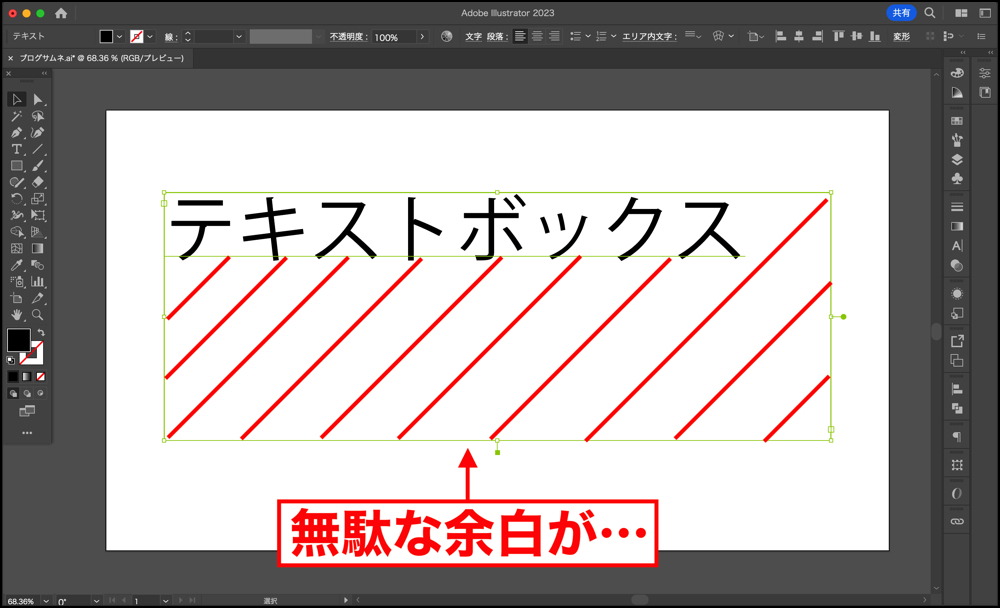
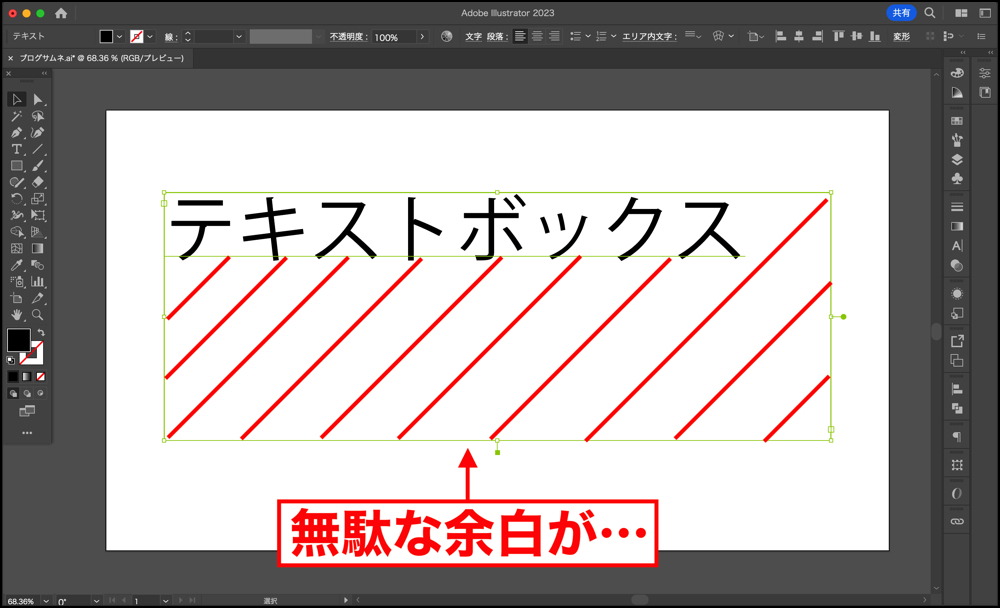
イラレでテキストボックスに変な余白があるんだけど…。

余白をなくす方法を解説するね。
おはこんばんにちは!ノボルです。
今回は、Illustratorでテキストボックスをテキストにぴったり合わせる方法を解説します!
Illustratorでテキストボックスをぴったり合わせる方法

