おはこんばんにちは!ノボルです。
最近ブログのサムネを作るのに凝ってるんだけど、文字の縁取りってどうやって作るんだろ?
Adobe illustratorを使えば、簡単に作ることができるよ!
そこで今回は、Adobe illustrator 2020を使って、文字の縁取りを入れて袋文字を作る方法について、図を使いながら分かりやすく解説します!袋文字は、サムネやイラスト、サブタイトルなどによく使われます。イラストレーターを使えばチャチャっと作れるので、オススメですよ!
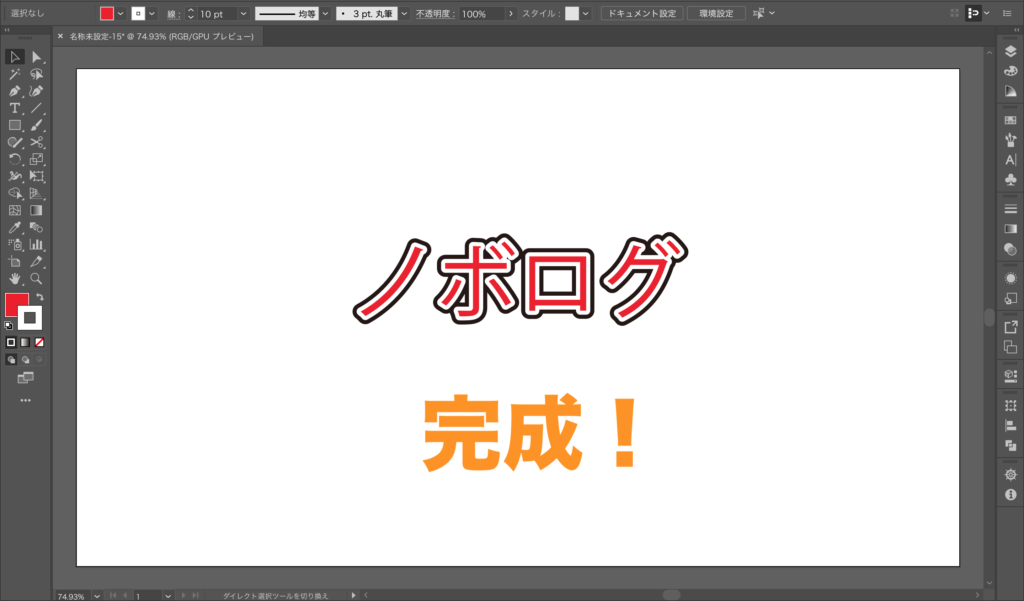
今回、例として作る袋文字の完成図は以下の通りです。では、さっそく解説していきます!

Adobe illustratorで文字の縁取りを入れて袋文字を作る方法
STEP1: 文字を入力する

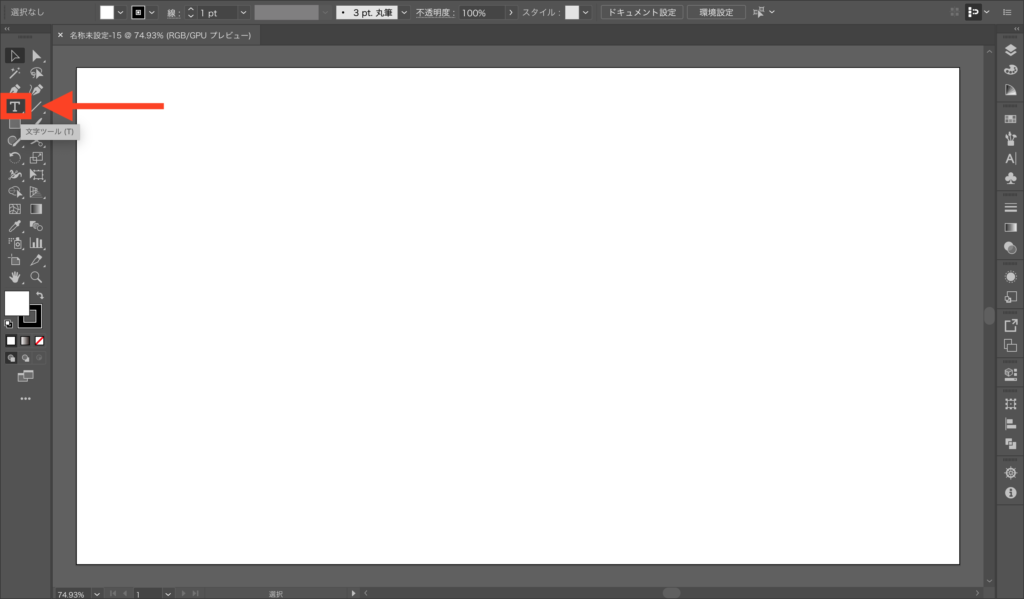
Adobe illustratorを開いて新規ドキュメントを作成してください。次に、メニューの[文字ツール]から文字を作成してください。

