おはこんばんにちは!ノボルです。
今回は、
自分のWordPressサイトにTwitterのタイムラインを表示させたいけど、やり方がわからない!
という方のために、自分のWordPressサイトにツイッターのタイムラインを埋め込む超簡単な方法について解説します!
Twitter Publishでコードを取得
Twitterのタイムラインは、Twitter Publishというツールを使うことで、簡単にWordPressに貼ることができます!英語のサイトですが、手順はいたってシンプルなので大丈夫ですよ笑
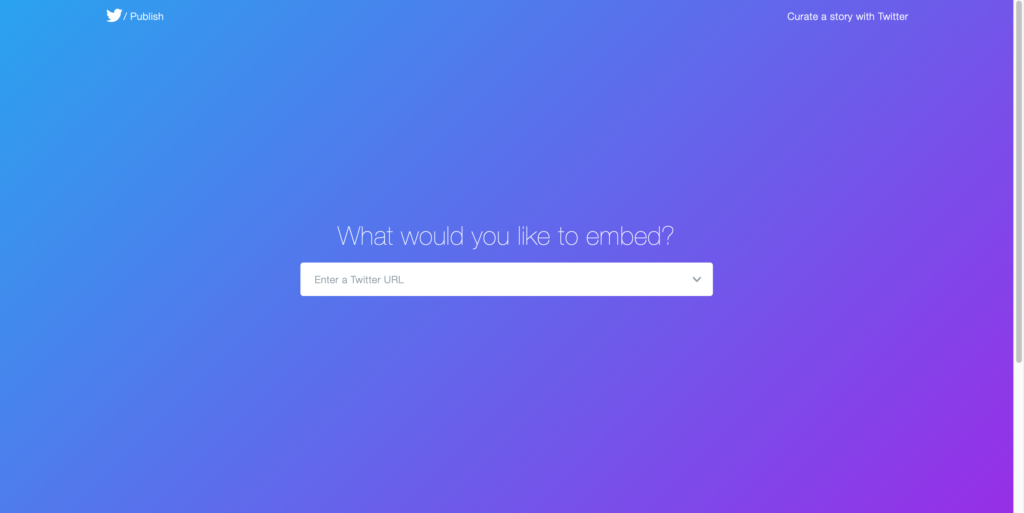
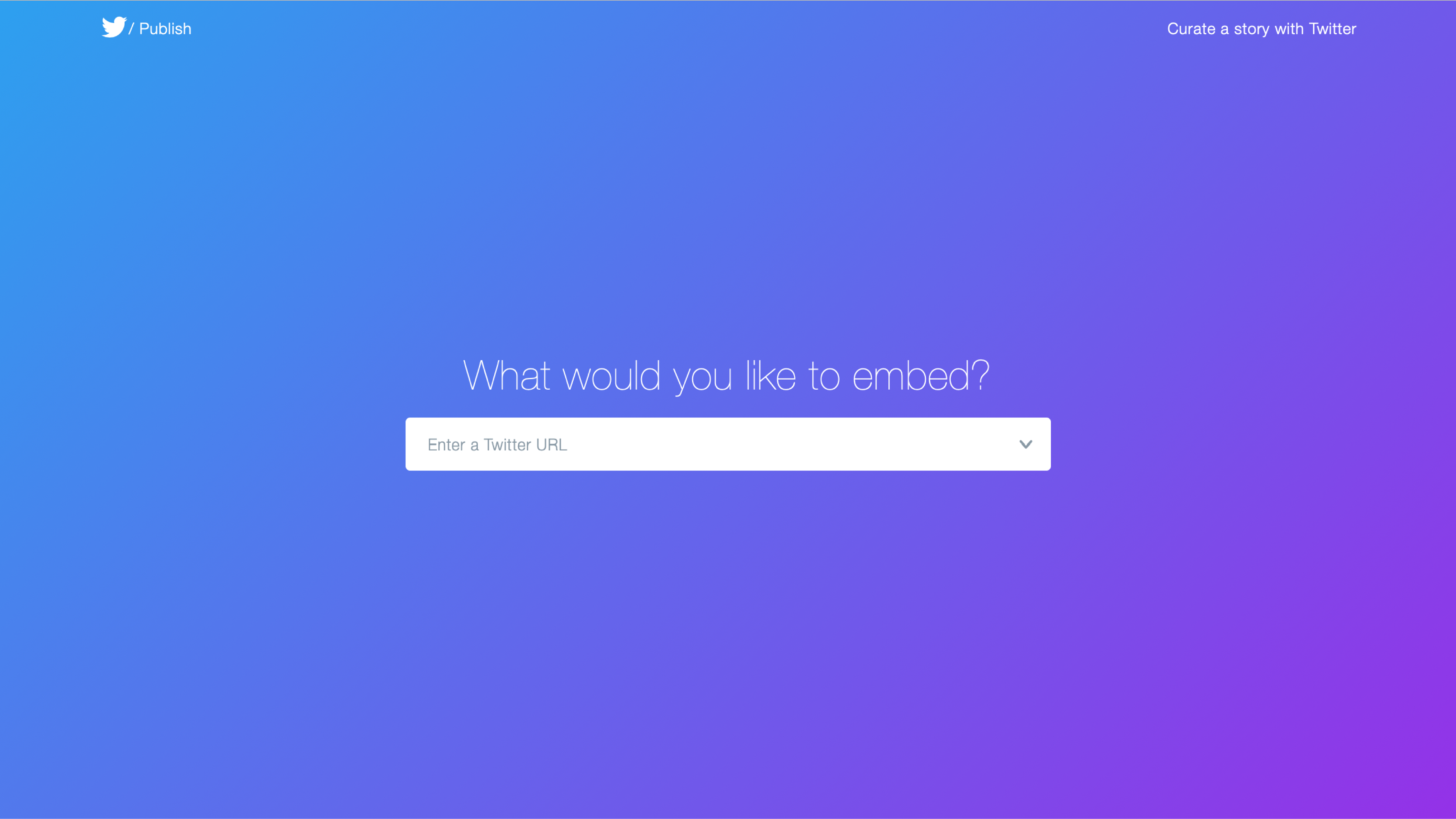
まず、Twitter Publishにアクセスしてください。

