WordPressブログで、お問い合わせフォームを作りたいんだけど、簡単な方法ないかな?
それなら『Contact Form 7』っていうプラグインを使うといいよ!
おはこんばんにちは!ノボルです。
ブログやWEBサイト運営において、お問い合わせフォームの役割は大きいです。
お問い合わせフォームを設置することで、
・Google Adsenseの審査に必要
・相談や質問を歓迎することで信頼性が高まる
・サイトを見て仕事の依頼がくることもある
といったメリットがあります。
そこで今回は、WordPressのお問い合わせプラグイン『Contact Form 7』のインストール方法と使い方を解説します!
・WordPressブログでお問い合わせフォームを作りたい人
・Contact Form 7の使い方を知りたい人

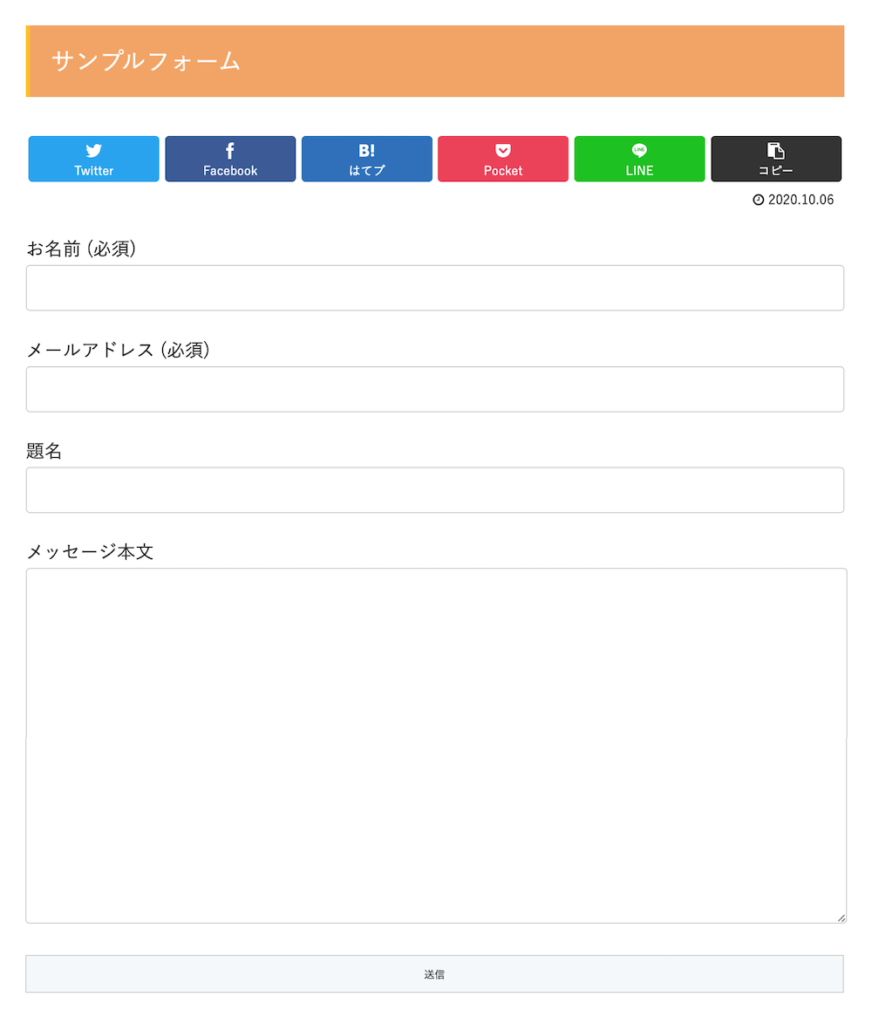
完成図

Contact Form 7を使うと、こんなお問い合わせフォームを作ることができます。
Contact Form 7のインストール方法

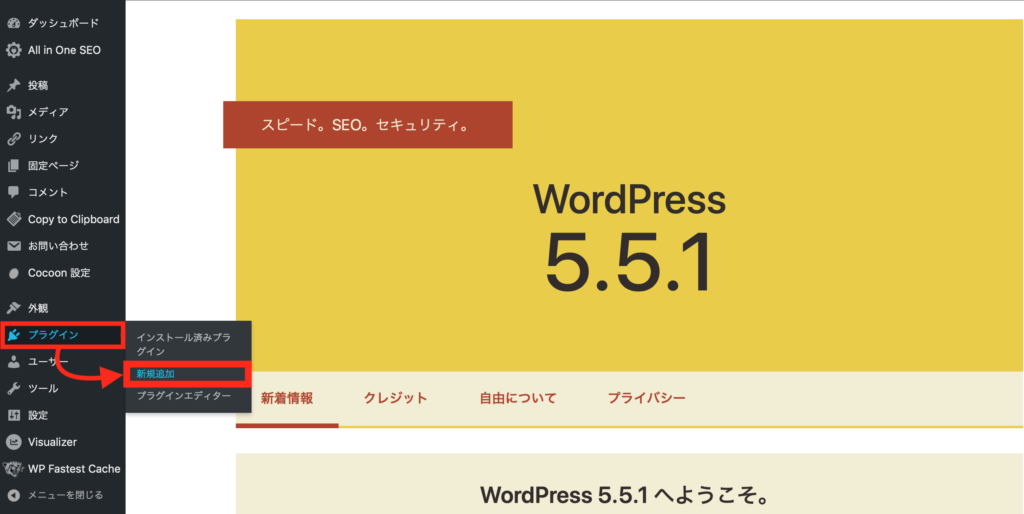
WordPressの管理画面から[プラグイン]→[新規追加]にアクセスします。

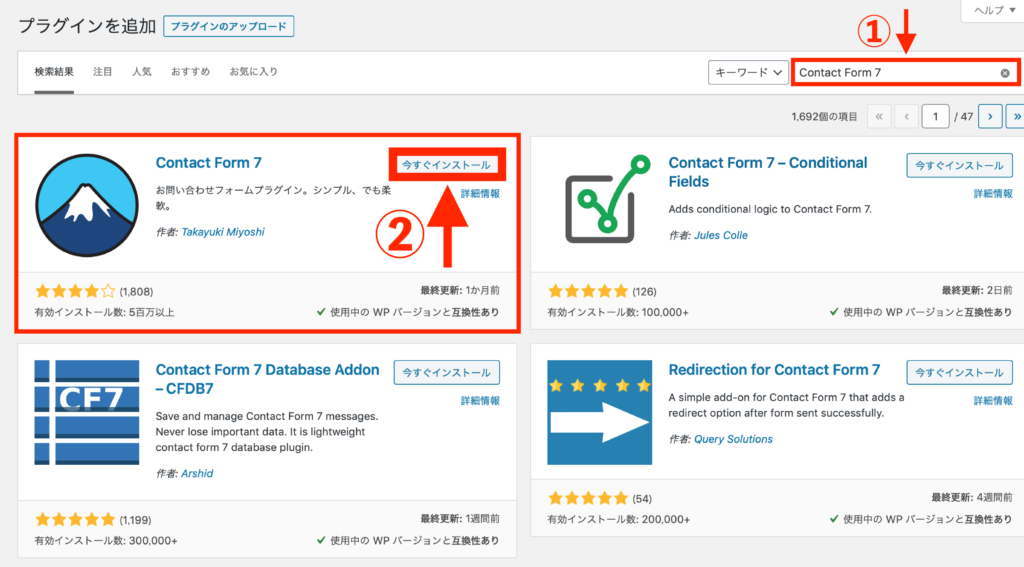
ページ右上の検索窓から『Contact Form 7』と入力し、富士山ロゴのプラグインを[今すぐインストール]します。