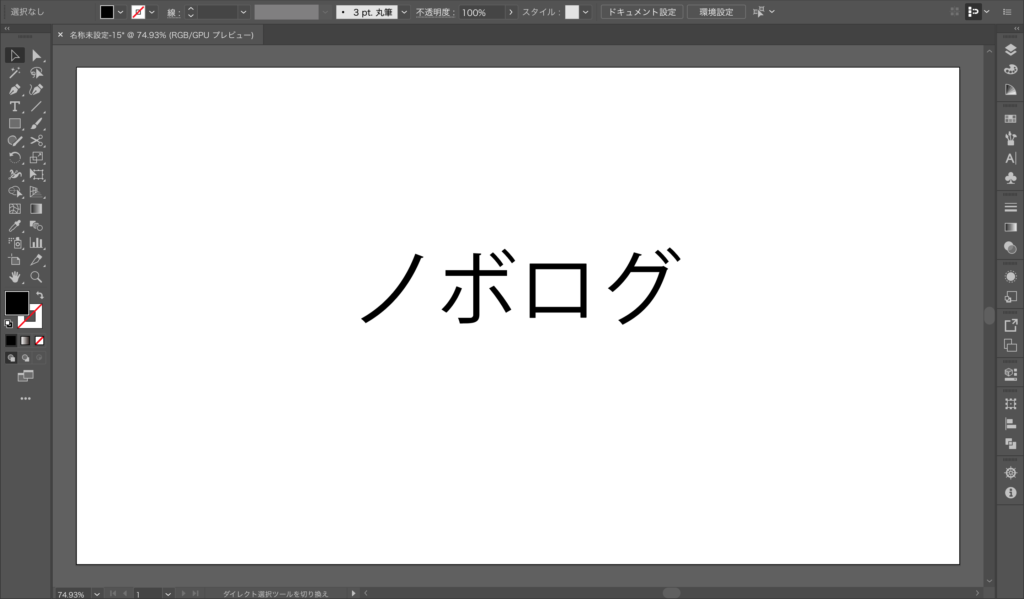
好きな文字を入力して、大きさを調整してください。
ここでは例として、「ノボログ」という文字で進めていきます。
Macでは[Command+T]、Windowsでは[Control+T]で開くことができます。

