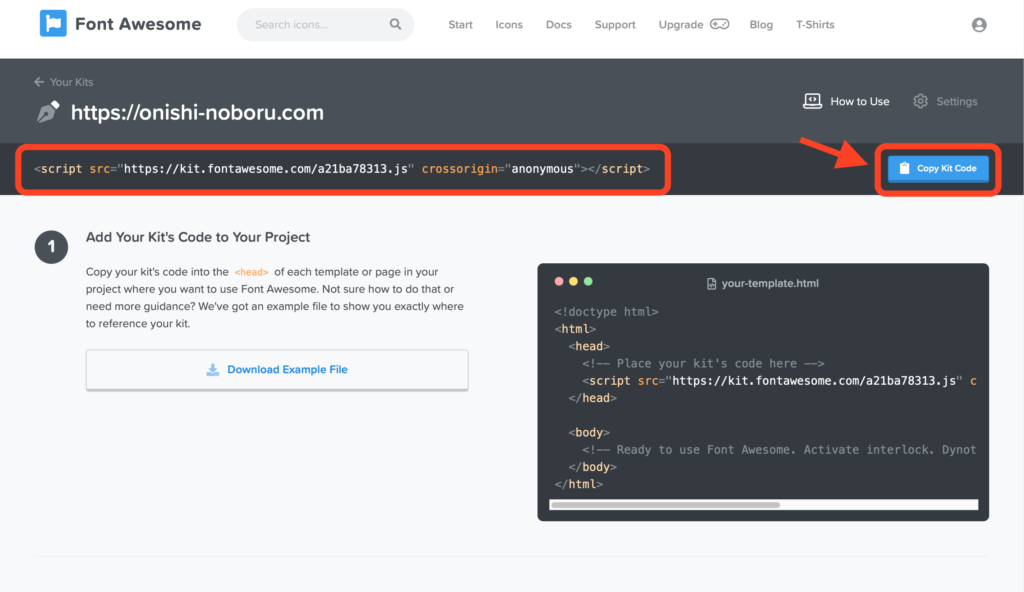
ログインすると、ページ上部にキットが表示されます。そこにあるコードを「Copy Kit Code」ボタンでコピーしてください。
キットをサイトの<head>タグ内に貼り付ける
コピーしたキットを、WordPressの <head>タグ内に貼り付けましょう。
<head>タグ内に貼り付けるやり方がわからない人は、下記の以下の記事がオススメです。