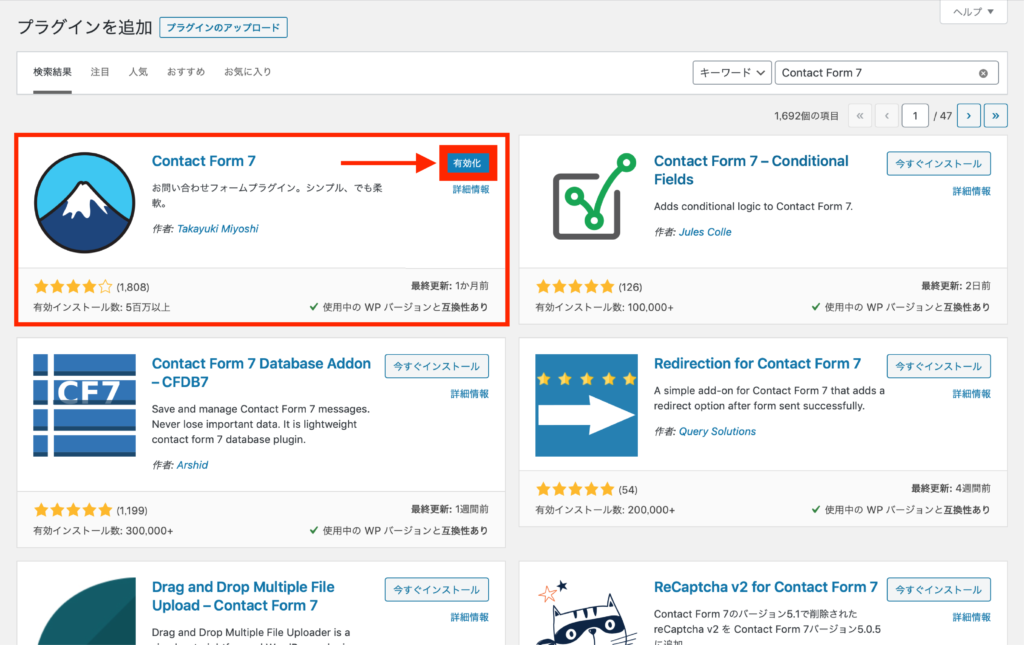
インストールが完了したら、[有効化]をクリックしましょう。
これで、『Contact Form 7』を使う準備が整いました!
Contact Form 7の使い方
Contact Form 7の事前設定をする