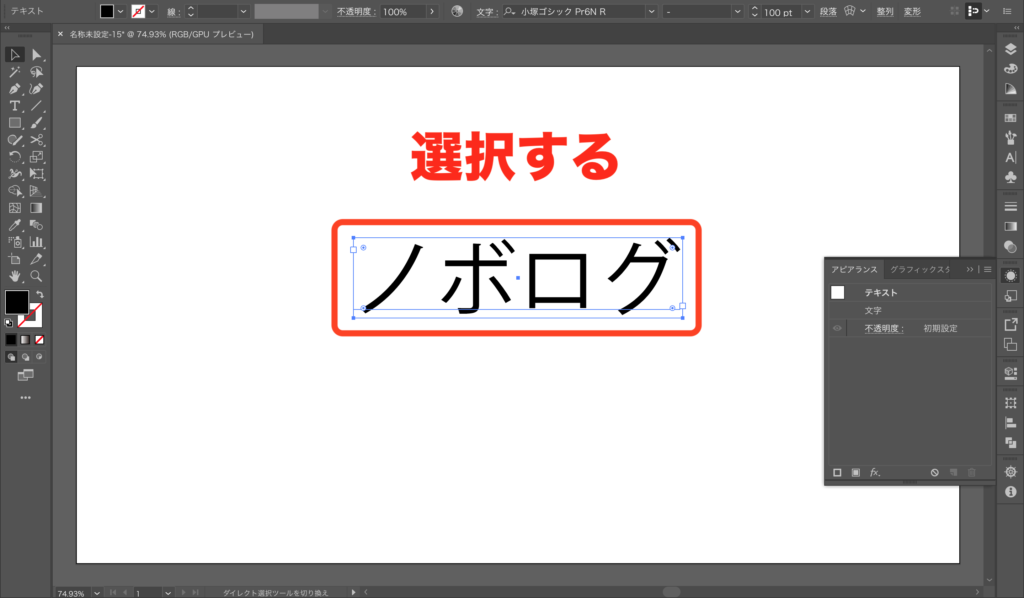
文字を選択しましょう。
STEP2: アピアランスを開いて、線を追加する

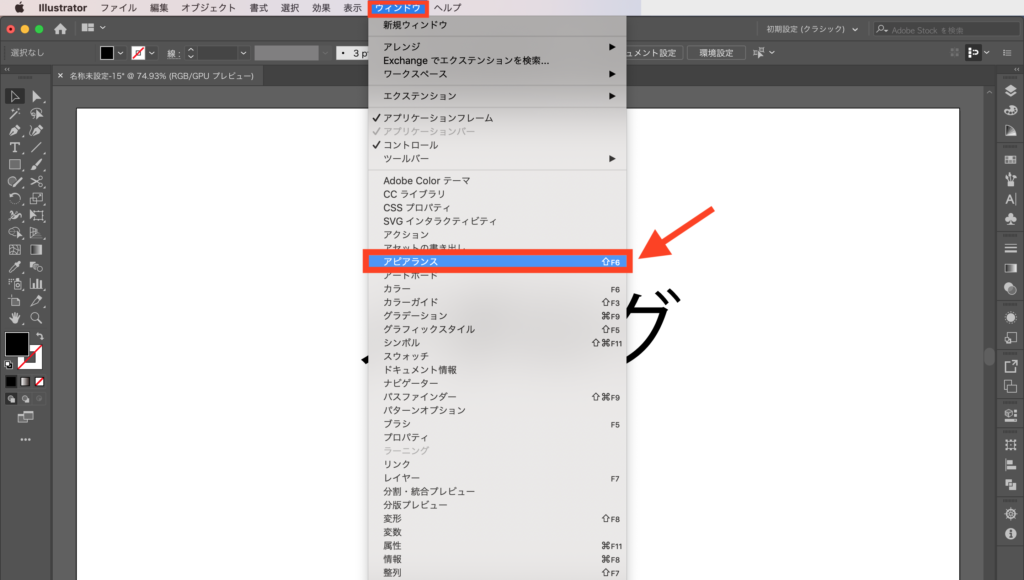
[ウィンドウ]から[アピアランス]をクリックしてください。

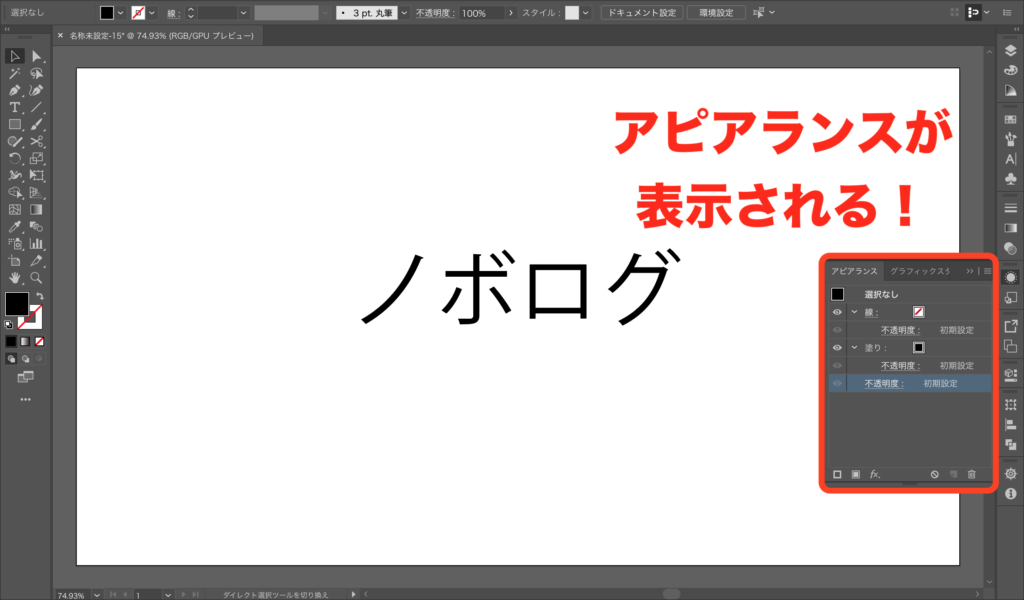
すると、アピアランスが表示されます!

