おはこんばんにちは!ノボルです。
WordPressのブログでソースコードを表示させたいんだけど、どうやってするのか分からない・・・。
という方のために、今回は、ソースコードを簡単かつ綺麗に表示できるWordPressプラグイン【Highlighting Code Block】のインストール方法・使い方について解説します!
Highlighting Code Blockのインストール

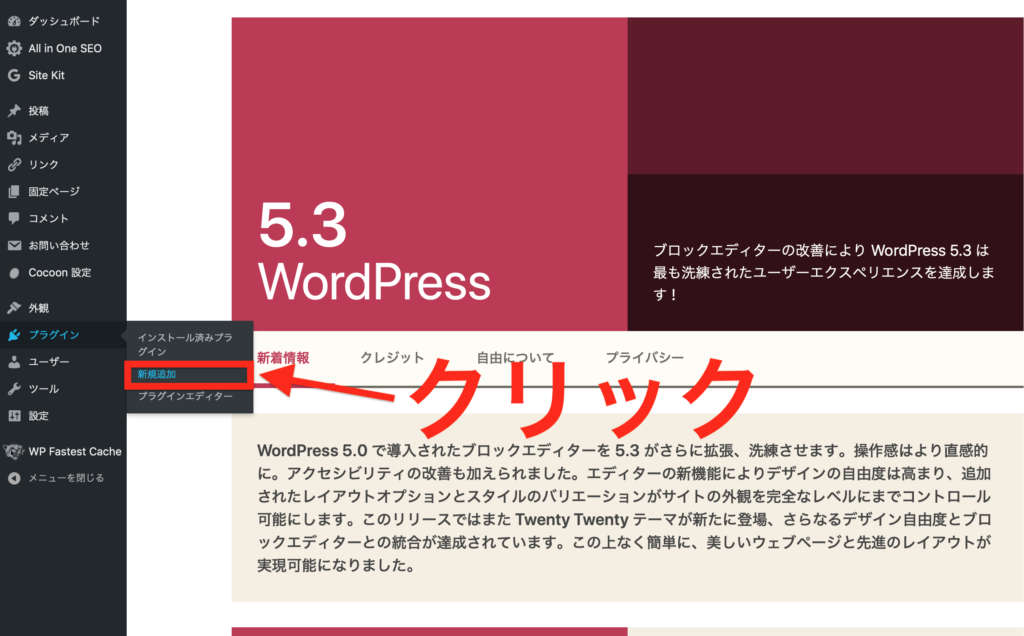
WordPress管理画面のダッシュボードから、[プラグイン]→[新規追加]にアクセスしてください。

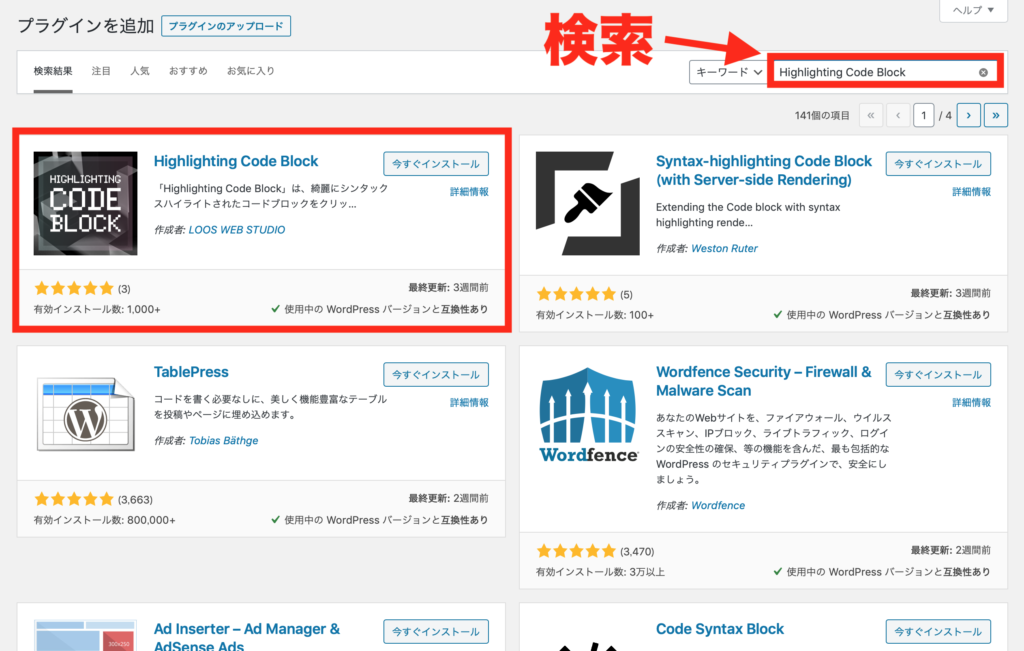
右上にある検索窓から「Highlighting Code Block」と検索すると、左上にプラグインが出てきます。

