ブログでアプリを紹介したいんだけど、オススメのツールとかってない?
それなら『アプリーチ』がオススメだよ!
おはこんばんにちは!ノボルです。
ブログなどでアプリの紹介記事を書いていると、
「アプリを簡単に紹介したい!」
って思うことはありませんか?
アナログな方法を使って、
【〇〇〇公式アプリのダウンロードリンクはこちら→https://〇〇〇.com】
のように文字で説明することもできますが、なんとなく味気ないですよね。
そこでオススメなのが、iPhone & Androidアプリを紹介するブログパーツを簡単に作成することができるツール『アプリーチ』です。
『アプリーチ』を使うことで、以下のようにアプリを紹介することができます↓

こっちの方がオシャレで分かりやすいね!
そこで今回は、アプリをブログで紹介できるツール『アプリーチ』の使い方をご紹介します!
※ テキストリンクを使った方がユーザーフレンドリーな場合もあるので、場面によって使い分けることをオススメします。
アプリをブログで紹介できる!『アプリーチ』の使い方
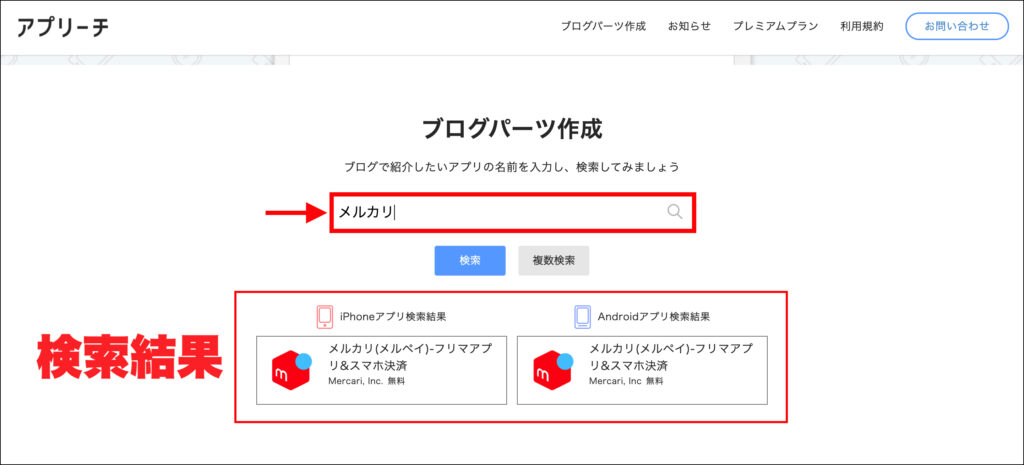
『アプリーチ公式サイト』にアクセスします。
検索欄に任意のアプリ名を入力し、[Enter]または[検索]をクリックします。
すると、検索結果に「iPhone」と「Android」それぞれに対応するアプリが表示されます。
今回は、例として「メルカリアプリ」の紹介パーツを作成していきます。

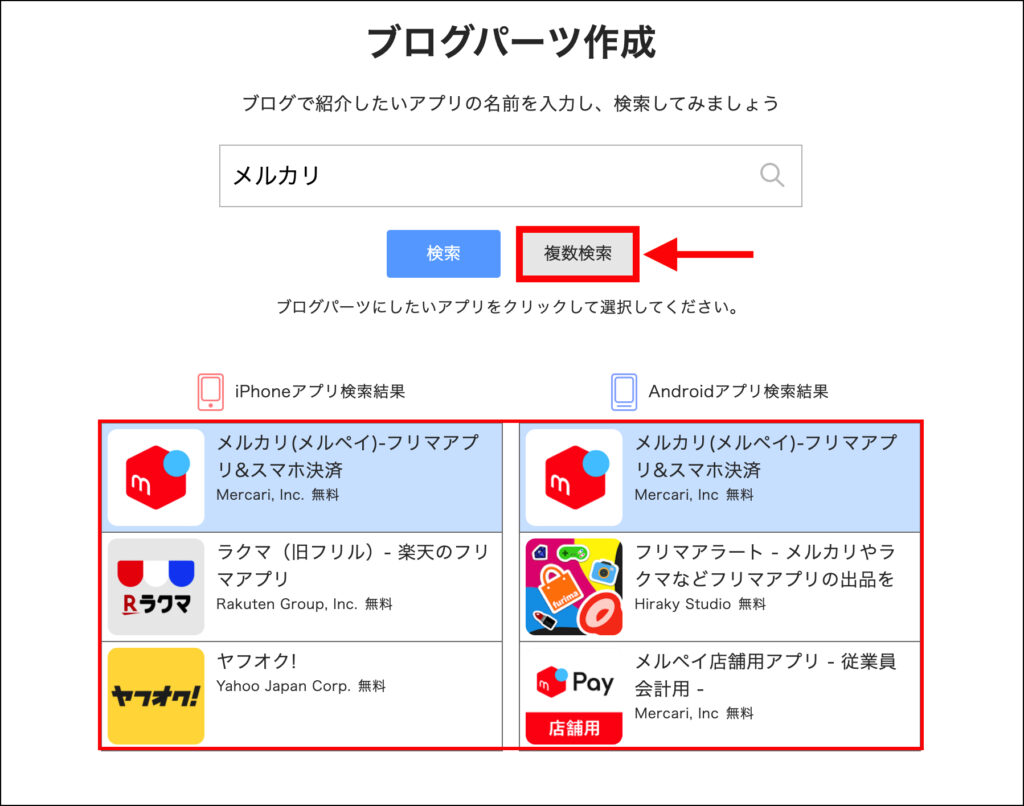
※ もし「紹介したいアプリが検索結果に表示されなかった!」という場合には、【複数検索】をクリックすることで、複数のアプリが表示されます。あとは、紹介したいアプリをクリックすればOKです。

