おはこんばんにちは!ノボルです。
皆さんは、自分のサイトで会話形式の吹き出しを使いたいと思ったことはありませんか?
例えば、以下のようなものです。
ポチだよ♪
ミーコだよ♫
吹き出しを使うことで以下のようなメリットがあります。
・読みやすくなる
・面白くなる
・共感しやすくなる
そこで今回は、簡単に吹き出しを作ることができるWordPressプラグイン【LIQUID SPEECH BALLOON 】の使い方を解説します。
WordPressのテーマによってはデフォルトでフキダシが使えるものもあるので、プラグインを増やしたくない人はそちらを使うのもアリだと思います!
LIQUID SPEECH BALLOONのインストール

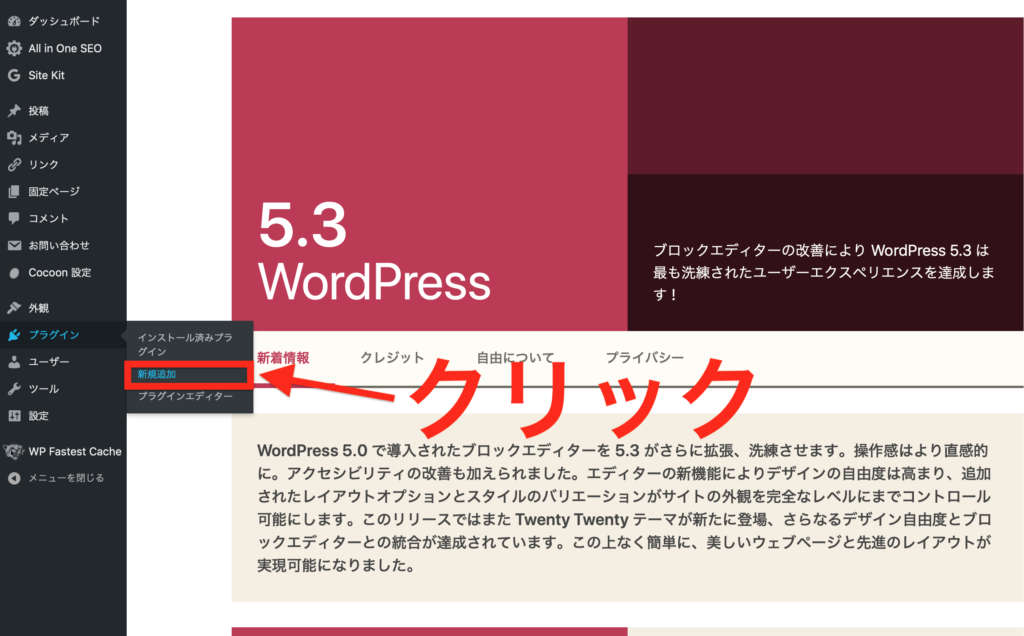
まず、WordPressの管理画面に行き、左のダッシュボードから[プラグイン]→[新規追加]をクリックします。

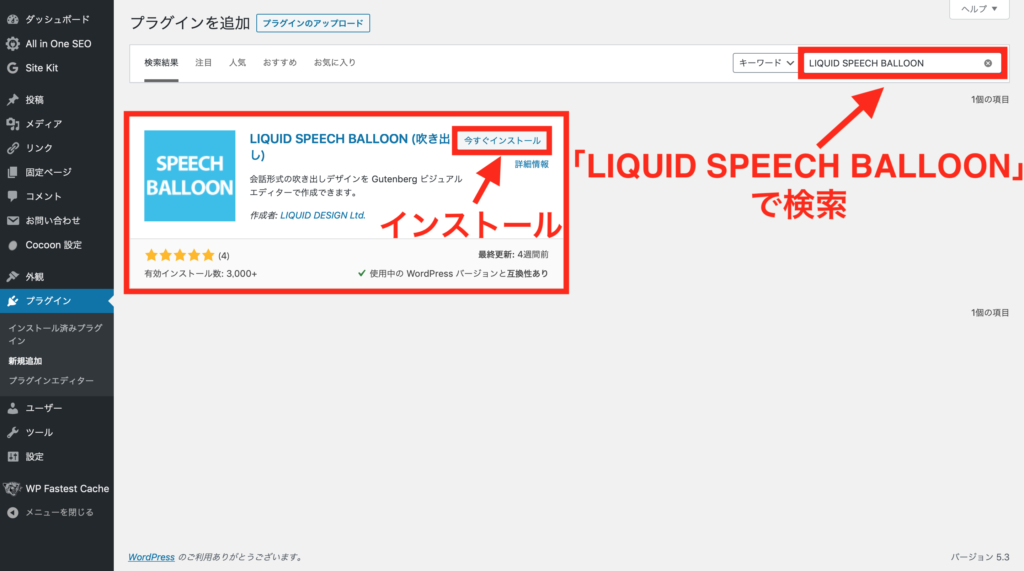
右上にある検索窓から「LIQUID SPEECH BALLOON」と検索するとプラグインが出てくるので、「今すぐインストール」をクリックしましょう。10秒ほどでインストールが終わります。