グローバルメニューにアイコンを入れる
まず入れたいアイコンを決めよっか!
アイコンを探す

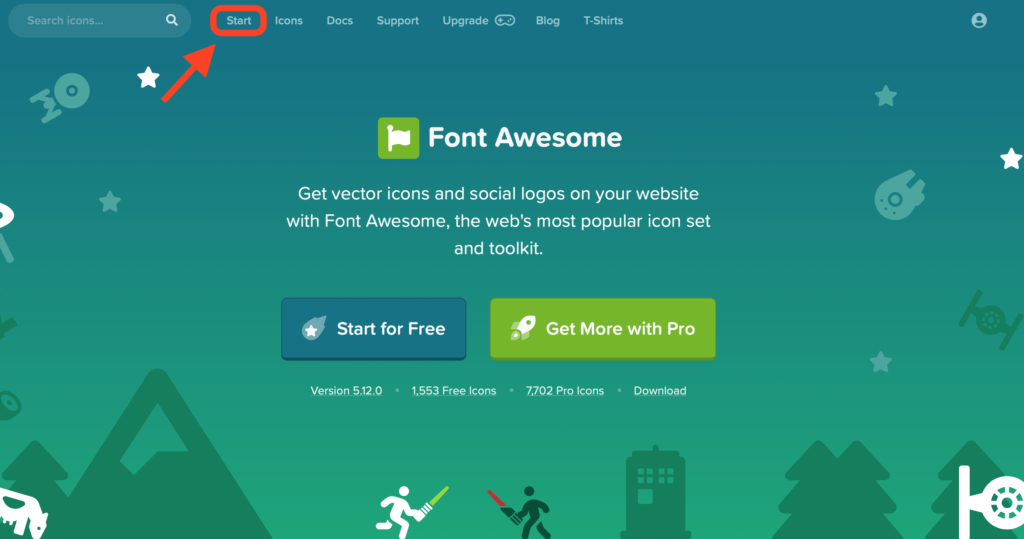
Font Awesomeにアクセスし、[Start]をクリックしてください。

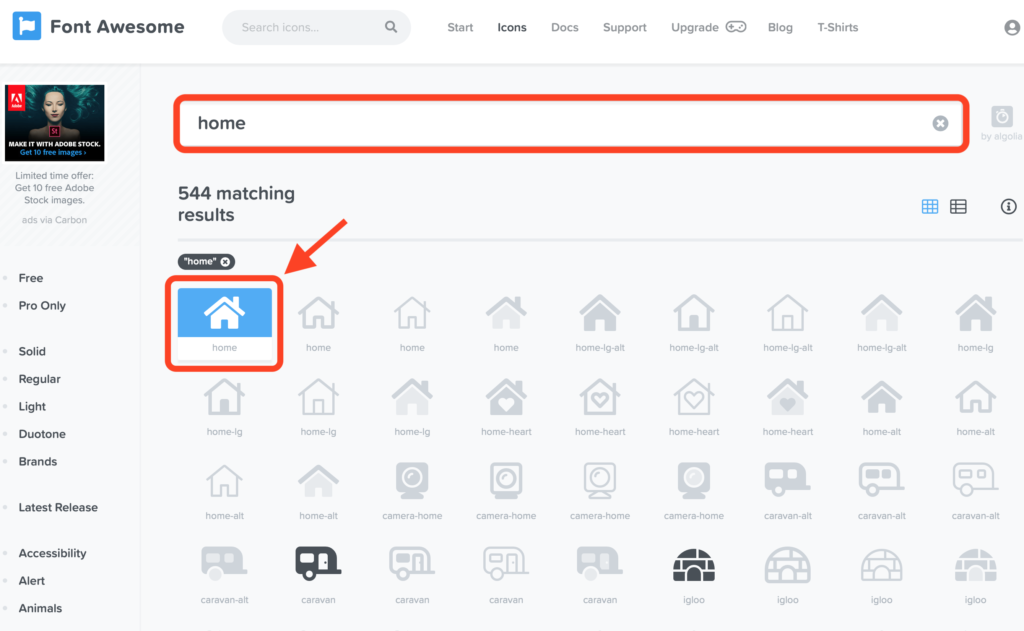
自分が貼り付けたいアイコンを探しましょう
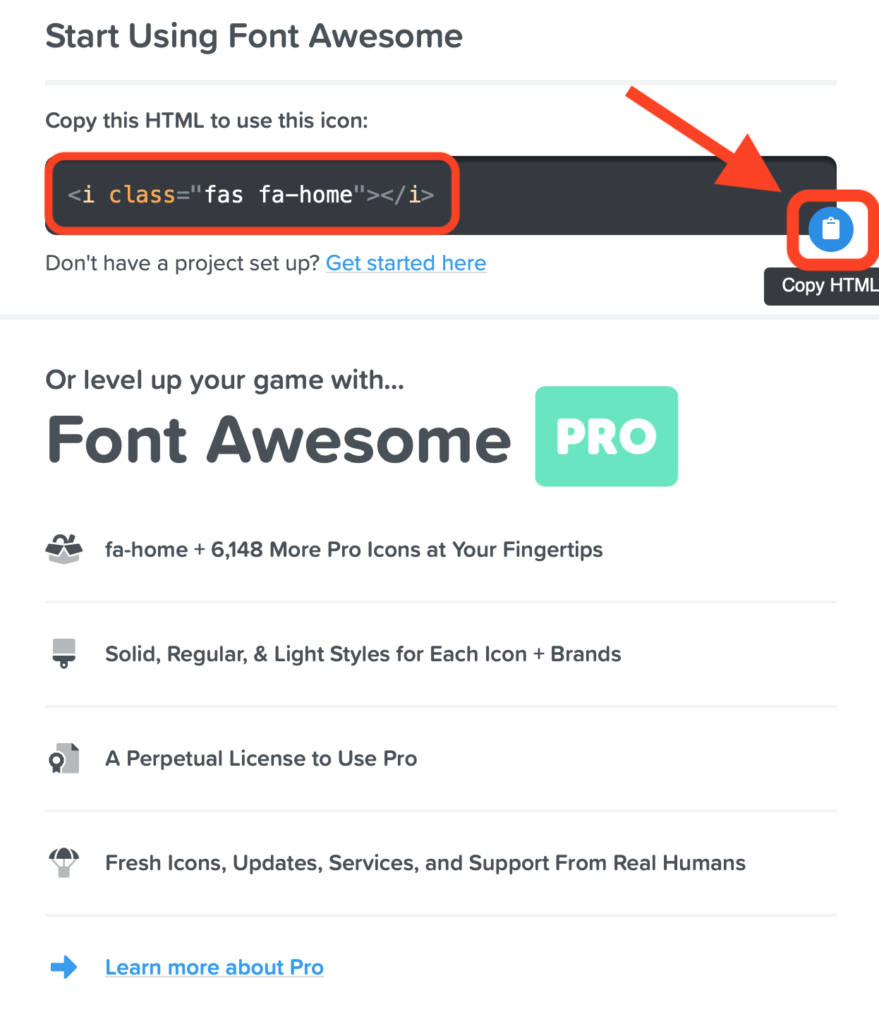
ここでは、例として、「home」で検索してみました。

