WordPressプラグイン『Contact Form 7』で、入力項目を「任意」→「必須」に変更する方法を教えて!

さっそく解説するね!
おはこんばんにちは!ノボルです。
『Contact Form 7』は、お問い合わせフォームをWordPressサイトに設置できる便利プラグインです。
ただ、お問い合わせフォームをカスタマイズするには、設定画面から自分で操作する必要があります。
今回は、WordPressプラグイン『Contact Form 7』で、入力項目を「任意」→「必須」に変更する方法をご紹介します!
Contact Form 7で入力項目を「任意」から「必須」に変更する方法
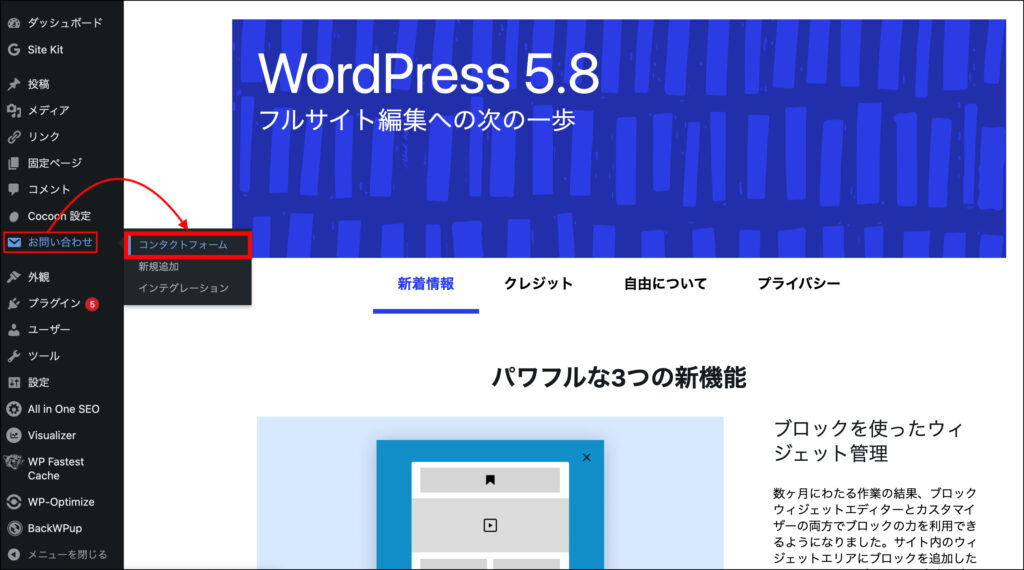
WordPressの管理画面から、[お問い合わせ]→[コンタクトフォーム]をクリックします。

