おはこんばんにちは!ノボルです。
Web制作の勉強をしてるんだけど、オススメのツールとかある?
僕が普段使ってる便利なツールをいくつか紹介するね!
そこで今回は、Web制作が捗る便利なツール・拡張機能10選を紹介します。
Web制作が捗る便利なサービス6選
最初に、Web制作が捗る便利なサービス6選を紹介します。
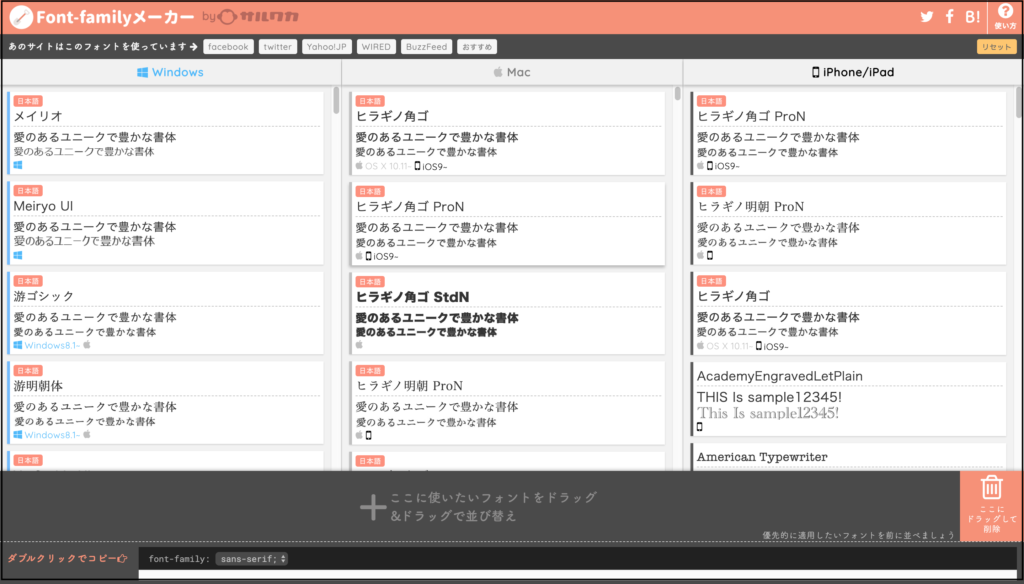
Font-familyメーカー

Font-familyメーカーは、Windows・Mac・iOSの標準フォント一覧からドラッグするだけで簡単にfont-familyを作成できる超便利ツールです。
種類も豊富にあるため、好みにあったフォントを探すことができます。
Font Awesome

Font Awesomeは、Webサイトなどでよく利用される、アイコンを文字として使うことができるツールです。文字として使えるため、大きさや色を変更することができるのが強みです。
Font Awesomeの登録方法や使い方については、以下の記事で解説しました。

原色大辞典

原色大辞典は、WEB制作などで配色を決める際に役立つ色見本サイトです。
原色だけでなく、和色や洋色など、様々な色から選ぶことができます。また、「色検索」からお好みの配色を探すことができます。
かなり細かい配色デザインができるのでオススメです。

