WordPressでグラフを作りたいんだけど、簡単な方法ってないの?
そういうことなら、WordPressプラグイン「Visualizer」を使うといいよ!
おはこんばんにちは!ノボルです。
ブログを運営していると、
「ここにちょっとグラフを入れたい」
って思うことはありませんか?
ブログ記事がテキストだけだと、読みづらかったり伝わりにくいですよね。
そこで今回は、WordPressプラグイン「Visualizer」を使ってグラフを作成する方法を紹介します!
・WordPressでグラフを作成する方法を知りたい人
・WordPressブログを始めたばかりの人
WordPressプラグイン「Visualizer」とは?
「Visualizer」とは、レスポンシブ表示に対応したグラフを簡単に作ることができるWordPressプラグインです。
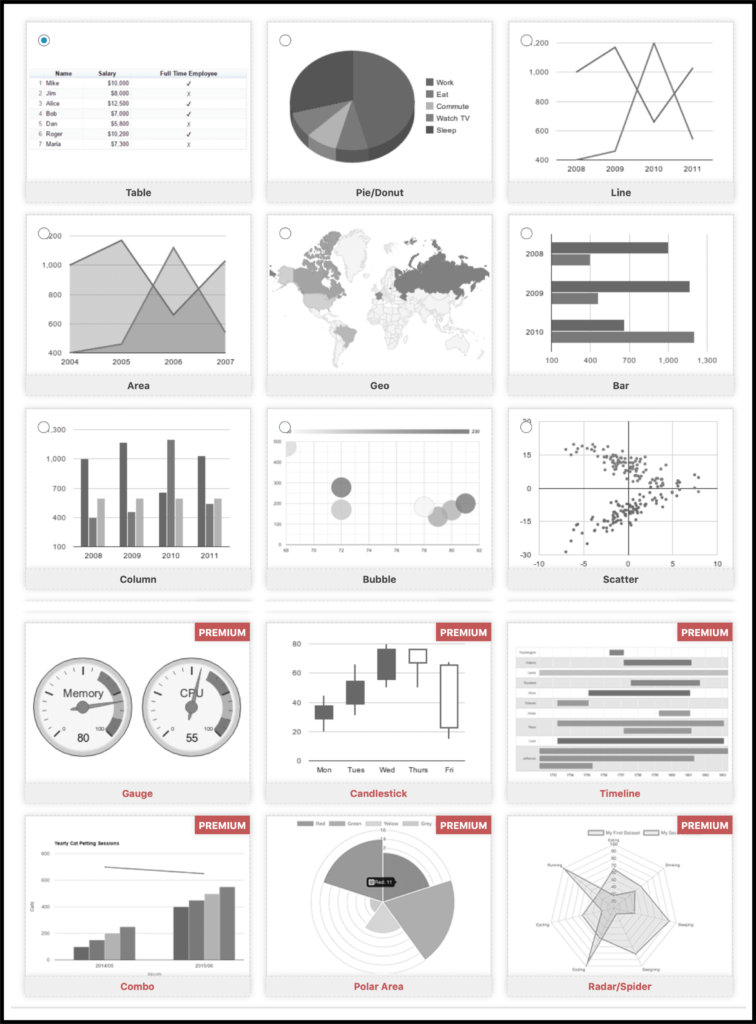
下図を見てもらえば分かりますが、無料枠だと、
① 表
② 円グラフ
③ 線グラフ
④ 面グラフ
⑤ 地理グラフ
⑥ 横棒グラフ
⑦ 縦棒グラフ
⑧ バブルグラフ
⑨ 散布図グラフ
を作成することができます。

無料でも色んな種類のグラフが作成できるんだね。
では、早速グラフを作っていきましょう!
WordPressブログで簡単にグラフを作成する方法
「Visualizer」をインストール
まずはWordPressプラグインをインストールしよう!

