おはこんばんにちは!ノボルです。
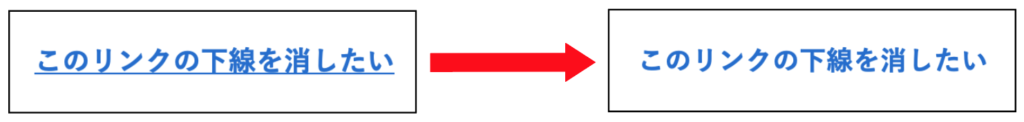
ねえポチ!ブログ記事のリンクって下線を消すことはできないの?なんかデザイン的に邪魔なんだよね。笑

そういうことね。CSSカスタマイズすれば簡単に消せるよ!
そこで今回は、WordPressのCSSカスタマイズでリンクの下線を消す方法を紹介します。
・WordPressでリンクの下線を消したい
・リンクをカスタマイズしたい
1分でできるので、ちゃっちゃと解決しちゃいましょう!
テーマのCSSカスタマイズでリンクの下線を消す方法
リンクの下線を消すには、
1. テーマエディターを編集する
2. カスタムCSSを編集する(CSSが効かない場合があるので、基本1がオススメ)
の2つの方法があります。
それぞれの方法に入る前に、以下のコードをコピーしておいてください。
|
1 2 3 4 5 6 |
/* リンクの下線を消すCSS */ a { text-decoration: none; } |
テーマエディターからリンクの下線を消す

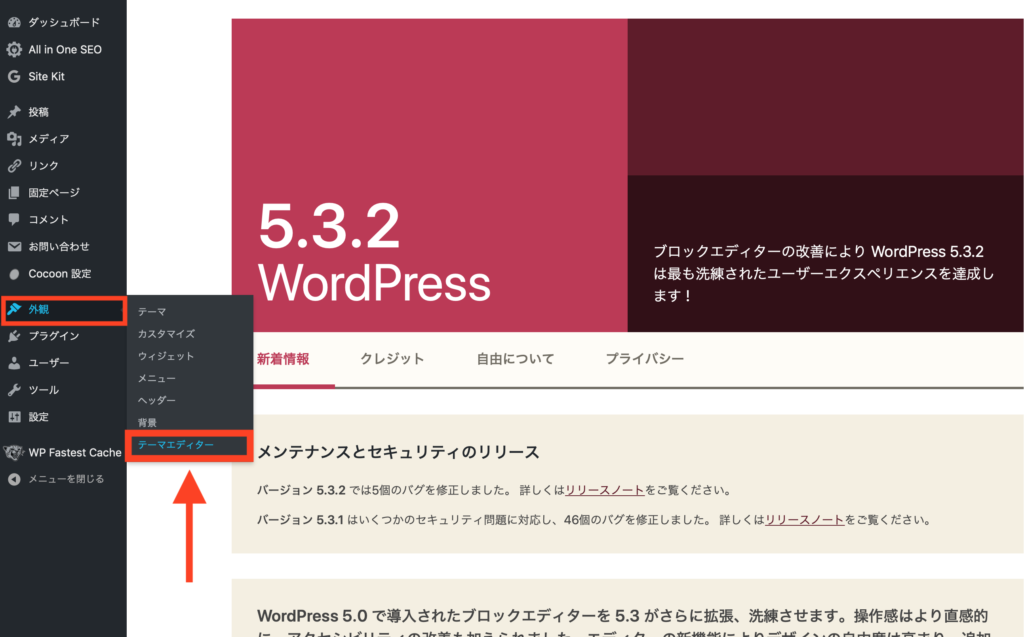
WordPressの管理画面から、[外観]→[テーマエディター]にアクセスしてください。