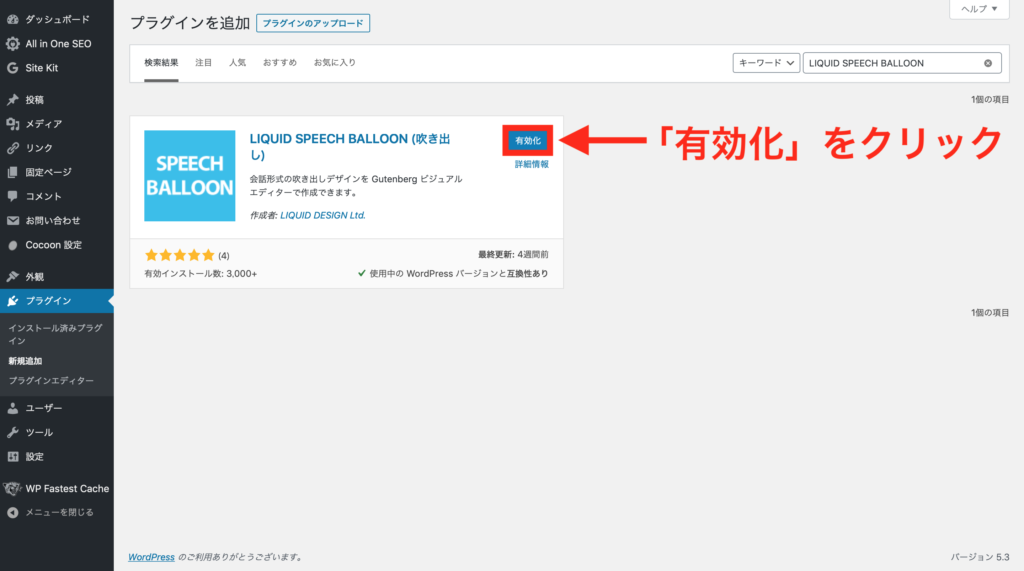
インストルーが終わったら、同じ箇所に[有効化]ボタンが出てくるので、クリックしましょう。これも10秒ほどで終わります。
これで、「LIQUID SPEECH BALLOON」が使える状態になりました。
早速フキダシを作ってみましょう!
吹き出しの作り方(Gutenberg)