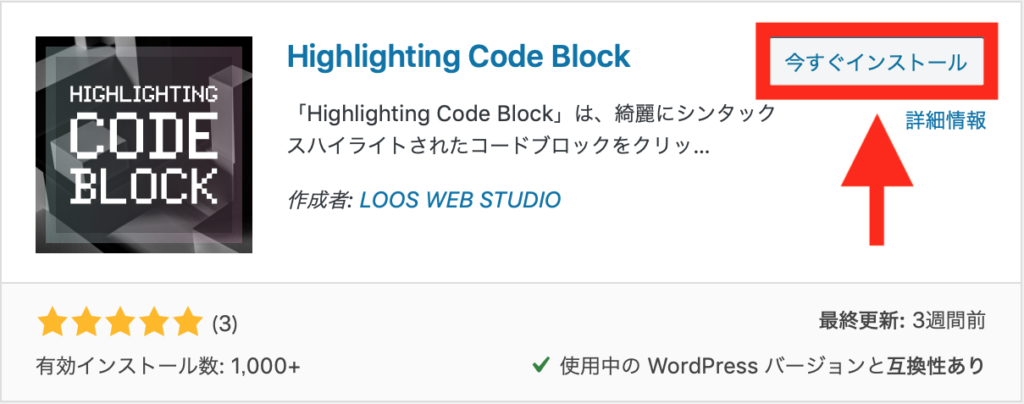
「今すぐインストール」をクリックしましょう。10秒ほどでインストールが終わります。

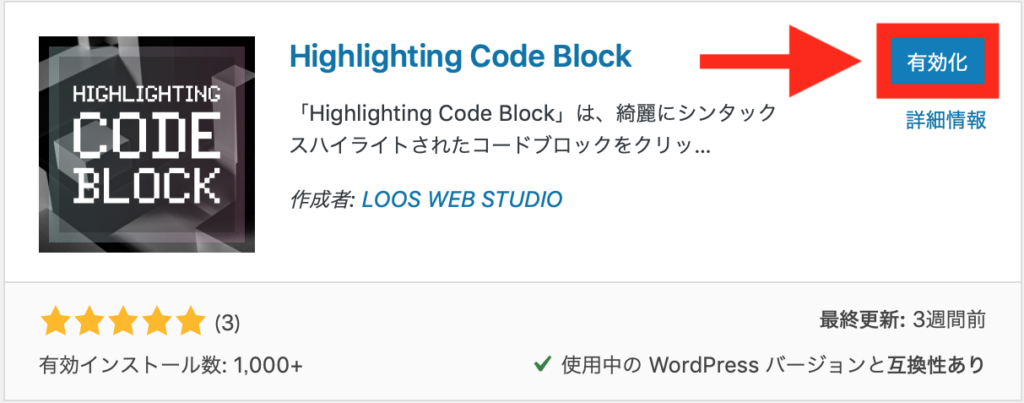
インストルーが終わったら、同じ箇所に[有効化]ボタンが出てくるので、クリックしましょう。これも10秒ほどで終わります。
これで、「Highlighting Code Block」が使える状態になりました。
早速ソースコードを表示してみましょう!
ソースコードを表示する方法(Gutenberg)