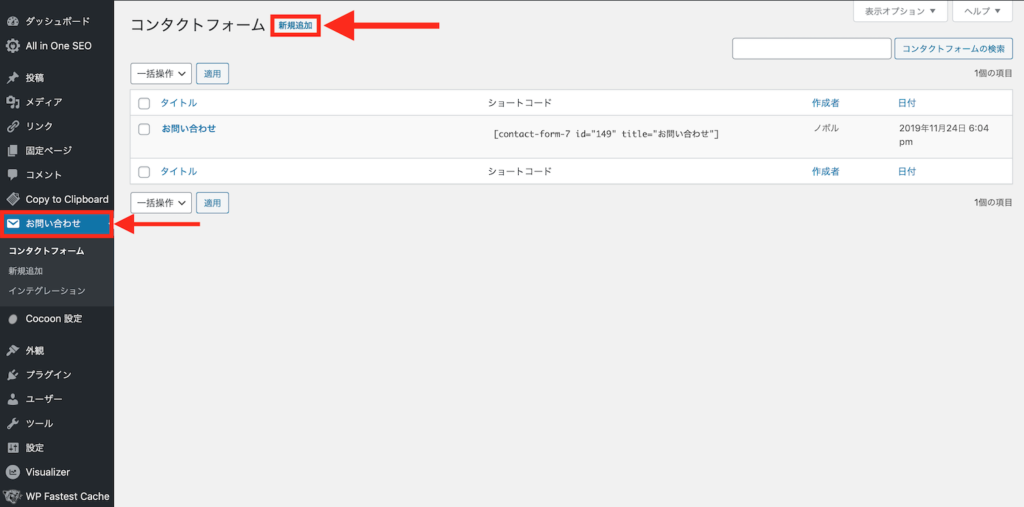
メニューから[お問い合わせ]→[新規追加]をクリック。

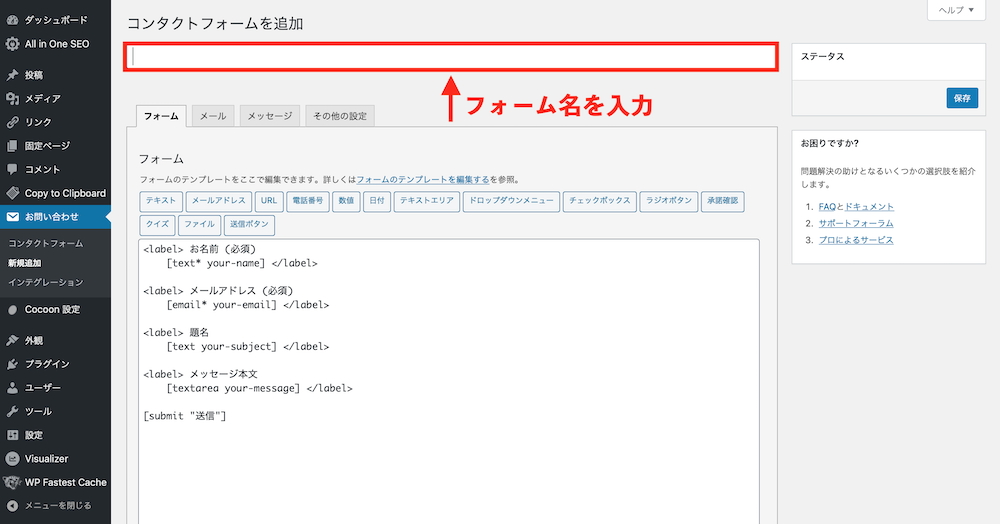
[コンタクトフォーム名]を入力します。

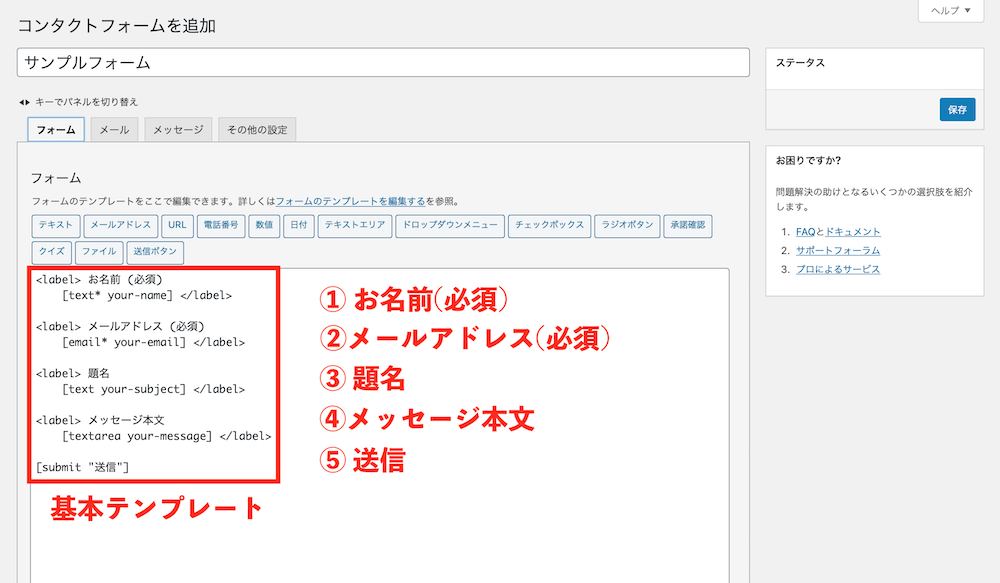
デフォルトでは、
・お名前
・メールアドレス
・メッセージ本文
・送信
が項目として追加されています。
他にも、電話番号や日付なども追加することができます。
細かいカスタマイズ方法を知りたい方は、バズ部さんの【簡単】Contact Form 7の効果的なカスタム方法という記事が分かりやすいです。

