おはこんばんにちは!ノボルです。
WordPressテーマ「Cocoon」を使ってるんだけど、下の画像みたいに投稿記事一覧を2列表示にする方法ってないのかな?

Cocoonの設定から簡単にレイアウトを変更できるよ!
そこで今回の記事では、WordPressテーマ【Cocoon】で投稿記事一覧を2列表示にする方法を解説します!
手順は超カンタンなので、1分で終わりますよ!笑

Cocoonで投稿記事を2列表示にする方法

デフォルトでは投稿記事が1列で表示されています。これを2列表示にします。

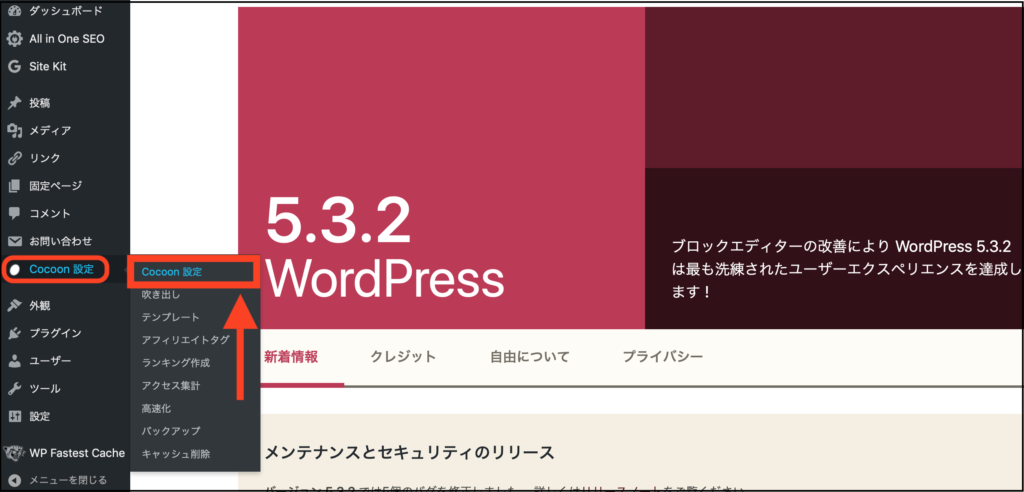
WordPressの管理画面から、[Cocoon設定]→[Cocoon設定]にアクセスしてください。

