おはこんばんにちは!ノボルです。
AWSでWordPressサイトを立ち上げたいんだけど、どうやってやるの?
AWSを使えば、簡単3ステップで構築できるよ!
そこで今回は、AWS(Amazon Web Services)でWordPressサイトを立ち上げる簡単手順を解説します。
AWSとは?
AWSとは、Amazon Web Servicesの略で、Amazonが提供しているクラウドコンピューティングサービスのことです。
AWSには以下のような利点があります。
・100以上の豊富なクラウドサービス
・イニシャルコストの低さ
・高いセキュリティ
・最先端の技術
・Amazon EC2(サーバー環境構築)
・Amazon S3(データ保存/コンテンツ配信)
・Amazon RDS(データベース利用)
AWSでWordPressサイトを立ち上げる最短手順
今回は、Amazon Lightsailというクラウドサービスを使って、超簡単にWordPressサイトを構築する方法を解説します!
STEP1:AWSアカウントを作成 (既にアカウントを持っている人は次のステップに進んでください)
こちらにアクセスしてください。

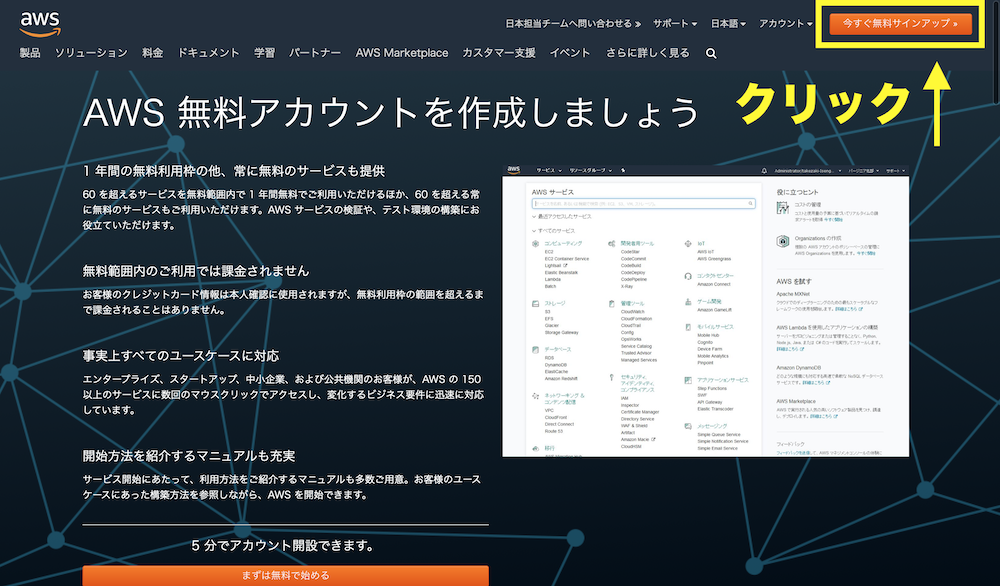
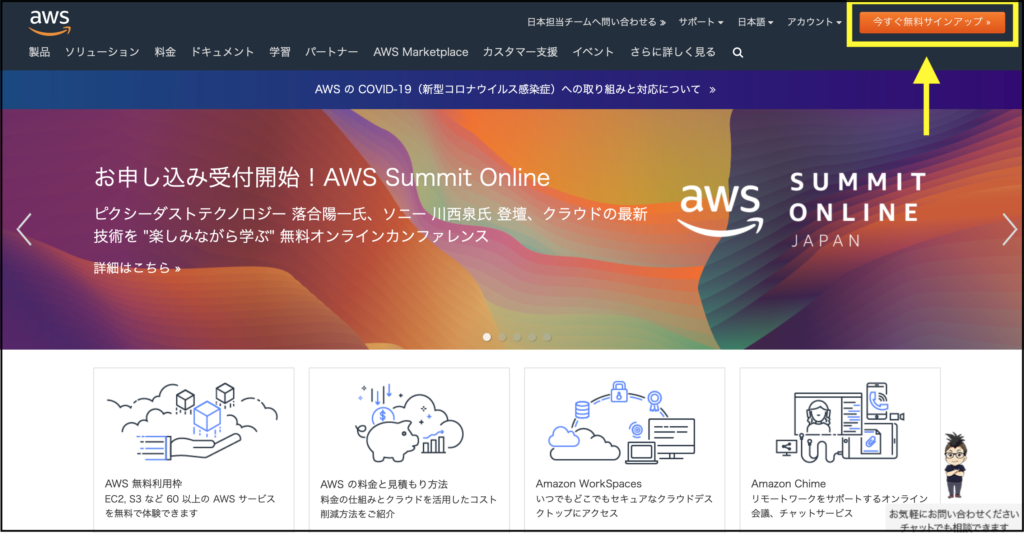
AWSのサイトが表示されるので、「今すぐ無料サインアップ」をクリックしてください。

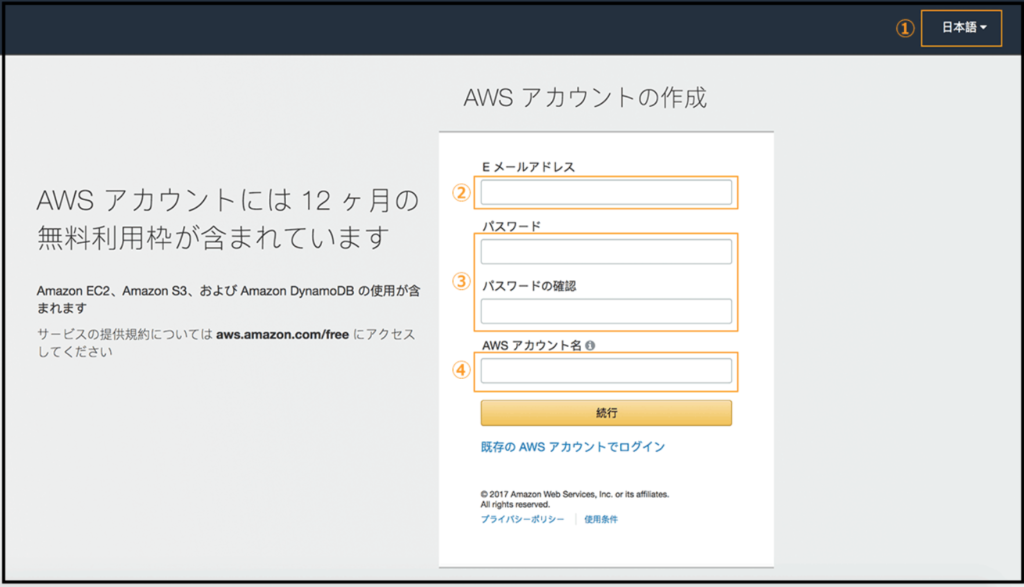
※ もしページが英語で表示された場合は、ページ右上のボックス①から「日本語」を選択してください。
② Eメールアドレス
③ パスワード(+パスワードの確認)
④ アカウント名
をそれぞれの番号のボックスに記入し、「続行」をクリックしてください。

