ブログで目次をクリックして見出しに飛んだときに、タイトルが隠れちゃって見づらい…。余白を入れて見やすくする方法ってないのかな?


あ〜なるほど。せっかく目次があるのに、クリック先の見出しが見えづらいね。これは、CSSをカスタマイズすることで解決するよ!
そこで今回は、WordPressテーマ【Cocoon】で、目次をクリックして飛んだ先の見出しに余白を入れる方法について解説します!余白があると、どの見出しに飛んだか分かりやすくなりますよ。
Cocoonの目次機能を有効化する方法
Cocoonの目次機能をまだ有効化していないという方は、まず目次が表示されるように設定しましょう。

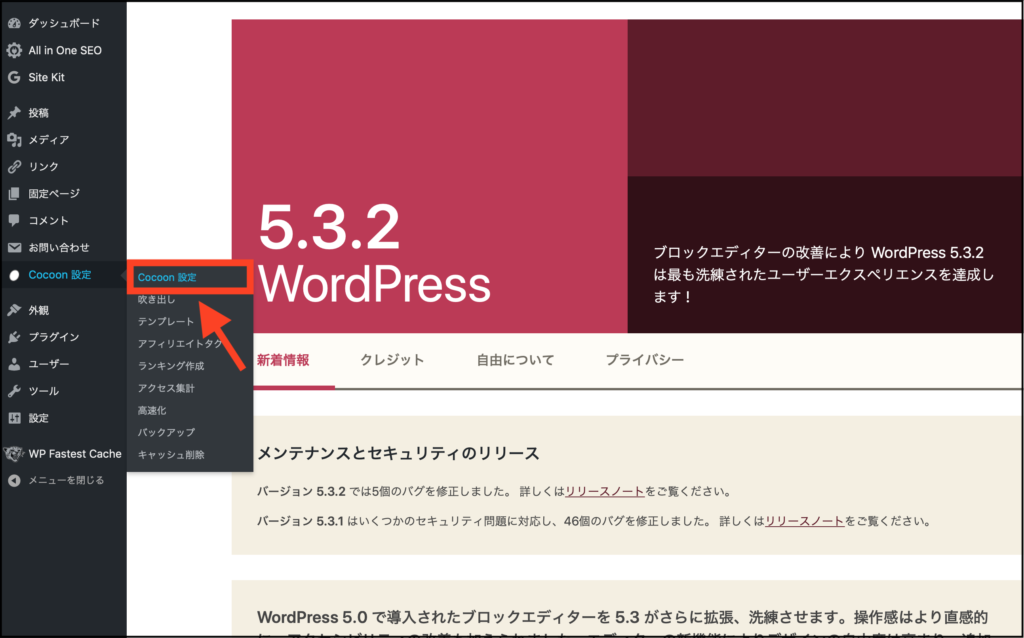
WordPressの管理画面から、[Cocoon設定]→[Cocoon設定]にアクセスします。