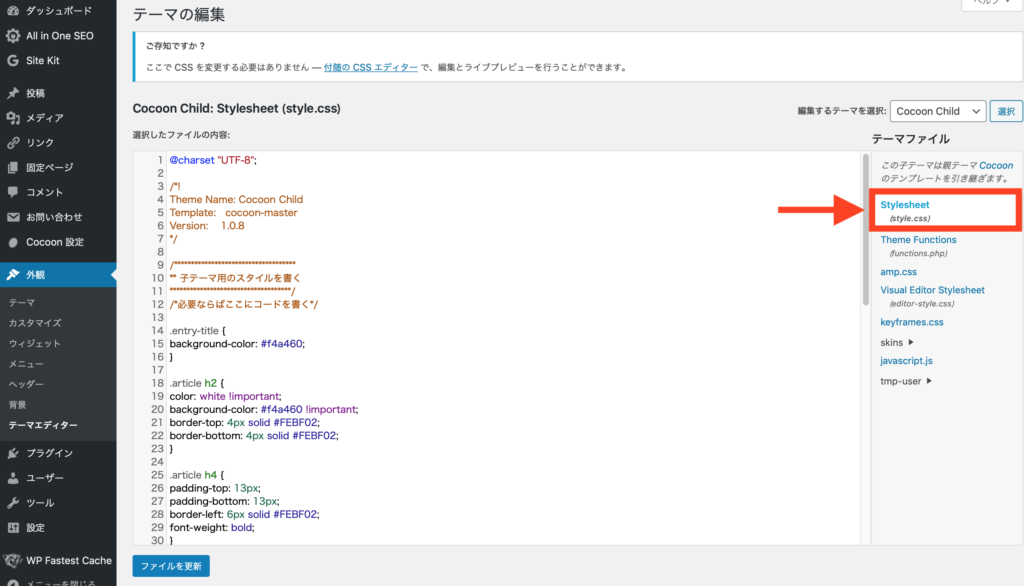
[Stylesheet]を選択してください。

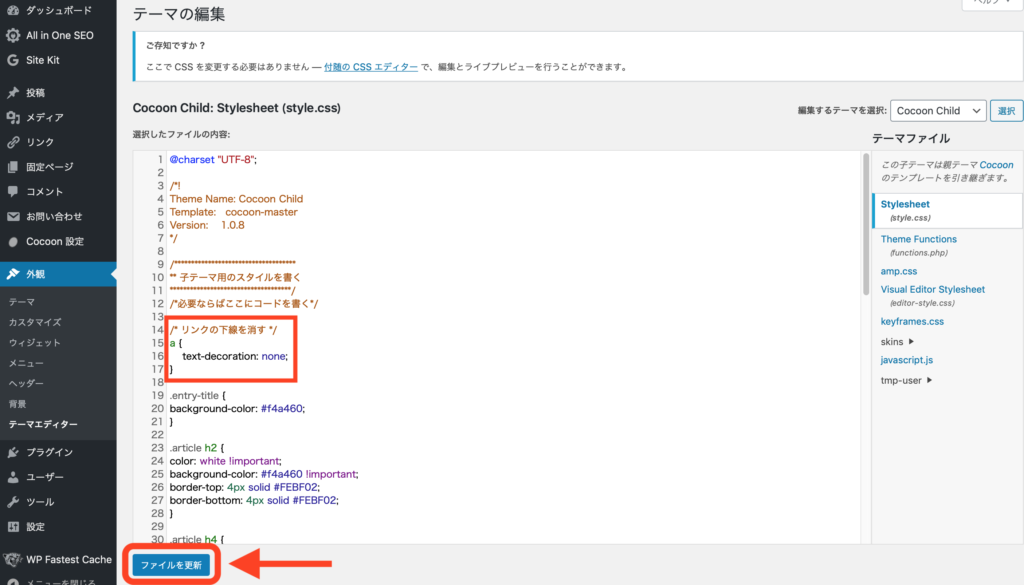
[/* 必要ならばここにコードを書く */]という部分の下に、先ほどコピーしたコードを貼りつけてください。終わったら、[ファイルを更新]から変更を適応しましょう。
これで完了です。
記事のカスタムCSSからリンクの下線を消す
もう1つの方法です。

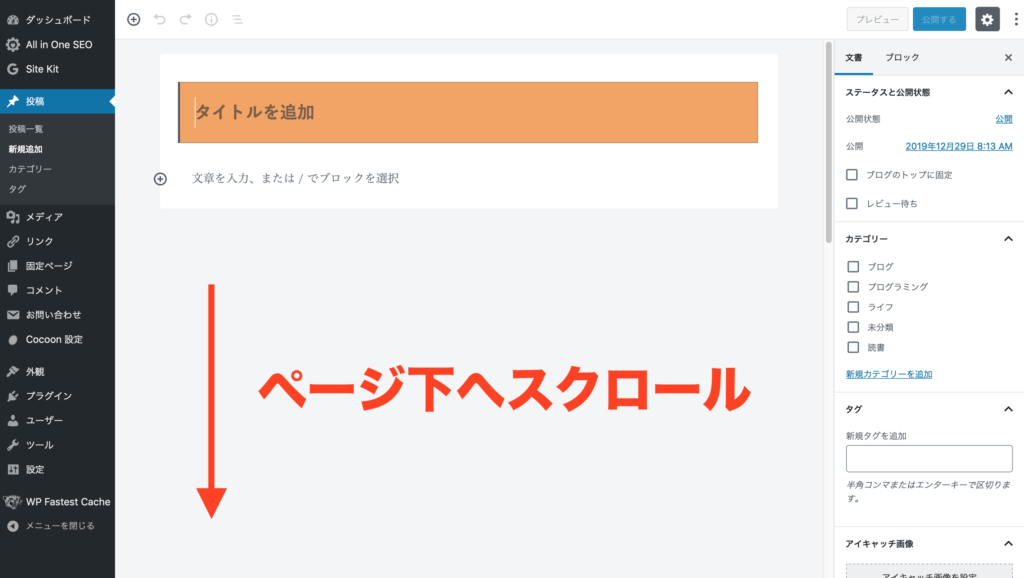
WordPressの管理画面から、[投稿]→[新規追加]で新しい記事を作成してください。既に記事がある場合は、その記事の編集画面にアクセスしてください。