アイコンをクリックするとコードが表示されるので、[Copy HTML]ボタンをクリックし、コピーしましょう。
グローバルメニューに追加する
ここまでお疲れ様でした!あとは、グローバルメニューにアイコンを追加するだけです(o^^o)

WordPressのダッシュボードから、[外観]→[メニュー]にアクセスしてください。

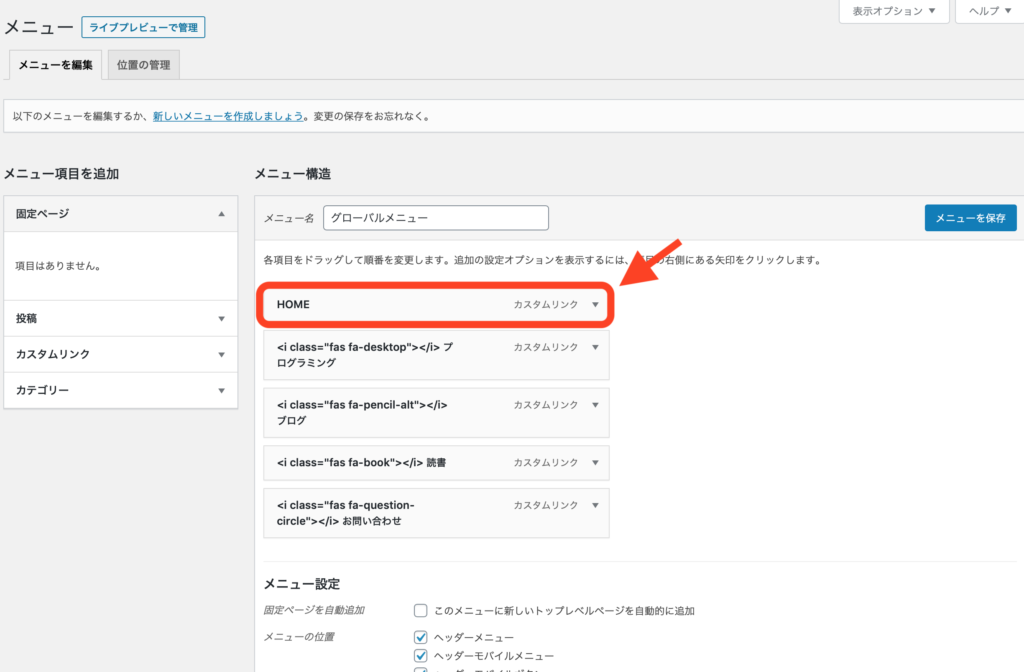
グローバルメニューの設定が表示されるので、アイコンを追加したい項目をクリックしましょう。ここでは、例として[HOME]メニューにアイコンを追加してみます。