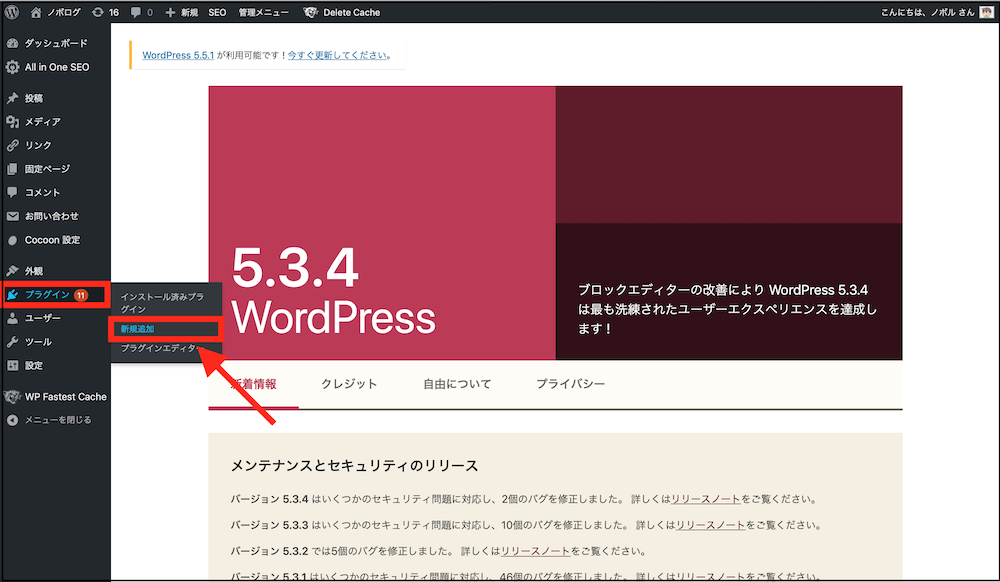
まずは、WordPress管理画面のダッシュボードから、[プラグイン]→[新規追加]にアクセスしてください。

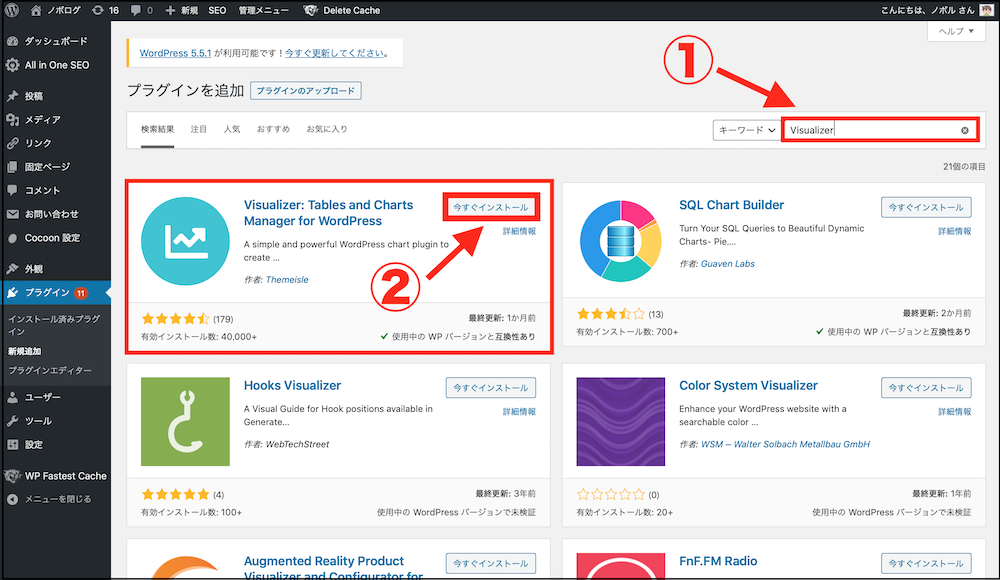
右上にある検索窓から、「Visualizer」と検索すると、左上に水色のアイコンのプラグインが表示されるので、[今すぐインストール]をクリックしましょう。

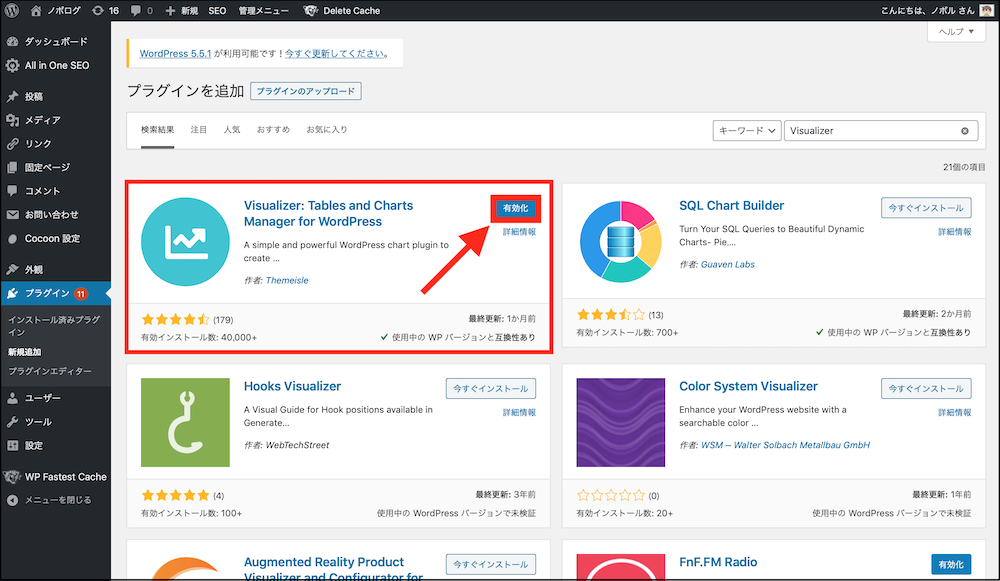
インストールが完了したら、[有効化]をクリックします。

上の画像のようなページが表示されたら、インストール完了です!
「Visualizer」の使い方
いよいよ、グラフを作っていくよ!