画面を下にスクロールし、ブログパーツの出力イメージを選択します。

基本的には、デフォルトのままでいいですが、
「iPhoneアプリだけを紹介したい」
「開発元は非表示にしたい」
という場合は、各項目を任意の設定に変更してみてください。
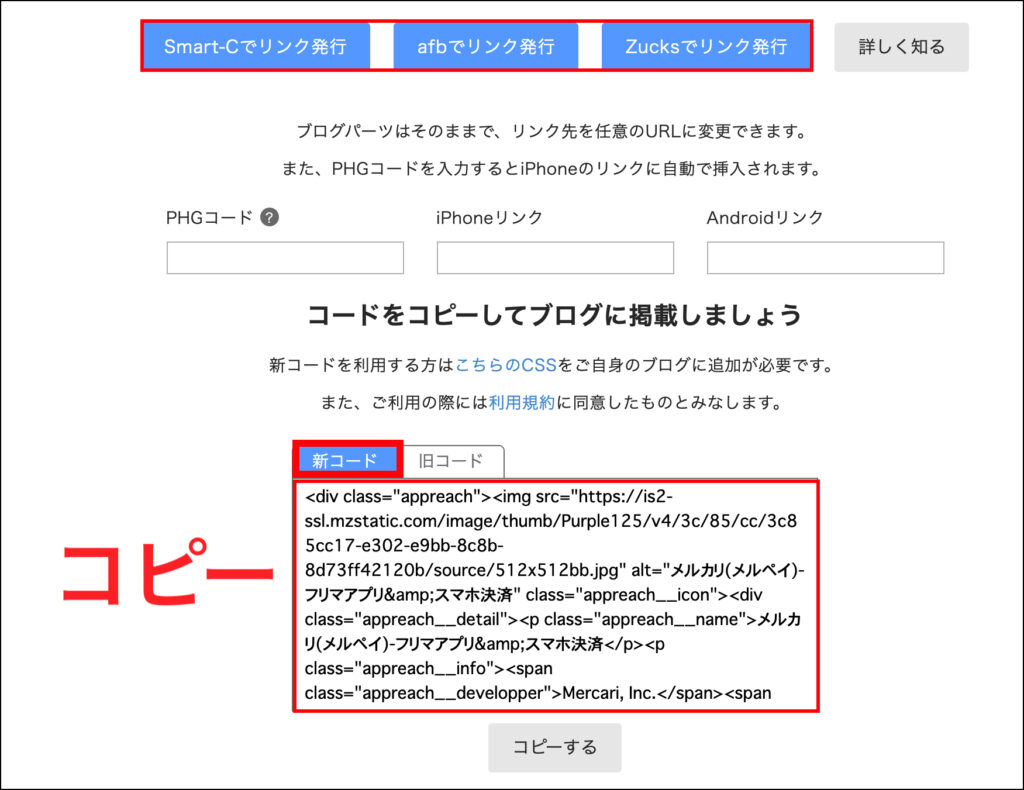
画面をさらに下にスクロースすると、指定したアプリと出力イメージからブログパーツがHTMLコードとして作成されるので、コピーします。
※ 【旧コード】を利用することもできますが、【新コード】の方がデザイン性が高いため、基本的には、後者をオススメします。

