おはこんばんにちは!ノボルです。
CSSで、テキストを「左揃え」のまま「中央寄せ」にする方法ってないのかな?
簡単にできるよ!さっそく解説するね。
そこで今回は、CSSでテキストを「左揃え」のまま「中央寄せ」にする方法について解説します。
「親要素は中央寄せしつつ、テキストなどの子要素を左or右寄せする」という場面はよくあるので、この機会にできるようにしておきましょう!
実現したいこと
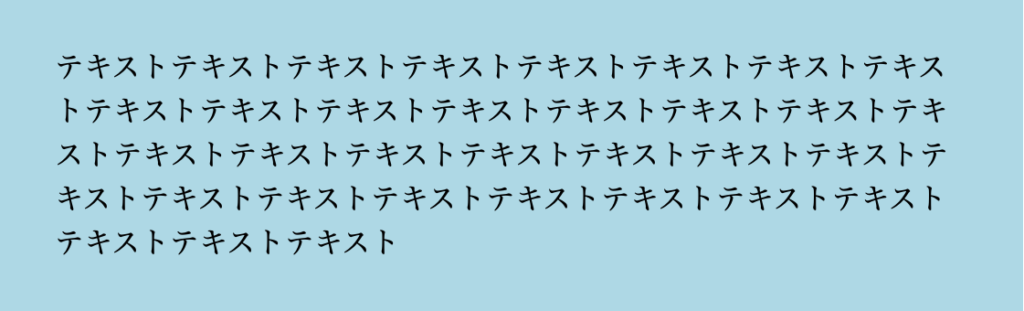
今回実現したいことは、以下の通りです。

テキストを左揃えのままセンタリングしたいときってありますよね。
今回は、「inline-block」の特性を活かして実装します。
テキストを「左揃え」のまま「中央寄せ」にする方法
See the Pen MWYzjgL by monkey d ruffy (@ruffy126) on CodePen.
「inline-block」は、「text-align」の影響を受けるので、親要素に「text-align: center;」を指定することで、要素を中央寄せすることが出来ます。
しかし、このままだとテキストも中央寄せになってしまいます。
そこで、親要素に「text-align: center;」を指定するだけでなく、子要素に「text-align: left;」を指定することで、要素全体は中央に配置しながらテキストを左揃えにすることができます。
親要素と子要素を使い分ければいいんだね!
最後に
今回の記事では、CSSでテキストを「左揃え」のまま「中央寄せ」にする方法について解説しました。
これで、親要素は中央寄せしつつ、テキストなどの子要素は左or右寄せすることができるようになりました。
CSSでは、要素をうまく配置するのが難しいので、いろんなケースに触れることをオススメします!
最後まで読んで頂き、ありがとうございました(o^^o)






コメント