方法①
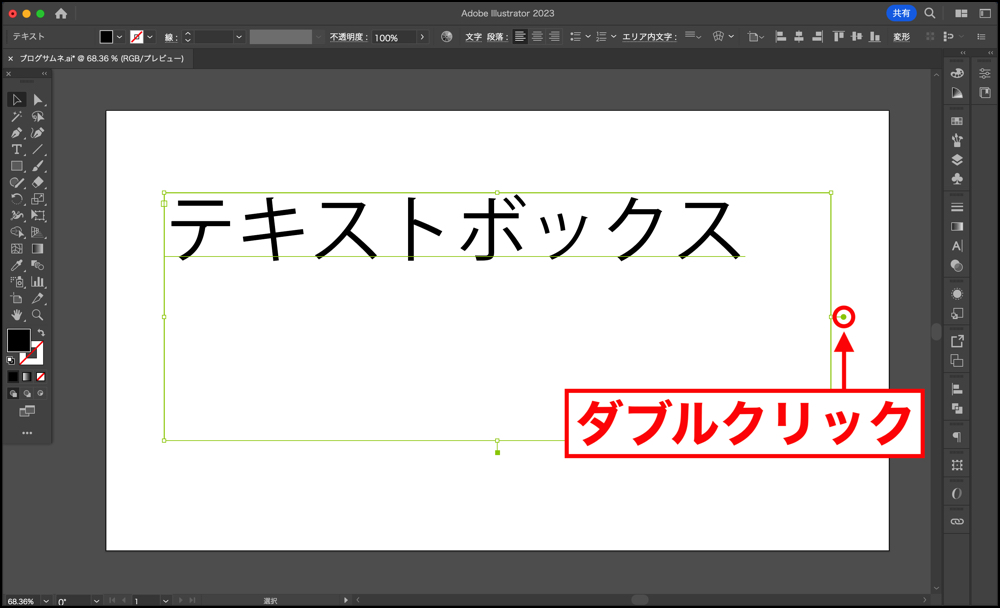
テキストボックスの端にある[●]マークをダブルクリックします。

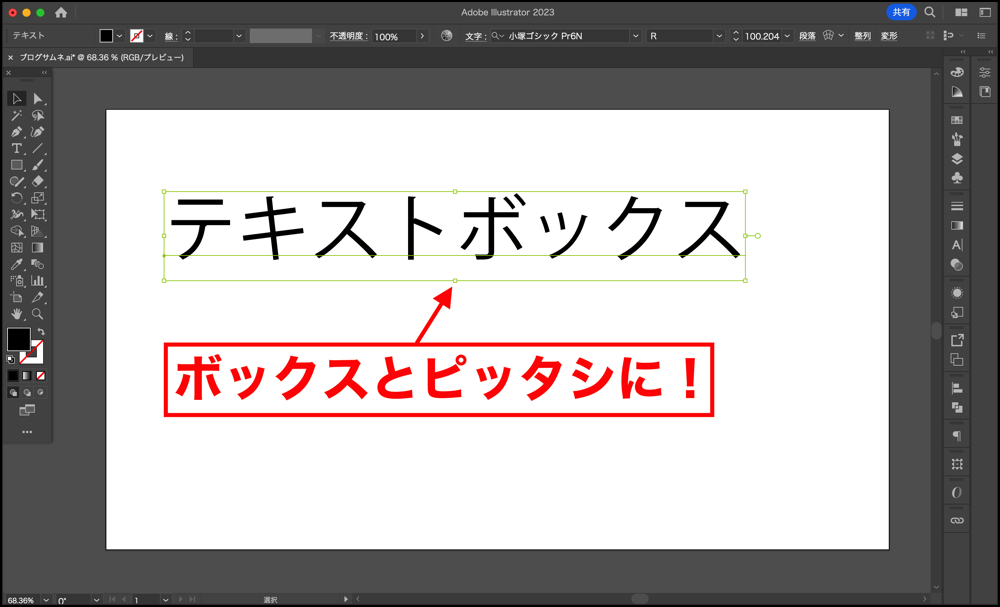
テキストボックスの余白が消えて、テキストにぴったりになりました!