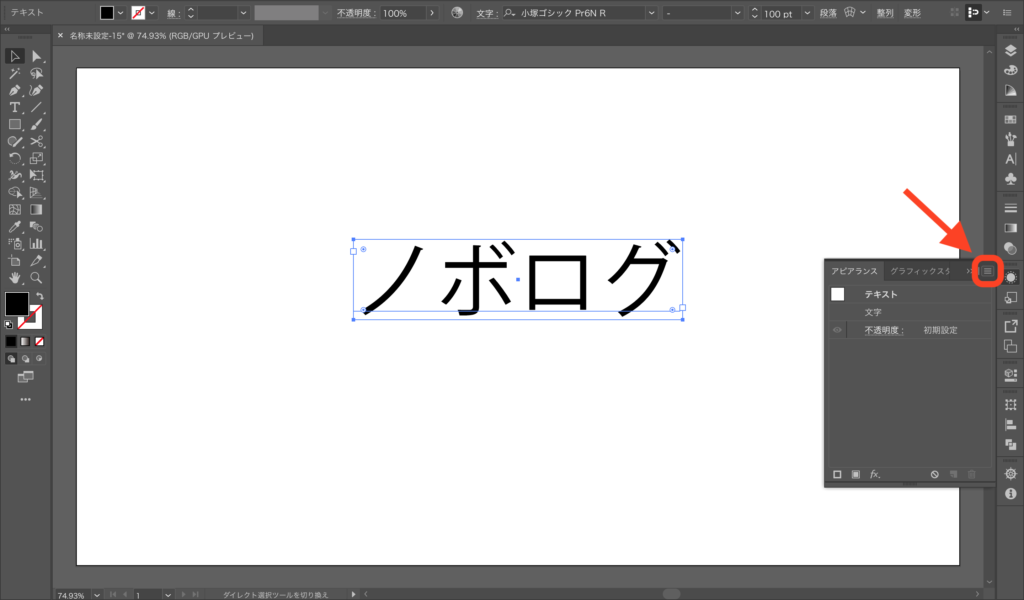
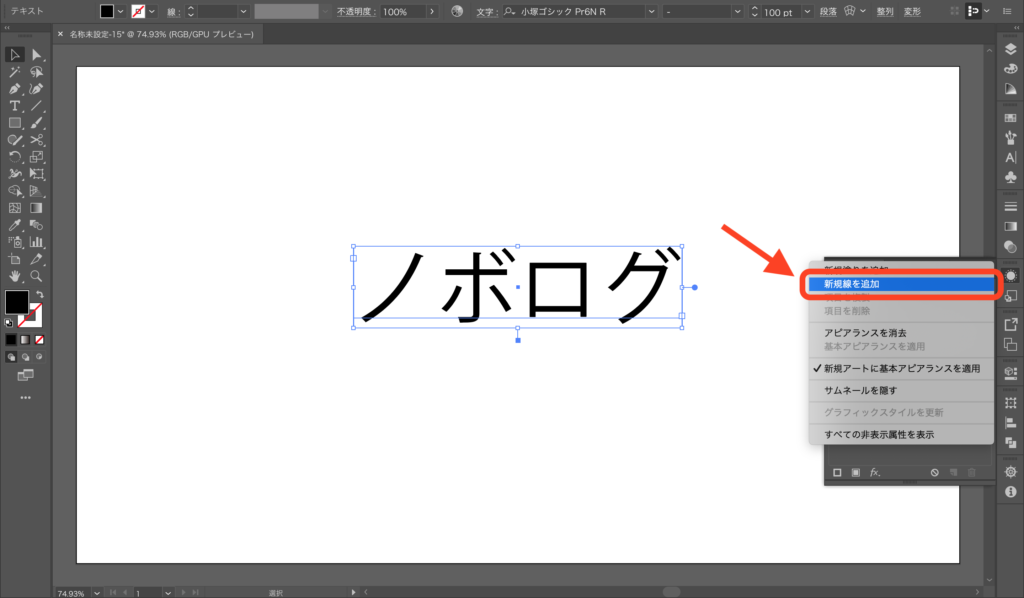
[アピアランス]の右上にあるハンバーガーメニューをクリックしてください。

