Adobe illustratorで画像に枠線つける方法を教えて!
画像付きで解説するね。
おはこんばんにちは!ノボルです。
今回は、「Adobe illustratorで画像に枠線をつける方法」ご紹介します!
Adobe illustratorで画像に枠線をつける方法
さっそく、イラレで画像に枠線をつける方法を解説していきます。
今回は、以下の画像に枠線をつけていきます。

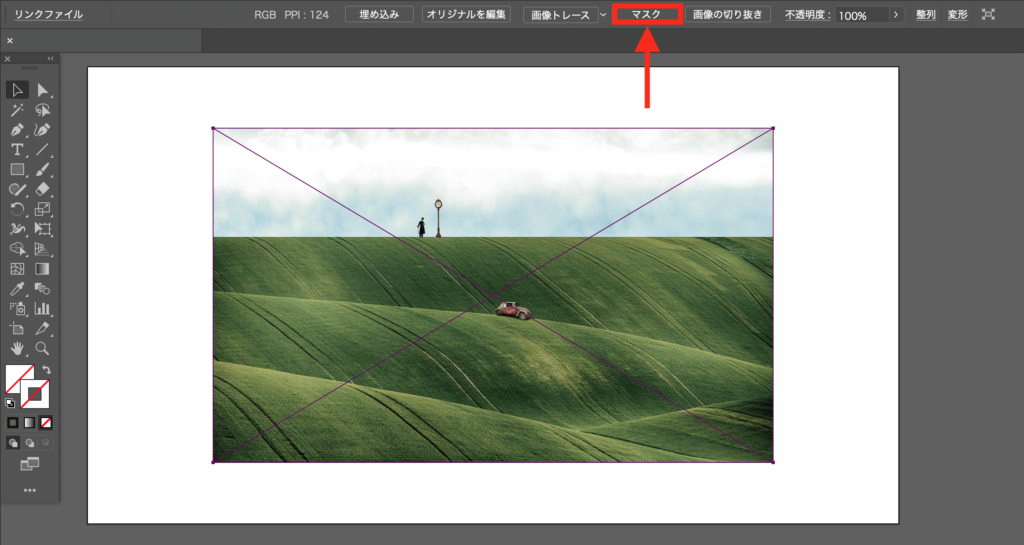
画像を選択し、[マスク]ボタンをクリックします。
※[マスク]が見当たらない場合は、左ツールバーにある「選択ツール」で画像をクリックしれば、表示されるはずです。

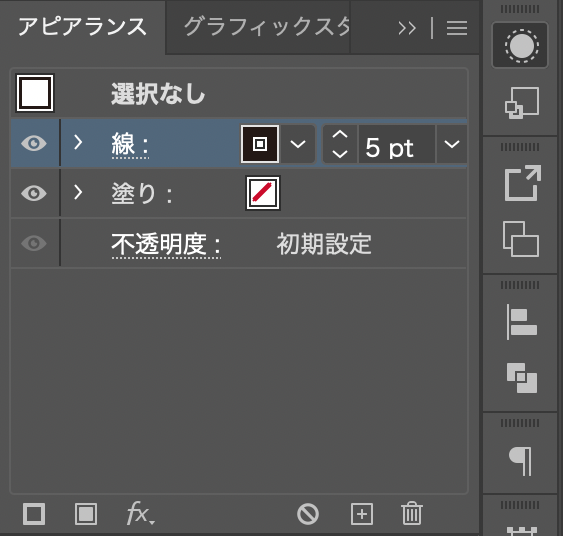
あとは、[アピアランスツール]などで、枠線を指定します。

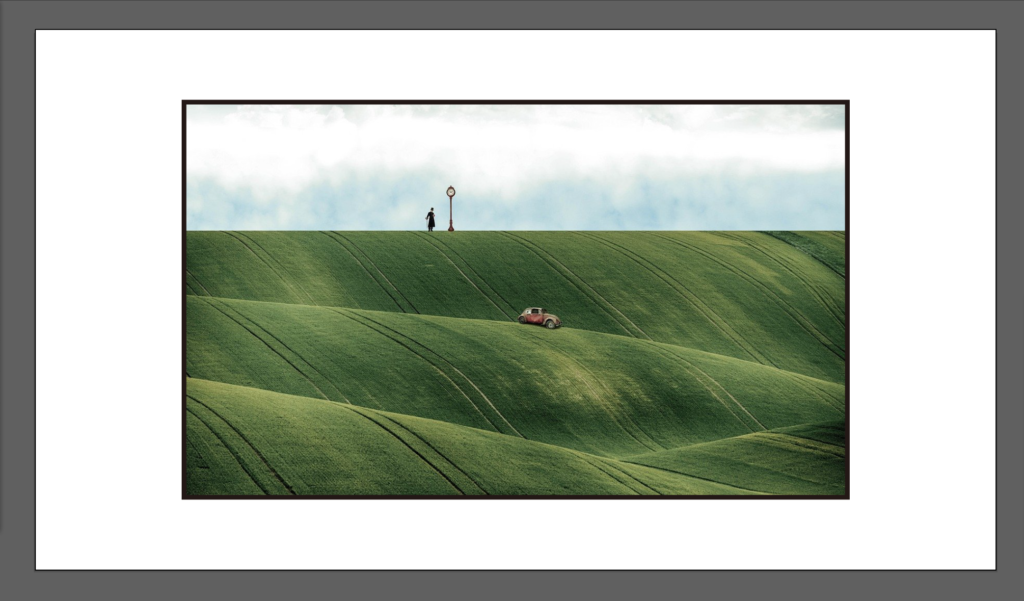
すると、画像に枠線をつけることができました!
※厳密には枠線ではないのですが、「枠線がついたような表現」としては、この方法が手っ取り早いです。

めっちゃ簡単だね!
最後に
今回の記事では、「Adobe illustratorで画像に枠線をつける方法」を解説しました。
イラレでも画像に枠線がついたような表現はできますが、特に理由がなければ、画像編集ソフトを使いましょう。笑
UI/UXデザインコース






コメント