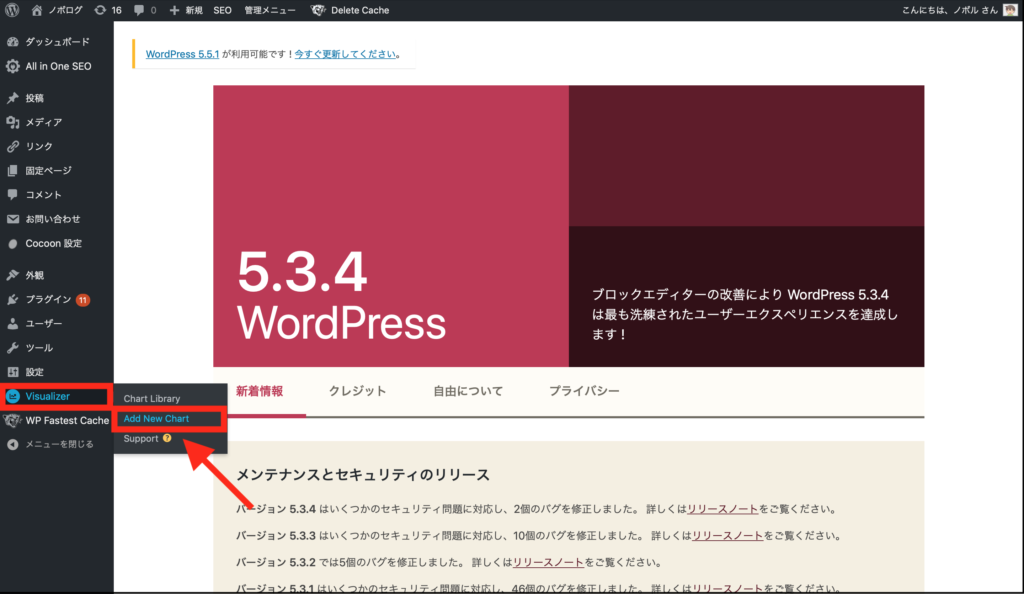
WordPress管理画面のダッシュボードから、[Visualizer]→[Add New Chart]をクリックします。

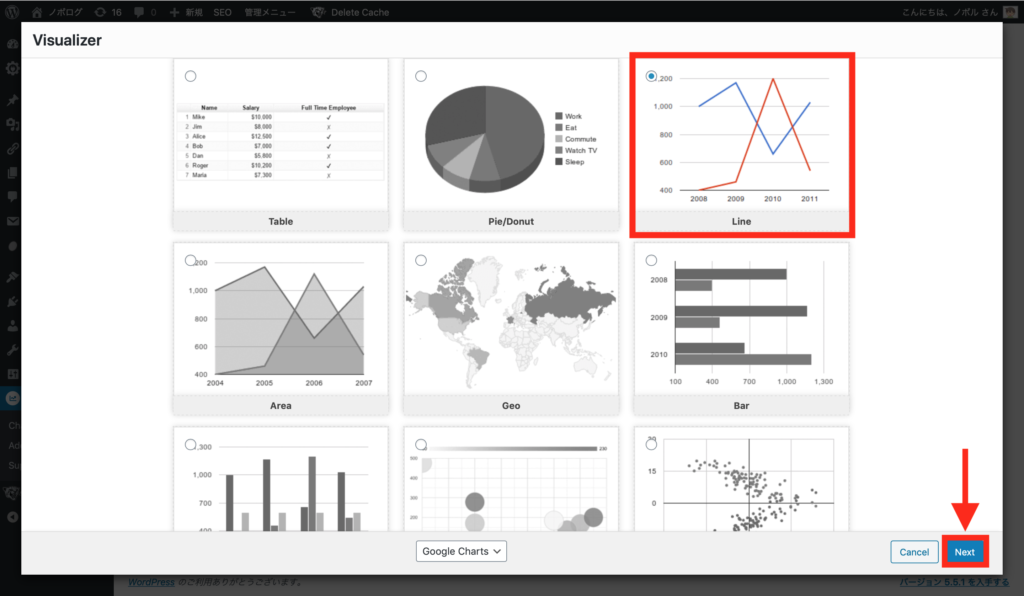
様々なグラフが表示されるので、お好みのものを選択して[Next]をクリックしましょう。
ここでは例として、線グラフを作成します。