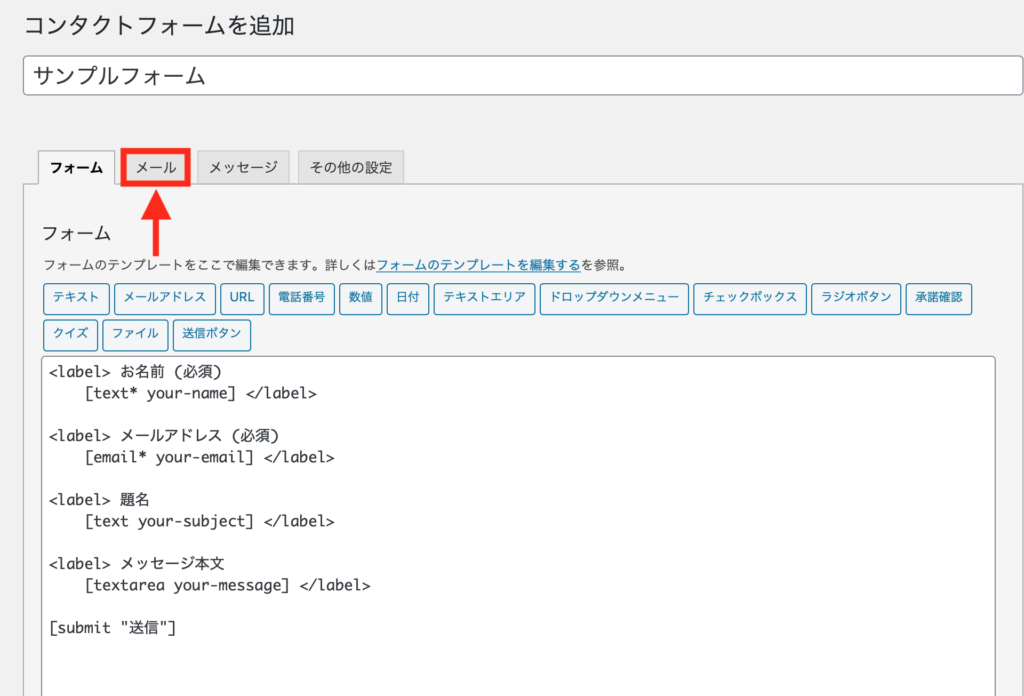
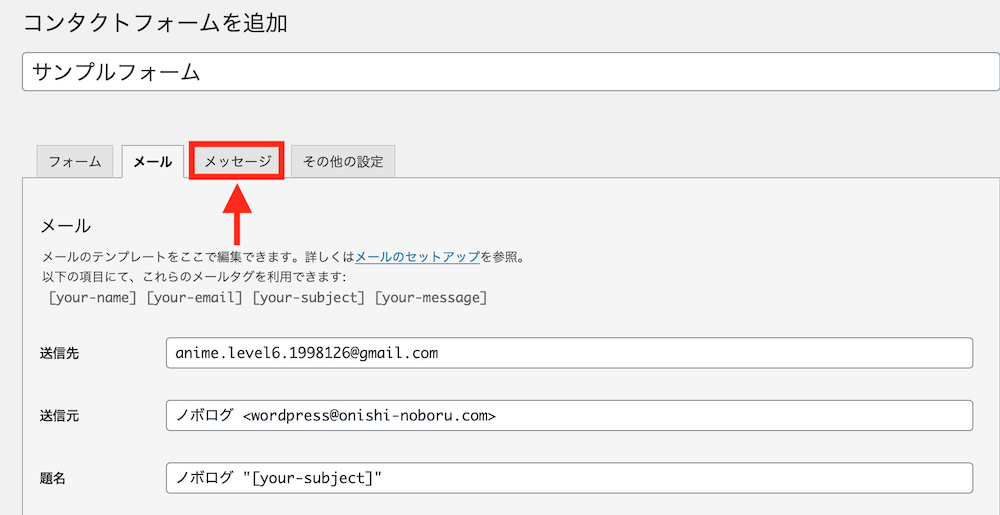
続いて、[メール]をクリックします。

