おはこんばんにちは!ノボルです。
「Cocoon」でパンくずリストを表示したいんだけど、どうやってするの?

Cocoonの設定から簡単に表示できるよ!
そこで今回は、WordPressテーマ「Cocoon」でパンくずリストを設定する方法について解説します!
パンくずリストとは?
パンくずリスト(Breadcrumbs list)とは、Webサイトの構造をわかりやすく視覚的にしたもので、閲覧ユーザーがWebサイト内のどの位置(階層)にいるのかを表示するリンクです。

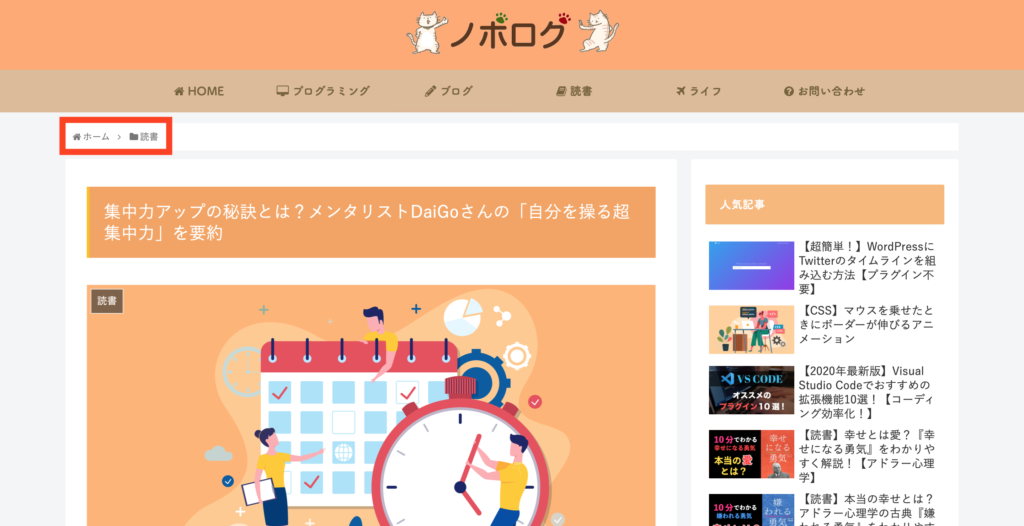
上記のようなリンクを、あなたも見たことがあると思います。
パンくずリストを用意することで、閲覧ユーザーがどのカテゴリに属しているのかパッと確認できるというメリットがあります。
また、パンくずリストは、ユーザーに現在位置を教えるだけでなく、検索エンジンのクローラー巡回を助ける役割も担っています。クローラーはサイト内のリンクを読み取るので、パンくずリストを表示してあげれば、サイトの構造を理解しやすくなります。
検索エンジンに対して分かりやすくWebサイトの構造を表示することは、サイトが正確に評価されることに繋がるため、SEO効果も期待できます。
ぜひ設定しておくことをオススメします。
「Cocoon」でパンくずリストを設定する方法
「Cocoon」でパンくずリストを設定する方法は、簡単です。

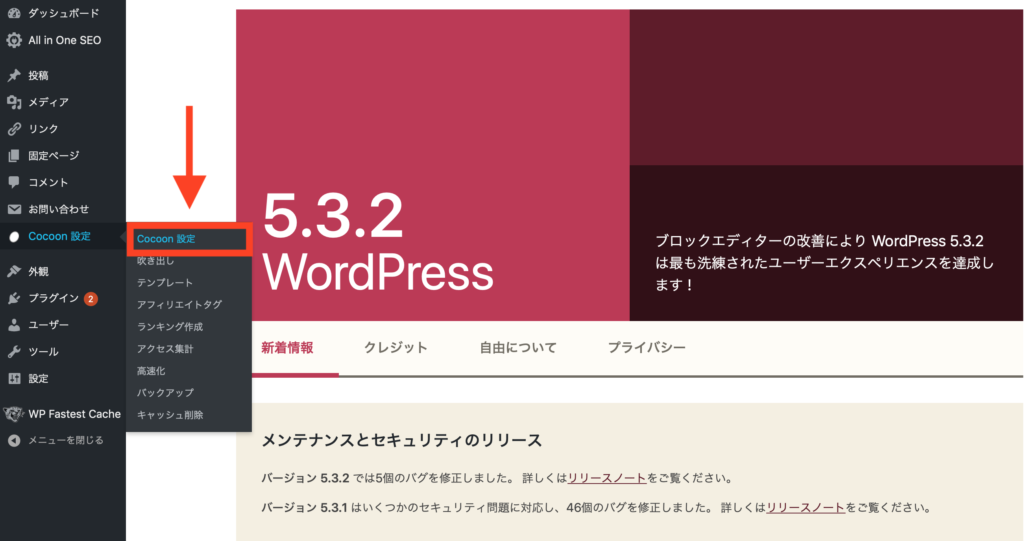
WordPressのダッシュボードから、[Cocoon設定]→[Cocoon設定]にアクセスしてください。