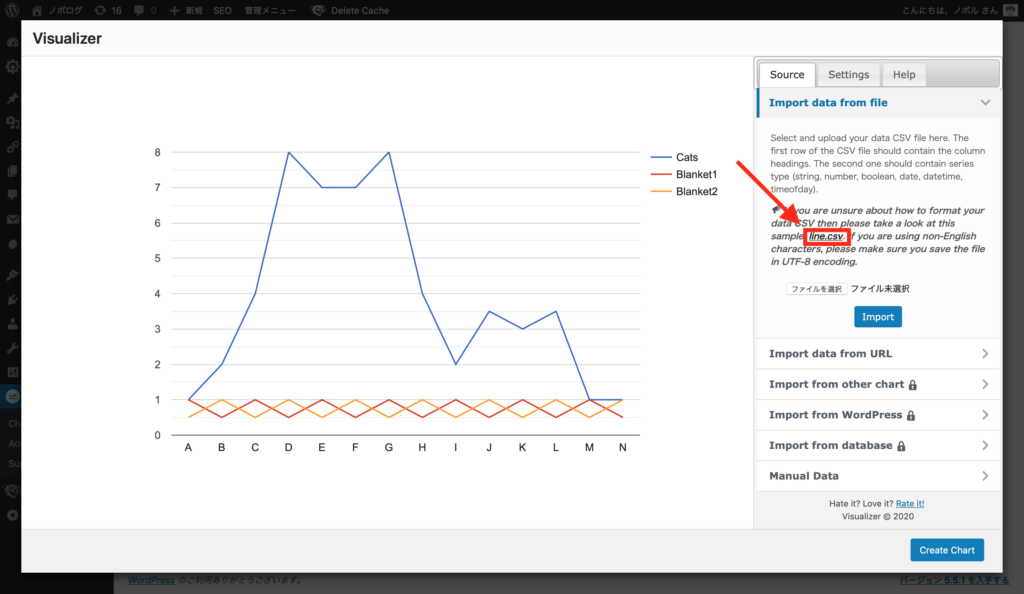
[line.csv]をクリックします。

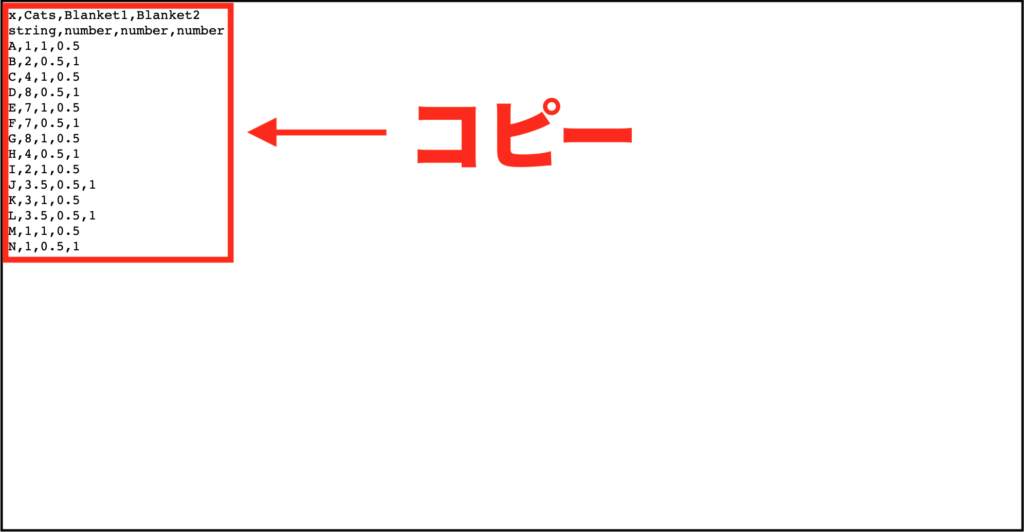
すると、CSVのサンプルが表示されるので、コピーします。

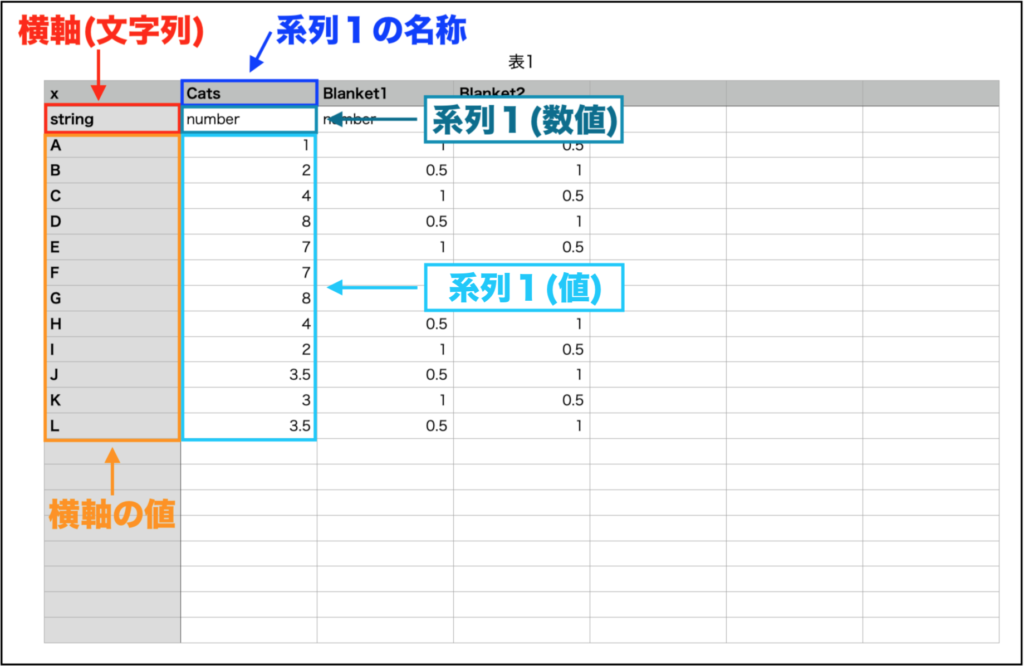
CSVのデータを、Excel・Numbers・メモ帳などのアプリに貼り付けます。