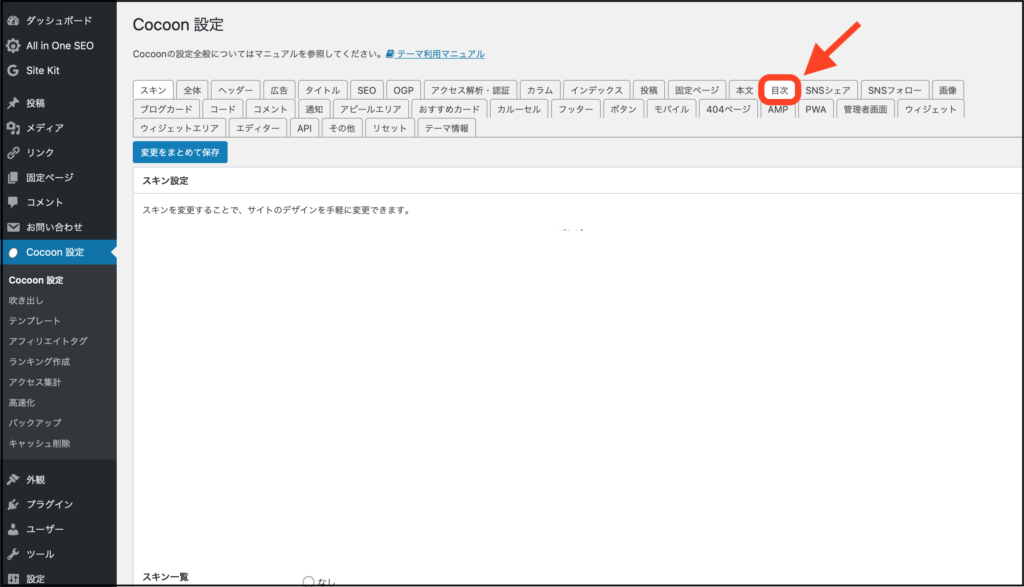
Cocoonの設定画面が開くので、[目次]タグを選択してください。

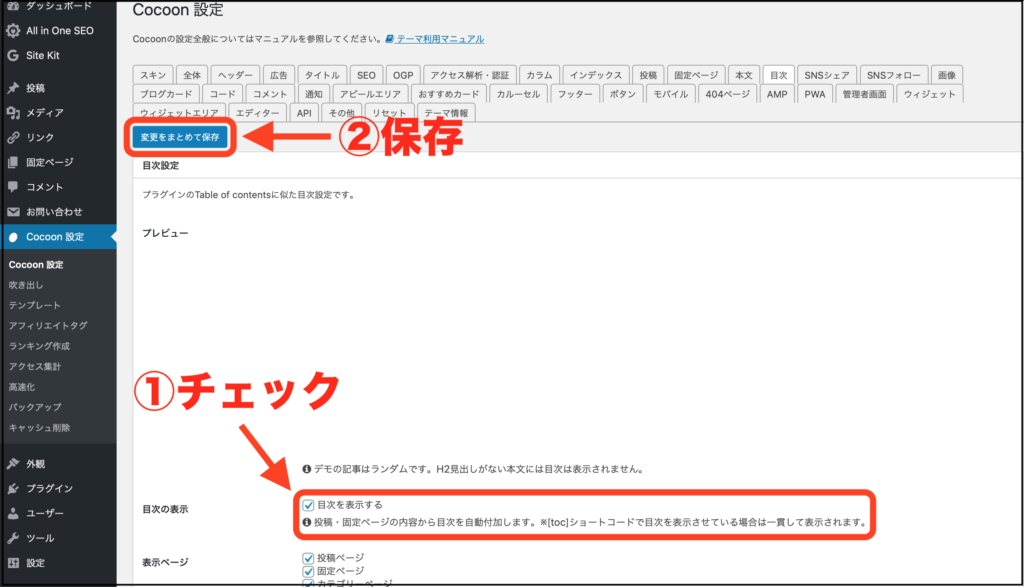
[目次の表示する]にチェックを入れて、[変更をまとめて保存]をクリックして設定を保存しましょう。これで目次が表示されると思います。
デフォルトだと、見出しが2つ以上ないと目次は表示されませんので注意してください。
目次をクリックして飛んだ先の見出しに余白を入れるCSS
いよいよ、目次をクリックして飛んだ先の見出しに余白を入れていきます。手順は、CSSをカスタマイズするだけなので簡単です。

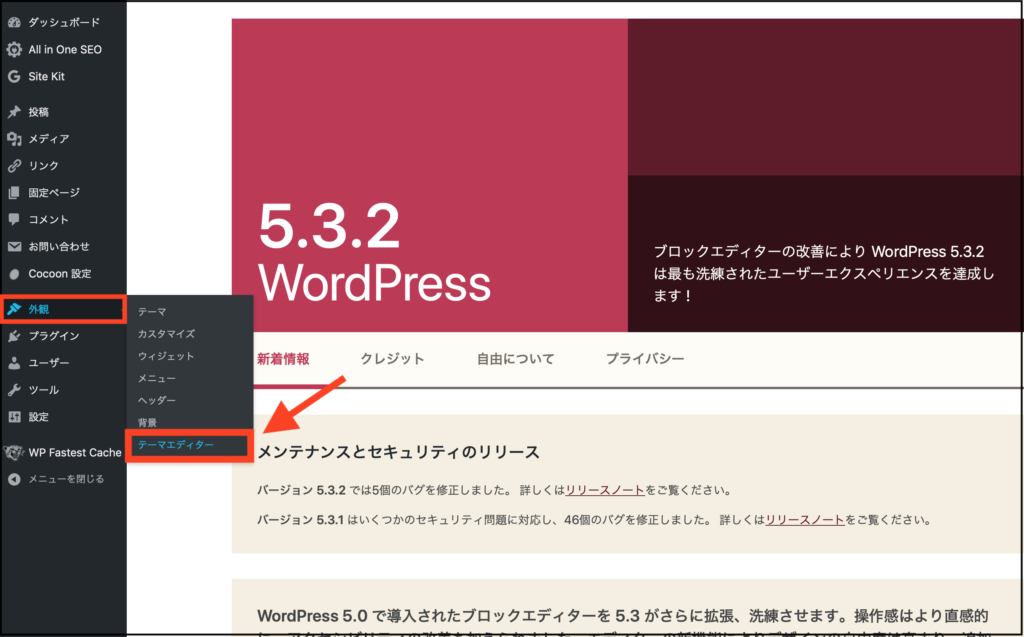
WordPressの管理画面から、[外観]→[テーマエディター]にアクセスします。