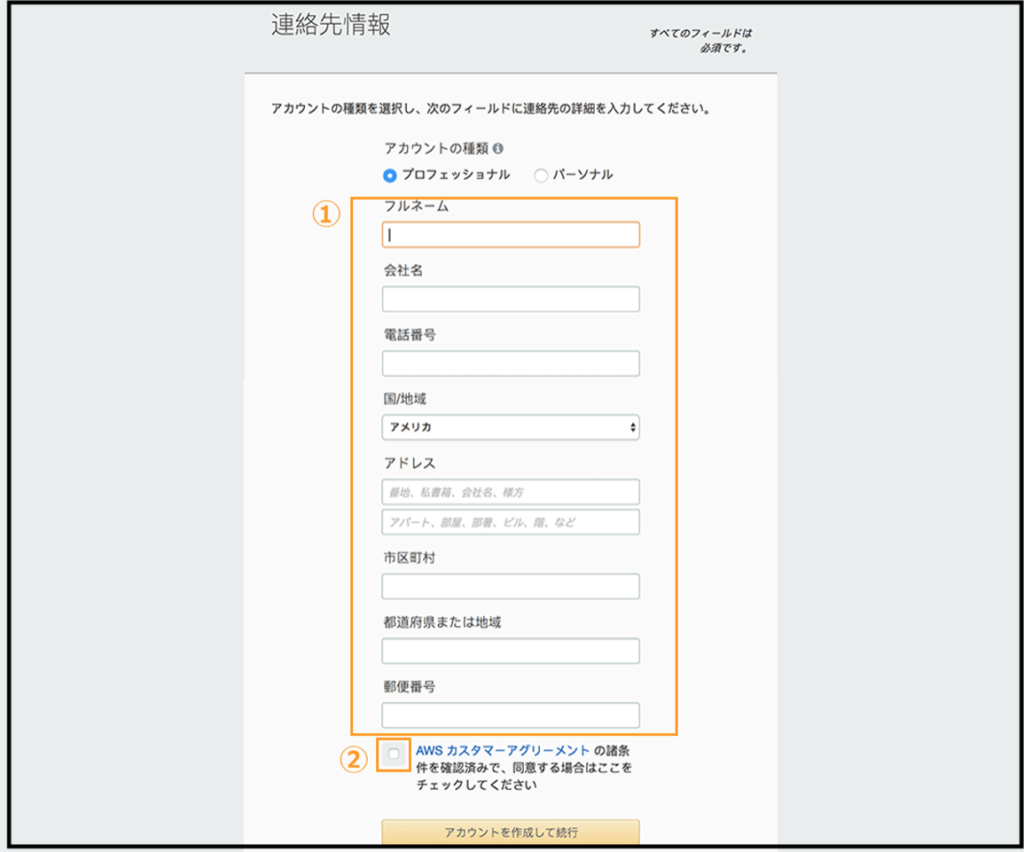
次に、連絡先情報を登録します。
・フルネーム
・会社名 (任意)
・電話番号
・国/地域
・アドレス(住所)
(例 : ABC Building, 1-1-1, Kamiosaki)
・市区町村
(例 : Shinagawa-ku)
・都道府県
(例 : Tokyo)
・郵便番号
(例:153-0064)
をそれぞれ記入して、「アカウントを作成して続行」をクリックしてください。
※ 住所の英語表記が分からないという人は、
住所→Address変換という日本語住所を英語に変換してくれるサイトが便利です。

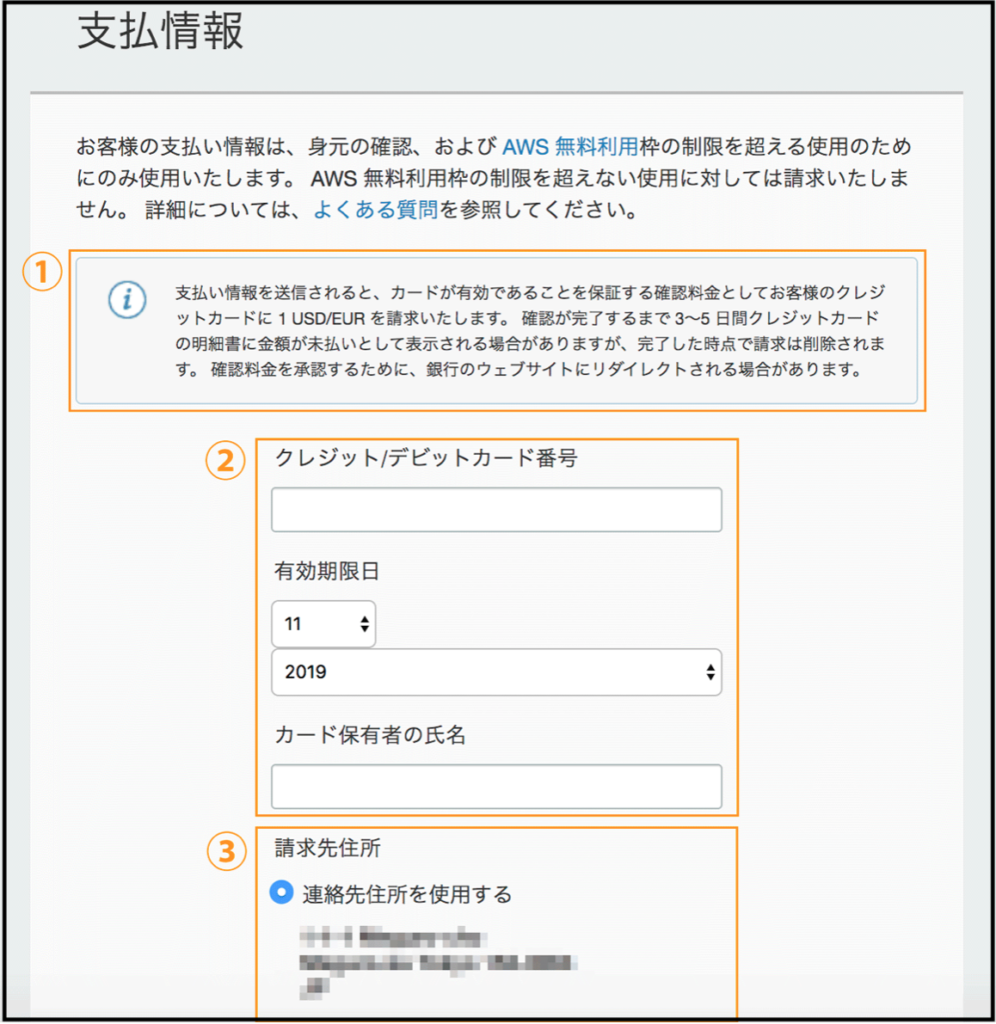
続いて、支払い情報の登録を行います。
① カードの登録にあたり1USDが請求されますが、確認が取れ次第解除されます。
② クレジット/デビットカード情報
③ 請求先住所の選択
を入力し、「次へ」をクリックしてください。
※ アカウント作成時に入力した住所と違う請求先にしたい場合は、「新しい住所を使用する」を選択し、新しい請求先住所を入力してください。

