おはこんばんにちは!ノボルです。
技術ブログとかみてたら「CodePen」ってツールを見かけるんだけど、あれどうやって使うの?
WEBエンジニアやWEBデザイナーにとっては必須のツールだね。登録方法から使い方まで解説するよ!
そこで今回は、CodePenの登録方法とWordPressサイトへの埋め込み方法をわかりやすく解説します!
・CodePenとは何か知りたい人
・CodePenの登録方法を知りたい
・CodePenを使ってWordpressにコードを貼りたい人
CodePenとは?
「CodePen」とは、ブラウザ上でHTML・CSS・Javascriptのコーディングができるコーディングサービスです。
変更を加えるとすぐにプレビューに反映されるので、リアルタイムにコーディングできるのが特徴です。
・WEBブラウザ上でコードをリアルタイムでプレビュー
・コードを公開・共有する
・プレビュー画面をWebサイトへ埋め込む
・他の人が書いたコードを編集する
・いいねなどのSNS機能
CodePenのいいところは、ブログやWebサイトでコードのプレビュー表示を公開・共有できることです。
なので、WebエンジニアやWebデザインーにとっては非常に便利なツールなのです。
CodePenの登録方法
CodePenの登録方法を解説していきます。
(すでに登録しているという方は、次の目次に進んでください)
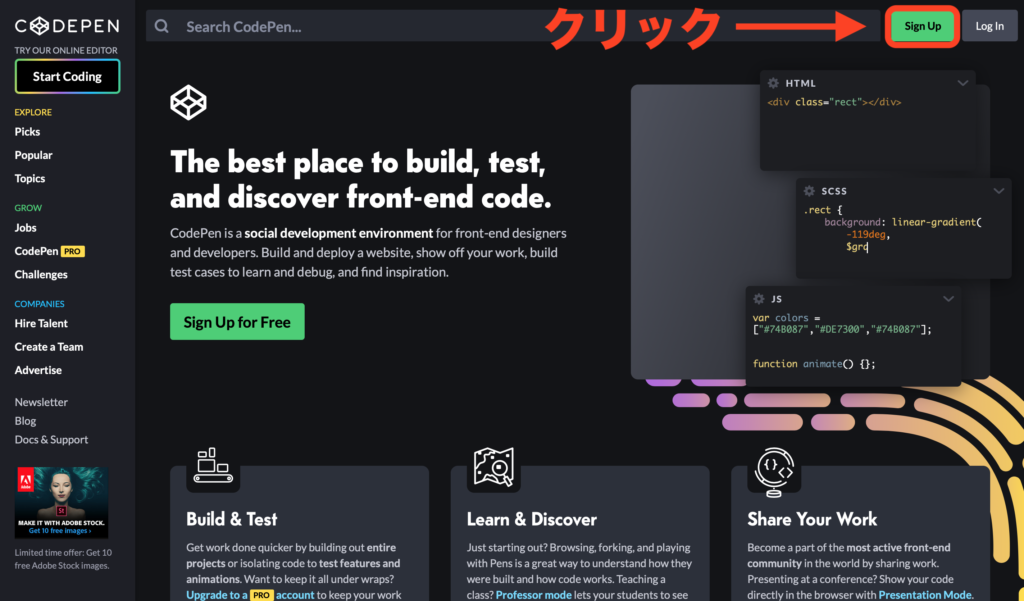
「CodePen」 にアクセスしてください。

ページ右上の[Sign Up]をクリックしてください。

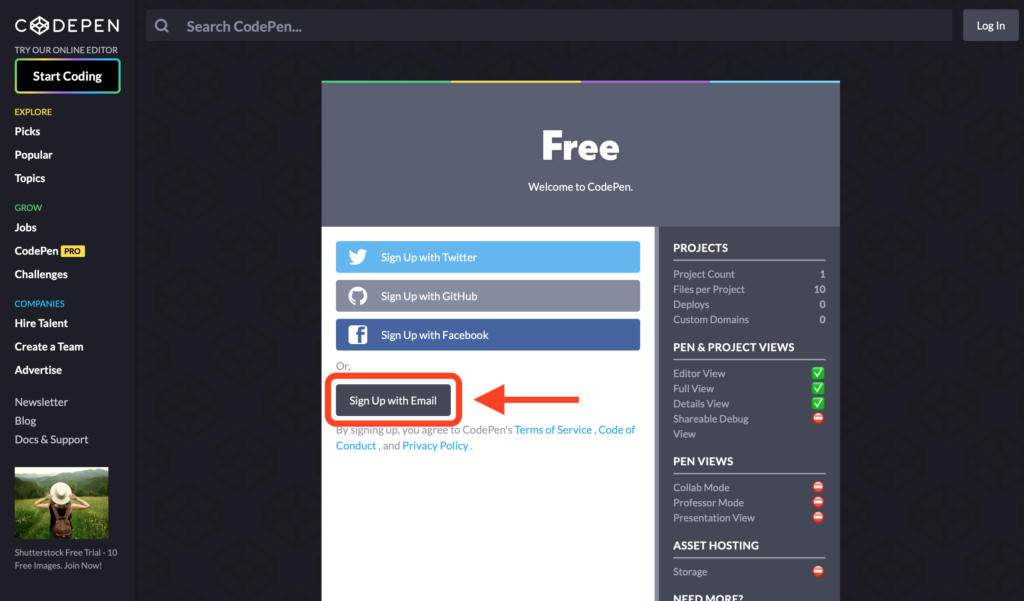
SNSで登録する方法とEメールで登録する方法の2つがあります。
ここでは、Eメールで登録します。[Sign Up with Email]を選択してください。

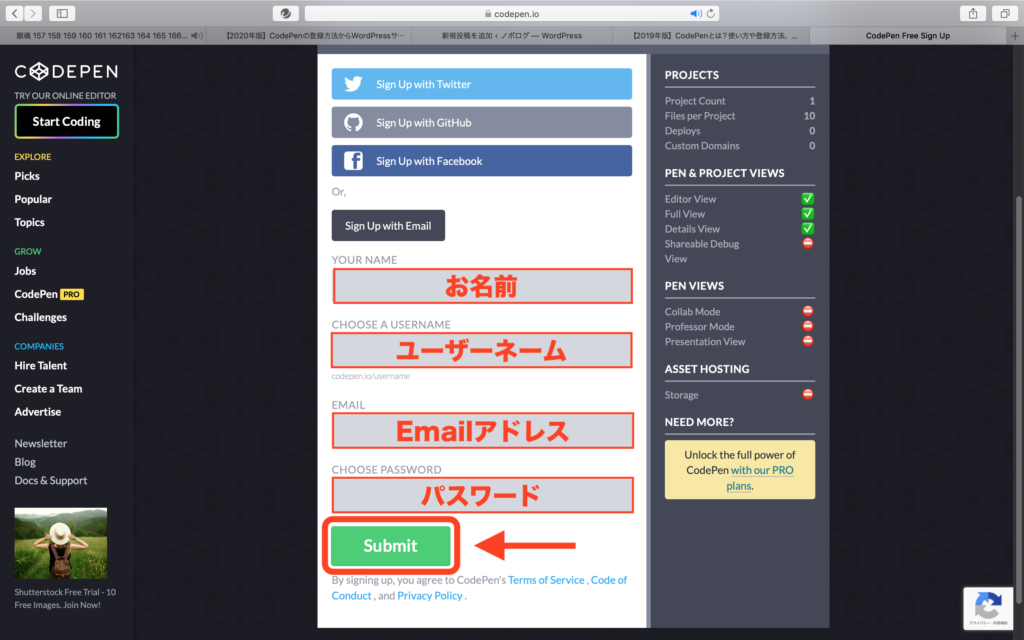