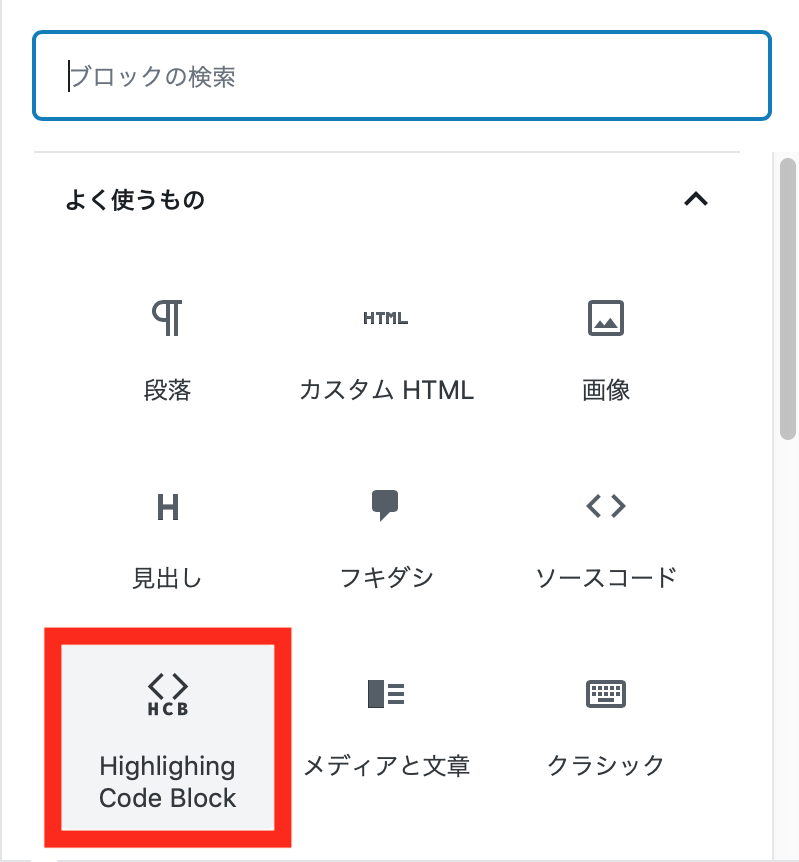
投稿ページで「Highlighing Code Block」ブロックを追加しましょう。

もし見つからない場合は、上の検索欄から「Highlighing Code Block」と検索すると出てきます。

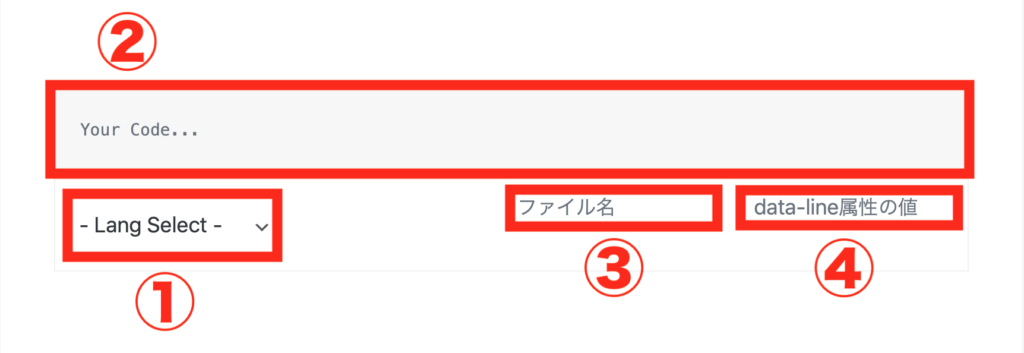
上のようなブロックが出てくるので、必要な情報を入力してください。
①言語名
②ソースコード
③ファイル名
④指定した行をハイライト

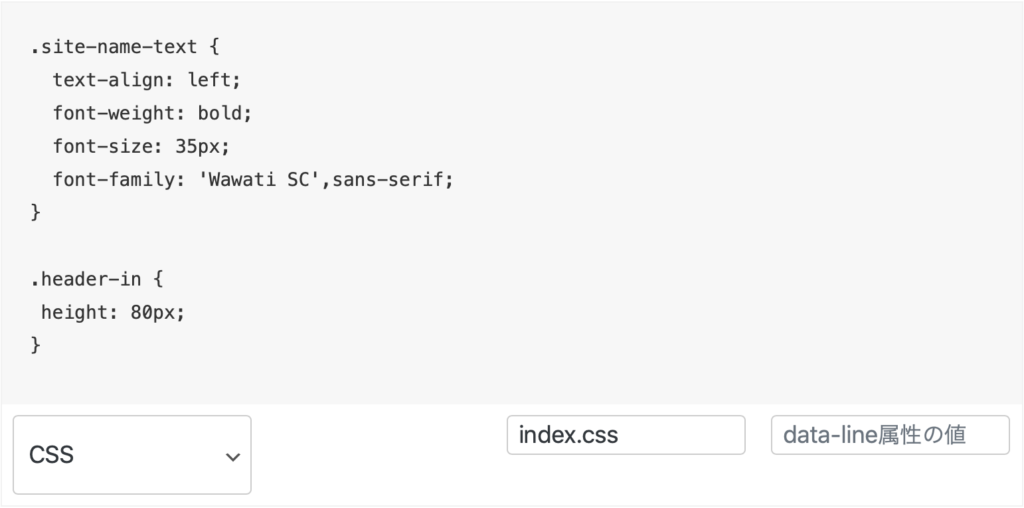
ここでは、例としてcssのコードを記述してみます!

