おはこんばんにちは!ノボルです。
WordPressの画像に枠線をつけたいんだけど、全画像に一発で枠をつける方法ってないの??
もちろんあるよ!さっそく解説するね。
記事数が多いと、画像一つ一つに枠線(ボーダー)をつけるのは、大変な手間ですよね。
そこで今回は、WordPressの全画像に一発で枠線(ボーダー)をつける方法をご紹介します。
一画像に枠線(ボーダー)つける方法
最初に、一画像に枠線(ボーダー)つける方法について解説します。

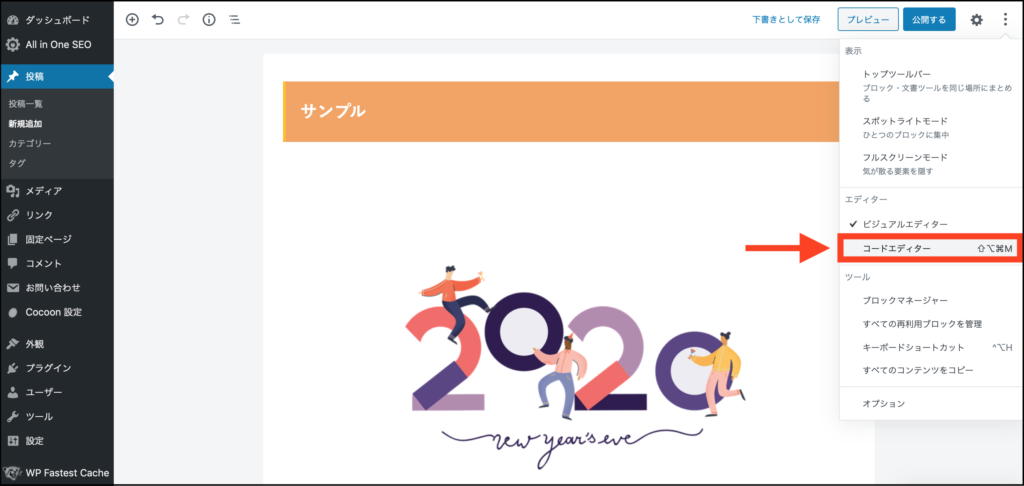
枠線(ボーダー)をつけたい画像を用意してください。次に、エディターを「コードエディター」に切り替えてください。

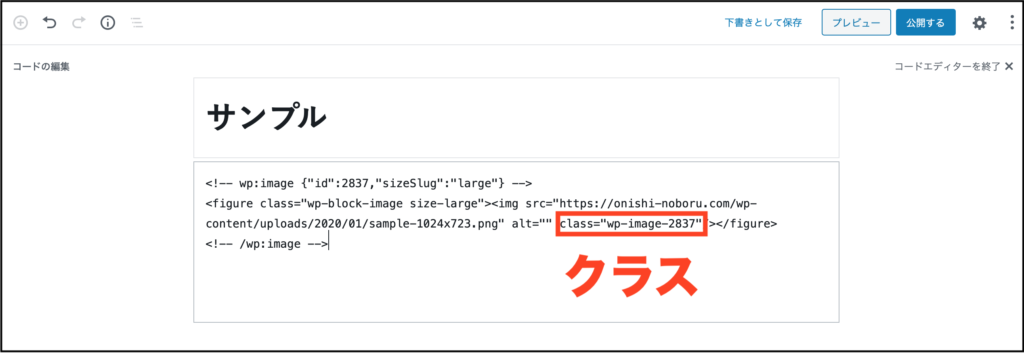
記事のHTMLが表示されるので、<img>タグのクラスをコピーしてください。サンプル画像では「wp-image-2834」の部分がクラス名となります。

