おはこんばんにちは!ノボルです。
WordPressでは、[ダッシュボード]→[外観]→[ウィジェット]からサイドバーやフッターなどに表示するウィジェットを設定できます。しかし、デフォルトではPC用とモバイル用で表示ウィジェットを分けることができません。このウィジェットをモバイル画面だけで表示させたいんだけどできない!なんて経験ありませんか?
そこで、今回の記事では、WordPressでPC用とモバイル用で表示ウィジェットを分ける方法をご紹介します。
「Widget Logic」というプラグインを利用することで、簡単にウィジェットの表示を変えることができます!
Widget Logicのインストール

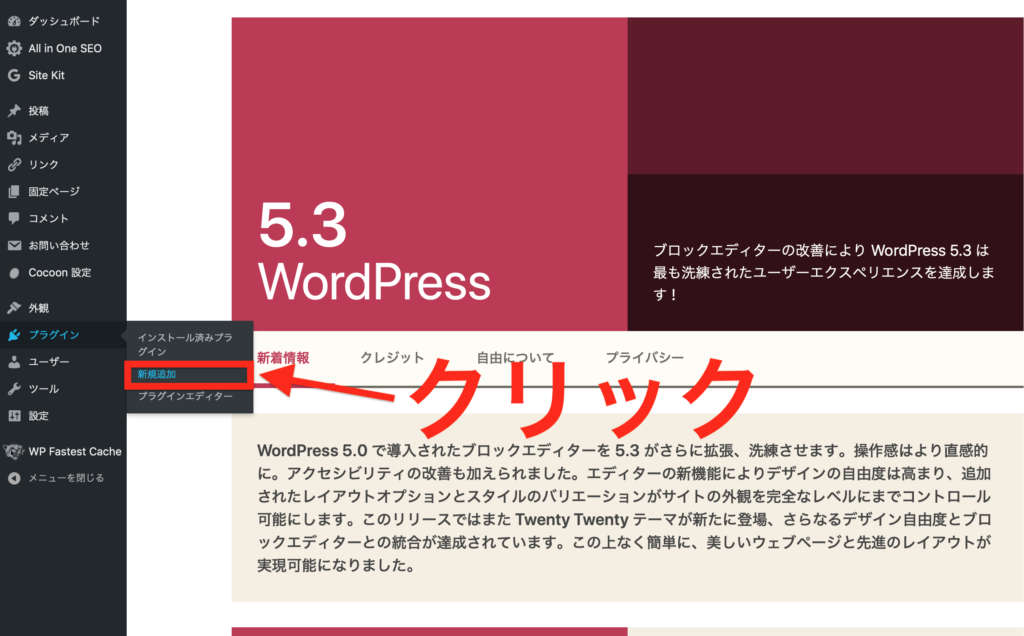
まず、WordPressの管理画面に行き、左のダッシュボードから[プラグイン]→[新規追加]をクリックします。

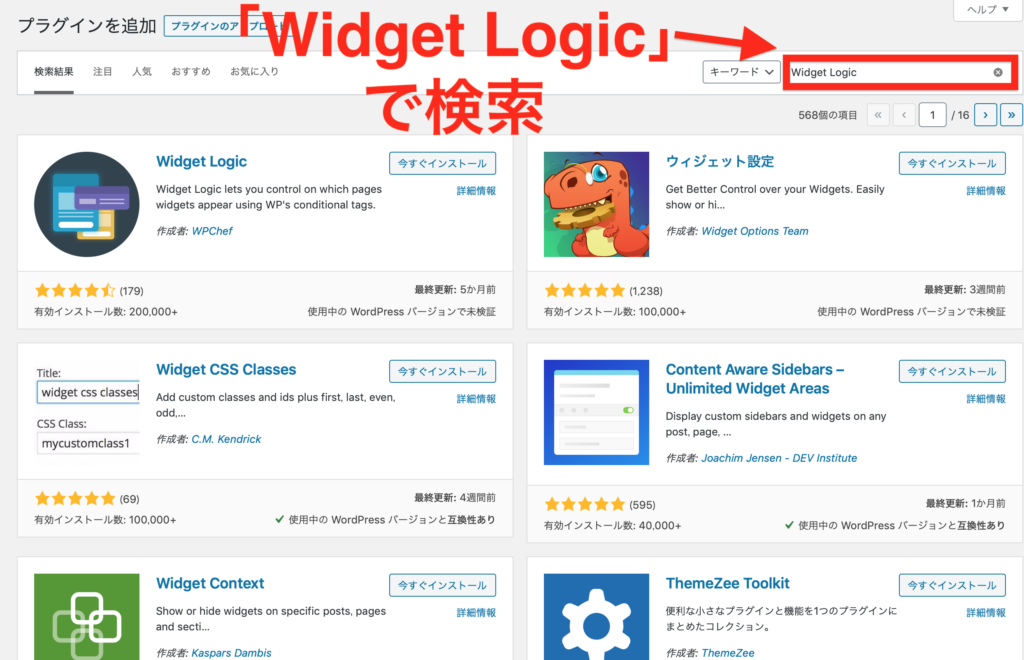
次に、右上にあるプラグインの検索窓から「Widget Logic」と打ち込み検索してください。