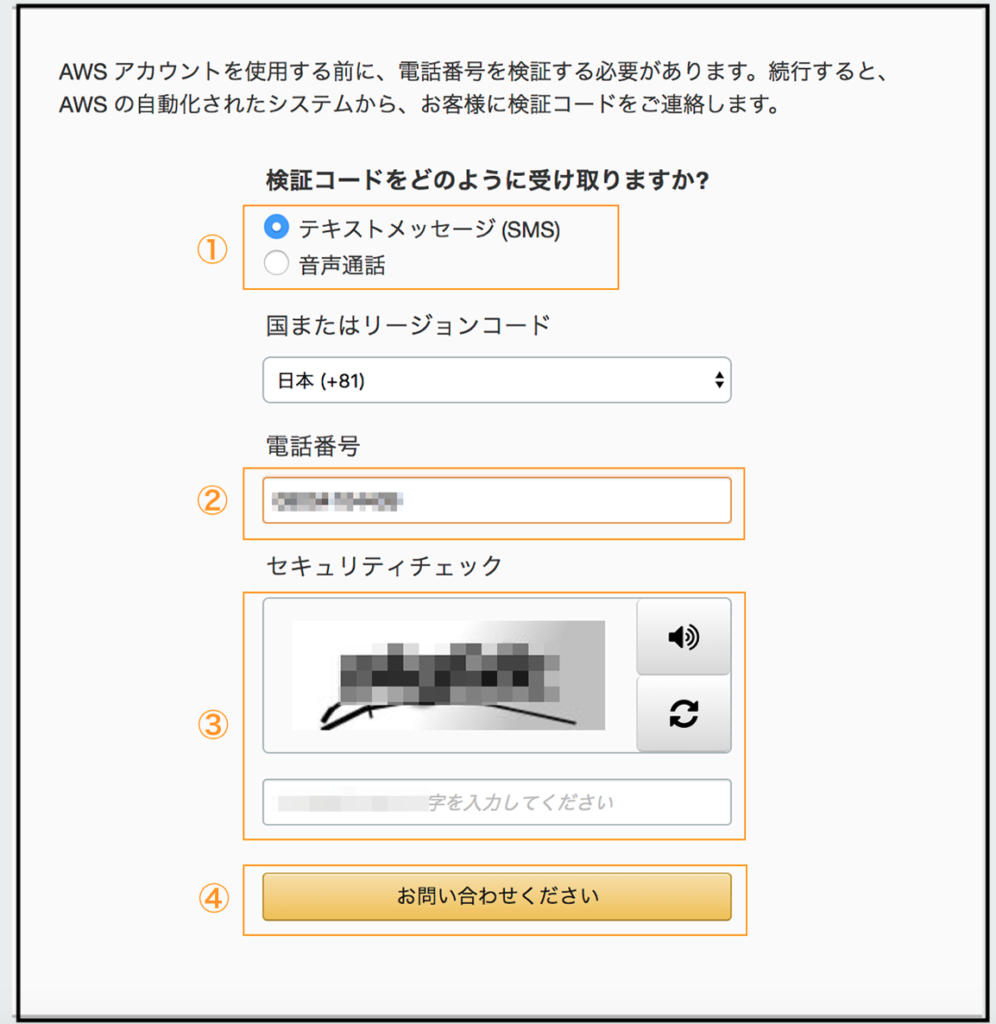
次に、アカウントの本人確認をします。
① 検証コードの受け取り方法を選択します。
② 所定の国コード(日本なら+81)を選択し、電話番号をハイフンなしで入力してください。
(例:09012345678)
③ セキュリティ対策として、表示された英数字を入力してください。
④「お問い合わせください」をクリックします。

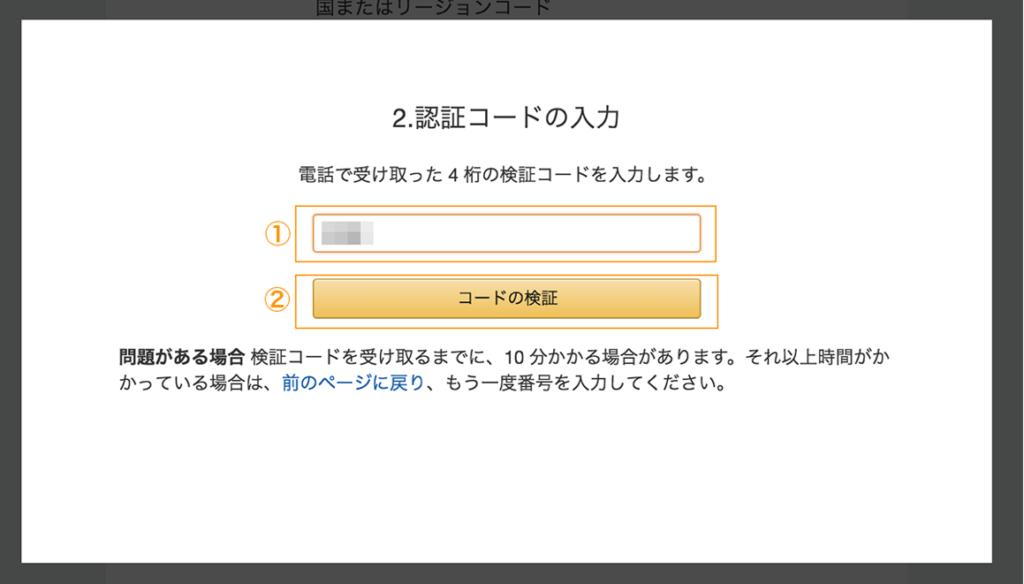
すると、SMS or 電話で4桁の検証コードが届くので、
① に検証コードを入力後、② の「コードの検証」をクリックしてください。