|
1 2 3 4 5 |
.wp-image-2837 { border: solid 2px #ff0000; /* 枠線 */ } |
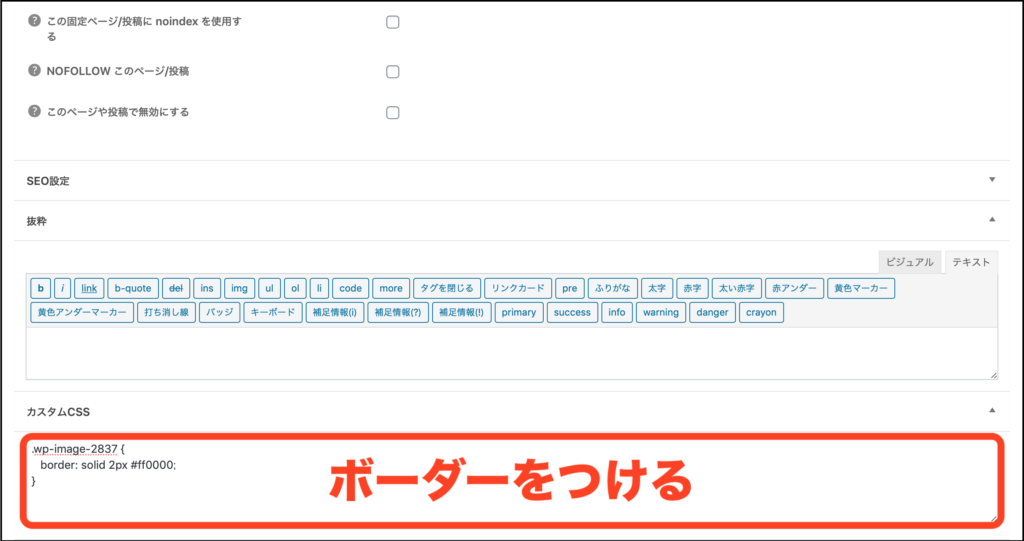
記事を下にスクロールすると「カスタムCSS」という欄があるので、枠線(ボーダー)を指定しましょう。

無事、枠線(ボーダー)をつけることができました!
全記事の画像にまとめて枠線(ボーダー)をつける方法
画像一つであれば、編集画面の「カスタムCSS」から枠線(ボーダー)をつけられることがわかりました。
では、全記事の画像にまとめて枠線(ボーダー)をつけるにはどうしたらいいのでしょうか?