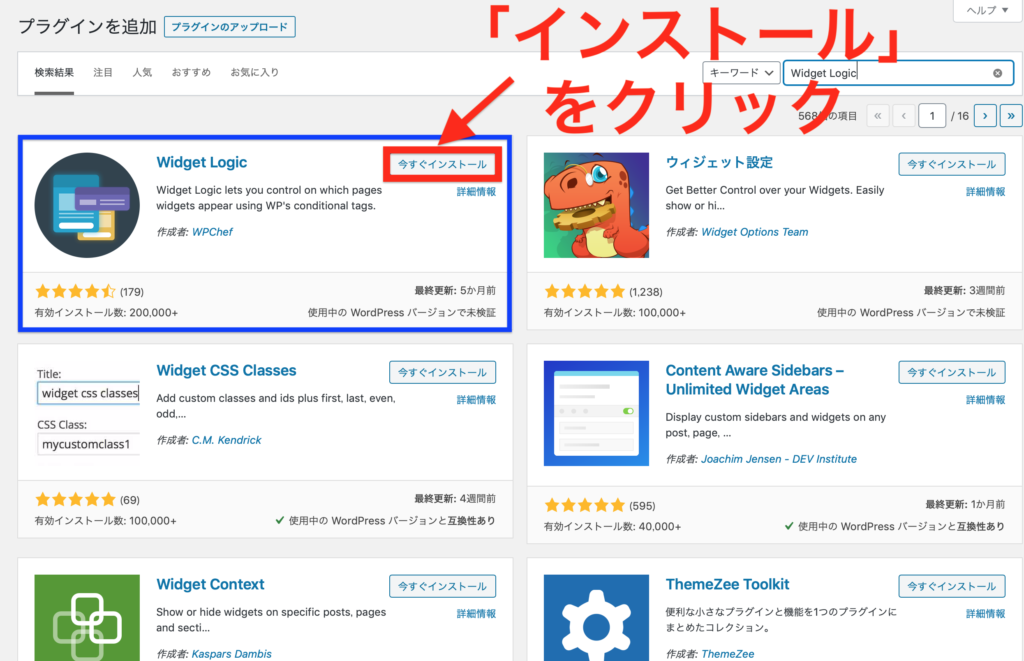
すると、一番左上に「Widget Logic」のプラグインが表示されるので、[今すぐインストール]をクリックしてインストールしましょう。10秒ほどで終わります。

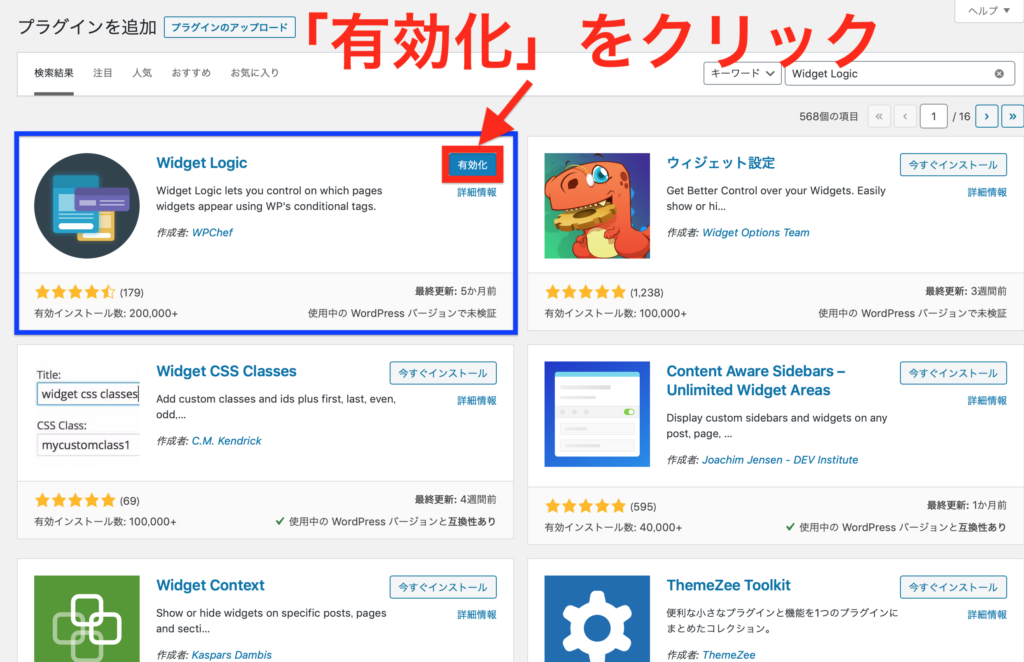
インストルーが終わったら、同じ箇所に[有効化]ボタンが出てくるので、クリックしましょう。これも10秒ほどで終わります。
これで、「Widget Logic」が使える状態になりました。簡単ですね。
ウィジェットの設定
プラグインは入れたので、あとはウィジェットを追加するときに設定をいじるだけです。

