WordPressで画像を挿入するとき、入力項目がたくさんあってややこしい…。

それぞれの項目を解説するね!
おはこんばんにちは!ノボルです。
WordPressで画像を挿入するとき、
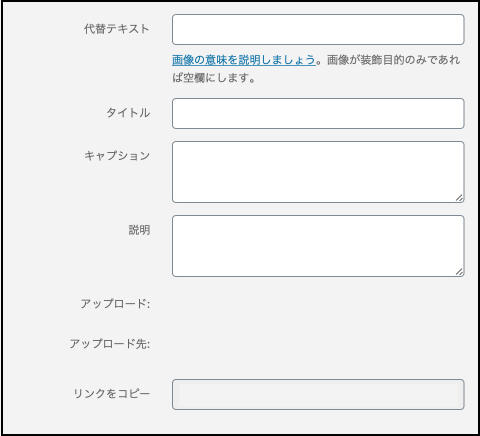
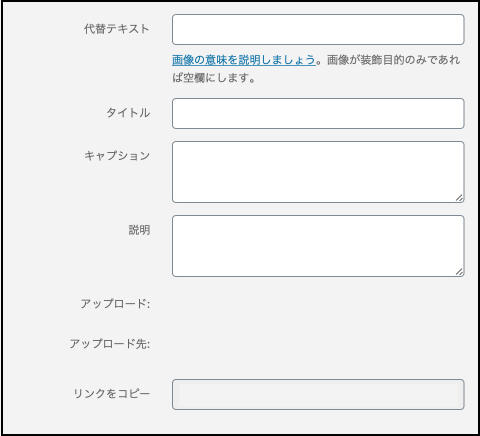
・代替テキスト
・テキスト
・キャプション
・説明
など、入力項目がたくさんあって、混乱する人も多いかと思います。
そこで今回は、WordPress画像を挿入する際の設定オプションを解説します。
・WordPressブログを始めたばかりの人
画像を挿入する際の設定オプションの違い

さっそく、それぞれの項目を解説していきます。
代替テキスト
代替テキストは「imgタグ内のalt属性」に入る文字列で、「画像の代替テキスト」という役割があります。
何らかの理由でページの画像が表示できないときに、画像の代わりに代替テキストとして表示されます。
SEO対策においても、Googleのクローラーは画像が読めないため、できるだけ代替テキストを指定しておきましょう。
alt属性をつける際には、
「夏の富士山」
「味噌ラーメン」
など、簡潔な文字列にしましょう。
タイトル
タイトルは、WordPressで画像を挿入する際の必須項目で、「imgタグ内のtitle属性」に入る文字列となります。
title属性には「画像の補助的な説明をする」という役割があり、日本語で入力可能です。
また、このtitle属性の文字列は、マウスを画像に合わせた際にツールチップとして表示されます。
※WordPressで画像を挿入すると「タイトル=ファイル名」となります。タイトルを変更したい場合は、自分で書き換える必要があります。
キャプション
キャプションは、WordPress独自の設定項目で、「画像の説明文」という役割を持っており、imgタグの直後にpタグとして表示されます。
また、キャプションには、「wp-caption-text」というクラスが自動的に設定されるので、CSSカスタマイズなどで、デザインをすることもできます。
説明
説明は、画像に関するメモを記入する項目で、HTML上に書き出されることはありません。
WordPressの記事数が増えると、画像数も比例して増えてしまい、
「何のために使った画像だったっけ?」
と分からなくなることがあります。
そこで、「説明」にメモを入力してあげることで、後で確認しやすくなります。
また、メディアライブラリでは、「説明」も検索対象となるため、画像が増えても見つけることができます。
アップロード
アップロード者(管理者)の名前が表示されます。
アップロード先
画像がアップロードされた「記事」が表示されます。
リックをコピー
画像のURLをコピーすることができます。
最後に
今回の記事では、WordPress画像を挿入する際の設定オプションを解説しました。
最後まで読んでいただき、ありがとうございました(o^^o)







コメント