無事、ソースコードを表示できましたね!
なるほど!僕も表示させることができたよ!
「Highlighting Code Block」は、デフォルトでカラーリングに対応しているのですが、万が一コードに色がつかないという場合は、対処法として「prism.js」というファイルをテーマに読み込むやり方をご紹介します。
コードに色がつかない場合の対処法
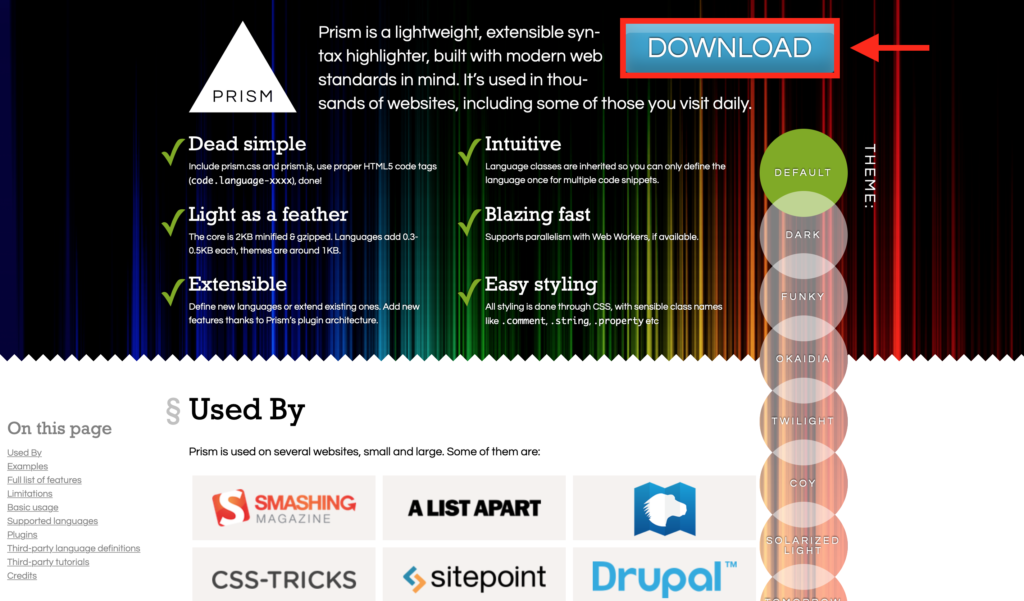
「prism.js」にアクセスしてください。