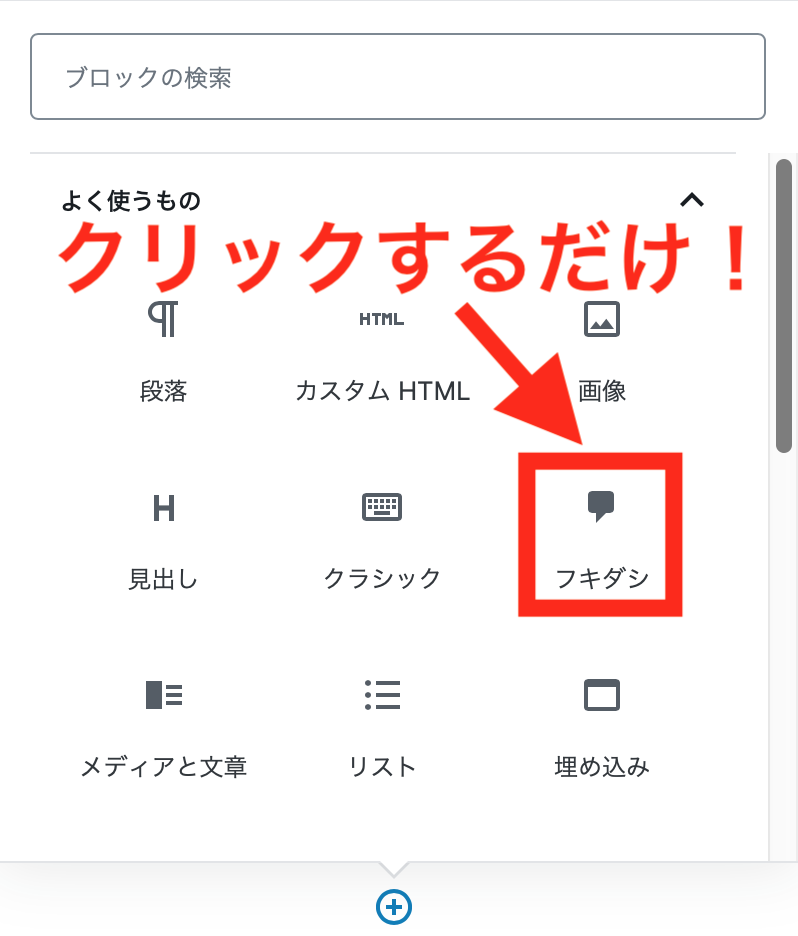
投稿ページで「フキダシ」ブロックを追加するだけです!