あとは、データを編集して、[CSVファイル]として保存します。
※ 他のデータ形式で保存するとエラーが発生する場合があるので、必ずCSVファイルとして保存してください。
※ CSVファイルについて学びたい人は、「CSVファイルとは?詳しく解説、サンプルデータもあります」という記事が分かりやすいです。

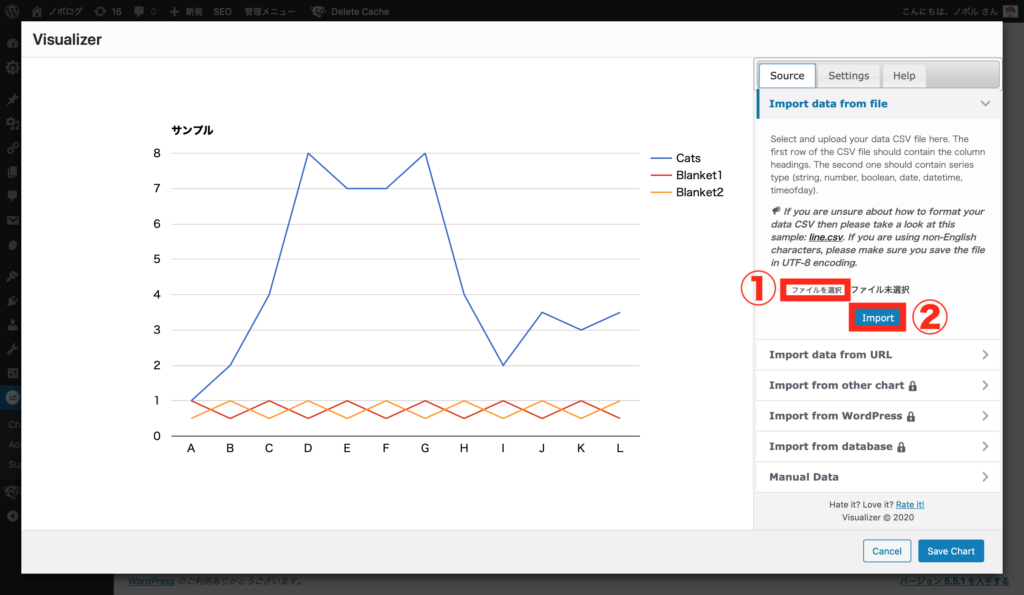
先ほどの画面で、[ファイル選択]から保存したCSVファイルを選択し、[Import]で取り込みます。