サイト右上の[DOWNLOAD]をクリックしてください。

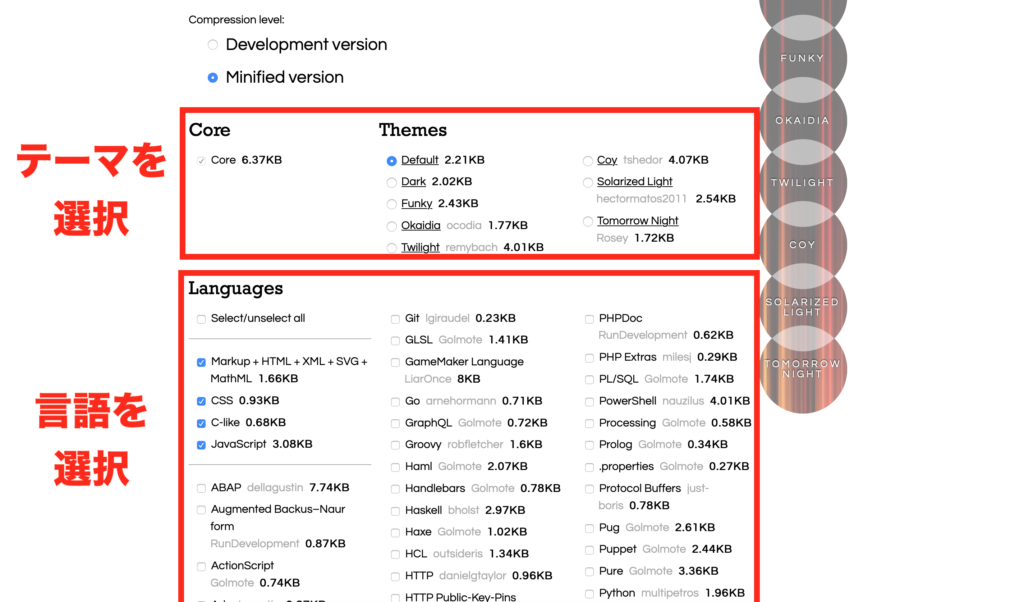
[テーマ]と[対応させる言語]を選択しましょう。

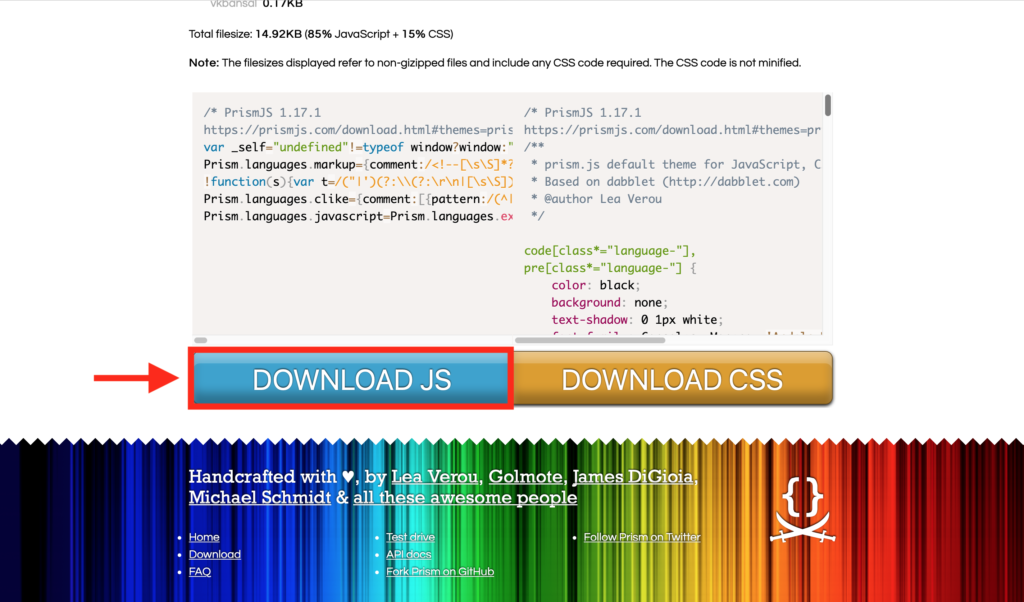
選択が終わったら、下にスクロールして[DOWNLOAD JS]をクリックし、ファイルをダウンロードしてください。