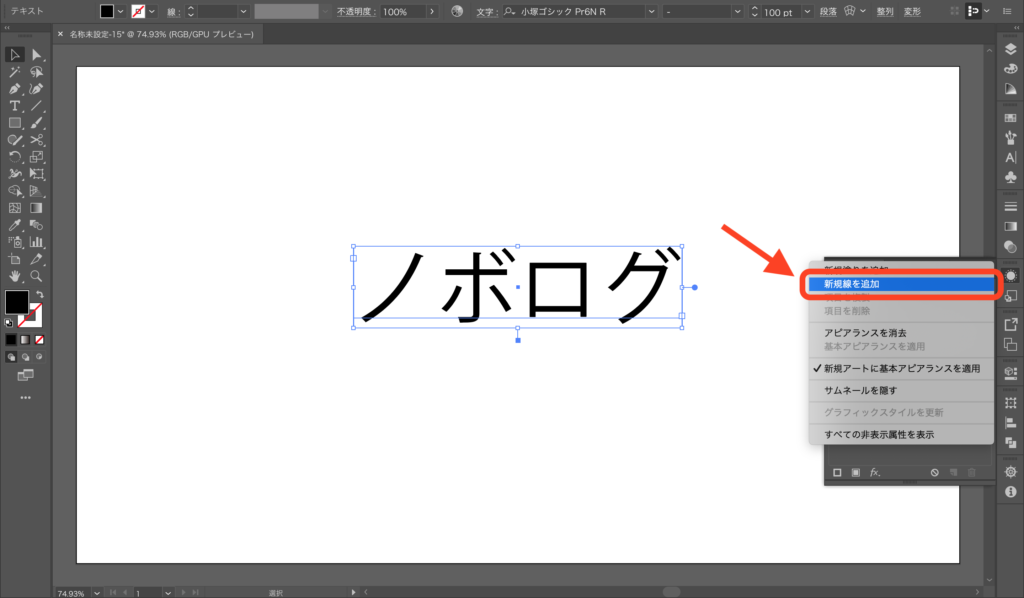
[新規線を追加]で縁となる線を追加してください。

今回は二重縁を作るので、もう一度[新規線を追加]します。
STEP3: 塗りを一番上に配置し、色を指定する

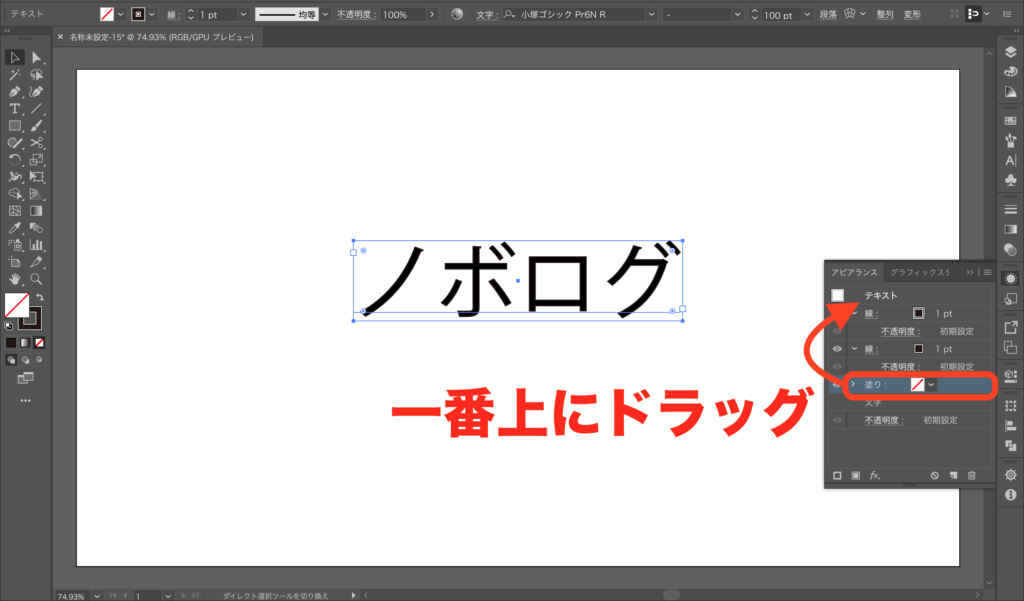
