おはこんばんにちは!ノボルです。
WordPressプラグイン「Crayon Syntax Highlighter」を使ってるんだけど、HTMLのソースコードが文字化けしちゃう。どうしたらいいの?

そういうことなら、設定から簡単に文字化け対策できるから安心して!
そこで今回は、WordPressプラグイン「Crayon Syntax Highlighter」で、HTMLコードの文字化けを解消する方法について解説します。
HTMLコードの文字化け現象
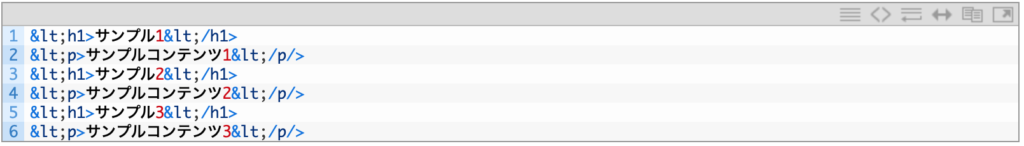
普通にHTMLコードを記述すると、カッコなどのタグが文字化けしてしまいます。

Crayon Syntax Highlighterの文字化けを解消する方法
文字化けは、設定から簡単に解消できます!

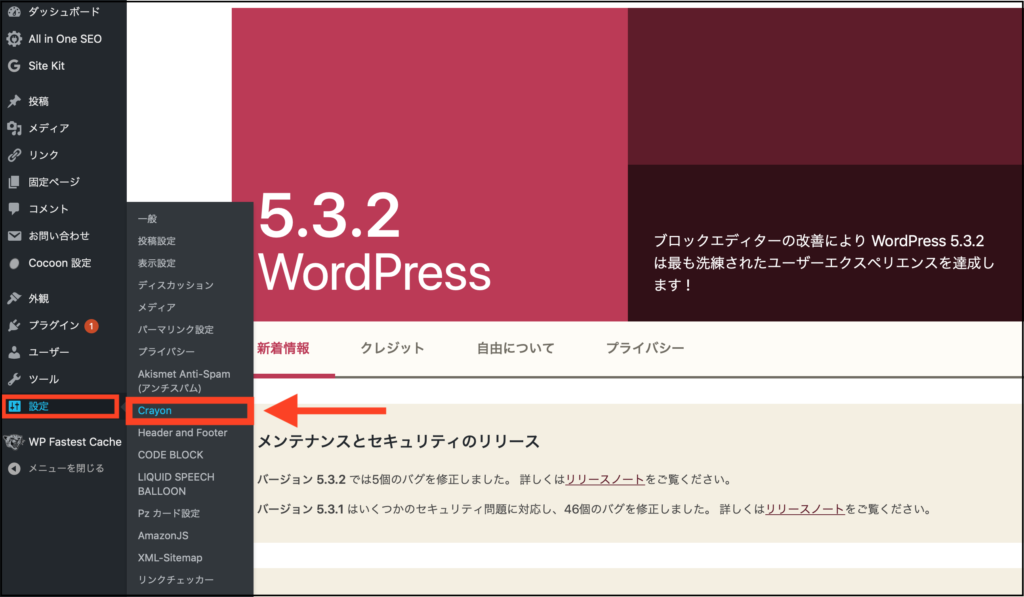
WordPressの管理画面から、[設定]→[Crayon]にアクセスしてください。