すると、上のようなページが開きます。

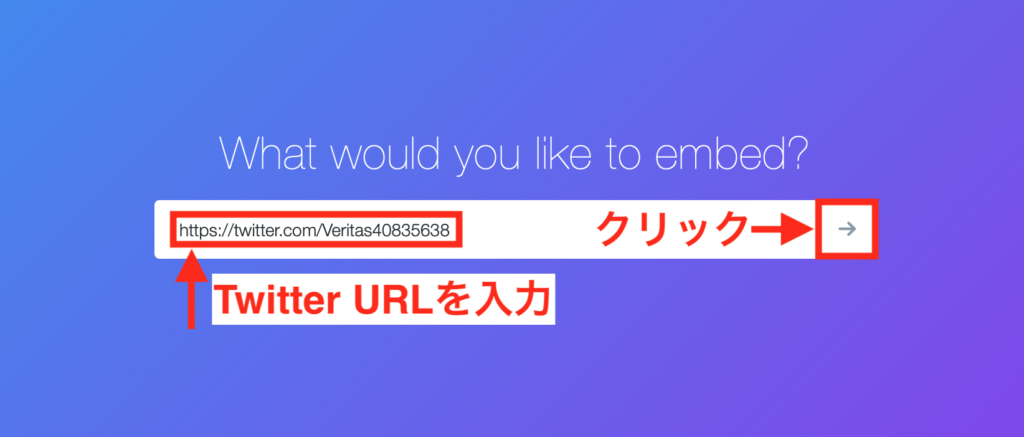
中央に入力欄があるので、ご自分のTwitter URLを入力し、右端の「➡︎」をクリックしてください。
URLのフォーマット:「https://twitter.com/自分のツイッターID」
僕の場合、「https://twitter.com/Veritas40835638」となります。