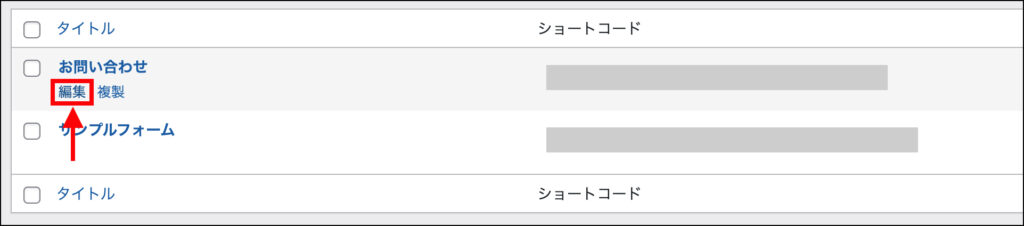
カスタマイズしたいお問い合わせフォームの[編集]をクリックします。

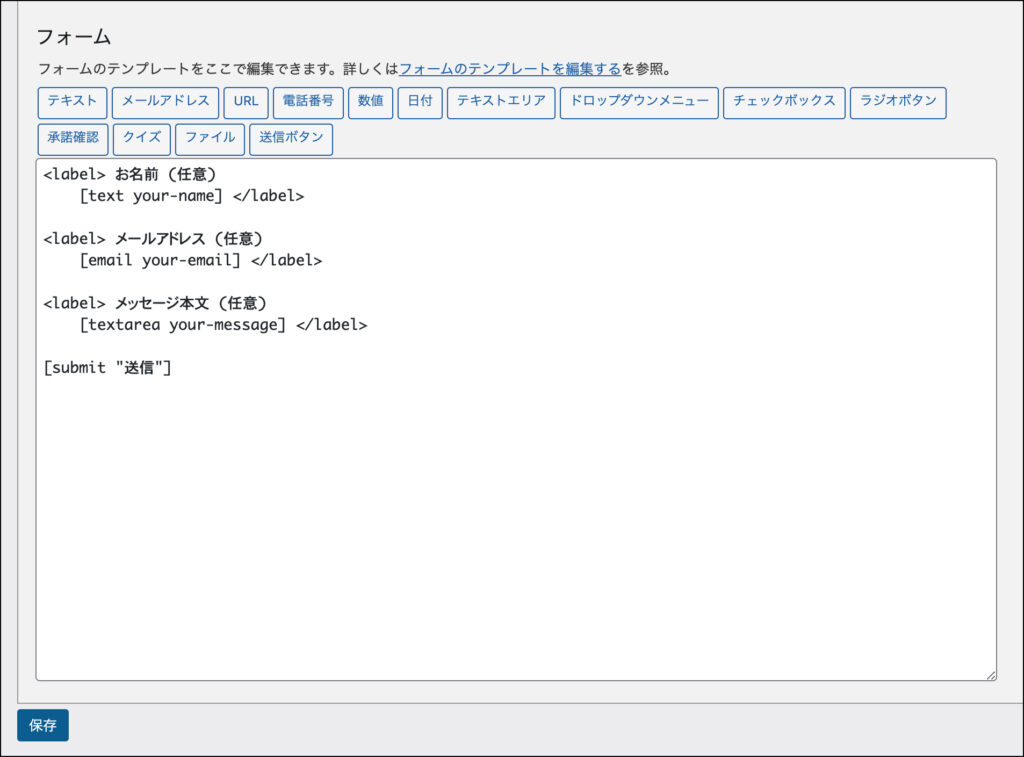
すると、お問い合わせフォームのソースコードが表示されます。
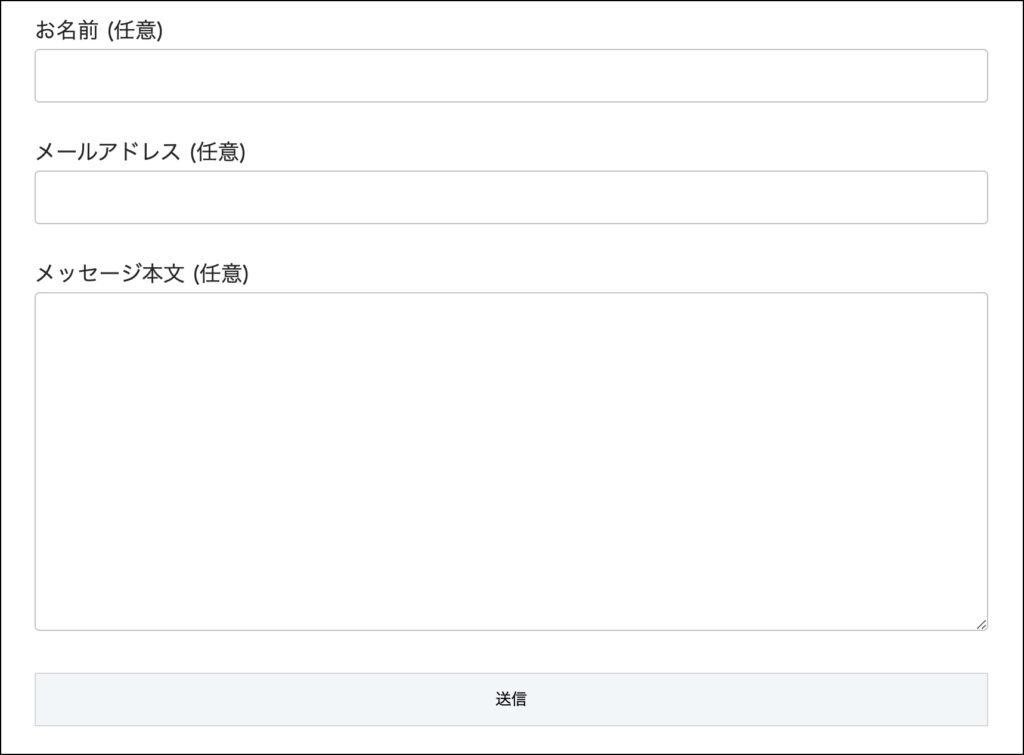
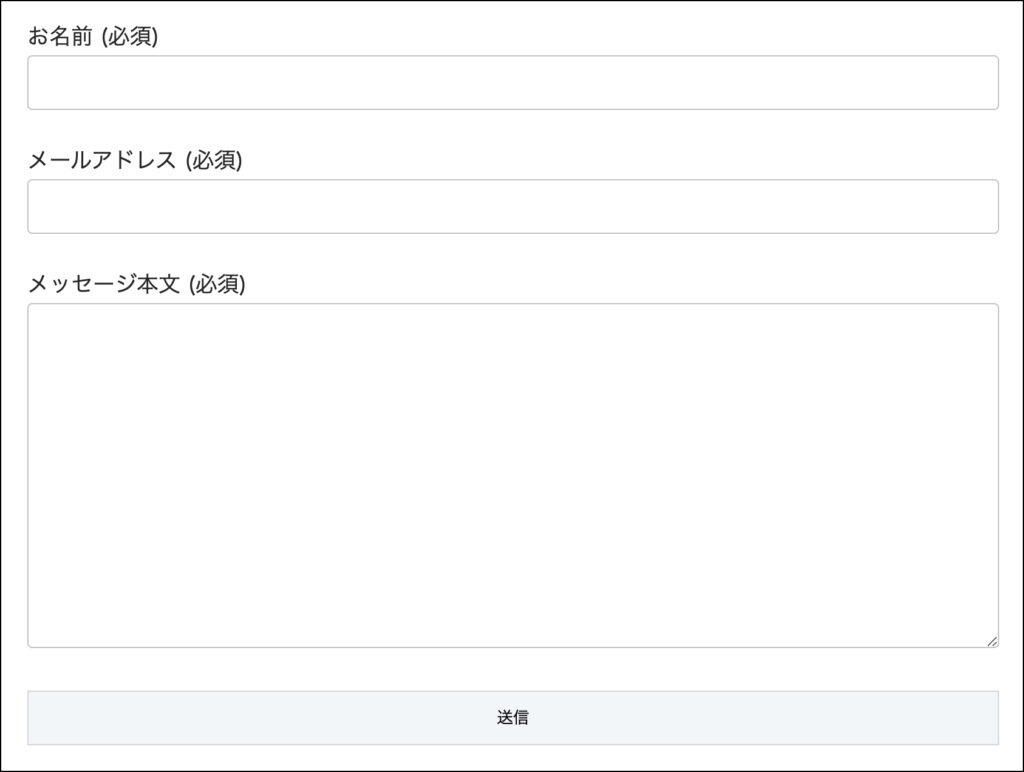
今回は、以下のようなお問い合わせフォームを変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<label> お名前 (任意) [text your-name] </label> <label> メールアドレス (任意) [email your-email] </label> <label> メッセージ本文 (任意) [textarea your-message] </label> [submit "送信"] |