次に、[塗り]の部分を一番上にドラッグしてください。

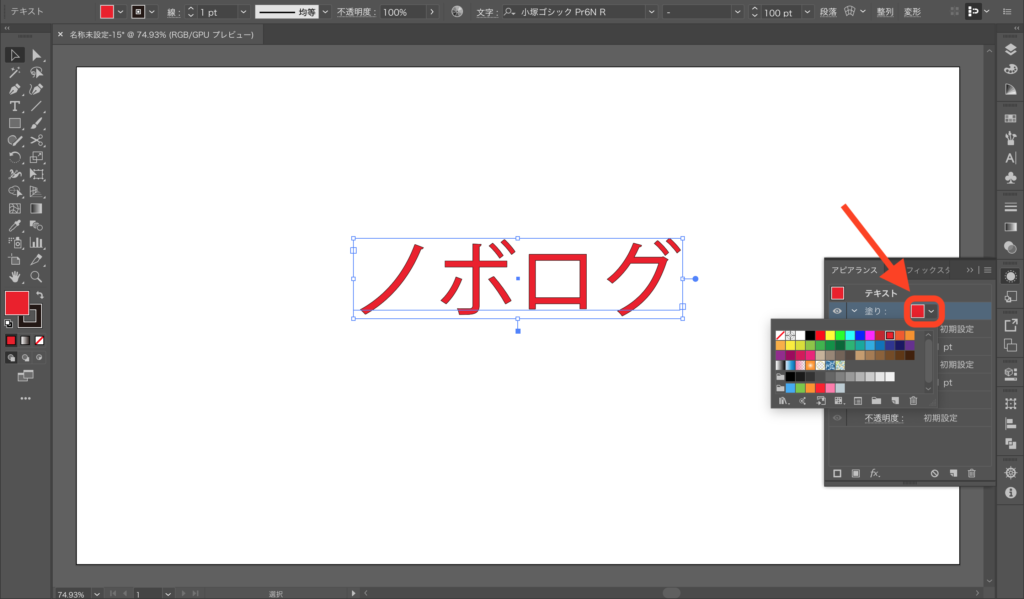
ドラッグできたら、[塗り]にお好きな色を指定してください。
ここでは赤を指定してみます!
STEP4: 線の色と太さを編集する