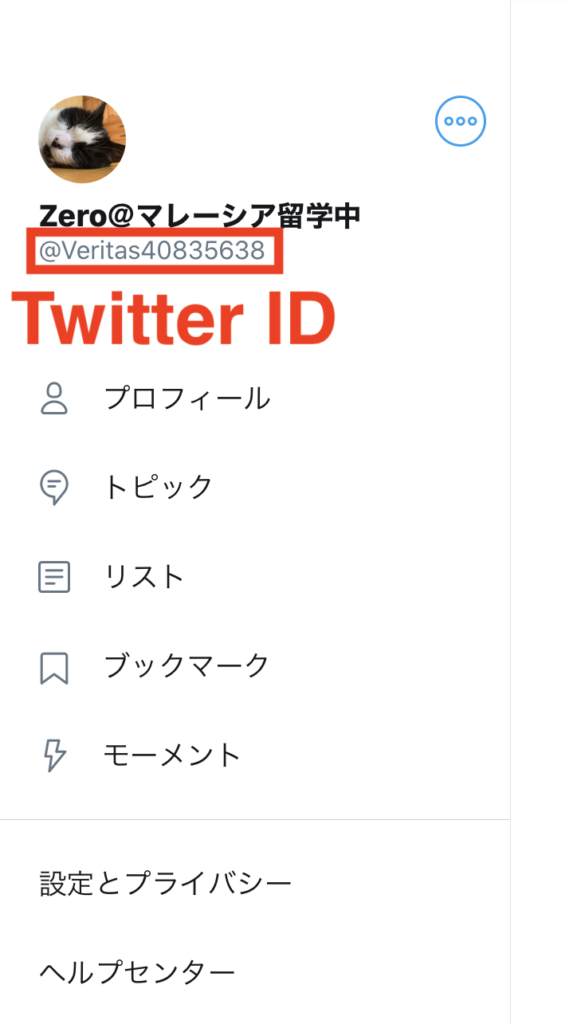
Twitter IDの確認方法

Twitterアプリを開いて、画面左上にある自分のアイコンをクリック

サイドバーが出てくるので、自分の名前の下にある「@〇〇〇」部分がTwitter IDとなります。

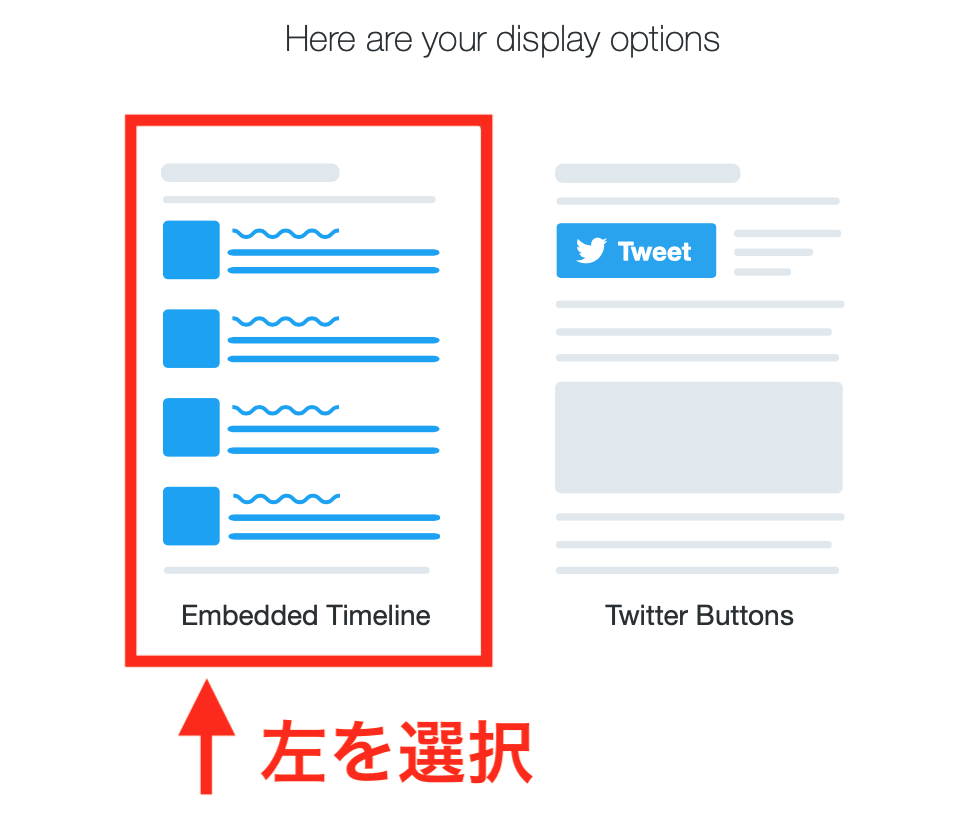
選択肢が出るので、左の「Embedded Timeline」を選択してください。

