おはこんばんにちは!ノボルです。
CSSの勉強をしてるんだけど、「max-width」と「min-width」の使い方がよく分からないんだよね。
初心者でもわかるように解説するね!
「min-width」や「max-width」は、WEBページをレスポンシブデザインに対応させる上で、非常に便利なものです。
閲覧ユーザーの画面サイズに応じて、見やすいように表示を自動で切り替える仕組みを持つウェブデザインの手法。
そこで今回は、max-widthとmin-widthの使い方を初心者向けに解説します!
min-widthの使い方
min-widthとは?
「min-width」とは、「要素はこれ以上小さくならないよ」というwidth(幅)の最小値のことです。
例えば、
|
1 2 3 4 5 6 7 |
div { min-width: 500px; } |
のように書くと、「div要素は500pxよりも小さくならないよ」と指定してあげることができます。
min-widthの使い方
「min-width」は、「width」と合わせて使うことが多いです。
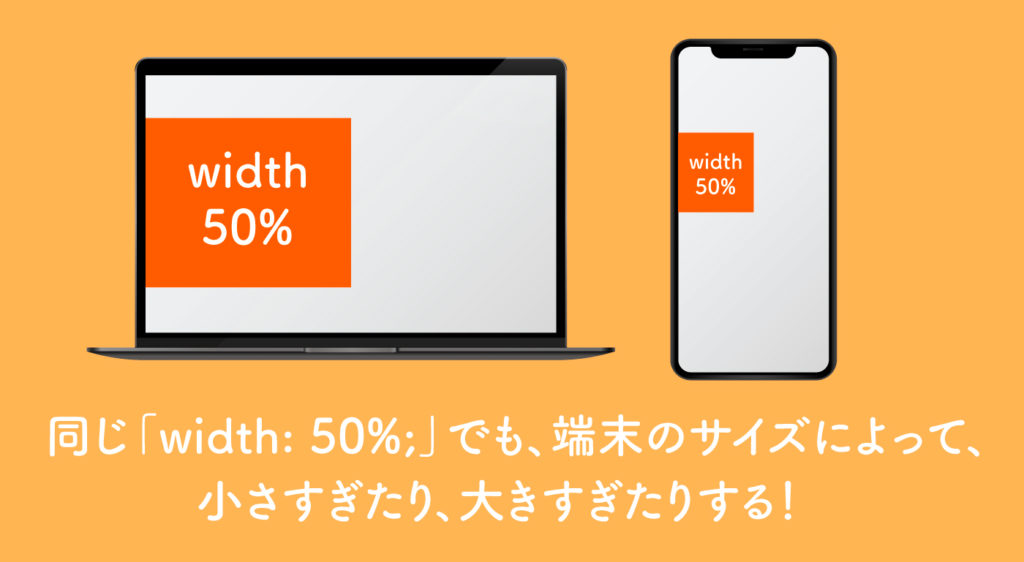
例えば、以下のイラストを見てみてください。

「width: 50%;」を指定しただけだと、デスクトップ表示では問題ありませんが、スマホ表示だと、ちょっと小さいですよね。
そこで、「min-width: 150px;」を指定してみましょう。

「width: 50%;」のままでも、「min-width: 150px;」を指定したことで、幅が「150px」より小さくならず、スマホ表示でも見やすくなりました。
使用例
実際に「min-width」を使ってみましょう。
例えば、「親要素の幅が小さくなっても、要素の幅が100pxより小さくならない」としたかったら、以下のソースコードのように指定するといいでしょう。
See the Pen poJvdWW by monkey d ruffy (@ruffy126) on CodePen.
「min-width」を指定することで、要素が指定した幅より小さくならなくなるので、画面サイズが変わっても、「見やすさ」を保つことができます。
max-widthの使い方
max-widthとは?
「max-width」とは、「要素はこれ以上大きくならないよ」というwidth(幅)の最大値のことです。
例えば、
|
1 2 3 4 5 6 7 |
div { max-width: 1000px; } |
のように書くと、「div要素は1000pxよりも大きくならないよ」と指定してあげることができます。
max-widthの使い方
「min-width」と同じように、「max-width」も「width」と合わせて使うことが多いです。
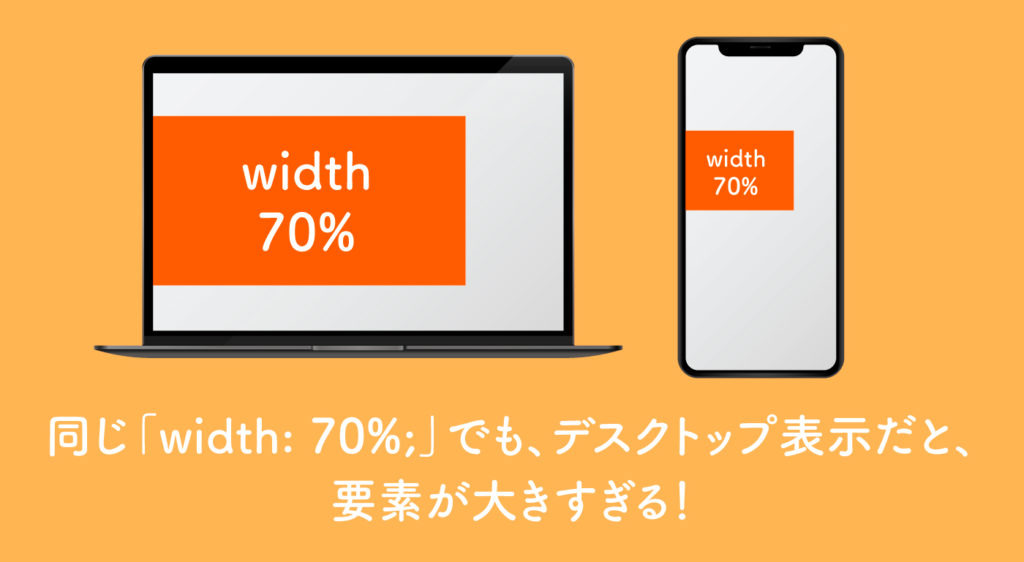
例えば、以下のイラストを見てみてください。

「width: 50%;」を指定しただけだと、スマホ表示では問題ありませんが、デスクトップ表示だと、ちょっと大きいですよね。
そこで、「max-width: 400px;」を指定してみましょう。

「width: 50%;」のままでも、「max-width: 400px;」を指定したことで、幅が「400px」より大きくならず、スマホ表示でも見やすくなりました。
使用例
試しに、「max-width」を使ってみましょう。
例えば、「親要素の幅が大きくなっても、要素の幅が150pxより大きくならない」としたかったら、以下のソースコードのように指定するといいでしょう。
See the Pen xxGbXeW by monkey d ruffy (@ruffy126) on CodePen.
「max -width」を指定することで、要素が指定した幅より大きくならなくなるので、画面サイズが変わっても、「見やすさ」を保つことができます。
最後に
今回の記事では、max-widthとmin-widthの使い方を初心者向けに解説しました。
・「min-width」を指定することで、「要素幅をこれ以上小さくしない」という制限をつけることができる
・「max-width」を指定することで、「要素幅をこれ以上大きくしない」という制限をつけることができる
・どちらも「width: 〇%;」と合わせて使うことが多い
「min-width」や「max-width」は、Webサイトのレスポンシブ化などで役立つので、ぜひ活用してみてください!
最後まで読んで頂き、ありがとうございました(o^^o)







コメント