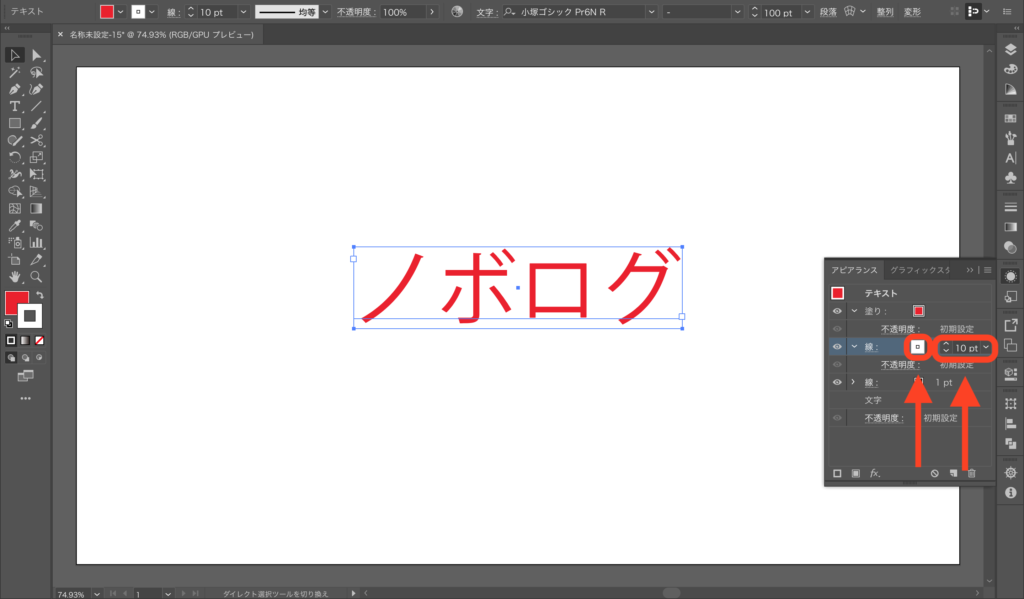
塗りを指定したら、今度は、[線]の色と太さを調節してください。
ここでは、[色]を白、[太さ]を10pxにしました。

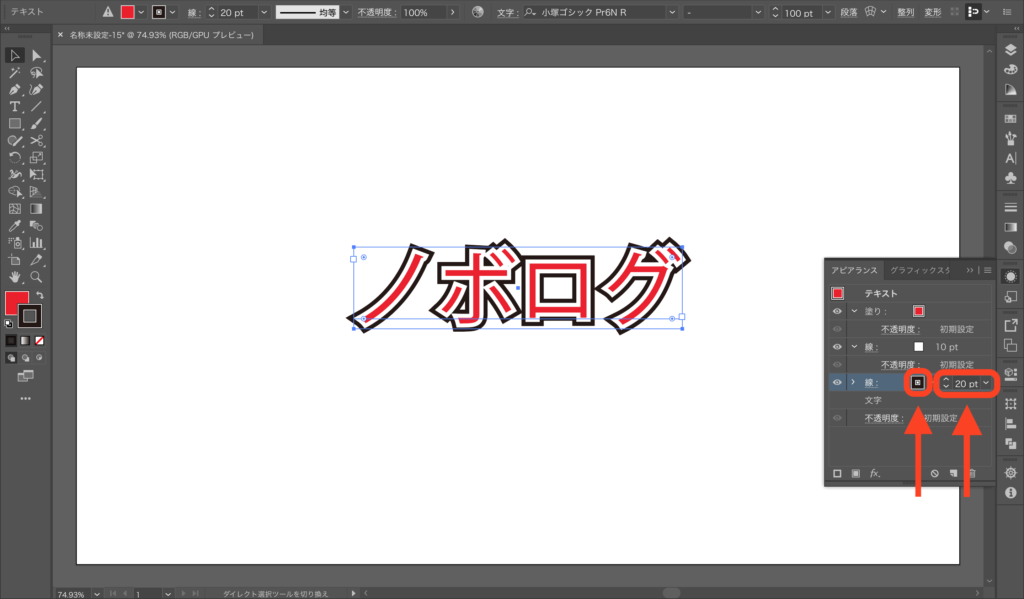
同様に、もう一つの縁も色と太さを指定してきます。
ここでは、[色]を黒、[太さ]を20pxにしました。