登録画面が開くので、各フォームに必要な情報を記入し、[Submit]をクリックしましょう。

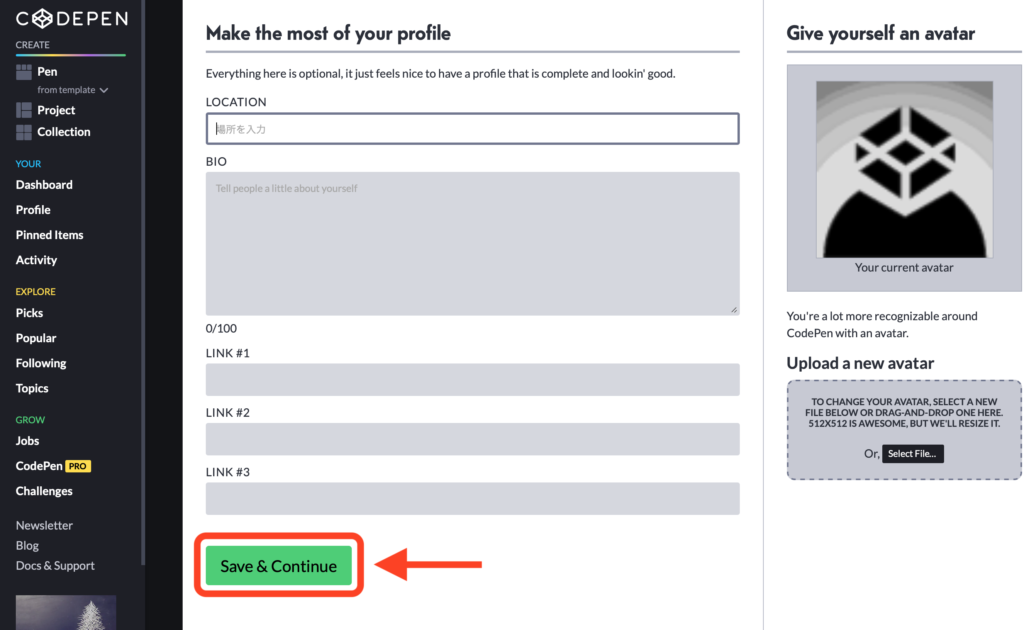
詳細な設定画面が表示されますが、後で設定できるので、今回は飛ばします。
[Save & Continue]をクリックしましょう。

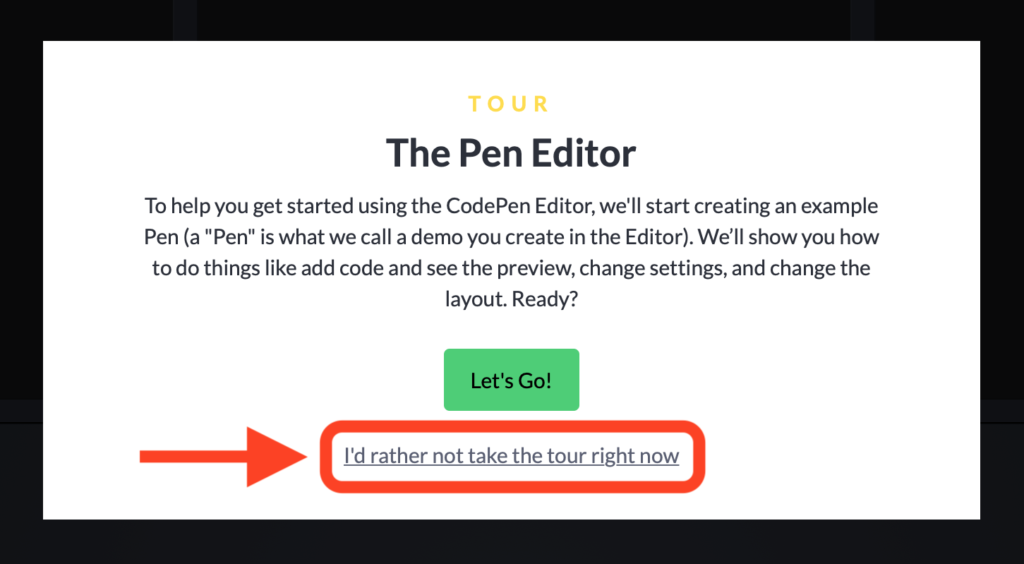
登録が完了すると、チュートリアルに進むかどうか聞かれますが、ここではスキップします。
[I’d rather not take the tour right now]をクリックしましょう。