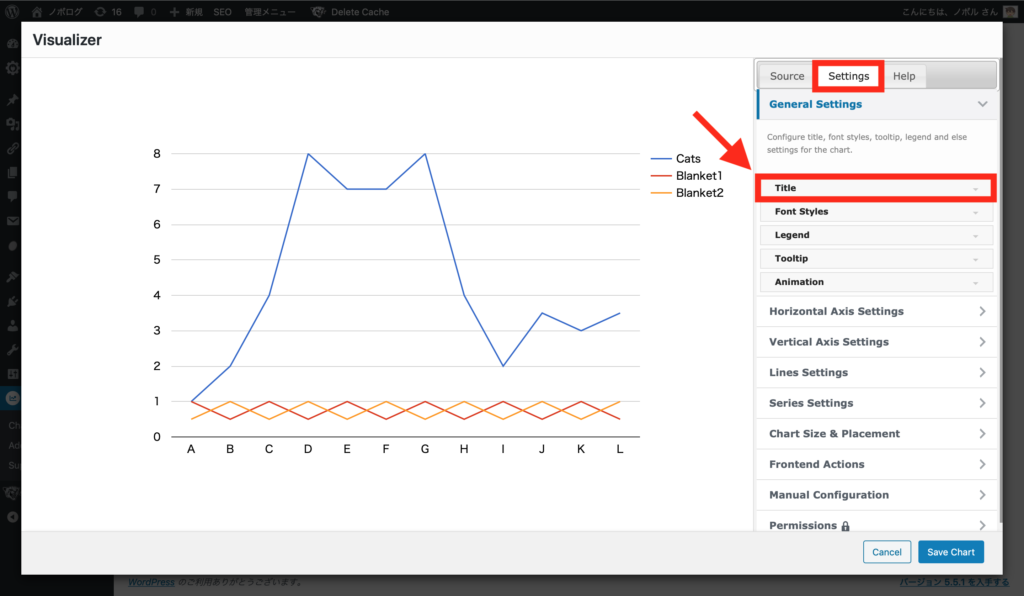
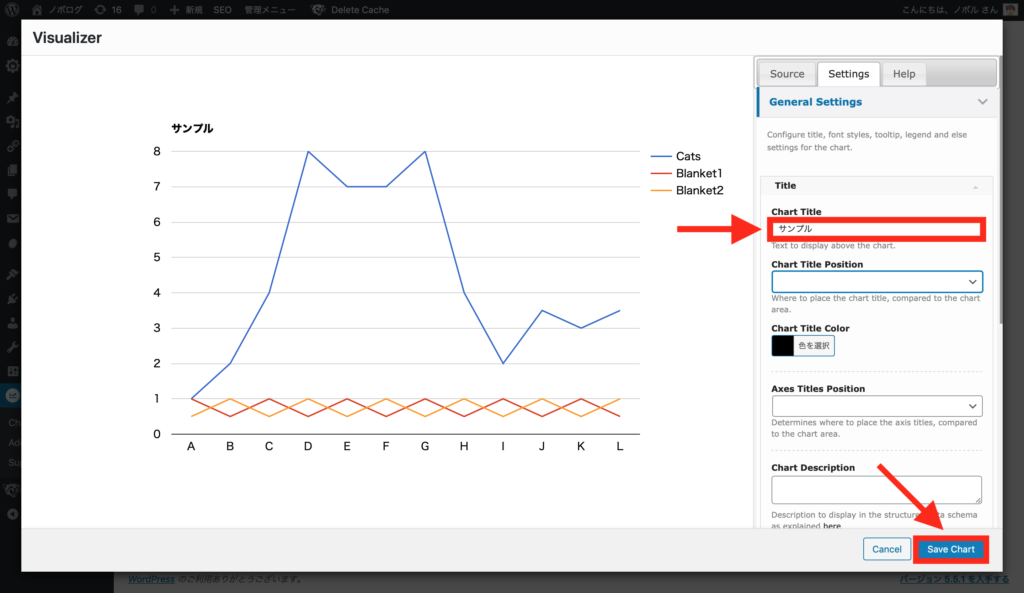
グラフ名をつけたい場合は、[Settings]→[Title]を選択しましょう。

[Chart Title]にグラフ名を入力して、[Save Chart]をクリックしたら完了です。

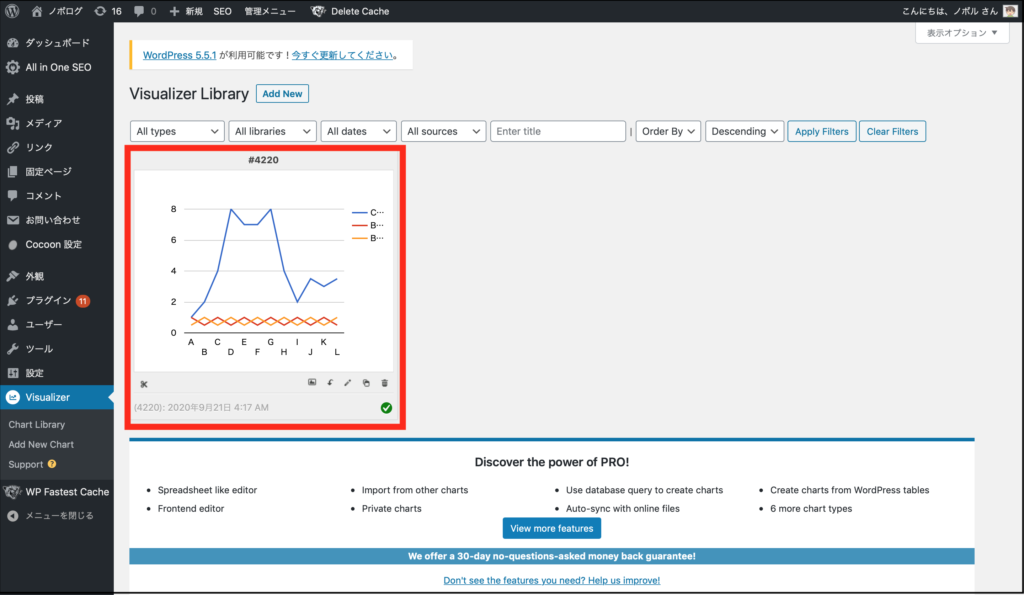
このような画面が表示されたら、成功です!
グラフを記事に貼り付ける方法
いよいよ、グラフを貼り付けるよ!