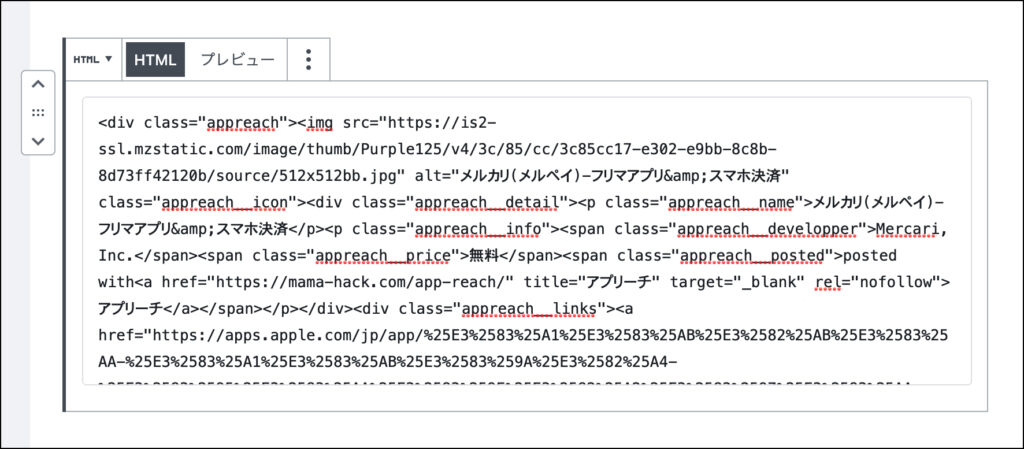
コピーしたHTMLコードを、ブログ記事などに貼り付けます。
ここでは、WordPressのブロックエディタを使っています。

ところが、プレビュー画面を確認してみると、アプリ紹介パーツのレイアウトが崩れています。

実は、レイアウトが崩れるのは、プログパーツのHTMLコード+修飾してくれるCSSコードが必要だからです。
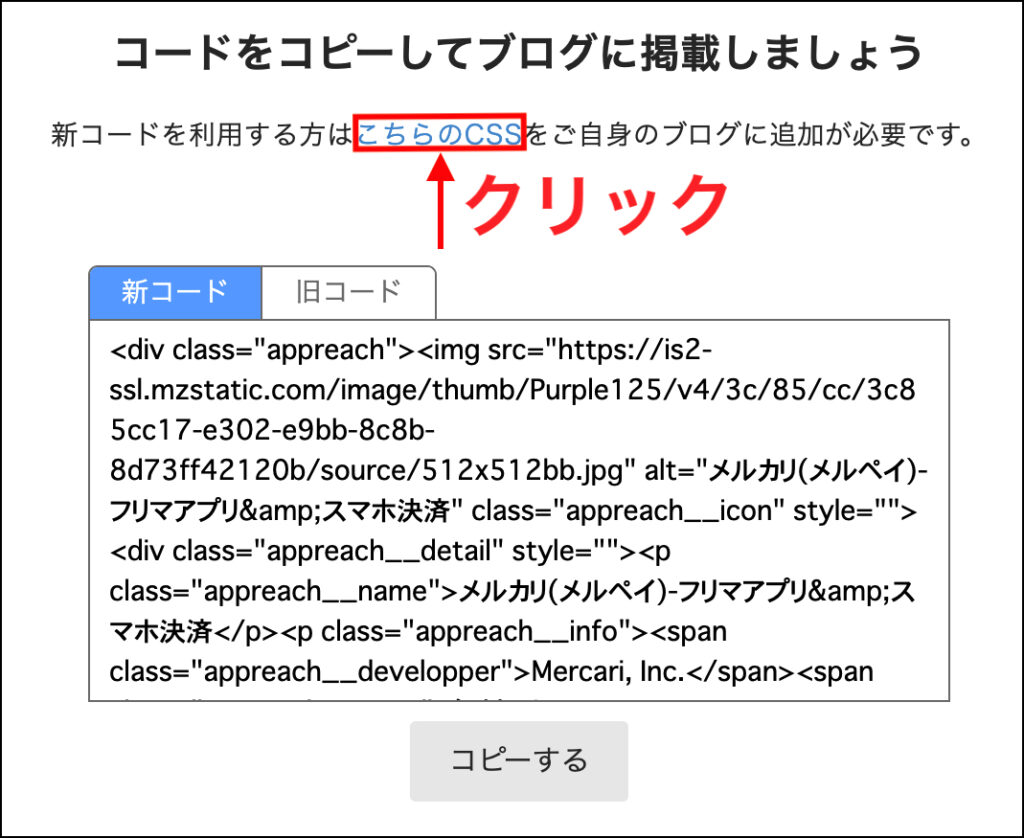
プログパーツの作成画面に戻り、【こちらのCSS】をクリックします。