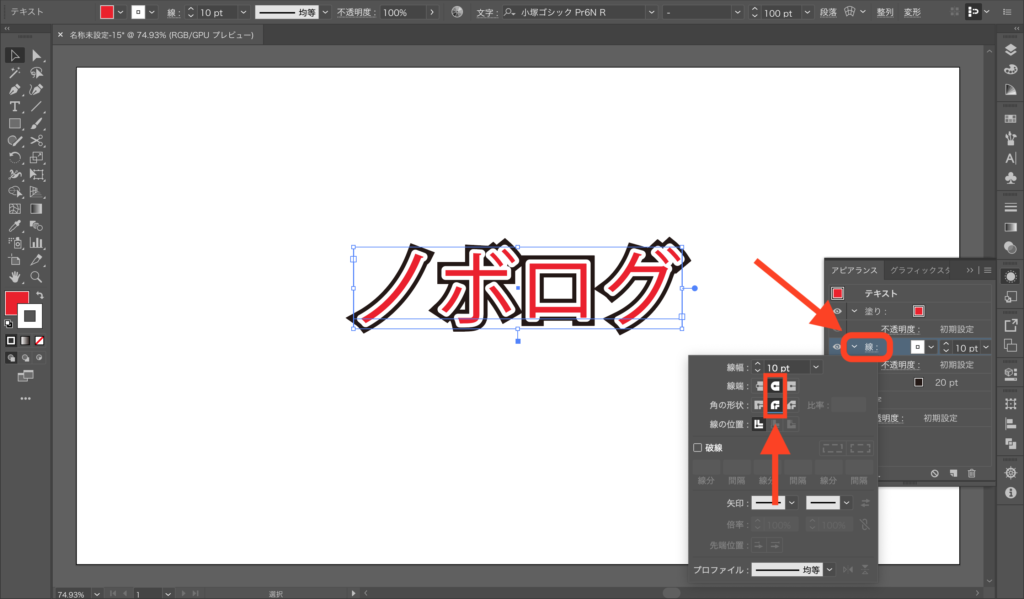
縁取り自体はこの時点で完成です!ただ、文字が角ばっているので、ちょっと丸くしてみます。[線]をクリックして、[線端]と[角の形状]を、真ん中に指定してください。

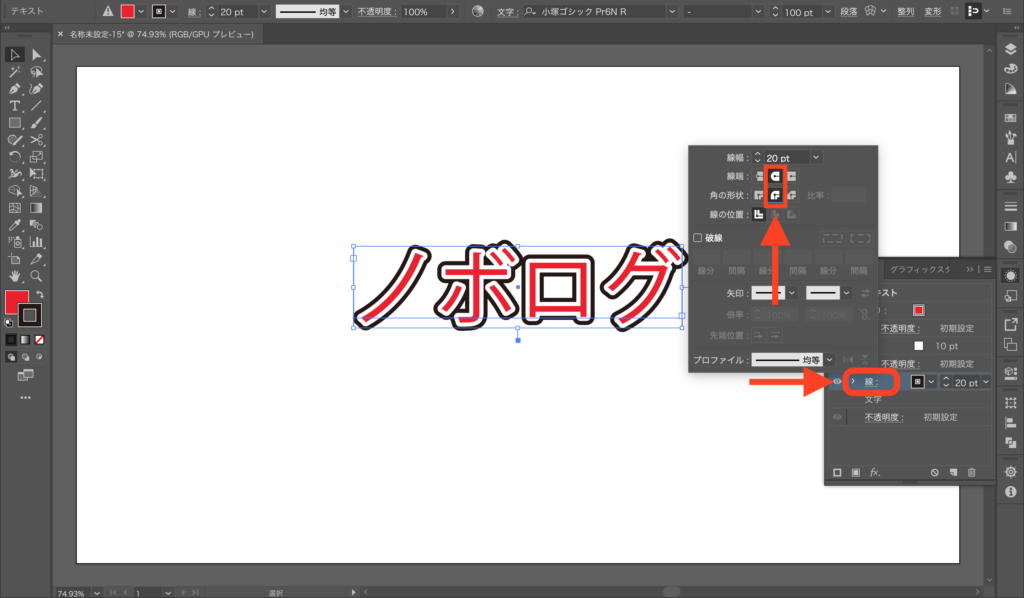
もう一つの縁も、[線端]と[角の形状]を真ん中に指定します。
STEP5: 完成!

以上で完成です!
ここまでお疲れ様でした。
これでオシャレなサムネが作れそう!
最後に
今回は、Adobe illustrator 2020で文字の縁取りを入れて袋文字を作る方法について、図を使いながら分かりやすく解説しました。
袋文字は、記事のサムネやイラストに入れると、オシャレで読みやすくなるのでオススメです!
最後まで読んで頂き、ありがとうございました(o^^o)








コメント