方法②
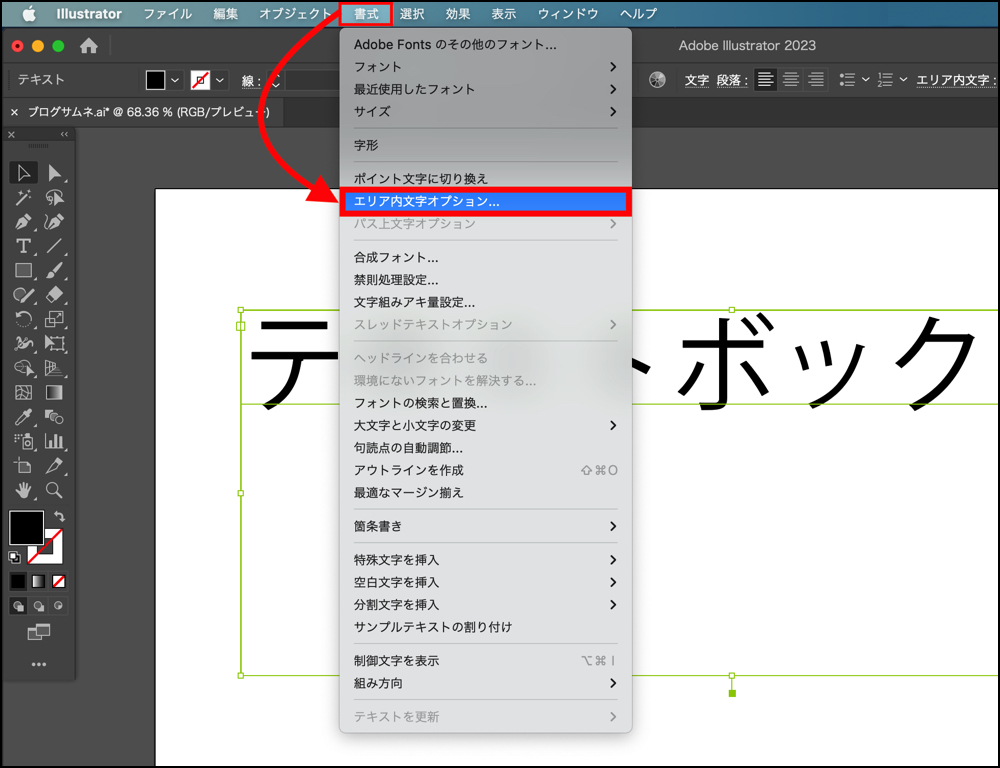
[書式]→[エリア内文字オプション]をクリックします。

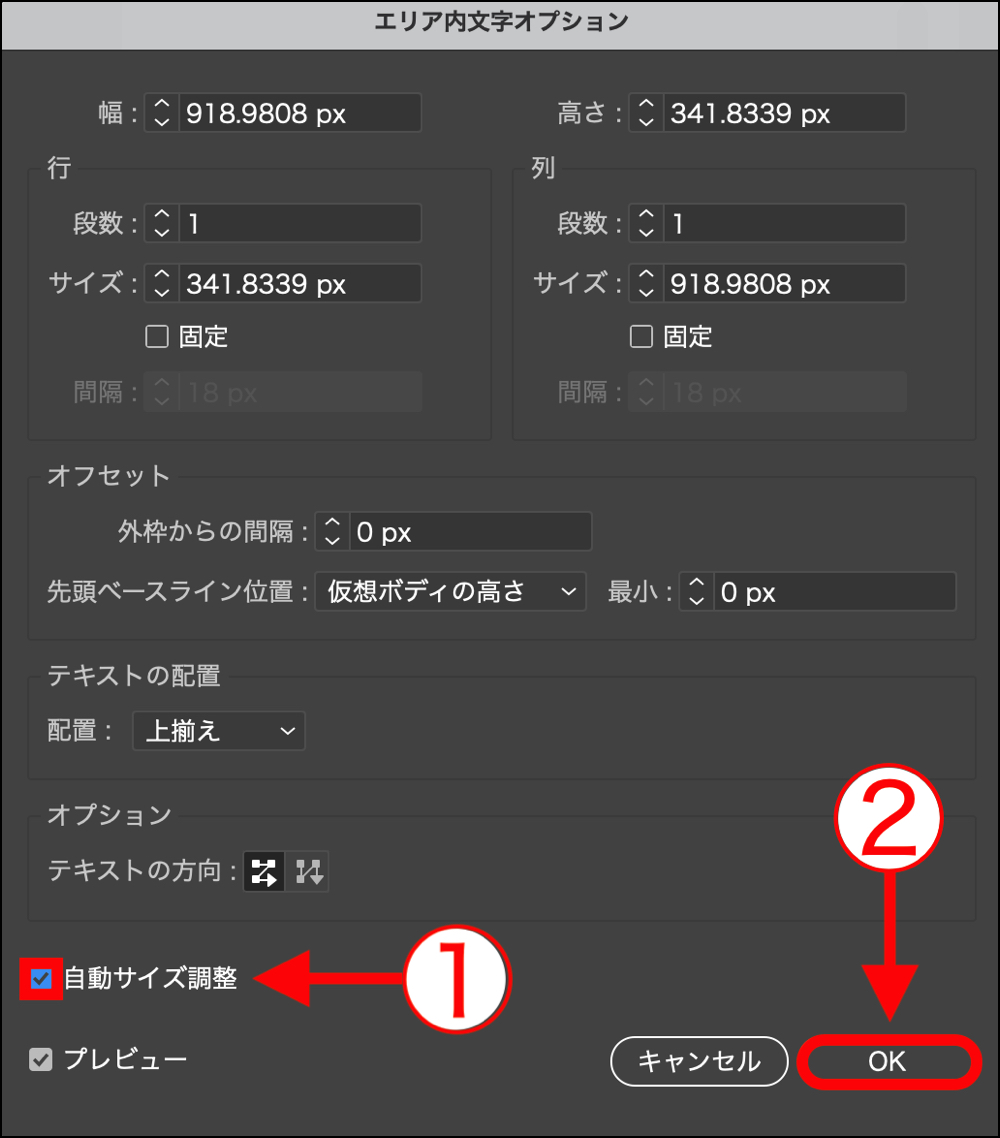
[自動サイズ調整]にチェックを入れ、[OK]をクリックします。