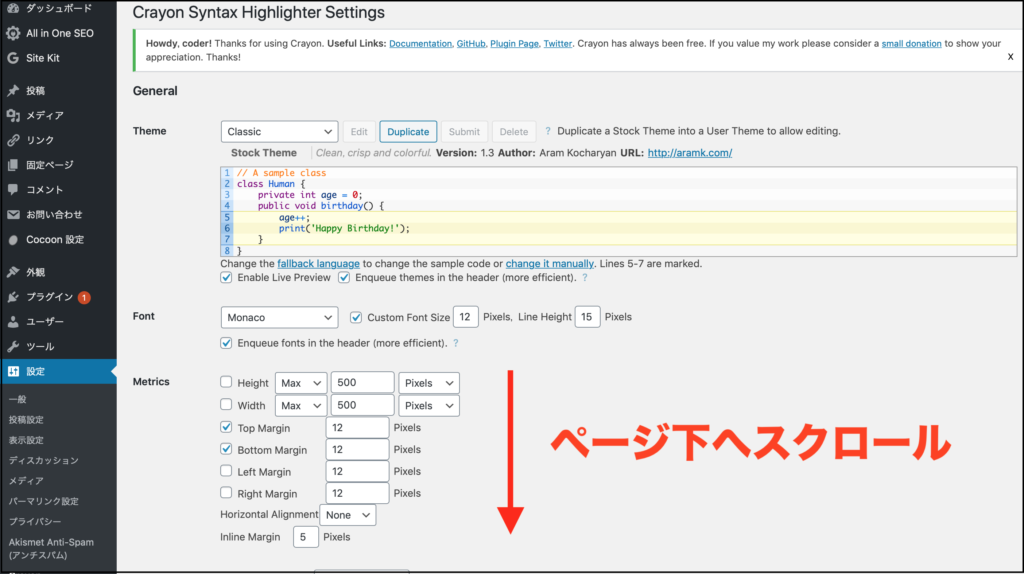
設定画面が開くので、ページ下へスクロールしてください。

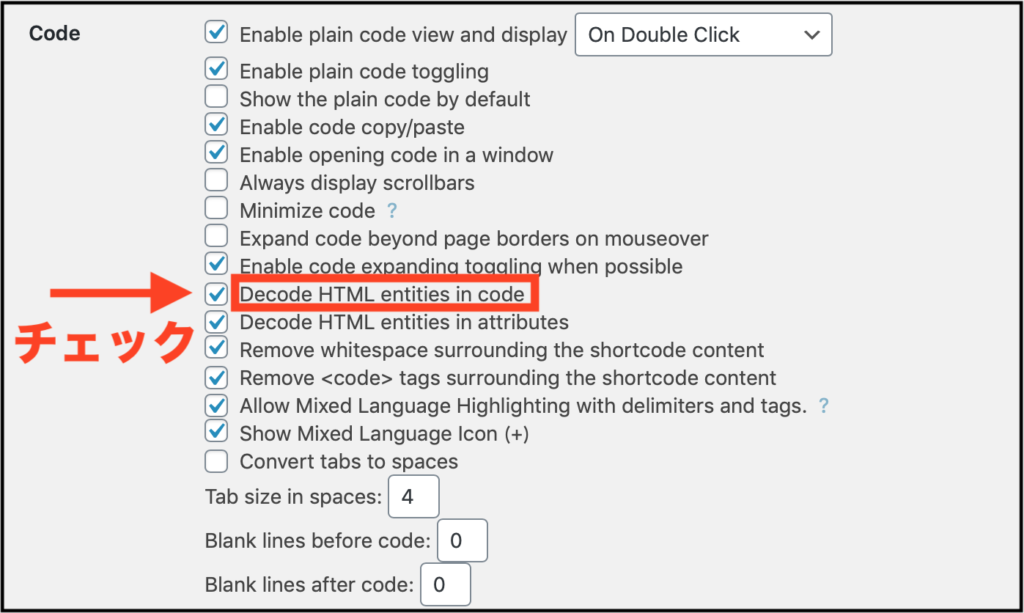
[コード]欄にある、[Decode HTML entitles in code]にチェックを入れてください。