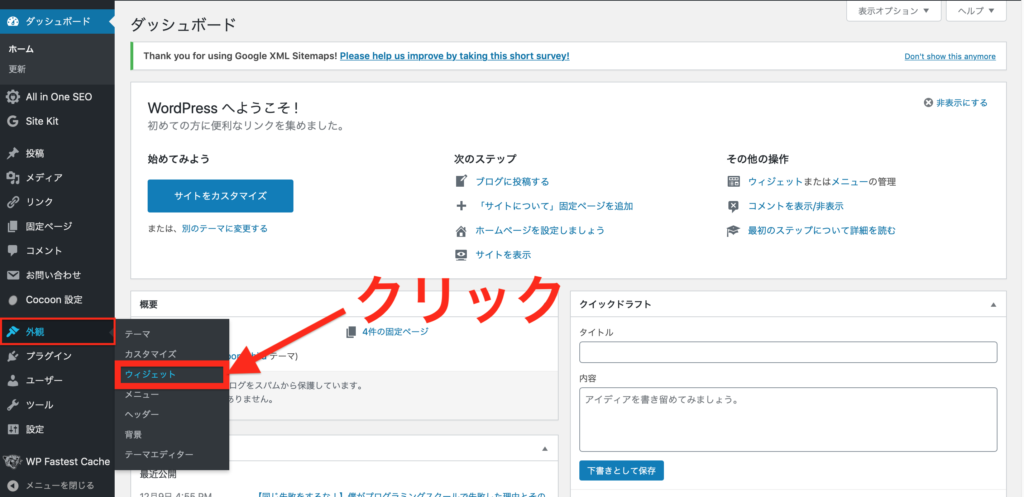
まず、ダッシュボーから[外観]→[ウィジェット]を開きます。

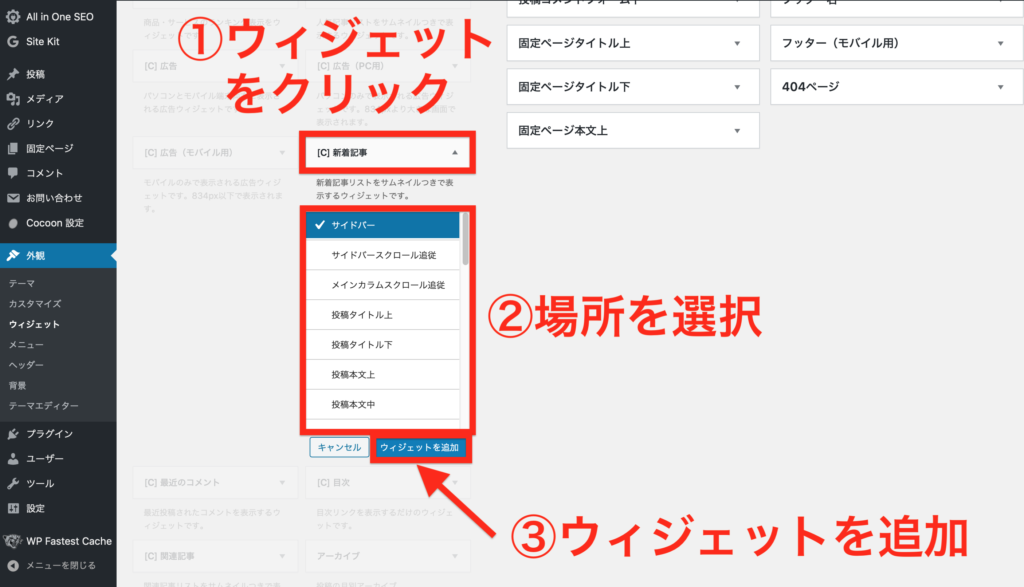
ウィジェットの設定画面になるので、自分が追加したいウィジェットをクリックして、配置する場所を選択して、最後に「ウィジェットを追加」ボタンを押しましょう。