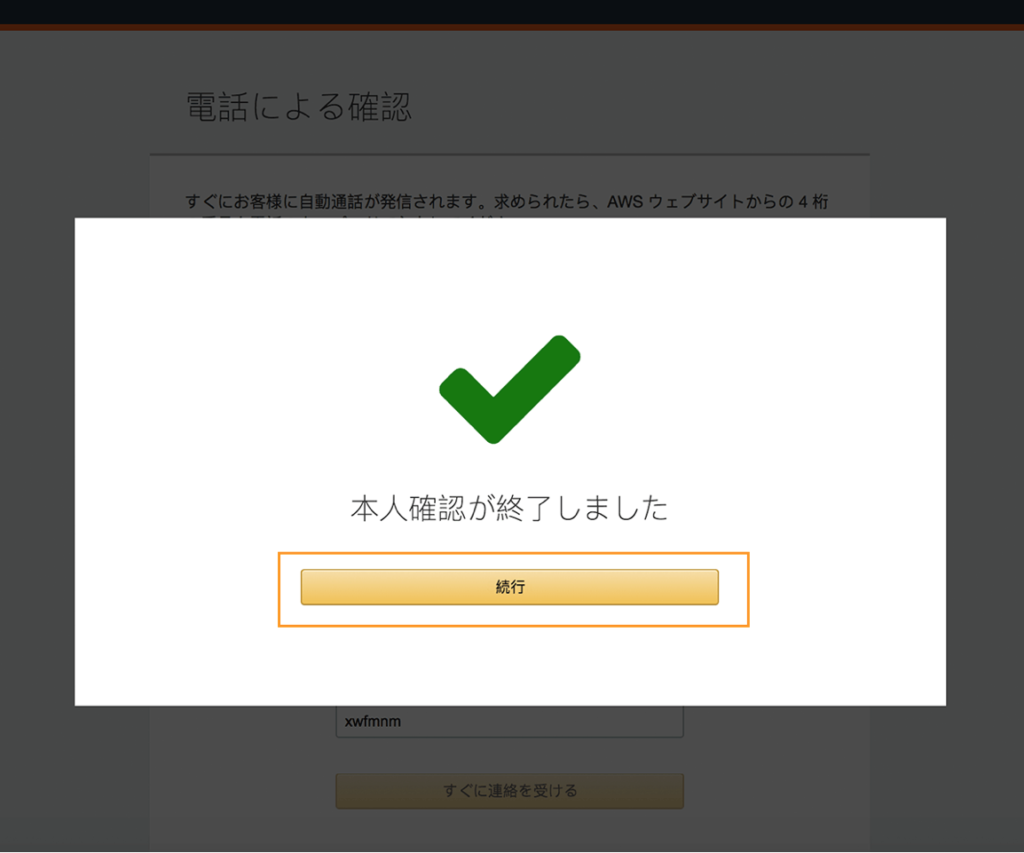
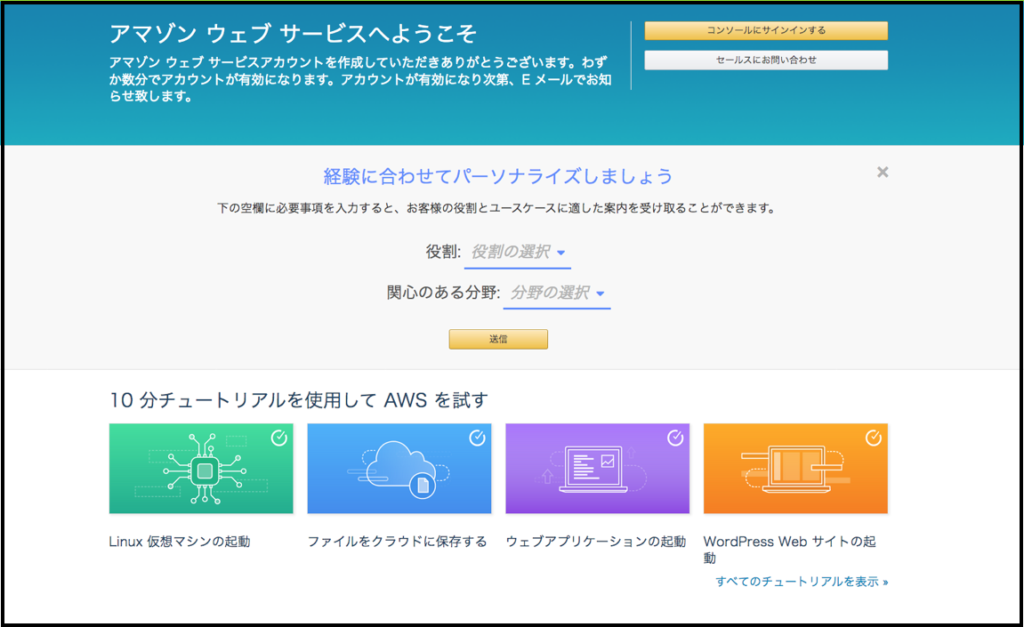
この画面が表示されたら、本人確認成功です!
「続行」をクリックしましょう。

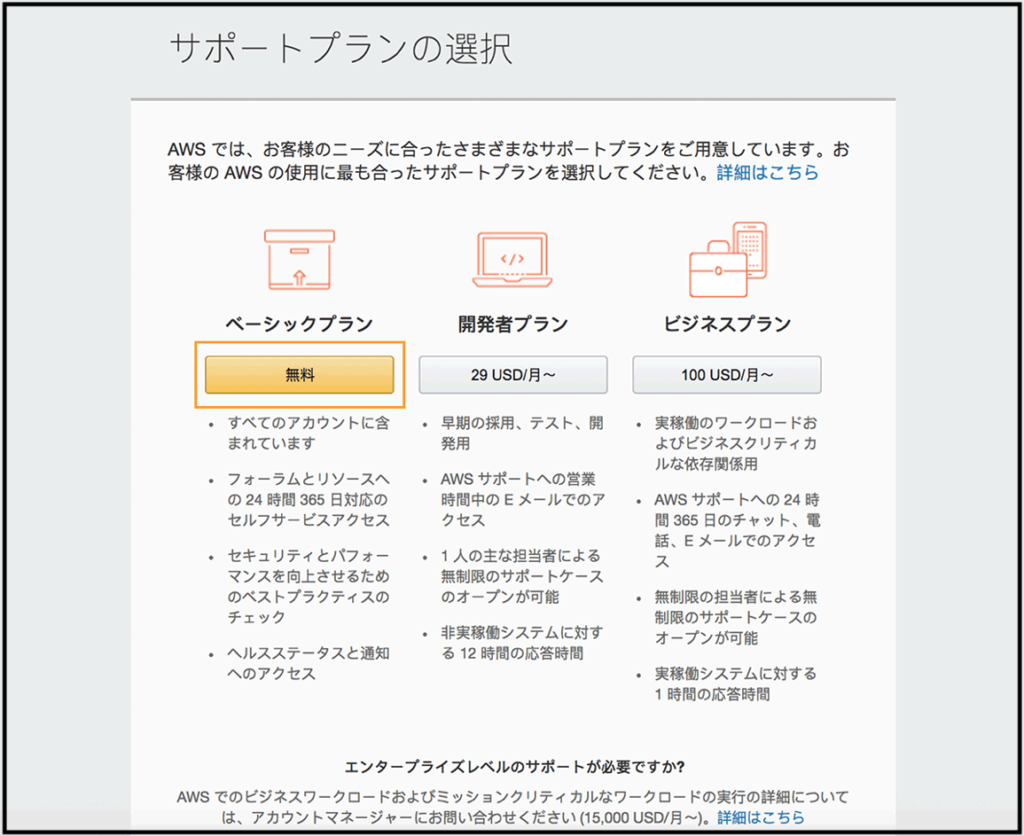
最後に、サポートプランを選択します。
今回は、無料の「ベーシックプラン」を選択します。