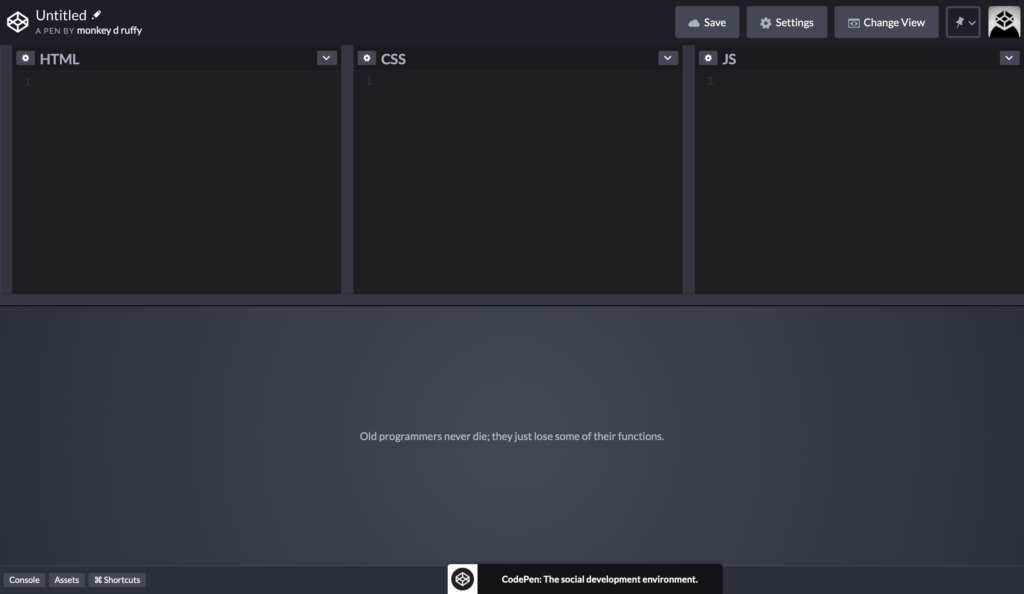
ついにエディター画面が開きました!
以上で登録は完了となります。お疲れ様でした(*^^*)
WordPressサイトにコードを埋め込み方法
「CodePen」 にアクセスし、ログインしてください。
(今新規登録した人は、エディター画面を開いたままにしてください)
CodePenでコーディングする

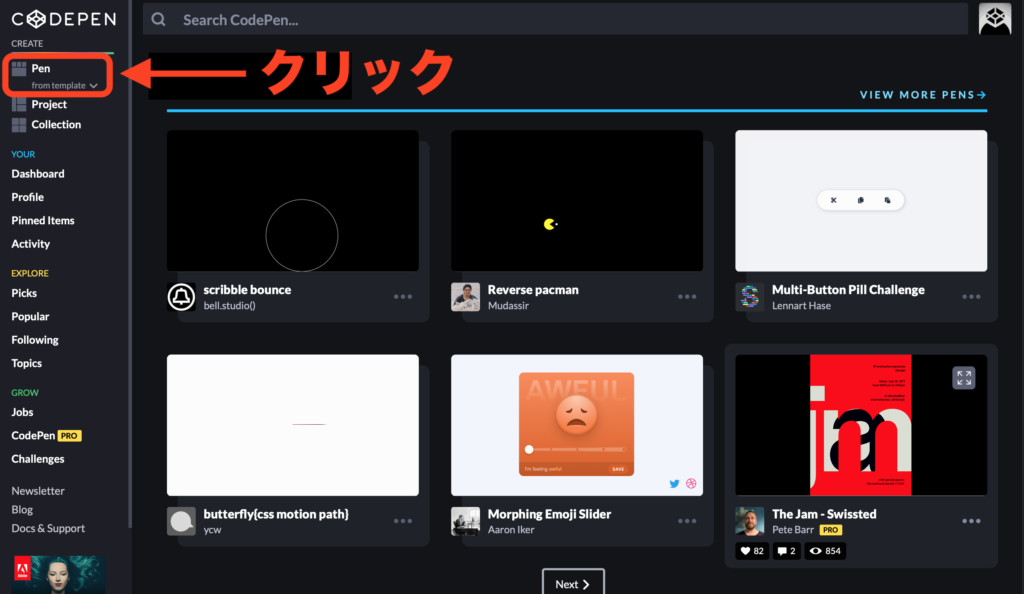
CodePenのサイト右上にある[Pen]をクリックしてください。

エディター画面が開くので、HTML/CSS/Javascriptをコーディングしてください。