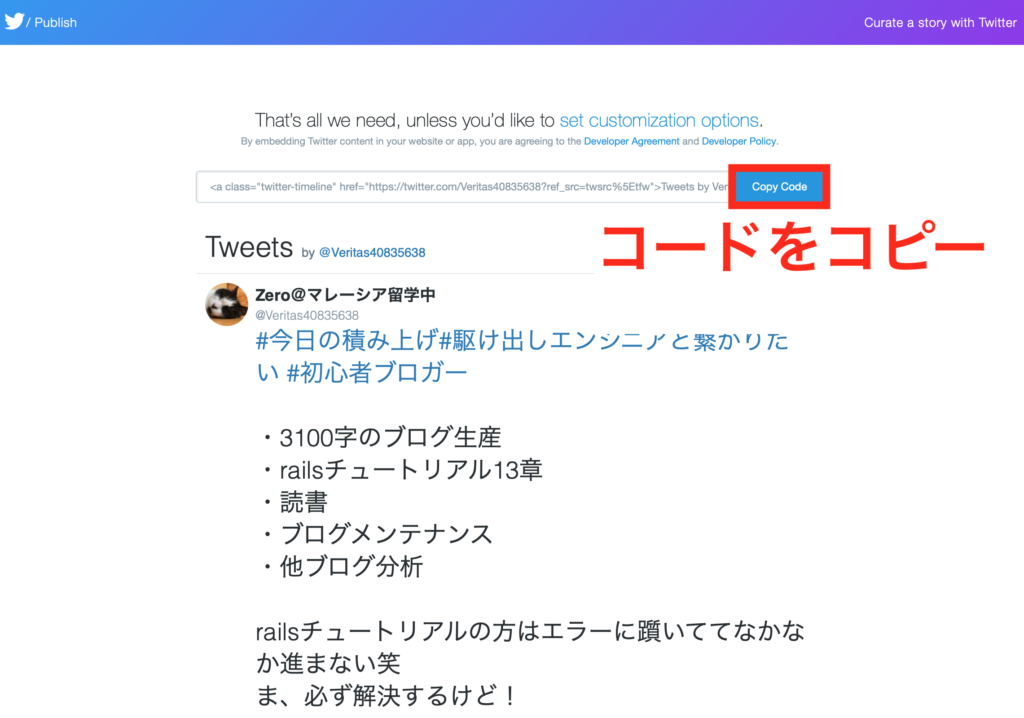
埋め込みコードが作成されるので、「Copy Code」をクリックしてコピーしましょう。
カスタマイズしたい場合
埋め込みコードはカスタマイズすることも可能です。