枠線(ボーダー)をつけたい画像を用意してください。

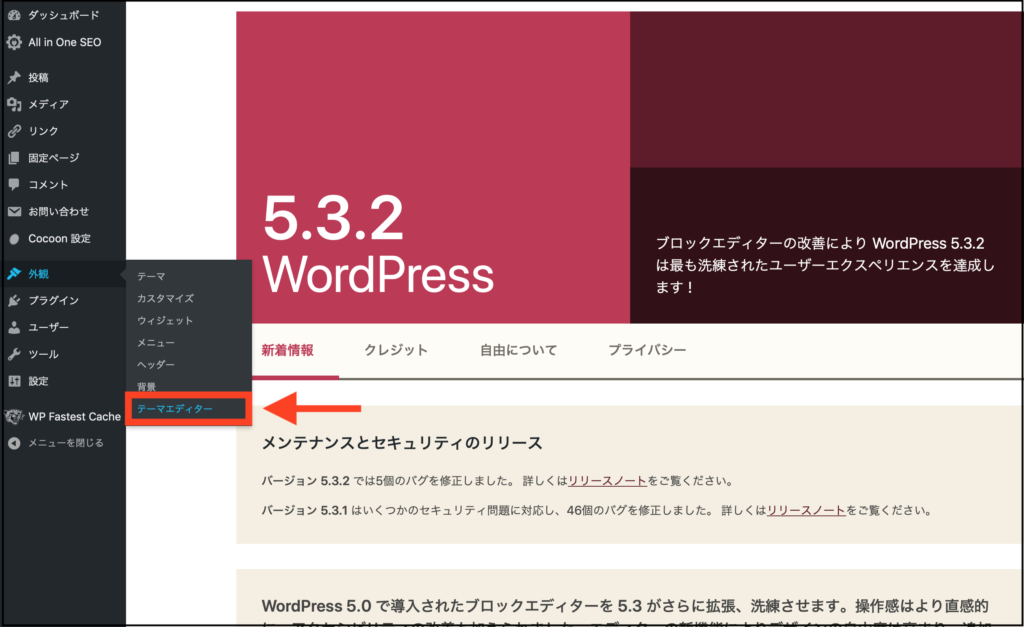
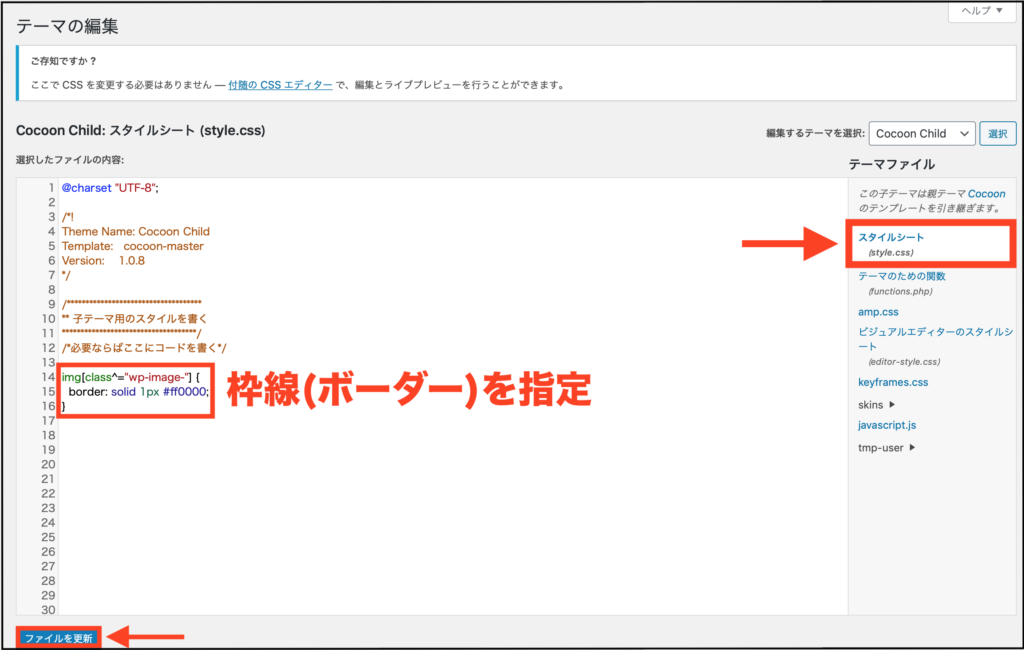
ダッシュボードから、[外観]→[テーマエディター]にアクセスしてください。

|
1 2 3 4 5 |
img[class^="wp-image-"] { border: solid 1px #ff0000; } |
WordPressでは、投稿画像のimgタグに自動的に「wp-image-〇〇」というクラスが追加されます。そこで、「wp-image-」というクラスを持つimgタグ全てに対してボーダーを指定してあげればいいのです。
[スタイルシート(style.css)]を選択し、「/* 必要ならばここにコードを書く */」の下にボダーを指定するCSSを記述しましょう。
終わったら、ページ左下の[ファイルを更新]から変更を保存しましょう。

無事、すべての画像に枠線(ボーダー)をつけることができました!
最後に
今回の記事では、WordPressの全画像に一発で枠線(ボーダー)をつける方法をご紹介しました。
画像一つ一つに枠線(ボーダー)をつけるのは骨が折れますが、今回ご紹介した方法を使えば、手軽に全記事の画像にまとめて枠線をつけることができます!
最後まで読んで頂き、ありがとうございました(o^^o)







コメント