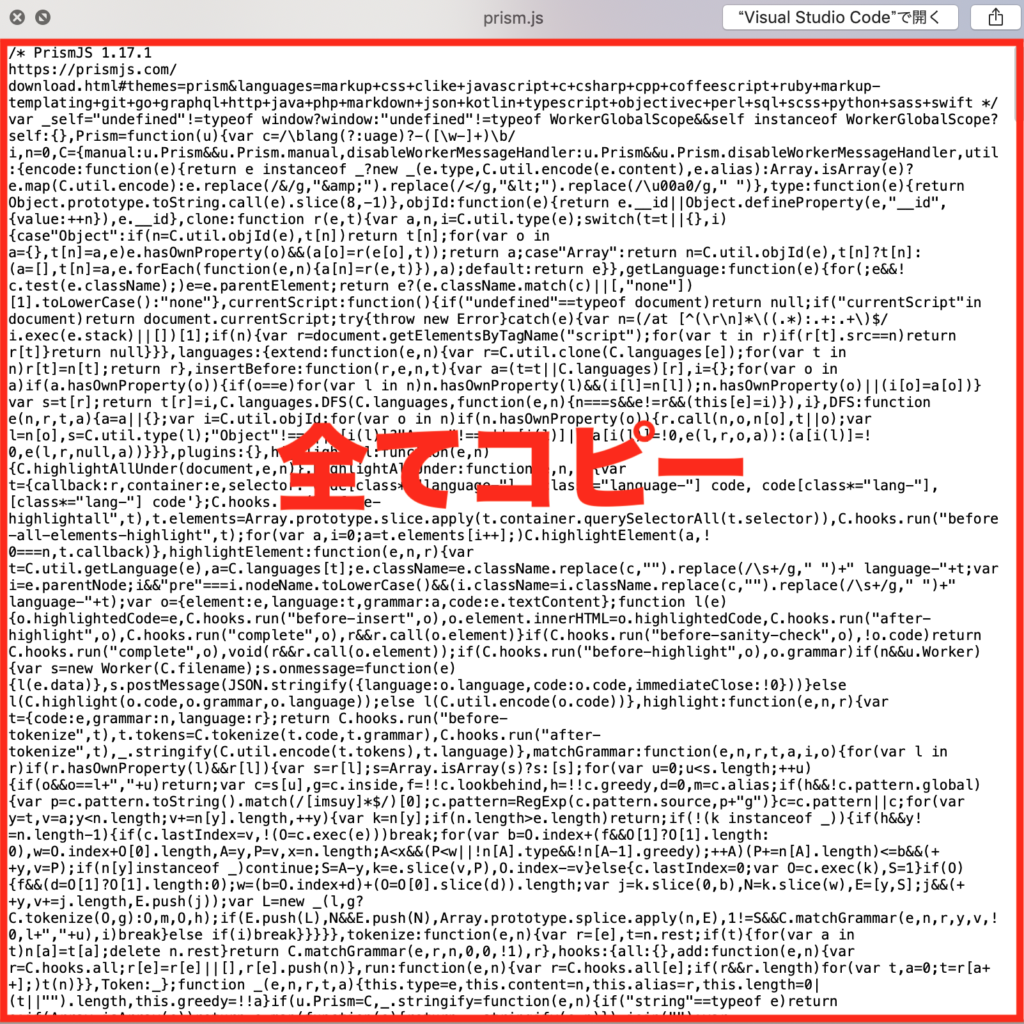
ダウンロードが終わったら、[prism.js]を開いて全文コピーしてください。

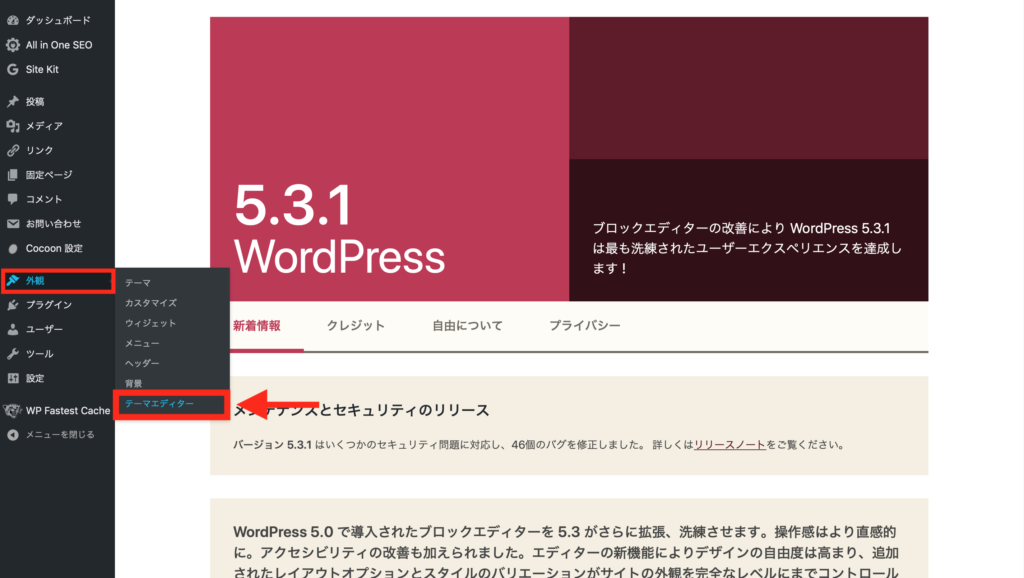
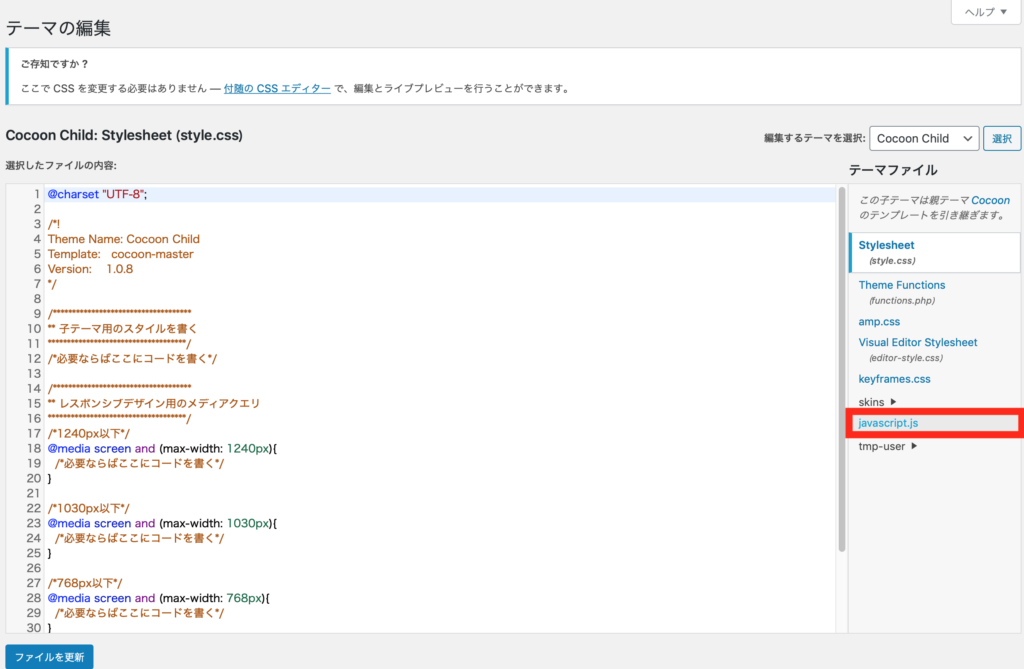
次み、WordPressのダッシュボードから、[外観]→[テーマエディター]にアクセスしてください。