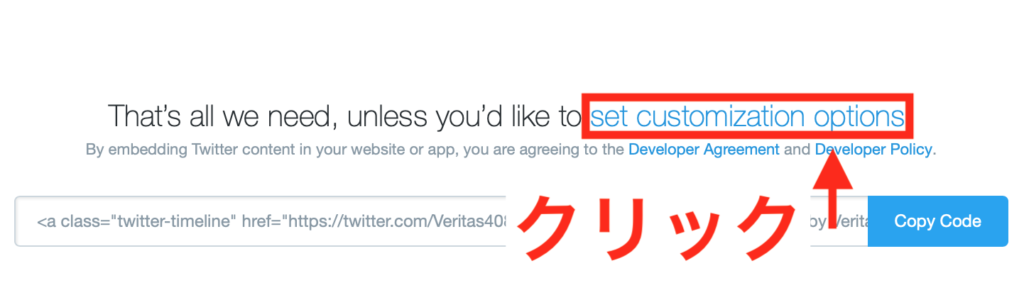
「set customization options」をクリック!

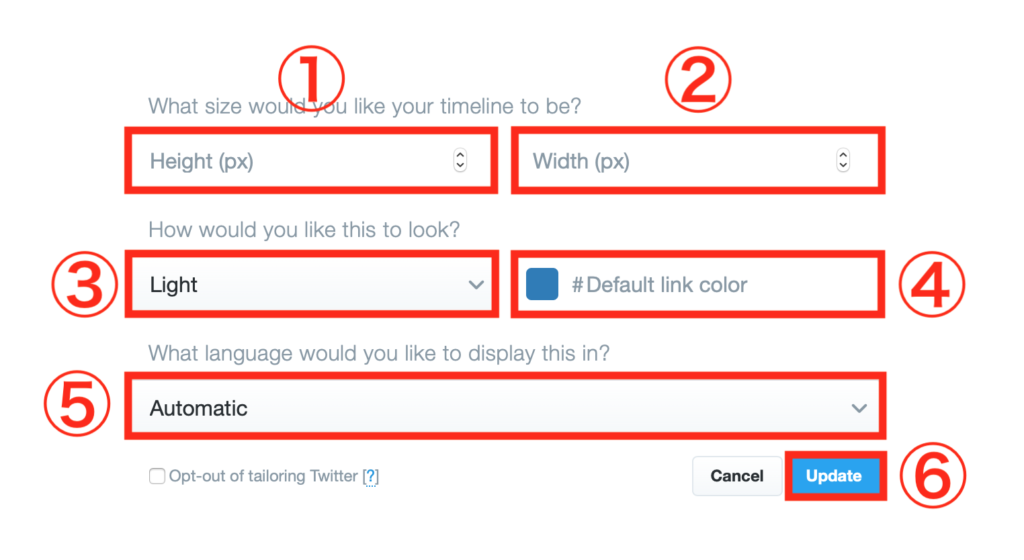
すると、カスタマイズオプションが表示されます。
① 高さ
② 幅
③ 明るさ
④ 色
⑤ 表示言語
⑥ 更新ボタン
WordPressに貼り付ける