これで、アカウント作成は完了です。
ここまでお疲れ様でした!
STEP2:仮想サーバーのインスタンスを作成
いよいよ、WordPressサイトを構築していきます。
まず、AWSのサイトからログインしましょう。

ページ右上の「今すぐ無料サインアップ」からログインすることができます。

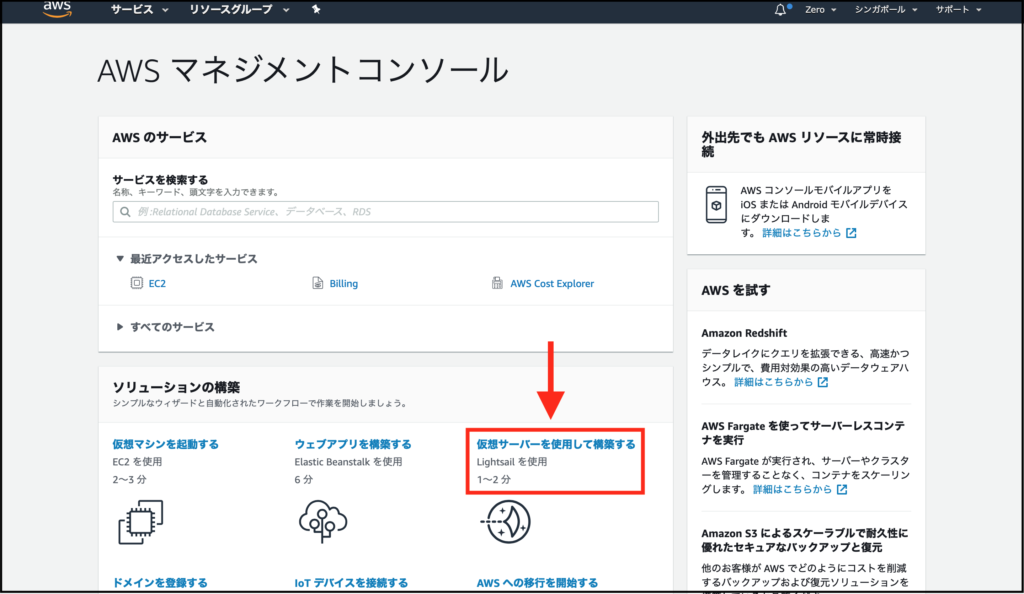
ログインできたら、「ソリューションの構築」の欄にある「仮想サーバーを使用して構築する」を選択しましょう。

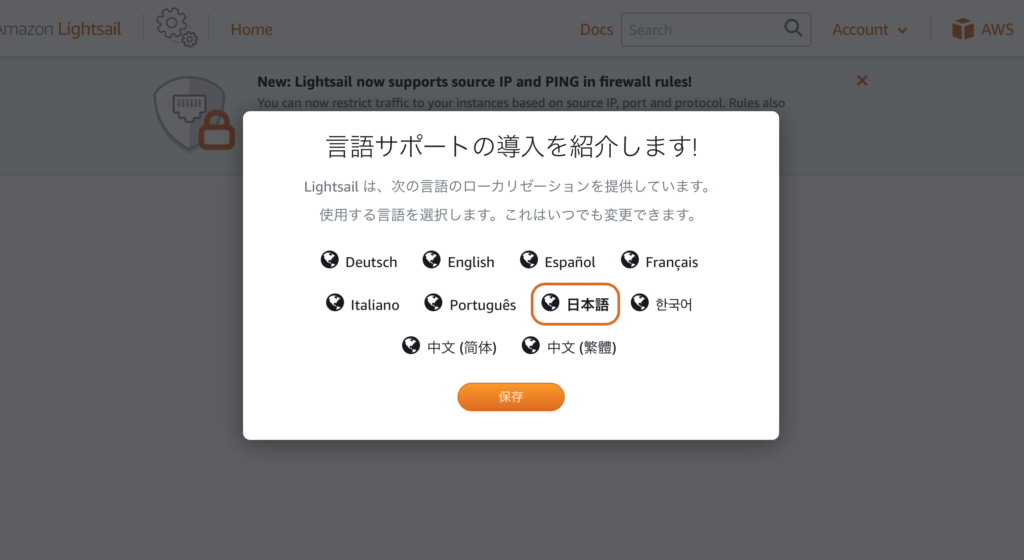
言語選択の画面が表示されるので、「日本語」を選びます。

「では、始めましょう」をクリックします。

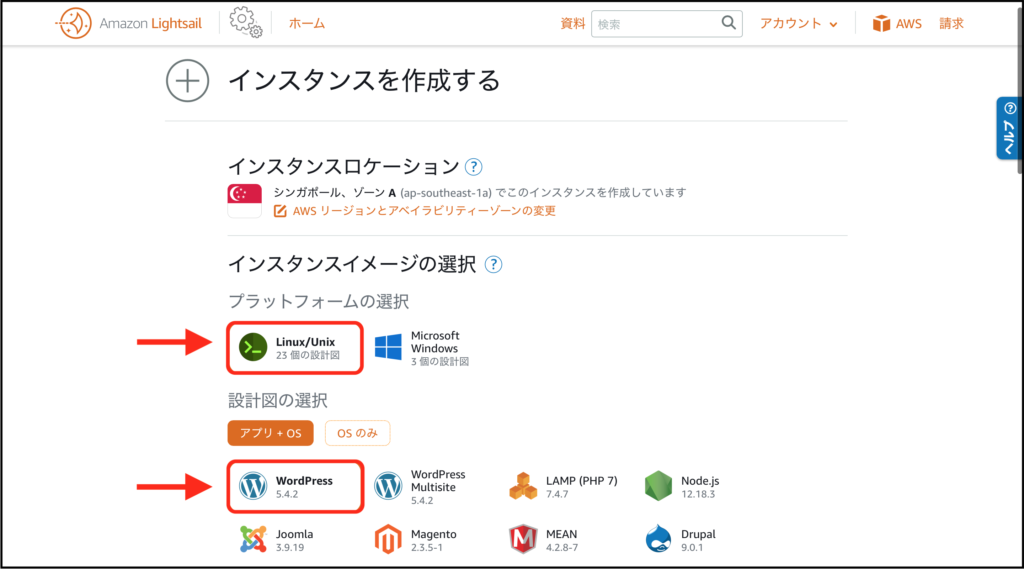
インスタンス作成画面が表示されるので、プラットフォームは「Linux/Unix」、設計図は「WordPress」を選択しましょう。