[javascript.js]を開いてください。
WordPressテーマによってjavascript.jsの場所や名称が違う可能性があります。

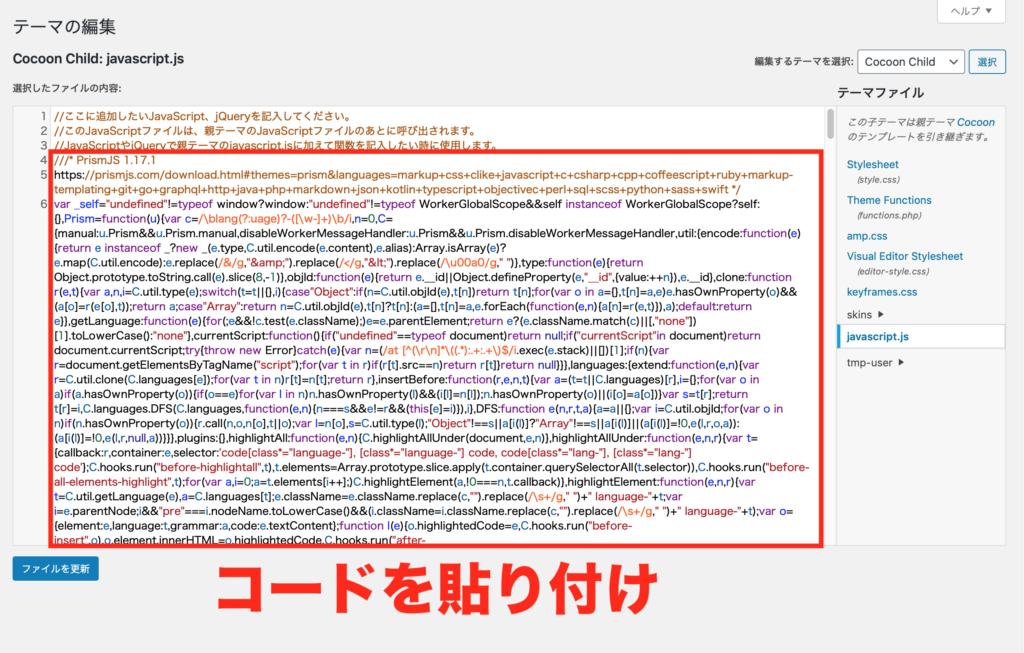
そこに先ほどコピーしたコードを貼り付けてください。

最後に、[Highlighting Code Block]側の設定を変えてあげる必要があります。
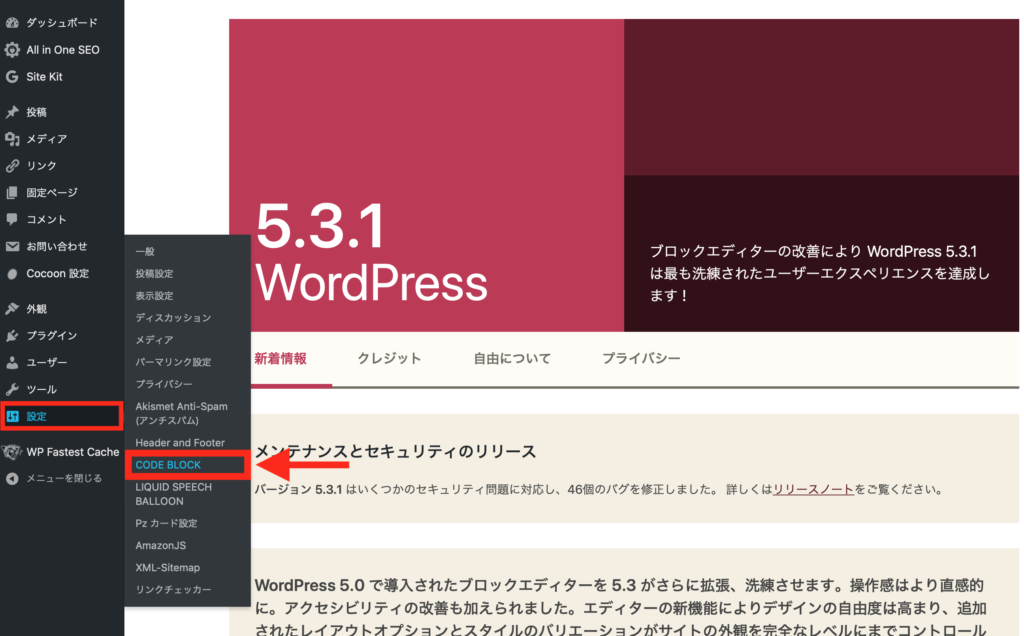
WordPressのダッシュボードから[設定]→[CODE BLOCK]にアクセスしてください。