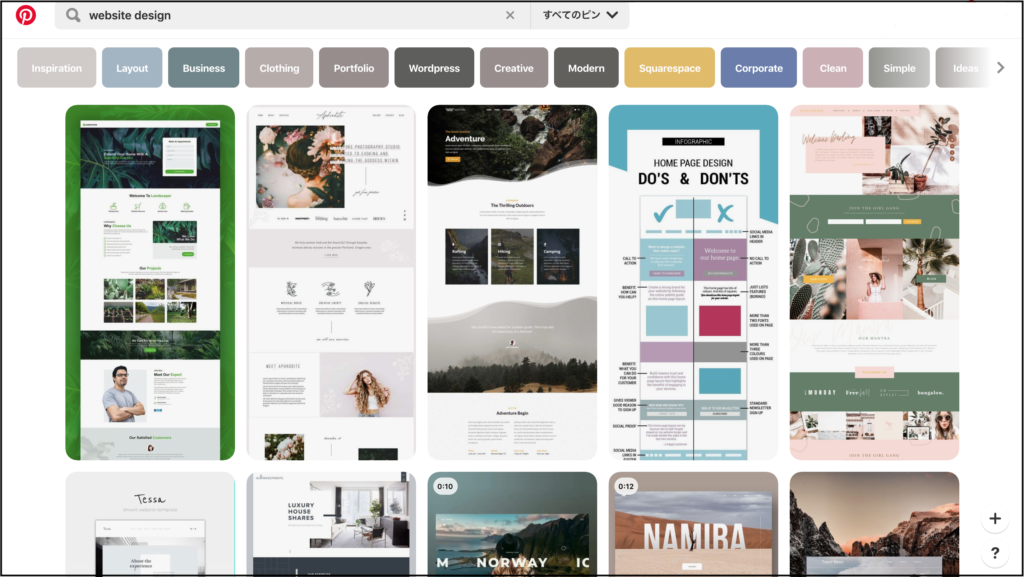
Pinterestは、WebサイトやPinterest上にある画像を集めることができる画像収集サービスです。
多種多様なデザインが豊富にあるため、Web制作の際に参考となるデザインを見つけることができます。
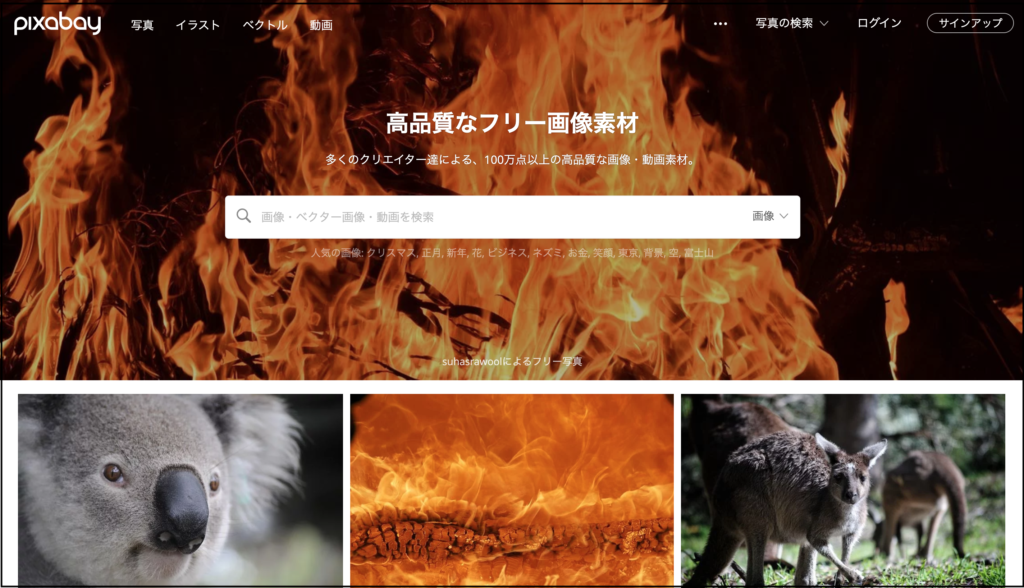
Pixabay

Pixabayは、フリー高品質画像サイトです。商用利用可・クレジット表記不要なので、Web制作やブログ運営で使う画像を見つけることができます。
オススメのフリー画像サイトについては、以下の記事で解説しました。よければどうぞ!

HTMLクイックリファレンス

HTMLクイックリファレンスは、HTMLやCSS、JavaScriptなど、Web制作で使用される言語のリファレンスを参照することができます。
Web制作のあらゆる場面で役立つので、困ったらこのサイトを参照するといいでしょう。
Web制作が捗るChromeの拡張機能4選
次に、Web制作が捗るChromeの拡張機能4選を紹介します。
Chromeの拡張機能は非常に多いため全てを紹介することはできませんが、
僕が普段使っている拡張機能をいくつか紹介します。
ColorPick Eyedropper

ColorPick Eyedropperは、カーソルを持ってくるだけでカラーコードを取得できる便利な拡張機能です。
「気に入ったWebデザインのカラーコードを取得したい!」といったときに大活躍してくれます。
Dimensions

Dimensionsは、ブラウザからWebページ内にある各要素の距離を測ることができる拡張機能です。
・デザインコンプのコーディング
・気に入ったサイトの要素間の距離を測る
・サイト模写
などの際に役立ちます。
Full Page Screen Capture

Full Page Screen Captureは、Chromeで表示してるウェブページ全体のスクリーンショットを取得することができる拡張機能です。
サイト全体を撮れるのはすごく便利ですね!
WhatFont

WhatFontは、Webサイトで使われているフォントを簡単に調べることができる拡張機能です。
font-familyだけでなく、
・font-weight
・font-size
・line-height
・color
などの詳細情報も一瞬で調べられる優れものです。
最後に
今回の記事では、Web制作が捗る便利なツール・拡張機能10選を紹介しました。
便利ツールを使えば作業効率が飛躍的に上がるので、ぜひ活用してみてください!
最後まで読んで頂き、ありがとうございました(o^^o)







コメント