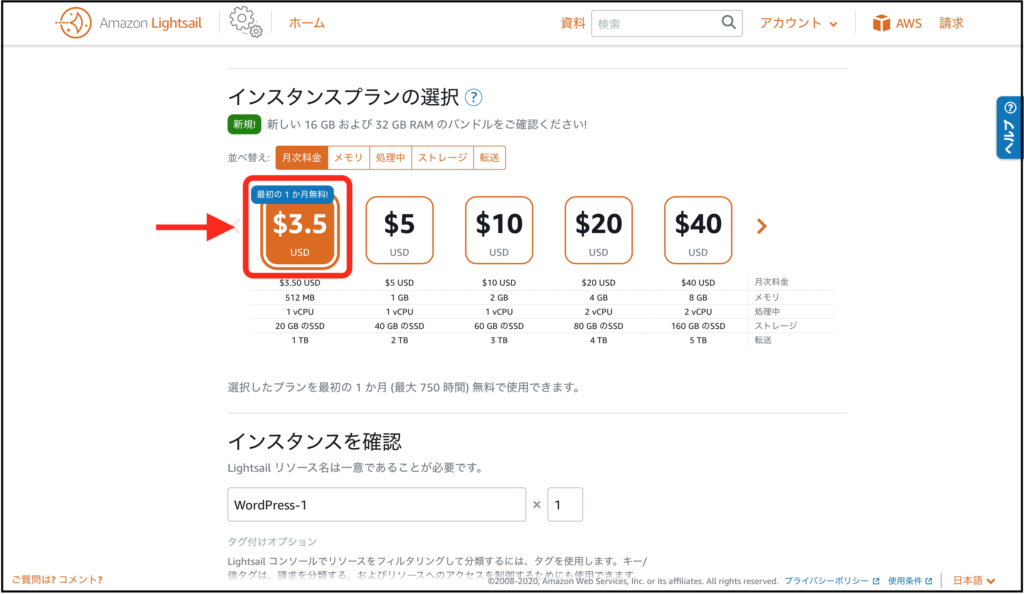
次に画面を下にスクロールして、インスタンスプランを選択します。
今回は、一番左の無料プランを選択します。

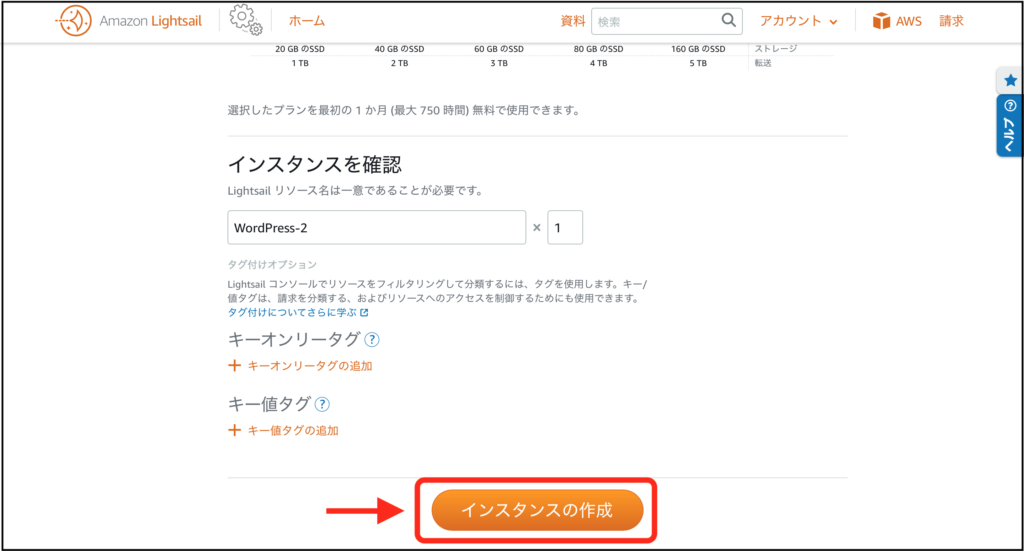
最後にインスタンス名を確認し、「インスタンスを作成」をクリックしましょう。

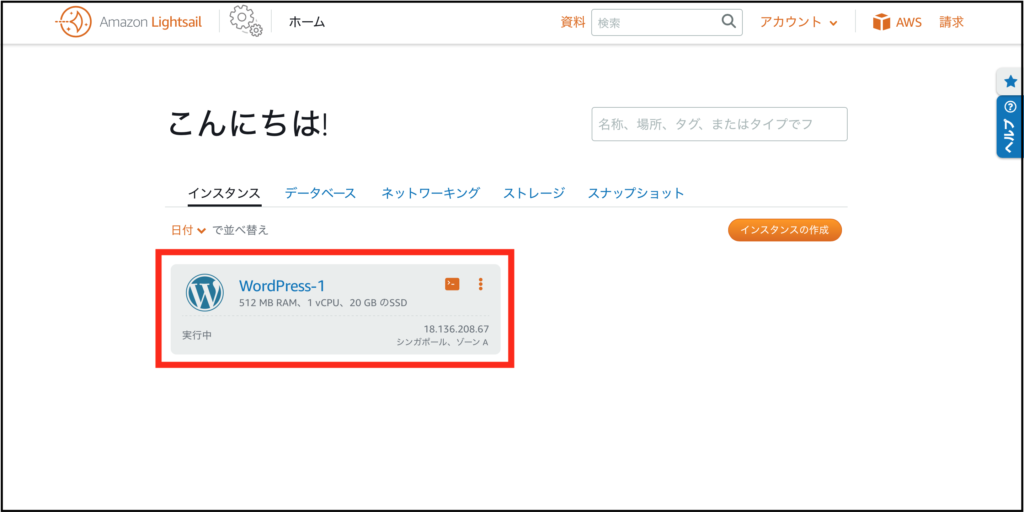
この画面が表示されれば、インスタンスの作成が完了です!
STEP3:WordPressを起動・ログイン
これで、WordPressにアクセスできるようになりました。