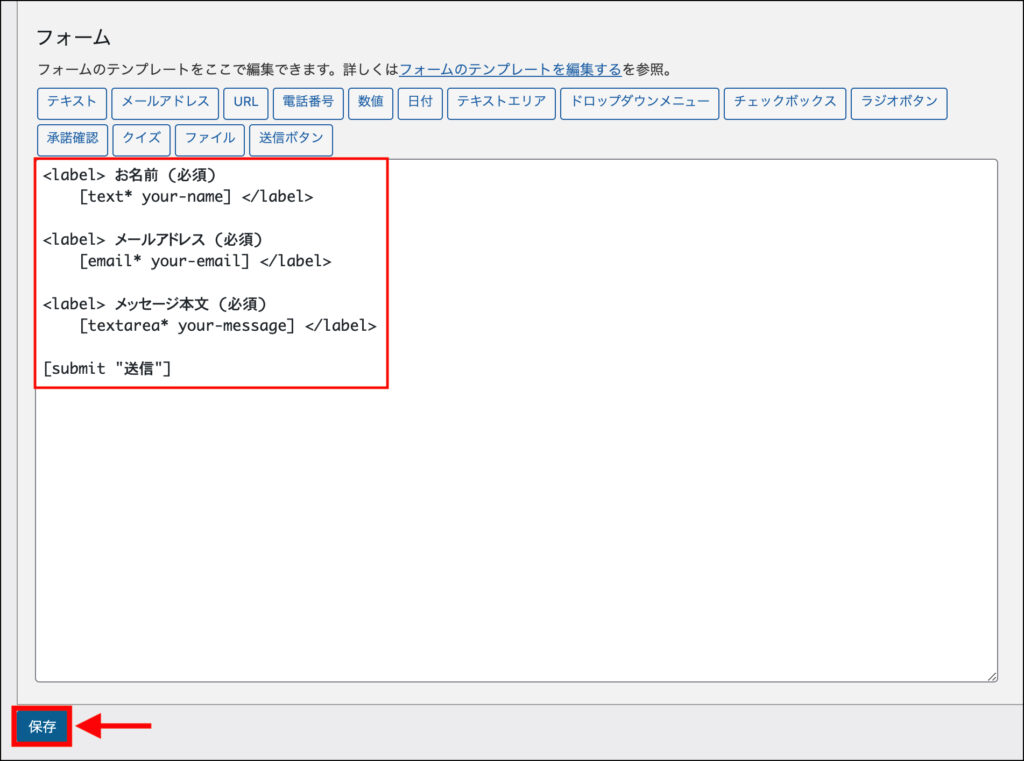
ソースコードを以下のように編集し、[保存]をクリックします。
[*]マークを付けると必須入力項目になります。また、(任意)→(必須)に変更しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<label> お名前 (必須) [text* your-name] </label> <label> メールアドレス (必須) [email* your-email] </label> <label> メッセージ本文 (必須) [textarea* your-message] </label> [submit "送信"] |