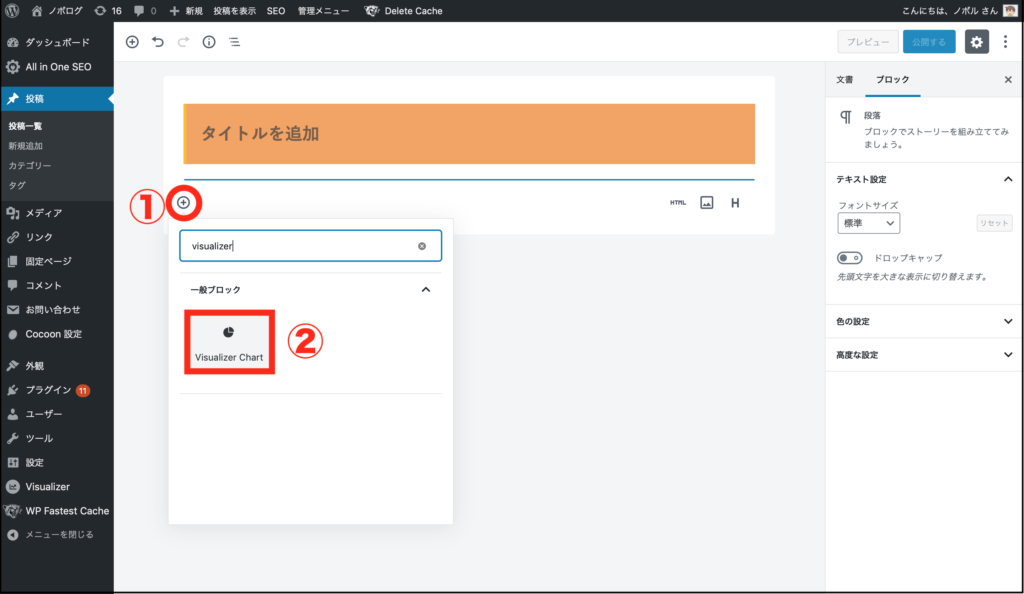
記事編集画面で、[ブロックの追加]→[Visualizer Chart]を選択します。

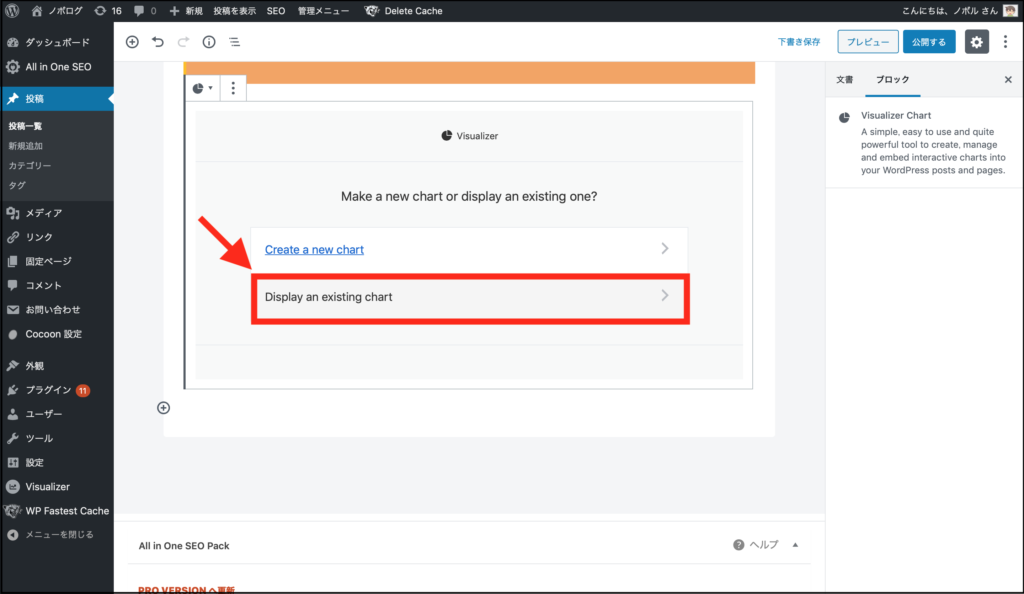
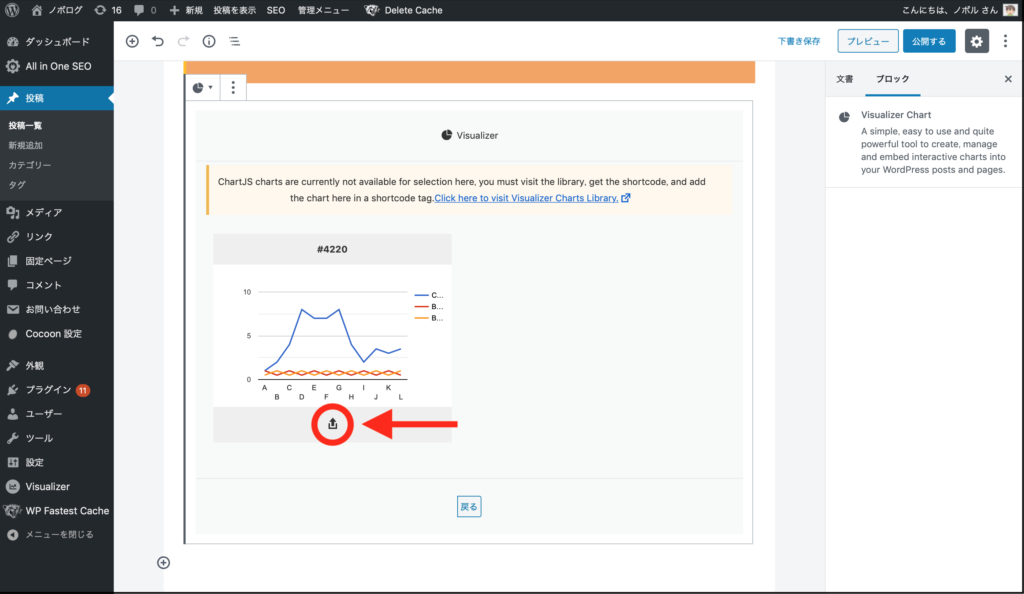
[Display an existing chart]をクリックします。