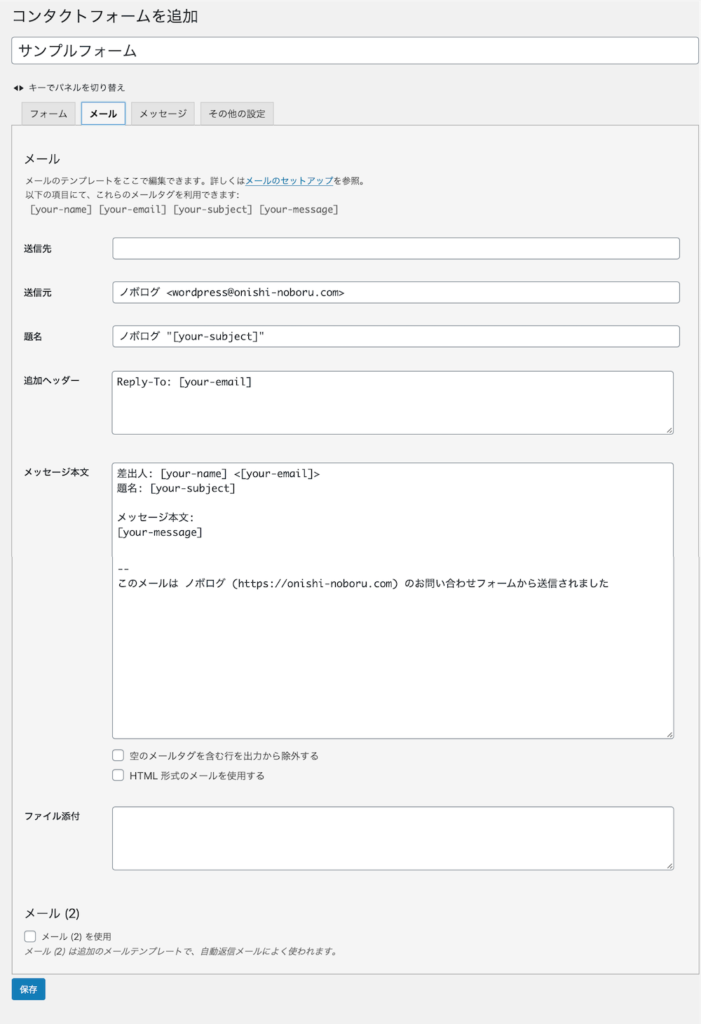
・送信先
・送信元
・題名
・追加ヘッダー
・メッセージ本文
などを設定することができます。[送信先]に自分のメールアドレスが設定してあれば、特に変更する必要はありません。

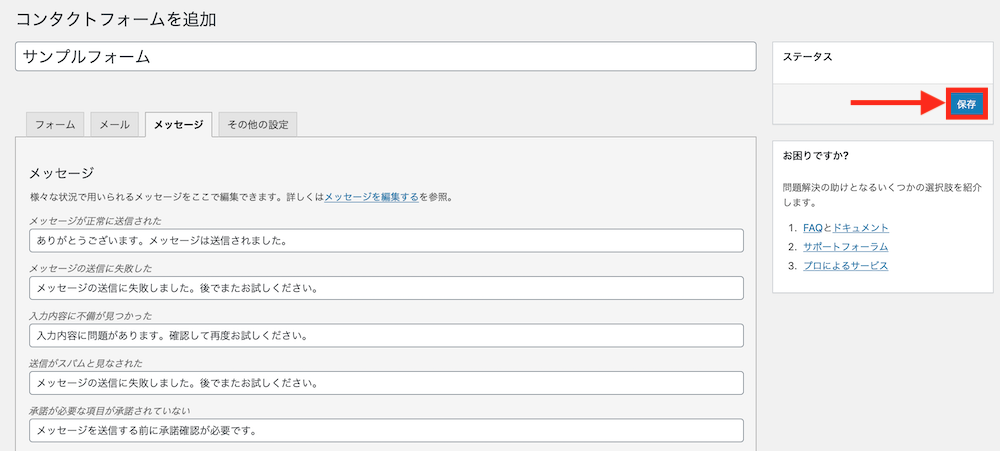
次に、[メッセージ]をクリック。

各状況に対応したメッセージを設定することができます。
特に変更する必要はありません。

全ての設定が完了したら、[保存]します。

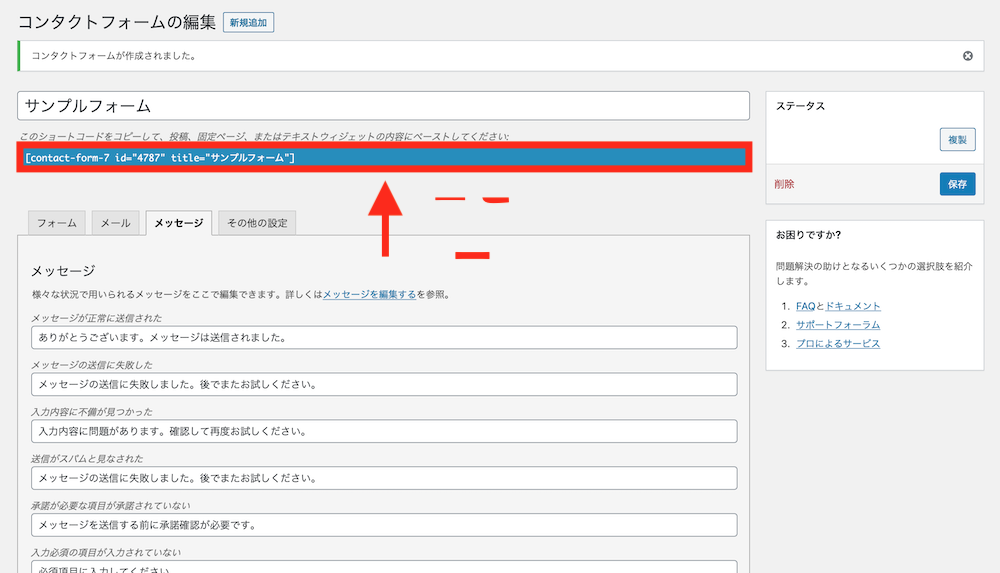
すると、お問い合わせフォームのコードが発行されるので、コピーしましょう。
Contact Form 7のコードを固定ページに貼り付ける