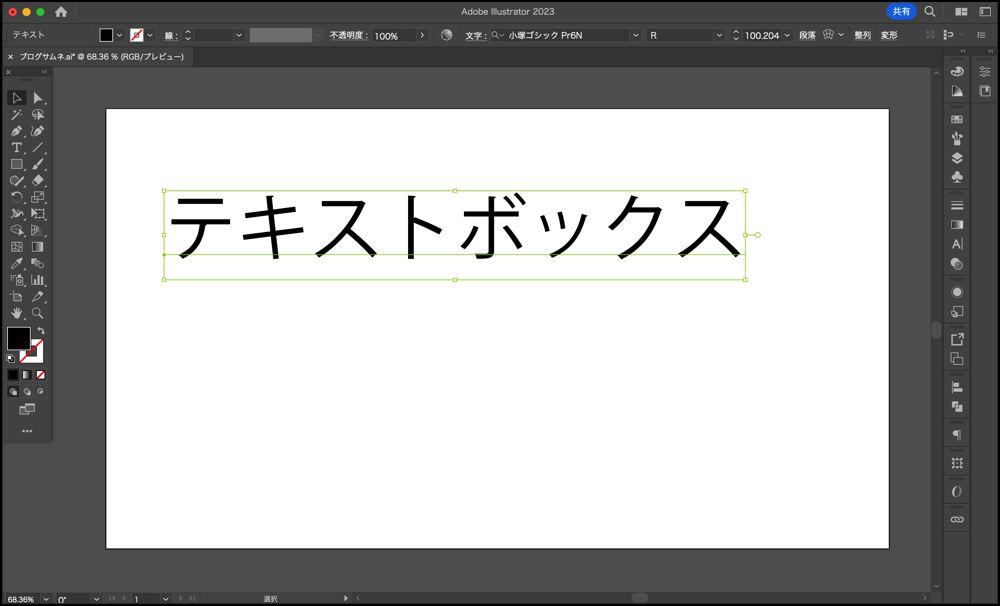
テキストボックスの余白がなくなりました。

まとめ
この記事は、イラストレーターでテキストボックスの大きさをテキストにぴったり合わせる方法を解説しました。







コメント