作成したインスタンスをクリックしましょう。

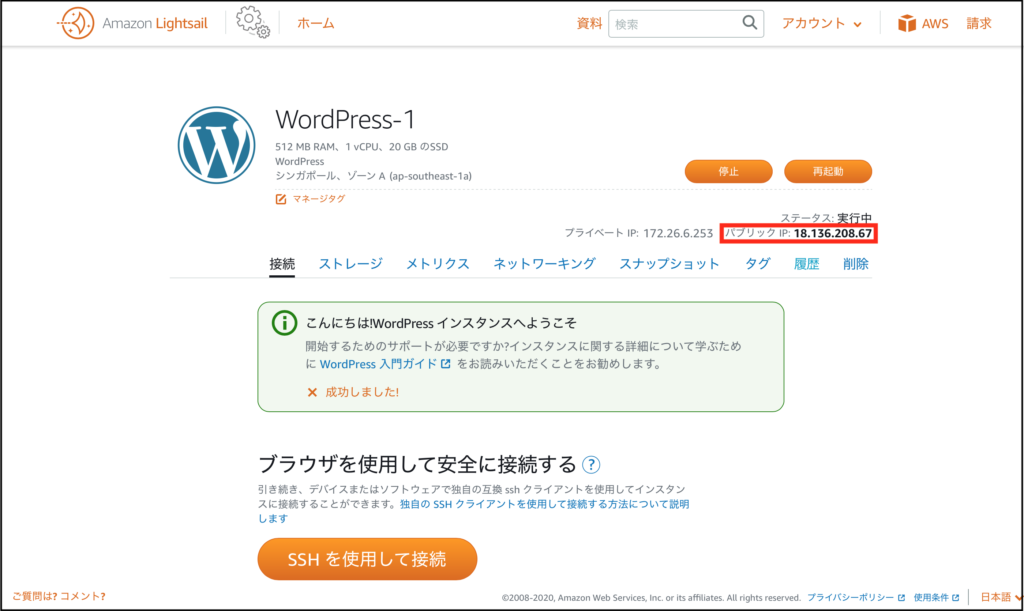
すると、画面右に「パブリックIP」が表示されます。
これが、サイトのURLとなります。
「http://パブリックIP」でアクセスしてみましょう。

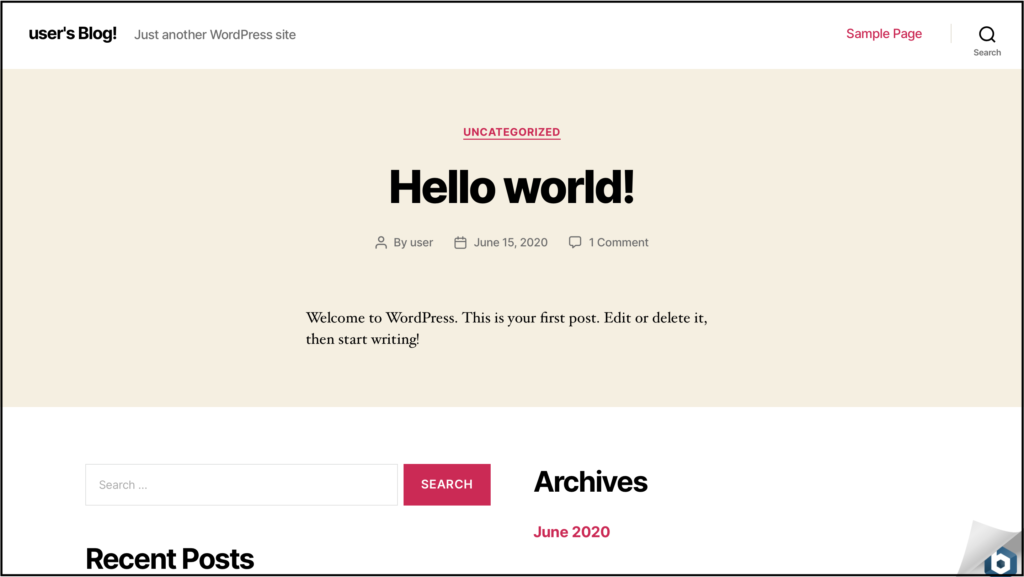
「Hello, World」というページが表示されたら、成功です!
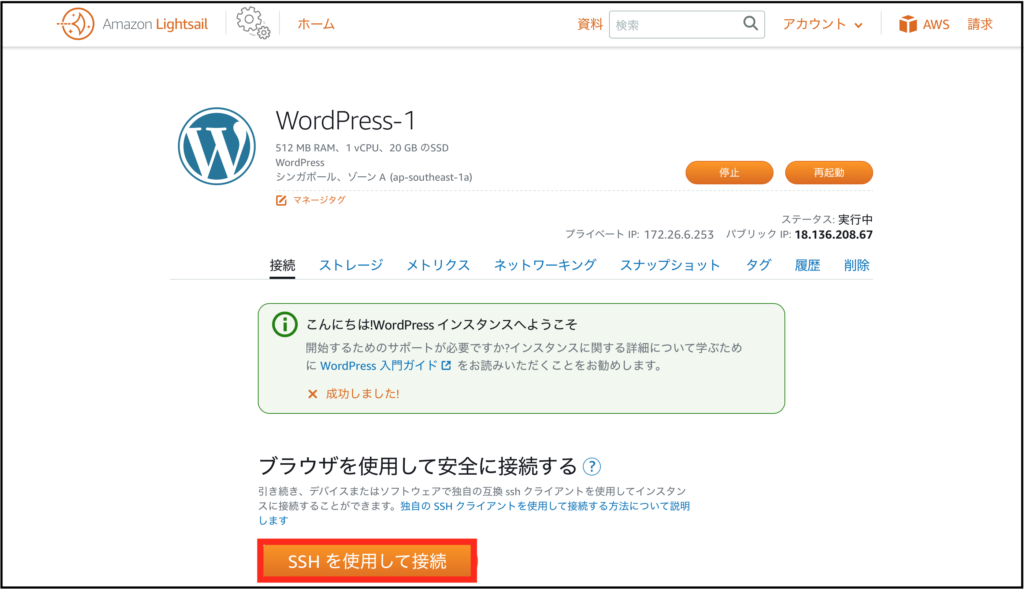
最後に、WordPressの管理画面にログインしてみましょう。