現時点では、[HOME]メニューに何もアイコンはついていません。

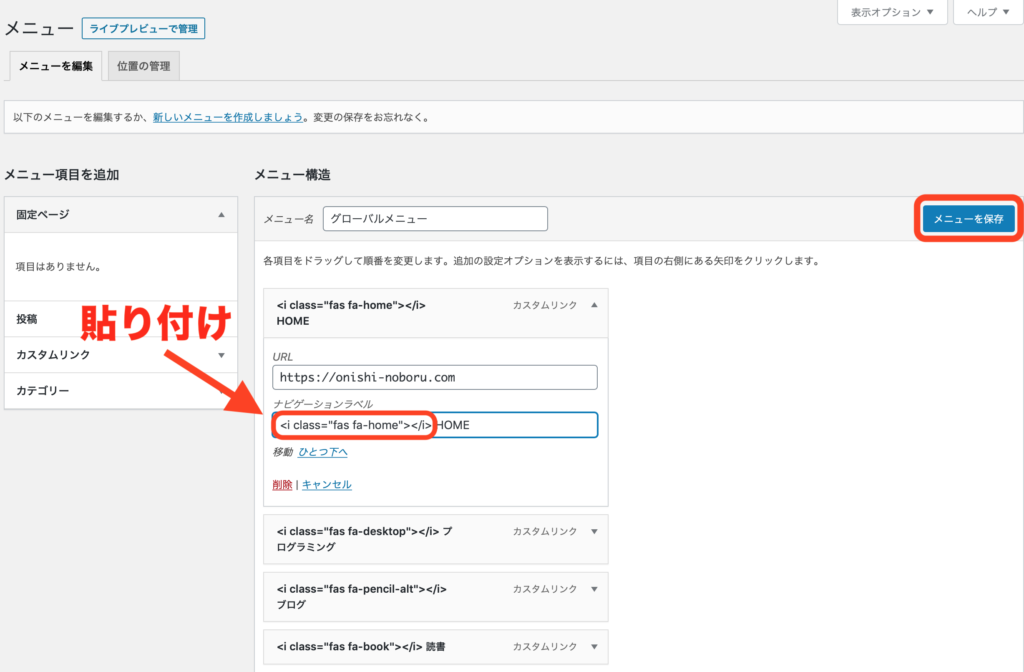
[ナビゲーションラベル]に先ほどコピーしたアイコンのコードを貼り付け、[メニューを保存]をクリックします。
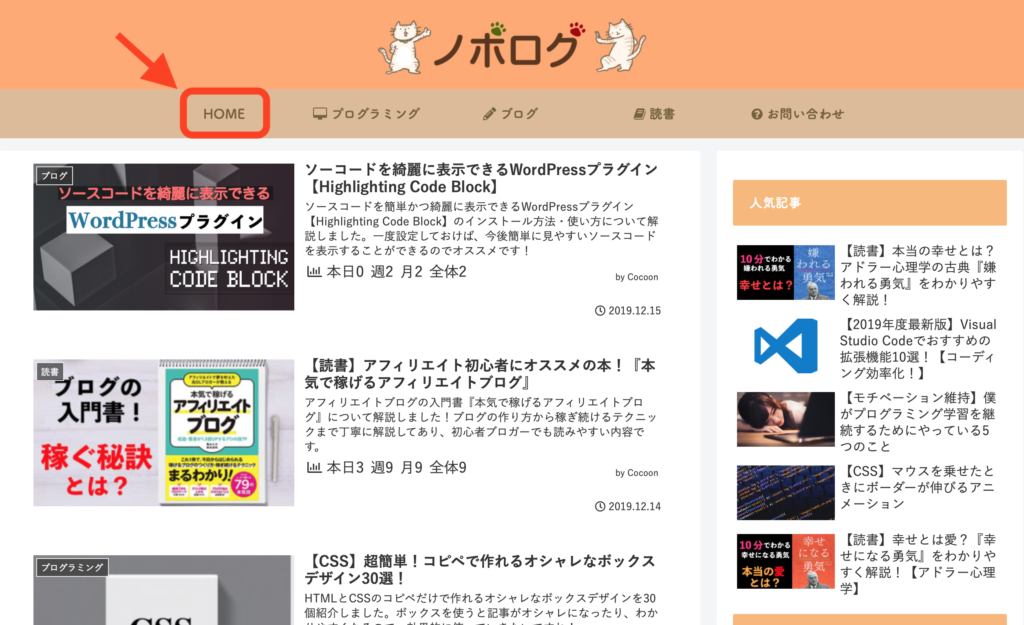
これで完了です!サイトを確認してみましょう。

無事[HOME]メニューにアイコンが追加されています!
ほんとだ!アイコンがあるだけで可愛い雰囲気になるんだね!
プラグインを使ってアイコンをつけるのはオススメしません
実は、ここまで紹介した「Font Awesomeを使ってグローバルメニューにアイコンを入れる方法」は、WordPressプラグインを使って実装することも可能です。
しかし、個人的には、プラグインむやみに使うことはオススメしません。
・プラグインが増えると、サイトが重くなる
・プラグイン同士の相性が悪いと、サイトに動作不良が起こる
・サポートが終了したり、アップデートが遅れて使えなくなる可能性がある
最後に
今回は、Font Awesomeを使ってWordPressのグローバルメニューにアイコンを入れる方法について解説しました。
アイコンをつけるとサイトの雰囲気を変えることができるので、オススメですよ!
最後まで読んで頂き、ありがとうございました(o^^o)




コメント