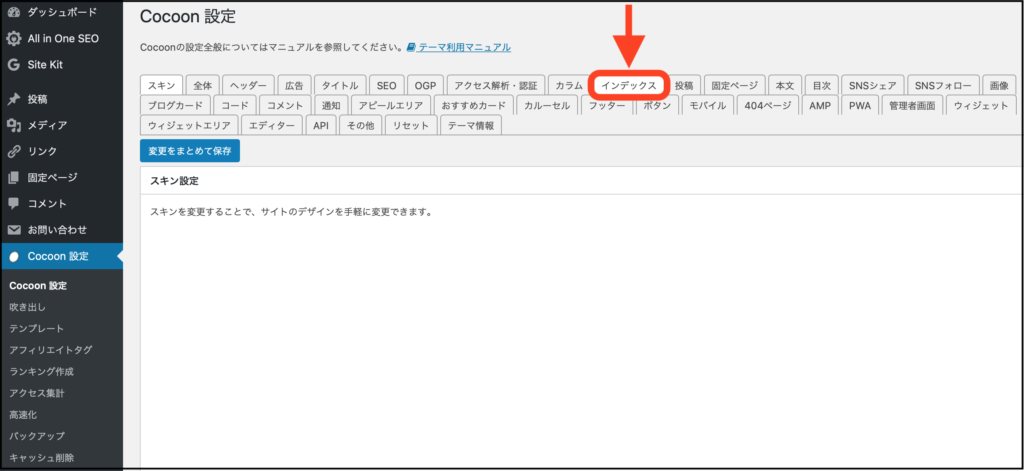
設定メニューから[インデックス]をクリックしてください。

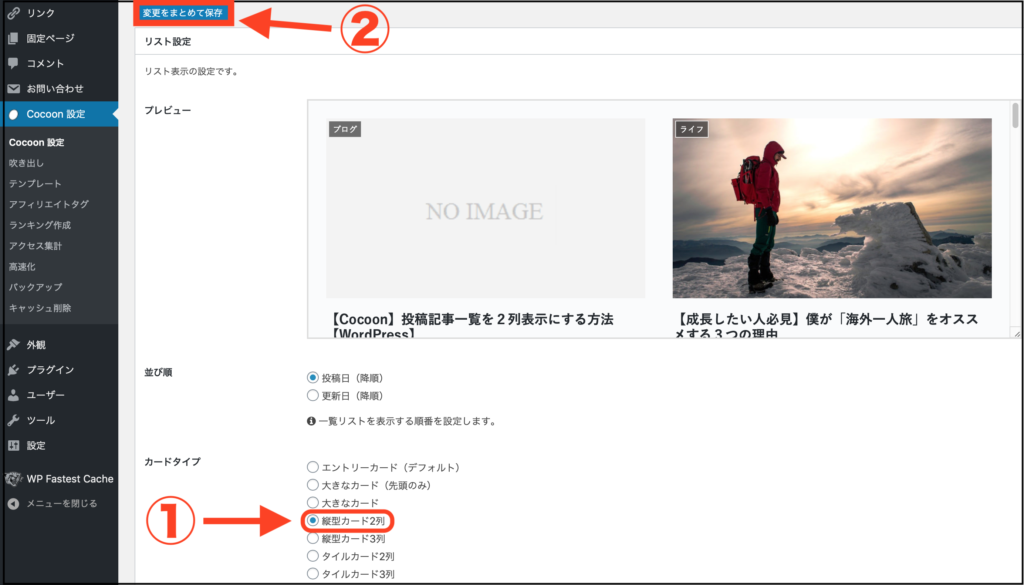
[カードタイプ]から[縦型カード2列]を選択してください。その後、ページ上から[変更をまとめて保存]してください。

無事、投稿記事が2列表示になりました!
めっちゃ簡単じゃん!
カードタイプごとの見え方
他にもいくつかのカードタイプがあるので、一挙紹介します!
エントリーカード(デフォルト)

最初にお見せした、デフォルト設定のエントリーカード表示です。
バランスの良いデザインで、PC・スマホどちらでも見やすいのが特徴です。
大きなカード(先頭のみ)

「大きなカード(先頭のみ)」は、先頭の記事だけ大きくなるカード表示です。
最初の記事を強調できるのが特徴ですが、好みはわかれそうです。笑
大きなカード

「大きなカード」は、先頭の記事だけでなく、全ての記事が大きくなるタイプです。
サムネを強調できるのが特徴で、この表示タイプを使ってる方はちらほら見かけます。
縦型カード2列

先ほど紹介したカード「縦型カード2列」です。
PC・スマホどちらでも見やすいレイアウトになっており、記事を探しやすいのが特徴です。
縦型カード3列

列をさらに増やしたのが、「縦型カード3列」です。
PCでは見やすいですが、スマホだとかなり使いづらいのが難点です。
タイルカード2列

「タイルカード2列表示」は、タイルのように記事の位置を少しずつずらしながら表示するカードタイプです。
オシャレなレイアウトですが、UI的にはあまりオススメしません。
タイルカード3列

上のカード対応にさらに列を増やしたのが、「タイルカード3列」です。
PC表示では問題ないですが、スマホ表示だとかなり見づらいので、使うのはオススメしません。
最後に
今回は、WordPressテーマ【Cocoon】で投稿記事一覧を2列表示にする方法を解説しました。
全部で7つのカードタイプがありましたね。
- エントリーカード(デフォルト)
- 大きなカード(先頭のみ)
- 大きなカード
- 縦型カード2列
- 縦型カード3列
- タイルカード2列
- タイルカード3列
Cocoonの設定からいつでも簡単に変更できるので、ご自分のサイトに合わせていろいろ試してみてください!
最後まで読んで頂き、ありがとうございました(o^^o)







コメント