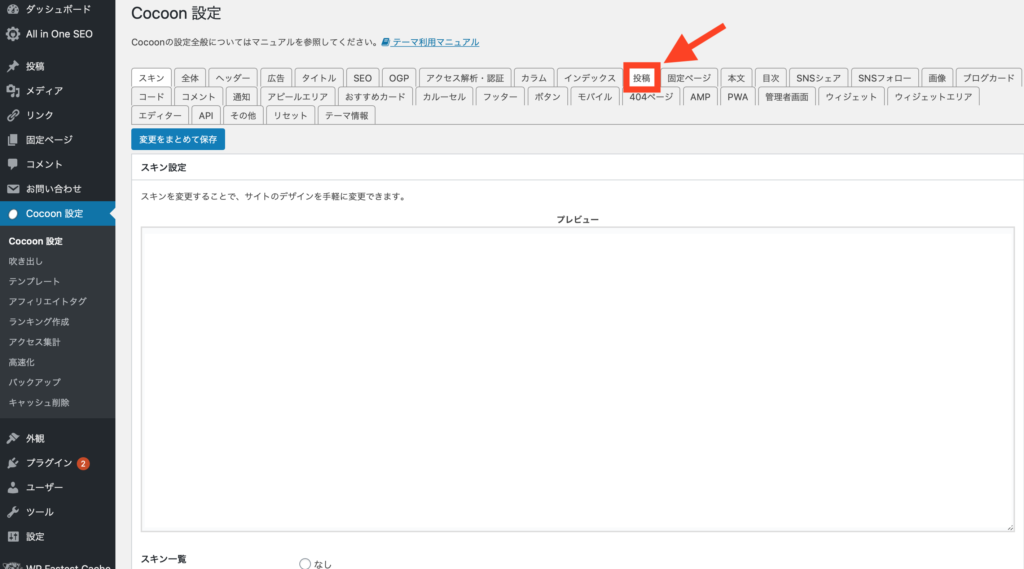
設定メニューから[投稿]タブを選択してください。

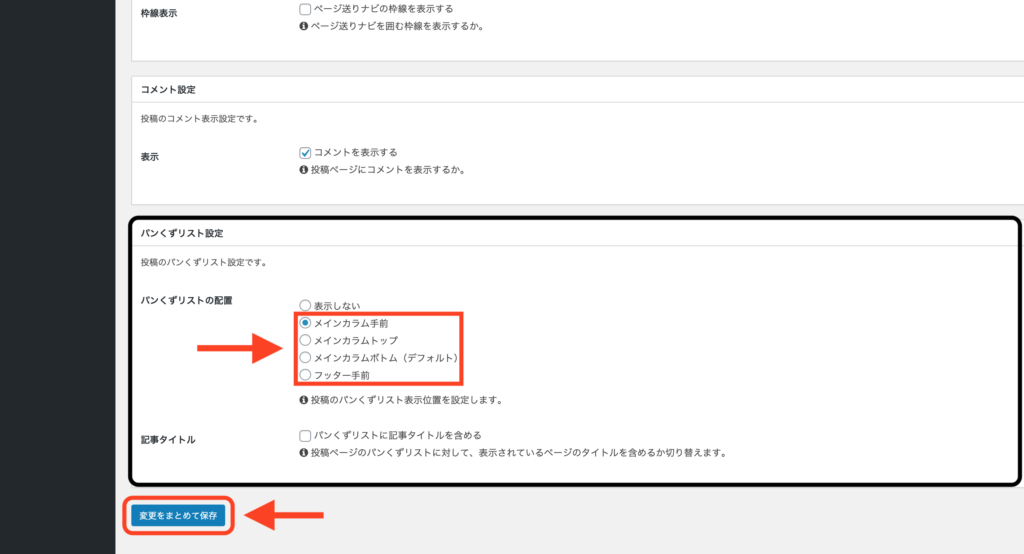
ページ下にスクロールすると[パンくずリスト設定]があります。
[パンくずリストの配置]から、パンくずリストの表示を切り替えることができます。
デフォルトでは、「メインカラムボトム」に設定されていますが、もっと目立つように「メインカラム手前」か「メインカラムトップ」にすることをオススメします。
その場合、パンくずリストが記事タイトルの真上に表示されるので、[パンくずリストに記事タイトルを含める]には、チェックを入れないほうが見た目がスッキリします。
設定が終わったら、「変更をまとめて保存」をクリックして完了です。

無事、パンくずリストを表示することができました!
最後に
今回の記事では、WordPressテーマ「Cocoon」でパンくずリストを設定する方法について解説しました。
パンくずリストを表示することで、Webサイトの構造が分かりやすくなり、閲覧ユーザーがWebサイト内のどの位置にいるのか視覚的に理解できます。
また、パンくずリストは、検索エンジンのクローラー巡回を助ける役割も担っていて、SEO対策にもなるので、設定しない手はないですね!
最後まで読んでいただき、ありがとうございました(o^^o)







コメント
はじめまして!
自分も同じくCocoonを使っていて、
「パンくずリストの設定ってちゃんとしていたっけ・・?」と思って検索した結果、
辿り着いたのがこちらの記事でした。
丁寧でとても分かりやすかったです。
そして当のパンくずリストの設定、
デフォルトのままだったので「メインカラム手前」に変更しておきました!
当記事を参考にしていただき、ありがとうございます!