作成したグラフが表示されるので、貼り付けたいグラフの下にあるボタンを選択します。

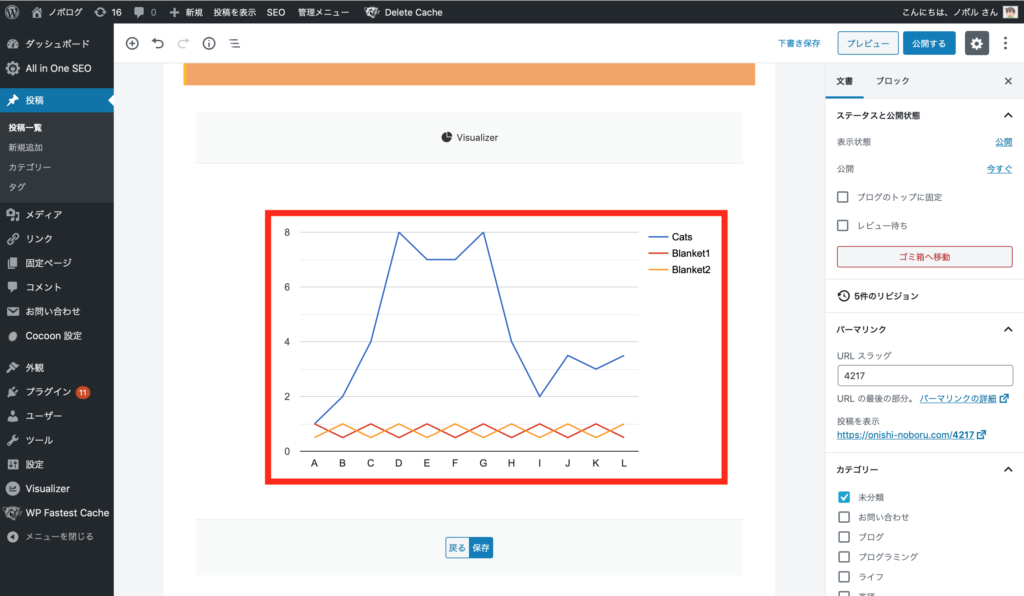
無事、作成したグラフを貼り付けることができました!
ここまで、お疲れ様でした。
WordやPagesでグラフを作って貼り付けるのもアリ
WordPressプラグインを使いたくないという人は、
・Word
・Pages
・Google Document
などのアプリケーションでグラフを作って、画像ファイルとしてブログに貼り付けるのもアリです。
最後に
今回の記事では、WordPressブログで簡単にグラフを作成する方法について解説しました。
グラフを貼り付けることでブログ記事は伝わりやすくなります。
ぜひ、WordPressプラグイン「Visualizer」を活用してみてください!
最後まで読んでいただき、ありがとうございました(o^^o)







コメント