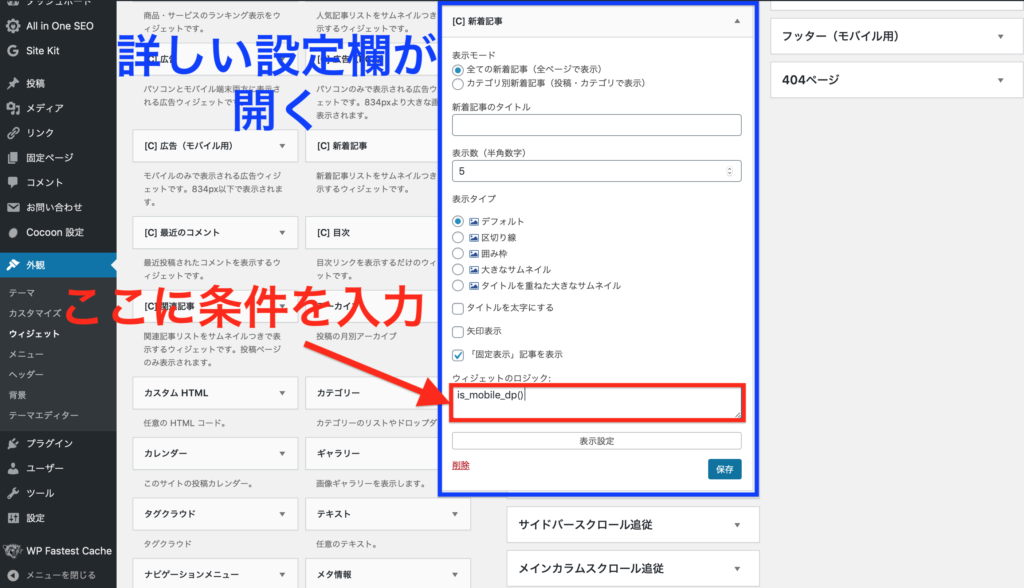
すると、追加したウィジェットの詳しい設定欄が表示されるので、下の方にある[ウィジェットのロジック]という欄に条件を入力します。モバイルだけに表示するなら「wp_is_mobile()」、パソコンだけに表示するなら「!wp_is_mobile()」と表示しましょう。
これで、ウィジェットの表示を分けることができます。
条件を入れるだけで表示を分けることができるので、めっちゃ便利ですよね!
他の条件
「Widget Logic」では、モバイル・デスクトップ表示以外にも、様々な条件指定をすることができます。参考までに主要なものをいくつか紹介します。
非表示
特定のウィジェットを非表示にしたい時は、条件の頭に「!」をつけましょう。
例: wp_is_mobile()[モバイル表示]→!wp_is_mobile() [モバイル非表示(デスクトップ表示)]
メインページ・ホームページ
is_home()
投稿(記事ページ)
is_single()
特定の記事ページで表示
投稿ID(Post ID)を指定すると、特定のページだけ表示することができます。
例: 投稿IDが3の記事を表示
is_single(‘3’)
例: 2つ以上の投稿IDを表示
is_single(array(5, 4, 7))
投稿IDの入手方法
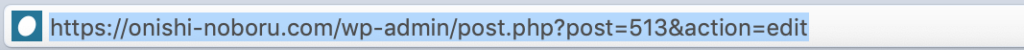
記事の投稿IDは、編集画面のURLを確認することで入手できます。
URLの後半部分にある「post=〇〇」の〇の部分が投稿IDです。
例えば、以下のURLでは513が投稿IDです。

カテゴリーページ
is_category()
タグページ
is_tag()
404ページ
is_404()
条件分岐タグの組み合わせ
AND「かつ」は「&&」、OR「または」は「||」で指定します。
例: ホームページとカテゴリーページで表示
is_home() && is_category()
例: 投稿(記事ページ)かタグページで表示
is_single() || is_tag()
最後に
今回は、WordPressでPC用とモバイル用で表示ウィジェットを分ける方法について解説しました。プラグインは入れすぎるとサイトが重くなってしまうので注意ですが、便利なのでついつい入れちゃいます笑
以下の記事で、WordPressでオススメのプラグインについて解説したので、よければどうぞ。

自分好みにカスタマイズして、理想のサイトを作っていきましょう!
最後まで読んで頂きありがとうございました(o^^o)








コメント