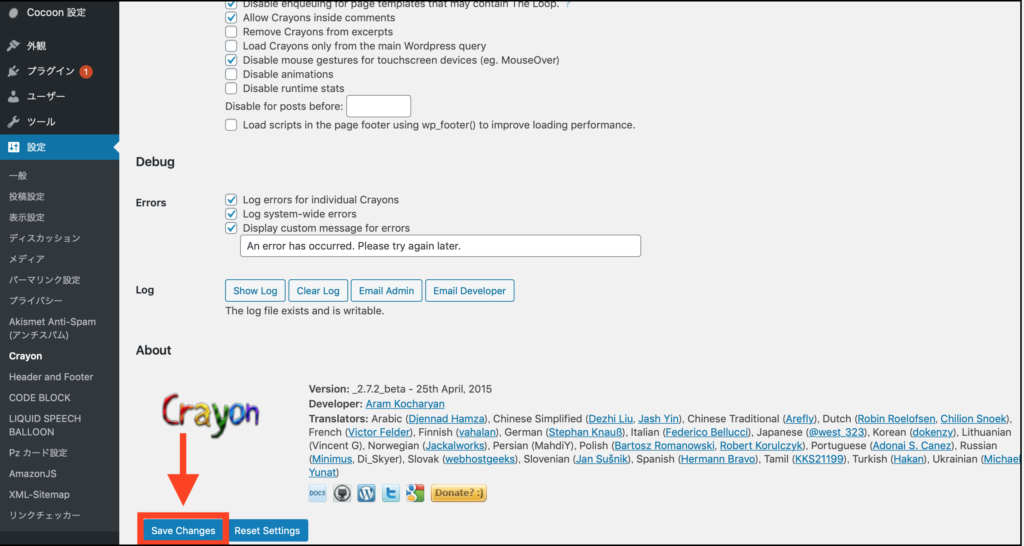
ページ最下部の[Save Changes]から変更を保存します。

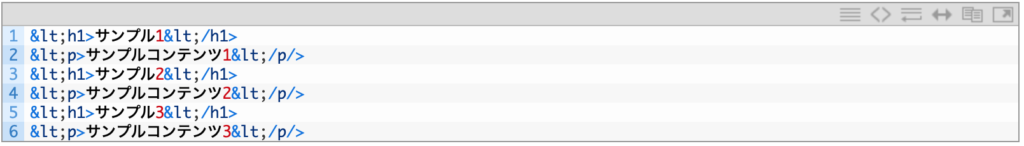
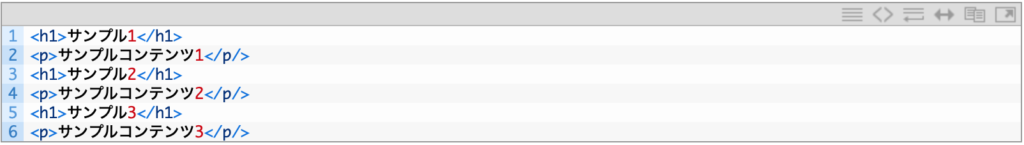
HTMLコードの文字化けが解消しました!
ほら、簡単でしょ♪
文字化けの原因
ちなみに、[Crayon Syntax Highlighter]でHTMLコードが文字化けするのは、デフォルトだとHTMLタグが「文字」として変換保存されるためです。
そこで、設定を変更してあげることで、「文字」を再変換し、ソースコードタグを画面上に表示させることができます。
最後に
今回の記事では、WordPressプラグイン「Crayon Syntax Highlighter」で、HTMLの文字化けコードを解消する方法について解説しました。
プラグインの設定を変えるだけで、簡単に文字化けを解消できましたね!
最後まで読んで頂き、ありがとうございました(o^^o)

簡単に吹き出しが作れるWordPressプラグイン【LIQUID SPEECH BALLOON】の使い方を解説!
おはこんばんにちは!ノボルです。皆さんは、自分のサイトで会話形式の吹き出しを使いたいと思ったことはありませんか?例えば、以下のようなものです。ポチだよ♪ミーコだよ♫吹き出しを使うことで以下のようなメリットがあります。 ・読みやすくなる ・面...

ソーコードを綺麗に表示できるWordPressプラグイン【Highlighting Code Block】
おはこんばんにちは!ノボルです。WordPressのブログでソースコードを表示させたいんだけど、どうやってするのか分からない・・・。という方のために、今回は、ソースコードを簡単かつ綺麗に表示できるWordPressプラグイン【Highlig...

【超簡単!】ヘッダーにコードを挿入できるWordPressプラグイン【Head, Footer and Post Injections】
おはこんばんにちは!ノボルです。WordPressのヘッダーにコードを挿入したいんだけど、どうやってするの?【Head, Footer and Post Injections】というプラグインを使えば、簡単にできるよ!そこで今回は、超簡単に...

【初心者向け】WordPressのサイトが真っ白で表示されない時の対処方法
おはこんばんにちは!ノボルです。僕のWordPressサイトの画面が真っ白になってる!どうしよう!落ち着いてミーコ!対処方法はちゃんとあるから落ち着いて解決しよう。そこでこの記事では、WordPressのサイトが真っ白で表示されない時の対処...





コメント