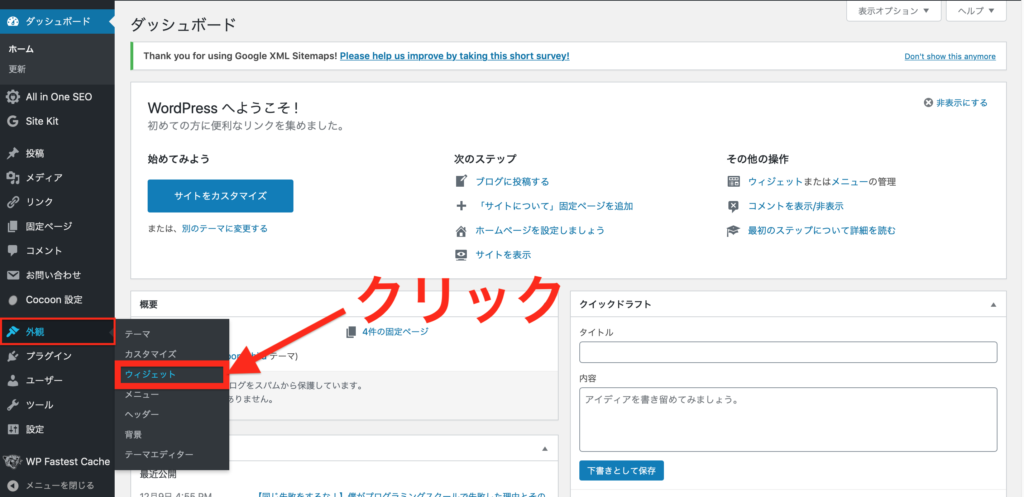
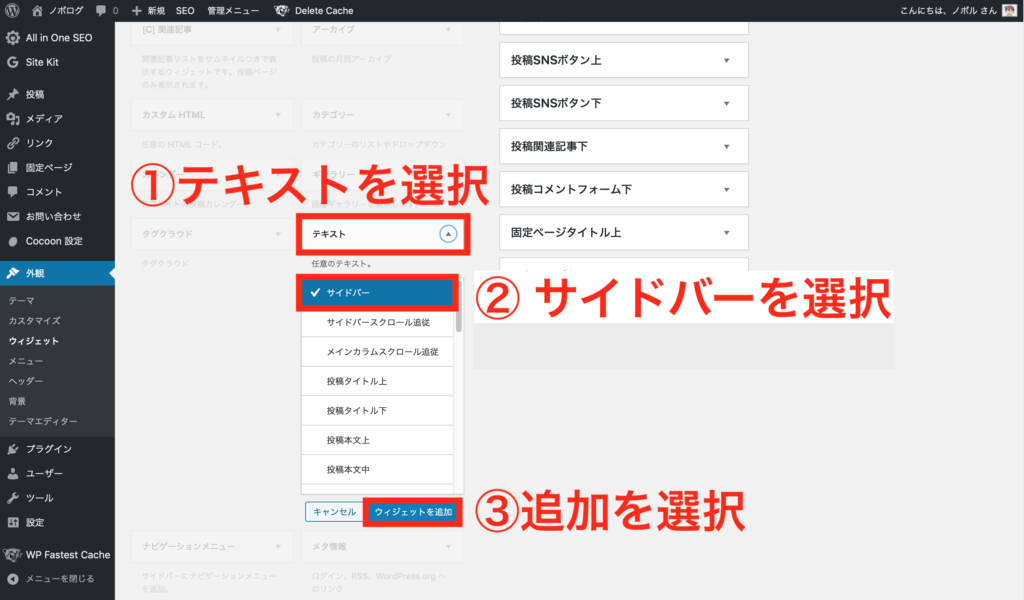
次に、WordPressのダッシュボードから[外観]→[ウィジェット]にアクセスしてください。