先ほどのインスタンス画面に戻り、「SSHを使用して接続」をクリックしてください。

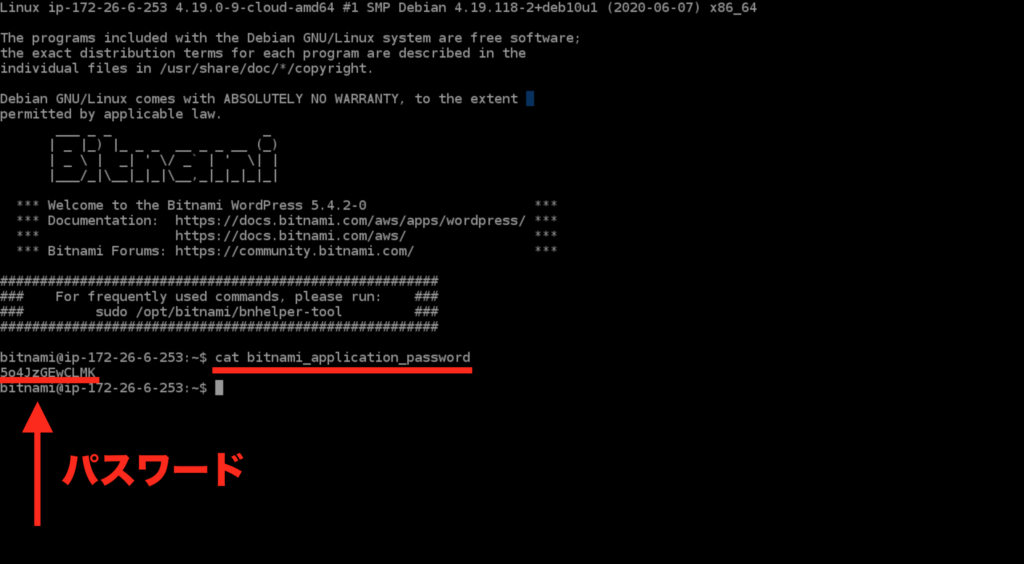
こんな感じの黒い画面が表示されるので、
「cat bitnami_application_password」をコピペして、Enterキーを押してください。
すると、文字列が出力されます。
これがWordPress管理画面のパスワードとなるので、コピーしてください。

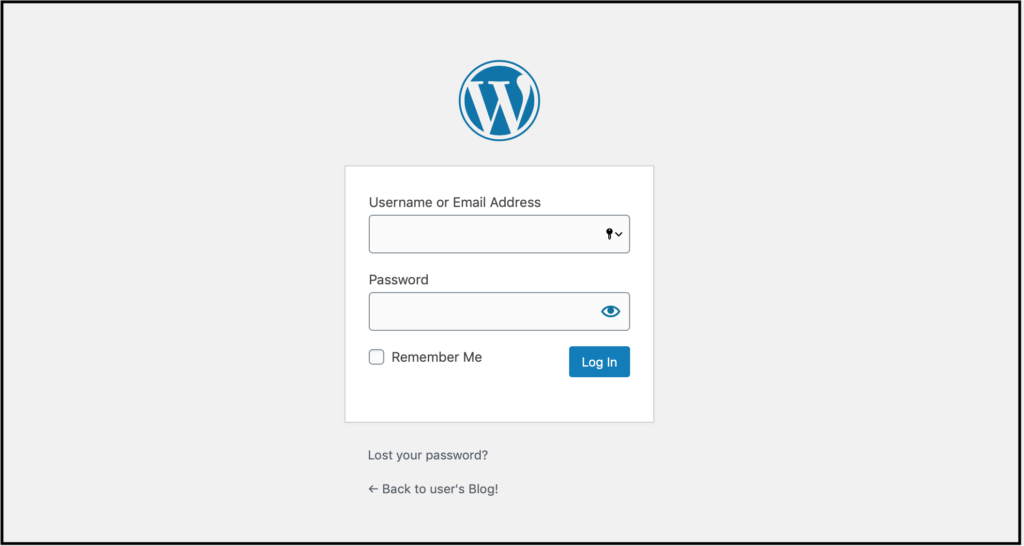
「http://パブリックIP/wp-admin」から管理画面にアクセスすると、ログイン画面が表示されます。
Username欄に「user」、
Password欄に先ほどコピーしたパスワードを貼り付けてください。
入力が完了したら、「Log In」をクリックしましょう。

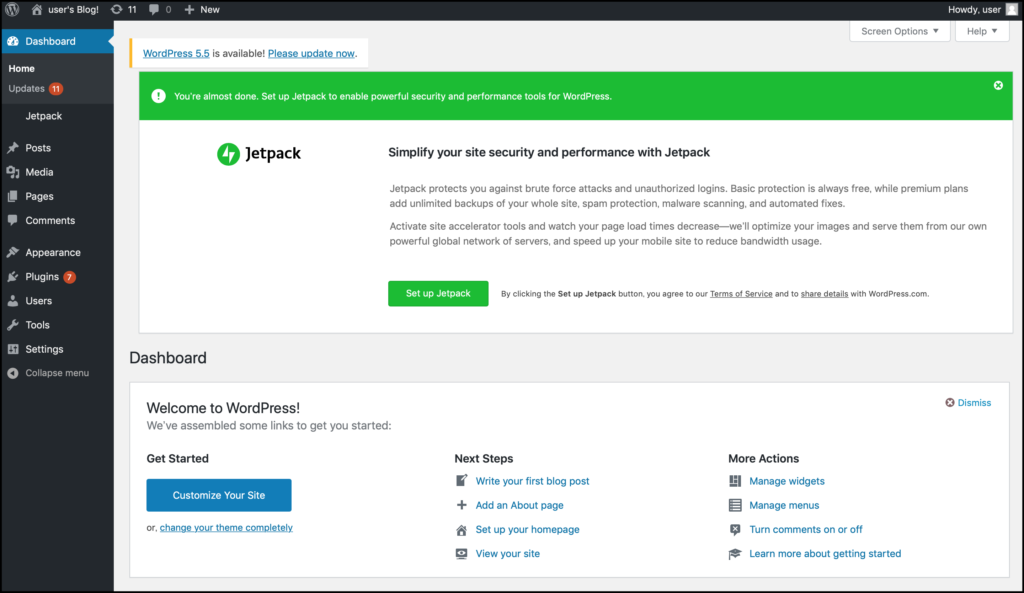
このような画面が表示されたら、成功です!
ここまでお疲れ様でした。
Amazon Lightsailの料金
最後に、Amazon Lightsailの料金について解説します。
Lightsailの料金は、固定料金制となっていて分かりやすいです。
インスタンスの作成画面か、
こちらから料金プランを確認することができます。

一番左の「$3.5」プランには、1ヶ月の無料枠がついています。
予算や必要なスペックに応じて、適当なプランを選択しましょう。
最後に
今回の記事では、AWS Lightsailを使って簡単にWordPressサイトを立ち上げる手順について解説しました。
AWS Lightsailを使えば、レンタルサーバーやドメインを一から契約する必要がないので、サクッとWordPressサイトを構築することができます。
超便利!
最後まで読んでいただき、ありがとうございました!(o^^o)






コメント