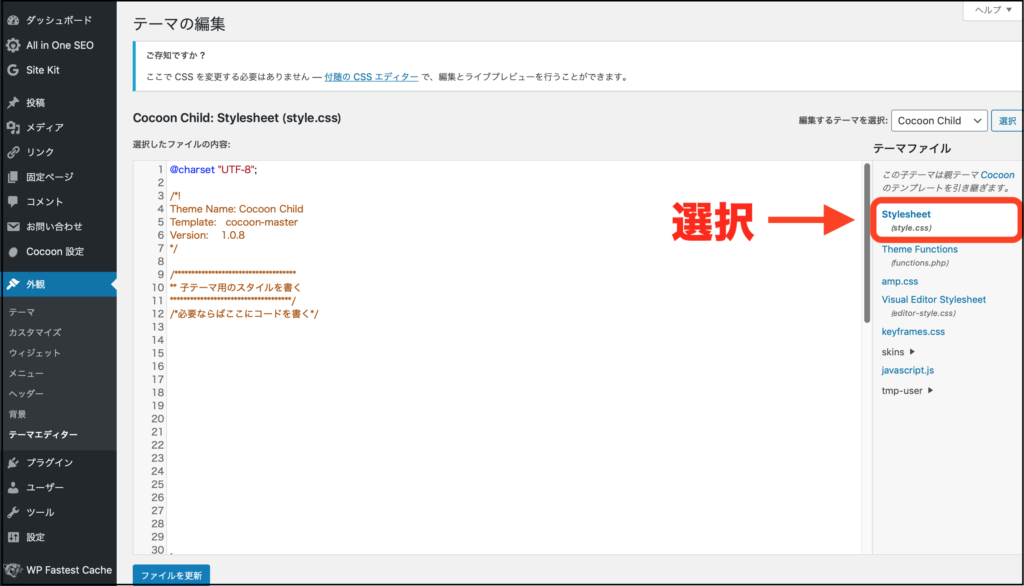
設定画面の右側にあるテーマファイルから[Stylesheet]を選択してください。
|
1 2 3 4 5 |
span[id^="toc"] { padding-top: 1.6em; } |
上のコードをコピーしてください。

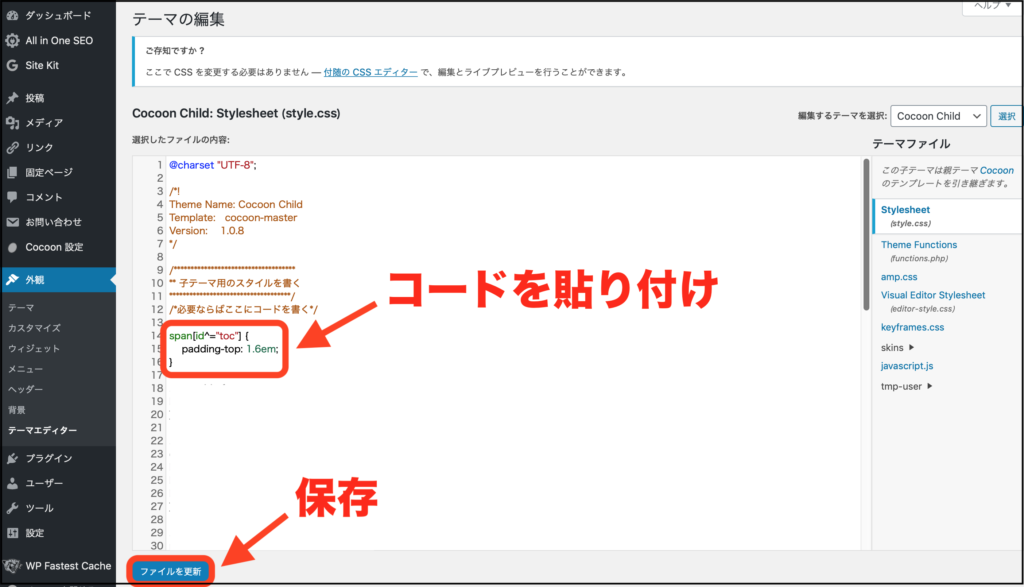
「/* 必要ならばここにコードを書く */」という文の下に、先ほどコピーしたCSSコードを貼り付けましょう。