これで、入力項目を「任意」→「必須」に変更することができました。

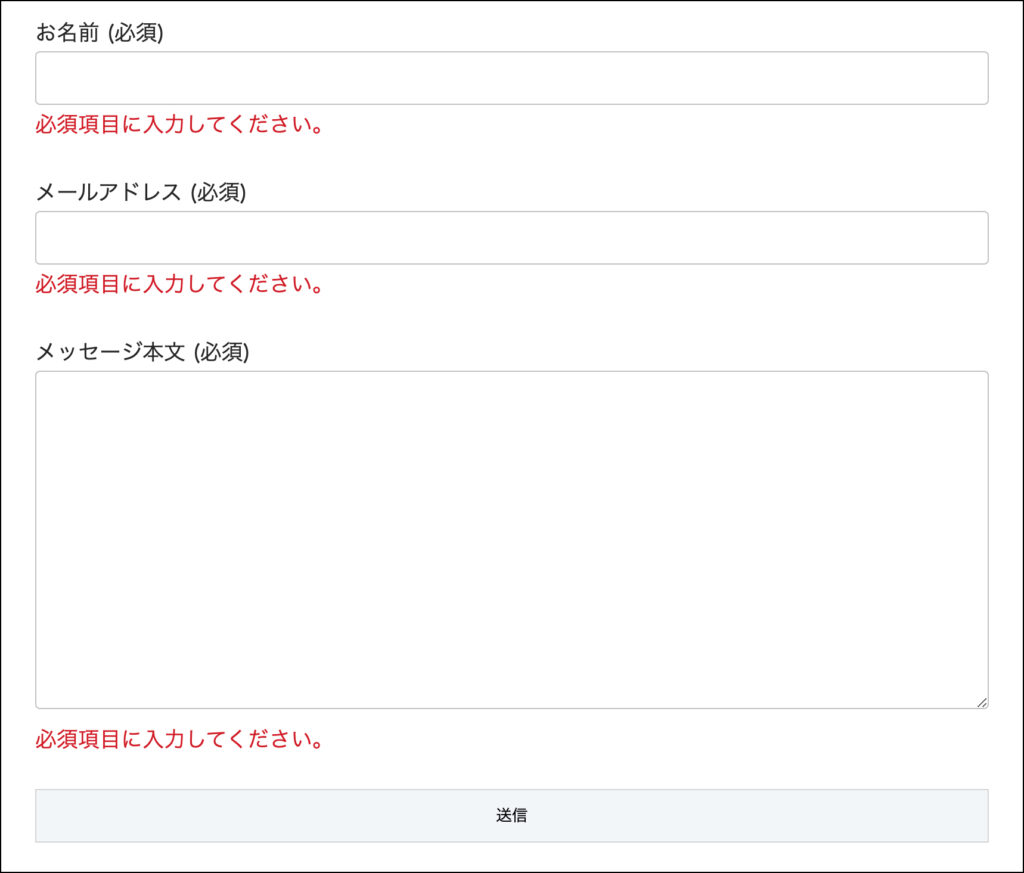
最後に、設定がちゃんと反映されているかテストします。
何も入力せず[送信]をクリックすると、「必須項目に入力してください」と表示されたら成功です!

さっそく、僕のサイトのお問い合わせフォームをカスタマイズしてみるよ!
最後に
今回の記事では、WordPressプラグイン『Contact Form 7』で、入力項目を「任意」→「必須」に変更する方法をご紹介しました。
お問い合わせフォームが使いやすくなると、Webサイトの利便性アップにもつながるので、ぜひカスタマイズしてみてください!
集客できるWordPressテーマなら「New Standard」まずは無料体験






コメント