もし見つからない場合は、上の検索欄から「フキダシ」と検索すると出てきます。

吹き出しを作成できました!
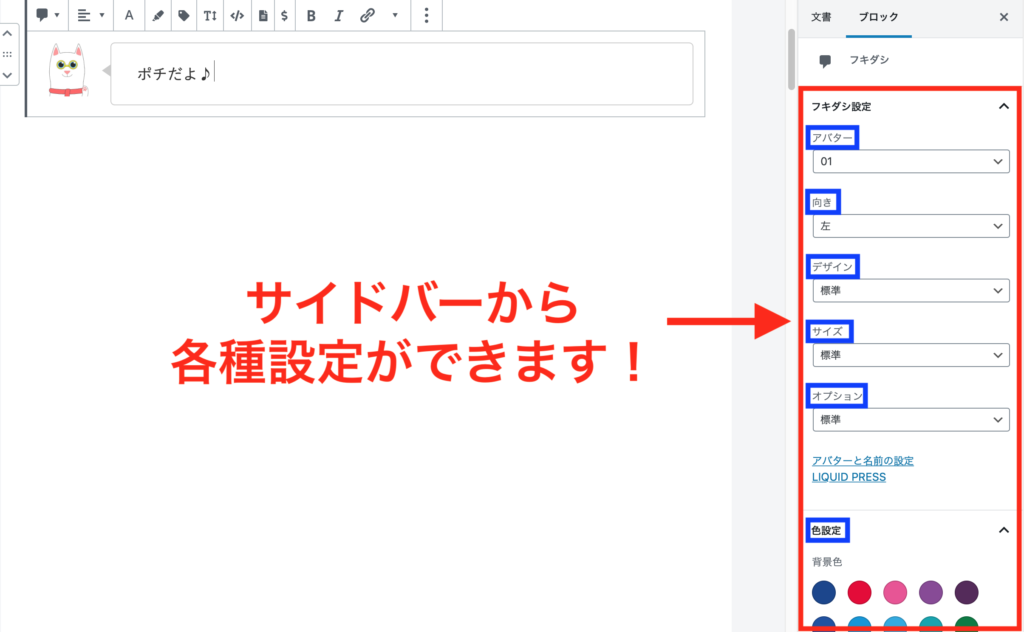
吹き出しをカスタマイズ

吹き出しをカスタマイズする方法ですが、簡単にサイドメニューからアバター、向き、デザイン、サイズ、オプション、背景色、文字色を変更できます。

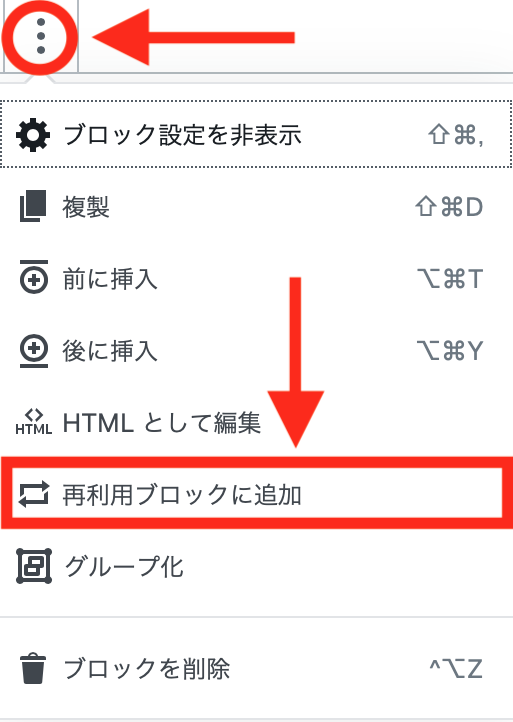
よく使うフキダシは、「再利用ブロック」に追加することで、次から簡単に作成することができます。
吹き出しアバターの設定方法
【LIQUID SPEECH BALLOON】では、吹き出しアバターを登録しておくことができます。

WordPressのダッシュボードから[設定]→[LIQUID SPEECH BALLOON]にアクセスしてください。

するとアバターの設定画面が開くので、「アバターの名前」と「画像URL」を入力します。入力が終わったら、「追加」→「変更を保存」で完了です。
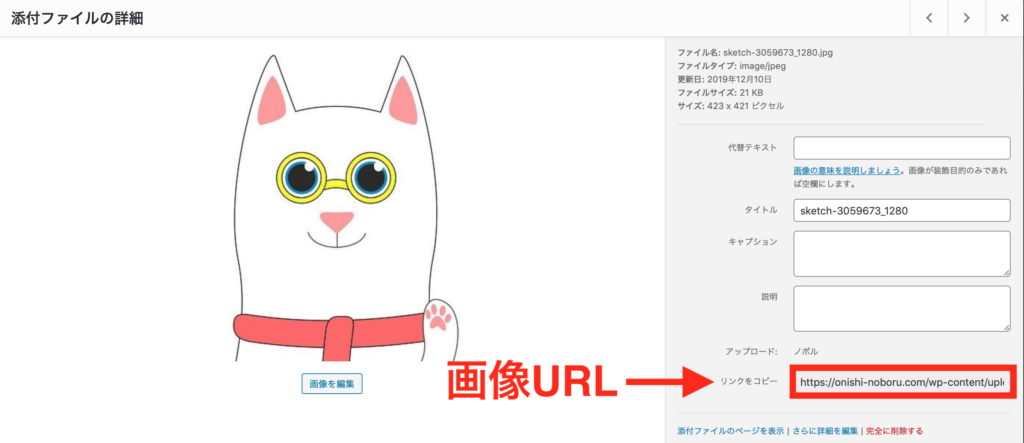
画像URLの確認方法

WordPressのダッシュボードから[メディア]→[ライブラリ]にアクセスしてください。アップロードした画像一覧が表示されるので、アバターにしたい画像をクリックしてください。(まだアップロードしていない場合は、先にしておいてください)

画像をクリックすると、詳細情報が出てきます。一番下のURLが「画像URL」です。
最後に
今回は、簡単に吹き出しが作れるWordPressプラグイン【LIQUID SPEECH BALLOON】の使い方について解説しました。
吹き出しを使うとブログの親近感が増して読みやすくなるのでいいですね!
最後まで読んで頂きありがとうございました(o^^o)








コメント