CSSコードが表示されるので、【コピーする】をクリック。

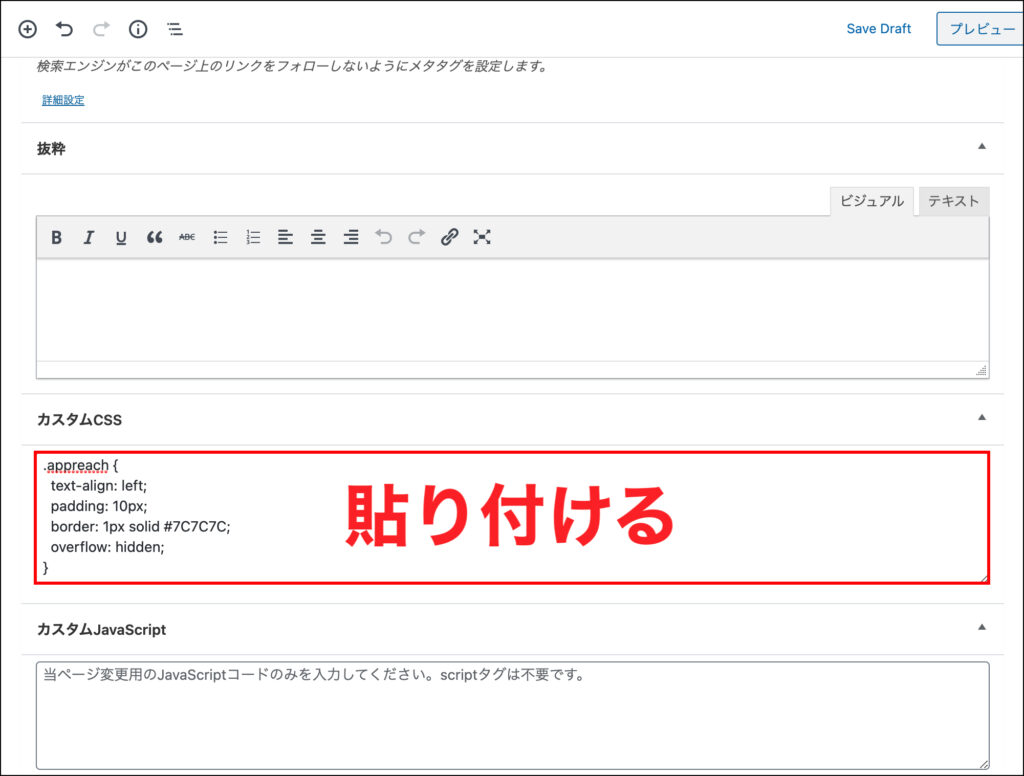
コピーしたCSSコードを、ブログのCSSカスマタイズ欄などに貼り付けます。

無事、レイアウト崩れが解消しました!

ちなみに、
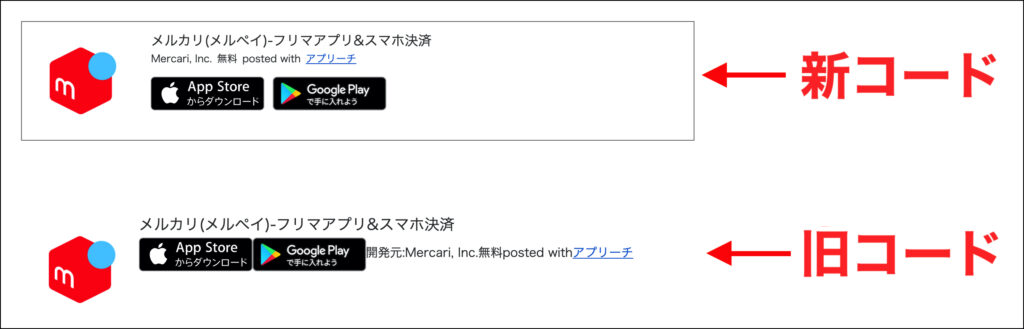
- 新コードのブログパーツ
- 旧コードのブログパーツ
を比較すると、以下のようになります。

新コードの方が分かりやすい気がする!
最後に
今回の記事では、アプリをブログで紹介できる便利ツール『アプリーチ』の使い方を解説しました。
『アプリーチ』は、公式サイトにアクセスして、アプリを検索するだけでブログパーツを作成できるので、非常に使い勝手が良いです。
アプリの紹介記事などを書かれる際は、ぜひ活用してみてください!







コメント