「テキスト」→「サイドバー」を選択してください。最後に「ウィジェットを追加」をクリック。

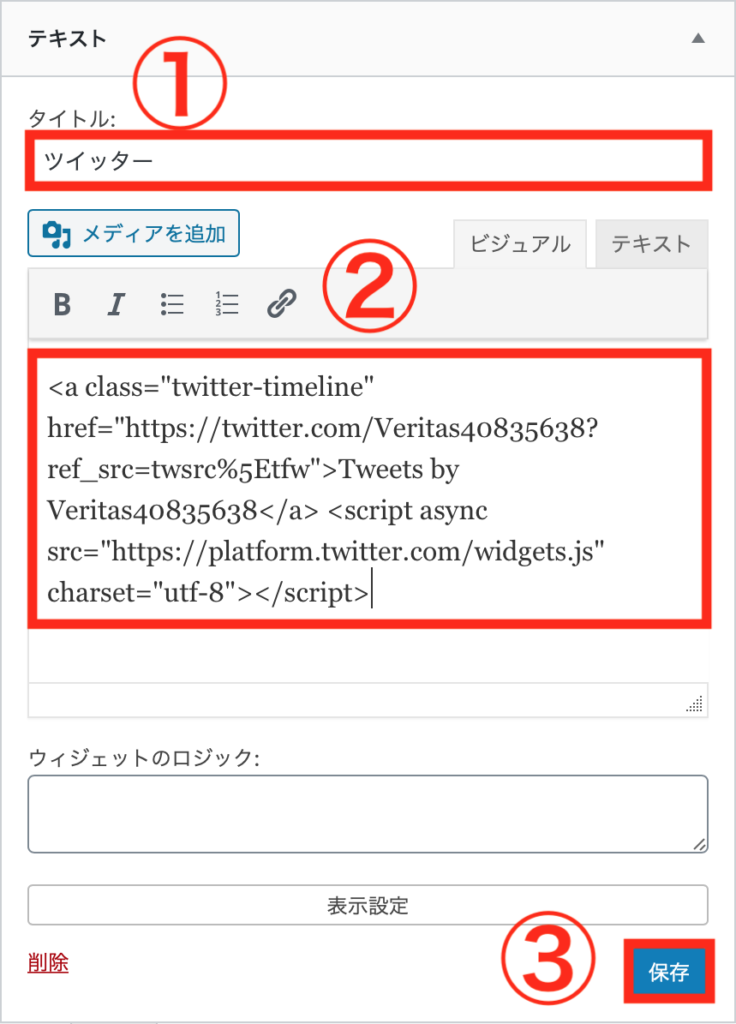
ウィジェットの設定画面が開くので、①タイトルを決め、②先ほどコピーしたコードを貼り付け、③保存ボタンをクリックします。これで終わりです!
超簡単ですね!

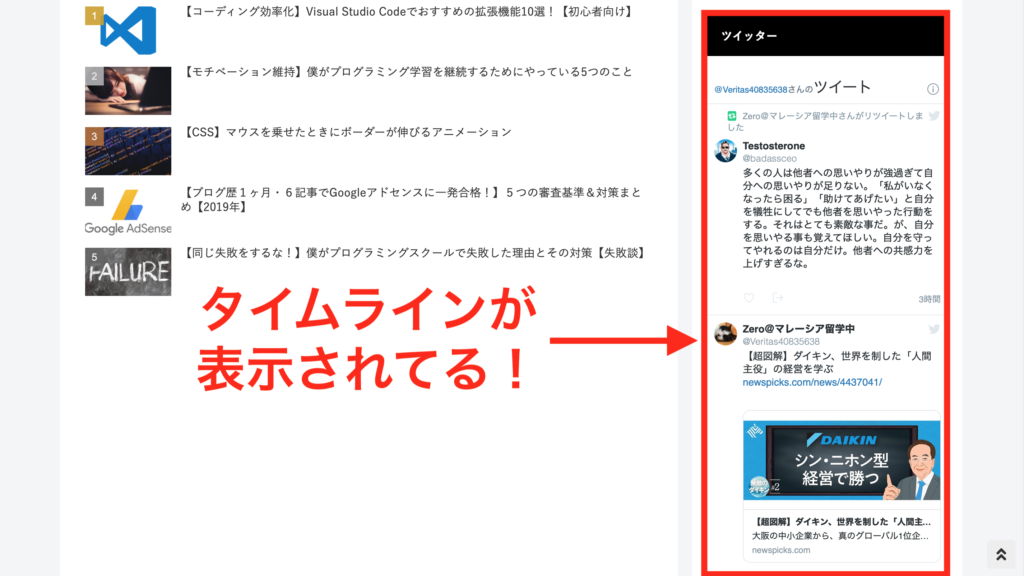
ちゃんとサイトのサイドバーにタイムラインが表示されています!
最後に
今回は、自分のWordPressサイトにTwitterのタイムラインを埋め込む方法について解説しました。プラグイン不要でめちゃくちゃ簡単なので最高ですね。
ツイッターのタイムラインがあるだけでサイトの雰囲気がちょっと変わります笑
最後まで読んで頂きありがとうございました(o^^o)




コメント