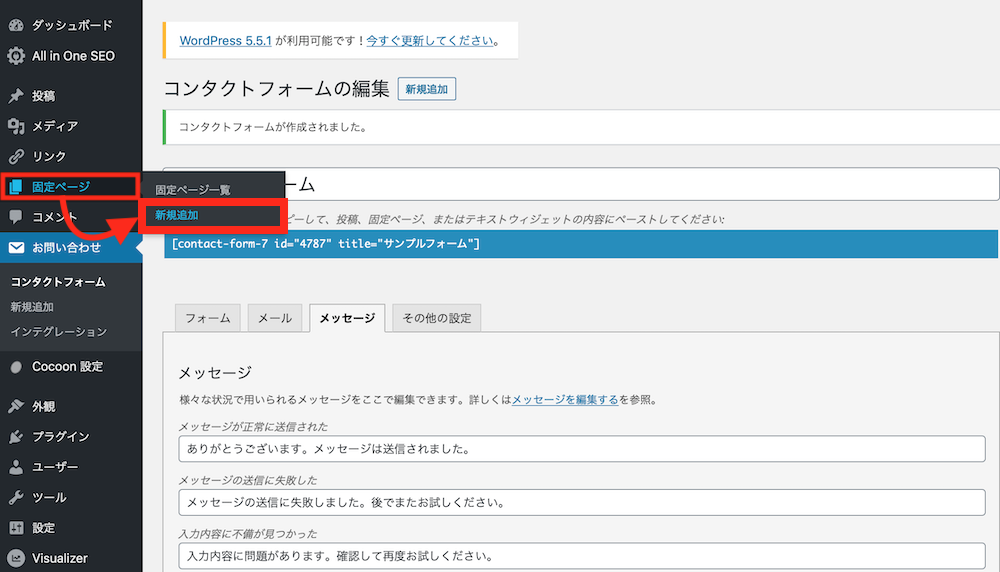
ダッシュボードから、[固定ページ]→[新規追加]にアクセスします。

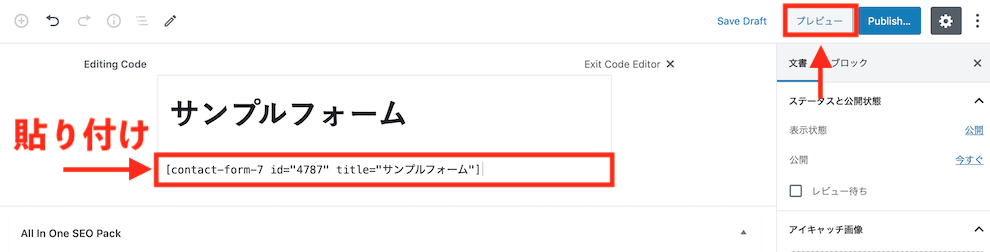
先ほどコピーしたショートコードを、HTMLとして貼り付けます。
[プレビュー]で確認してみましょう!

無事、『Contact Form 7』を使って、お問い合わせフォームを実装することができました!
こうやって作るんだね!
最後に
今回の記事では、WordPressプラグイン『Contact Form 7』のインストール方法と使い方を解説しました。
ぜひ、素敵なお問い合わせフォームを作ってみてください!
最後まで読んでいただき、ありがとうございました(o^^o)







コメント