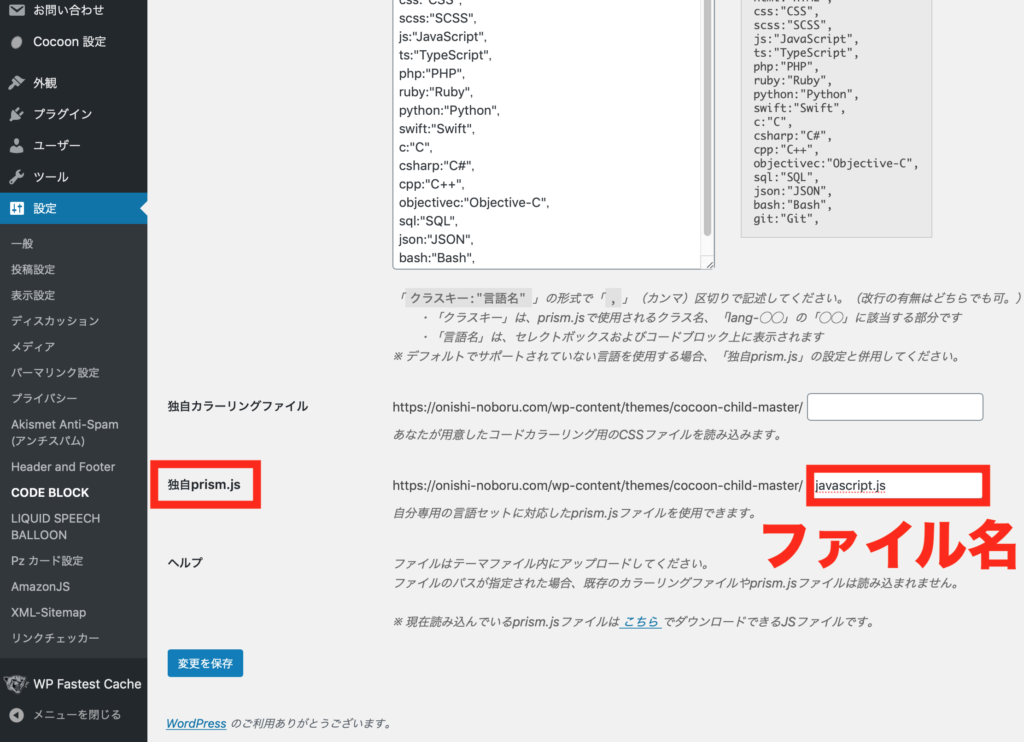
すると設定画面が開くので、ページ下の方にある[独自prism.js]に、先ほど編集したjavascriptファイル名を記述してください。僕の場合[javascript.js]です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.site-name-text { text-align: left; font-weight: bold; font-size: 35px; font-family: 'Wawati SC',sans-serif; } .header-in { height: 80px; } |
無事ソースコードをカラーリングすることができました。
ここまでお疲れ様でした!
こうやってやるんだね!
上手く表示されないときは
ソースコードが上手く表示されない時は、他のハイライトシンタックスプラグインと競合していないか確認してください。
例えば、[Crayon Syntax Highlighter] を有効にしたまま[Highlighting Code Block]を使ってしまうと、HTMLタグが文字化けしたり、ファイルの種類が表示されなかったりします。
なので、他のハイライトシンタックスプラグインがある場合は、停止するか削除するようにしてください。
最後に
今回は、ソースコードを簡単に、そして綺麗に表示できるWordPressプラグイン【Highlighting Code Block】のインストール方法・使い方について解説しました。
カラーリングを有効化するところが少し面倒ですが、一度設定しておけば、今後簡単に見やすいソースコードを表示することができるのでオススメです!
最後まで読んで頂き、ありがとうございました(o^^o)








コメント