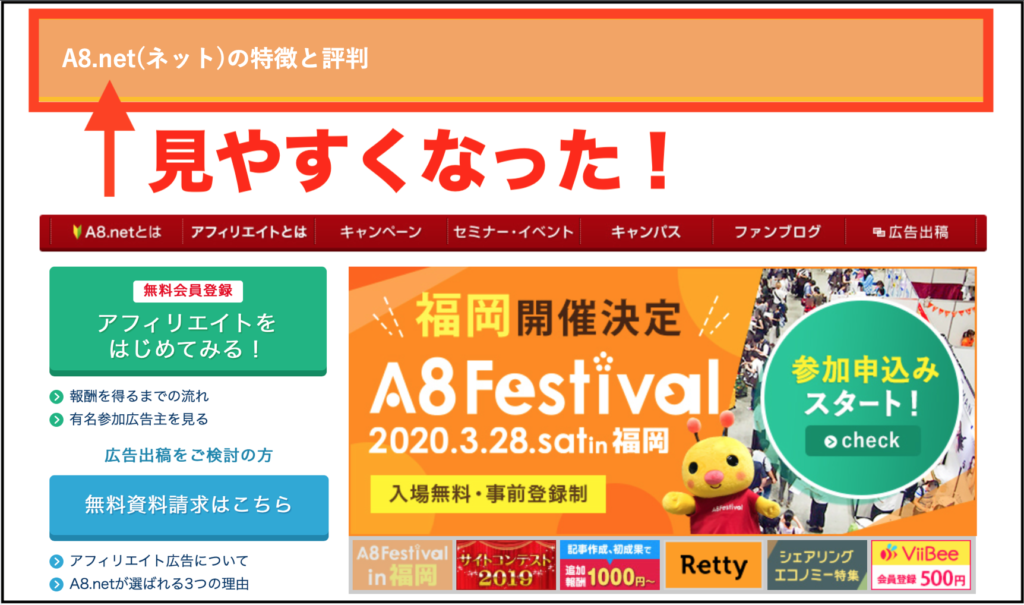
無事、余白が追加されて、見出しがスッキリと見やすくなりました!
余白が足りない場合は、貼り付けたCSSコードの「◯◯em」の数値を変えてください。
なるほど!これで目次が使いやすくなったね!
最後に
今回は、WordPressテーマ【Cocoon】で、目次をクリックして飛んだ先の見出しに余白を入れる方法について解説しました。
目次は、ユーザーが各見出しに簡単に移動できる便利なツールなので、使いやすくすることが大切です。
最後まで読んで頂き、ありがとうございました(o^^o)







コメント
はじめましてcocoonを利用しているため拝見しました。
コペピさせていただいたところ、見出しの”内側”の余白が広がりデザインが崩れてしまいます。
目次からジャンプしたときの位置を変えられるのは希望通りですが、デザインが崩れてしまうのは防ぎたいです。
何か対処法はありますでしょうか。
お問い合わせ頂きありがとうございます。
返信が大変遅れましてすみません。
「見出しの”内側”の余白が広がりデザインが崩れる」とのことですが、
コードが正しく入力されていない可能性がるので、
一度確認して頂いたらと思います。
それでも解決しない場合は、「◯em」の値を上下したり、
「padding」を「margin」に書き換えると上手くいく可能性がありますので、
試して頂いたらと思います。