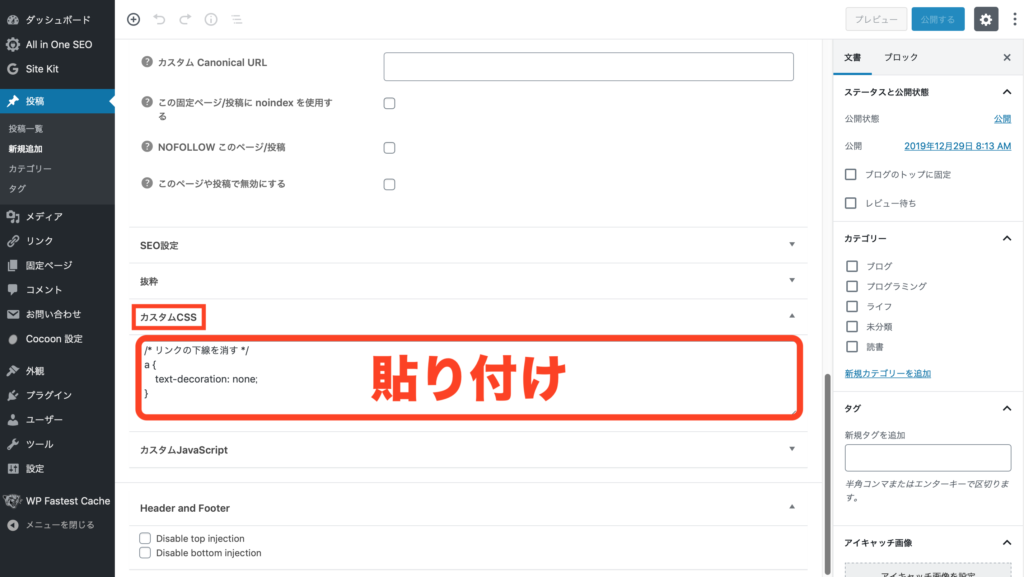
編集画面が開いたら、ページ下にスクロールしましょう。

[カスタム]に、先ほどコピーしたコードを貼りつけましょう。
これで完了です。

簡単なんだね!
リンクをカスタマイズする方法
ここからは、オマケとしてリンクをカスタマイズする方法を紹介します。
こちらに関しても、先ほど紹介した、
1. テーマエディターを編集するやり方
2. カスタムCSSを編集するやり方(CSSが効かない場合があるので、基本1がオススメ)
のどちらからでも実装可能です。
マウスオーバー時のみ下線を消す
通常時はリンクの下線を表示しておき、マウスオーバー時のみリンクの下線を消すには、
「a:hover」に対して「text-decoration: none;」を指定してあげればいいです。
マウスポインタが何かの上に乗った「状態」のこと。
以下のコードをコピーして貼りつけてください。
|
1 2 3 4 5 6 |
/* マウスオーバー時のみリンクの下線を消すCSS */ a:hover { text-decoration: none; } |

マウスオーバー時に下線をつける
逆に、通常時はリンクの下線を消しておき、マウスオーバー時のみ下線を表示する場合は、
「a:hover」に対して「text-decoration: underline;」を指定してあげればいいです。
以下のコードをコピーして貼りつけてください。
|
1 2 3 4 5 6 7 8 9 10 11 |
/* リンクの下線を消すCSS */ a { text-decoration: none; } /* マウスオーバー時にリンクの下線を付けるCSS */ a:hover { text-decoration: underline; } |

リンクの文字と下線の間に余白を入れる
リンクと下線の間に余白がないと、見づらいですよね。
そこで、余白を入れるCSSを紹介します。
以下のコードをコピーして貼りつけてください。
|
1 2 3 4 5 6 7 8 |
/* リンクの文字と下線の間に余白を入れるCSS */ a { text-decoration: none; padding-bottom: 1px; border-bottom: solid 2px #060; } |

リンクの下線を点線にする
最後に、リンクの下線を点線にするCSSをご紹介します。
以下のコードをコピーして貼りつけてください。
|
1 2 3 4 5 6 7 8 |
/* リンクの下線を点線にするCSS */ a { text-decoration: none; padding-bottom: 1px; border-bottom: dotted 2px #060; } |

最後に
今回は、WordPressのCSSカスタマイズでリンクの下線を消す方法を紹介しました。
リンクの下線を消すには、
1. テーマエディターを編集する
2. カスタムCSSを編集する
の2つの方法がありましたね。
CSSカスタマイズは簡単にできて、サイトデザインを変更するのにも便利ですよ!
最後まで読んで頂き、ありがとうございました(o^^o)







コメント