おはこんばんにちは!ノボルです。
ブログなどのWebサイトって、それぞれパーツの名称とかあるの?
レイアウトの構造はサイトによって違うけど、よくあるパーツの名称はあるよ!
そこで今回は、よくあるWebサイトのパーツの名称について解説します!
最低限知っておけば、Web制作やブログ運営をより円滑に進めることができます。
よくあるWebサイトのパーツの名称
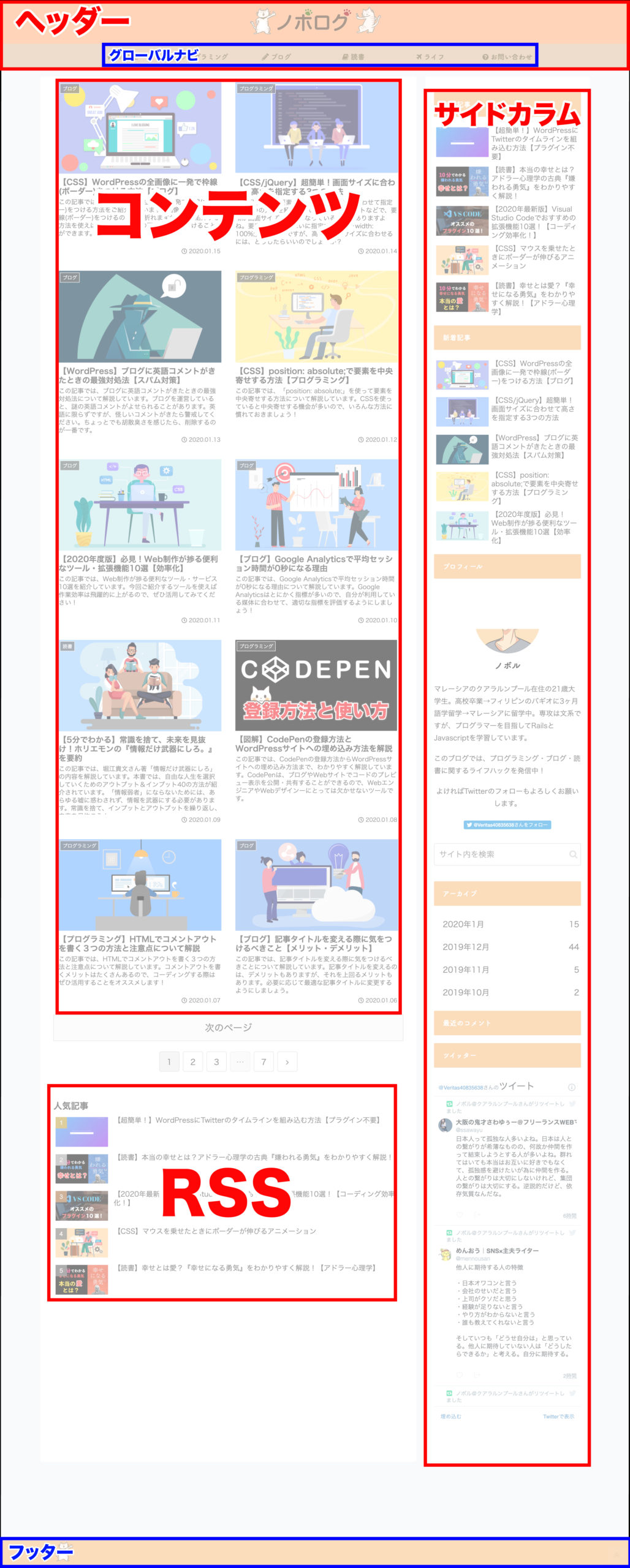
Webサイトでよくあるパーツの名称は以下の通りです。

今回は、僕のブログを例として挙げていますが、他の種類のWebサイトも基本的には似通った構造であることが多いです。
パーツの説明
上記の例で出てきたパーツの説明をしていきます。
ヘッダー

Webサイトやブログの上部にあり、別ページへ移っても表示されるパーツです。どんなサイトなのかをユーザーに知らせる役割を持っています。
グローバルナビゲーション

Webサイトやブログの各ページへ案内する為のメニューです。
コンテンツ

テキストや画像など、コンテンツを表示する部分です。
サイドカラム

メインカラム以外のカラムを指します。サイドカラムには、広告や関連記事などが設置されます。
RSS

記事などのアイキャッチ画像やタイトルを表示する部分です。
フッター

Webサイトの最下部にあり、基本的にヘッダーと同じ役割です。ヘッダーに戻らなくても各ページにアクセスできるようにするために使われます。
その他のよくあるパーツ
アイキャッチ

へーダー下に画像として配置されることが多い部分です。ユーザーが最初に目にするビジュアルであり、どんなサイトなのか伝える大切な部分です。
バナー

広告など、別ページへのリンクが貼られる部分です。
サイドバナー

Webサイトやブログののサイドバー(サイドカラム)に配置されるバナーです。
テキストリンク
テキストにリンクを貼ったものです。クリックすると別のページへ飛びます。
ぱんくずリスト

ぱんくずリストは、ユーザーがサイトのどの場所にいるのか伝えるための機能です。下層ページが多いサイトでは重要な機能です。
SNSボタン

TwitterやFacebookのボタンです。ユーザーが記事やコンテンツを報を共有・拡散するために使われます。
ページング(ページネーション)

記事が長くなってしまう場合などに、複数のページに分割しリンクを並べて表示する機能です。
最後に
今回の記事では、よくあるWebサイトのパーツの名称について解説しました。
最低限必要なパーツを頭に入れておけば、Web制作やブログ運営をより円滑に進めることができます。
最後まで読んで頂き、ありがとうございました(o^^o)







コメント