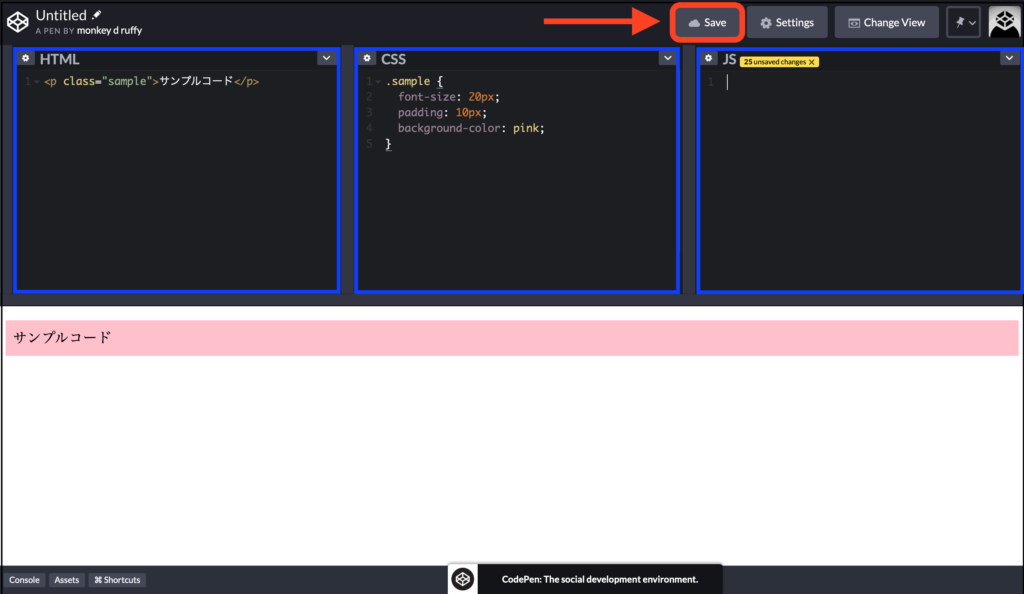
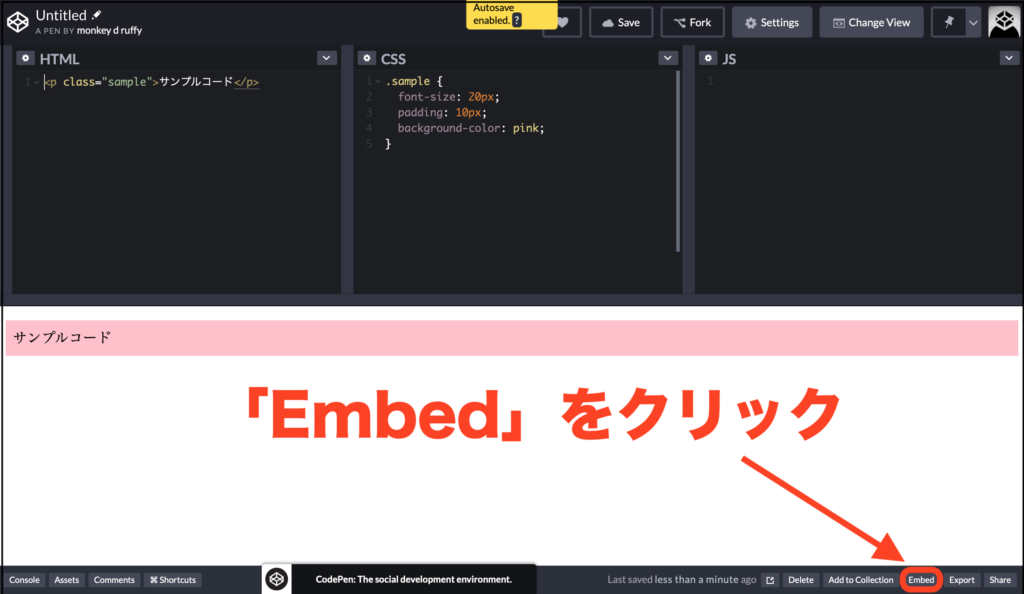
終了したら、ページ右上にある[Save]をクリックしてください。

するとページ右下にいくつか項目が表示されるので、[Embed]をクリックしましょう。

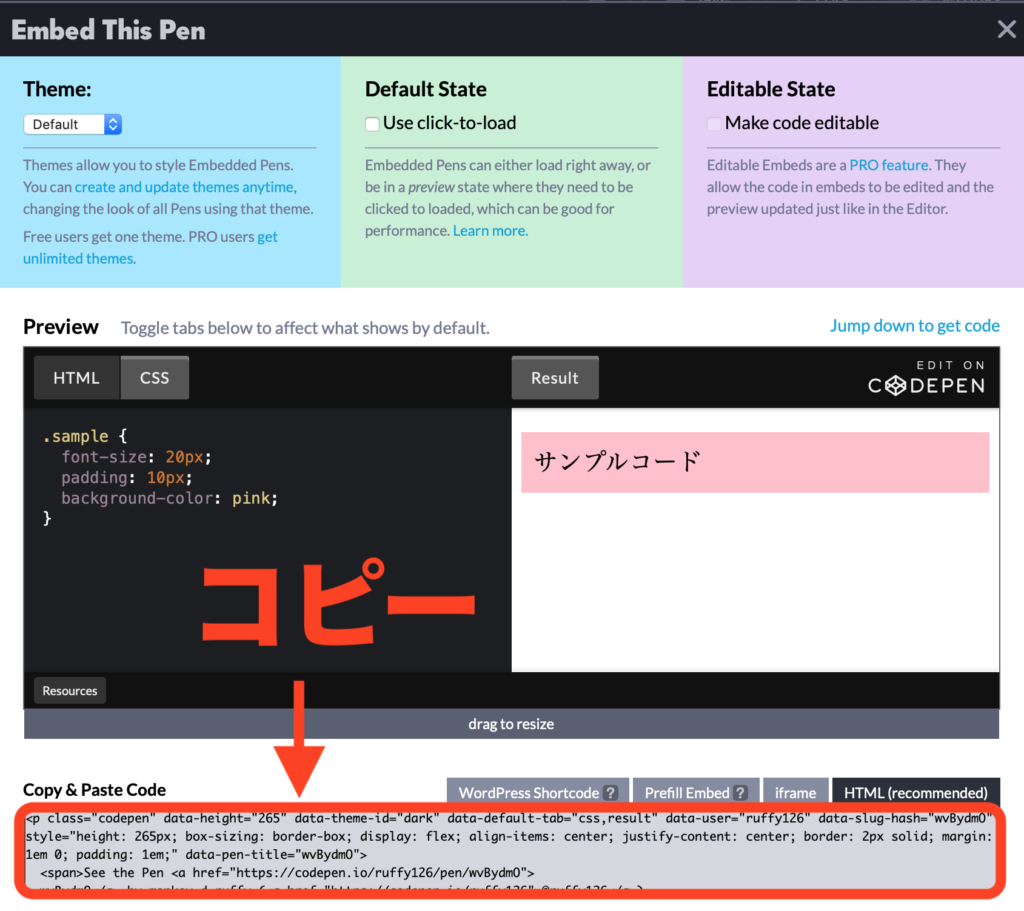
貼り付けコードが生成されるので、[Copy & Paste Code]にあるコードをコピーしましょう。
WordPressサイトへの埋め込む

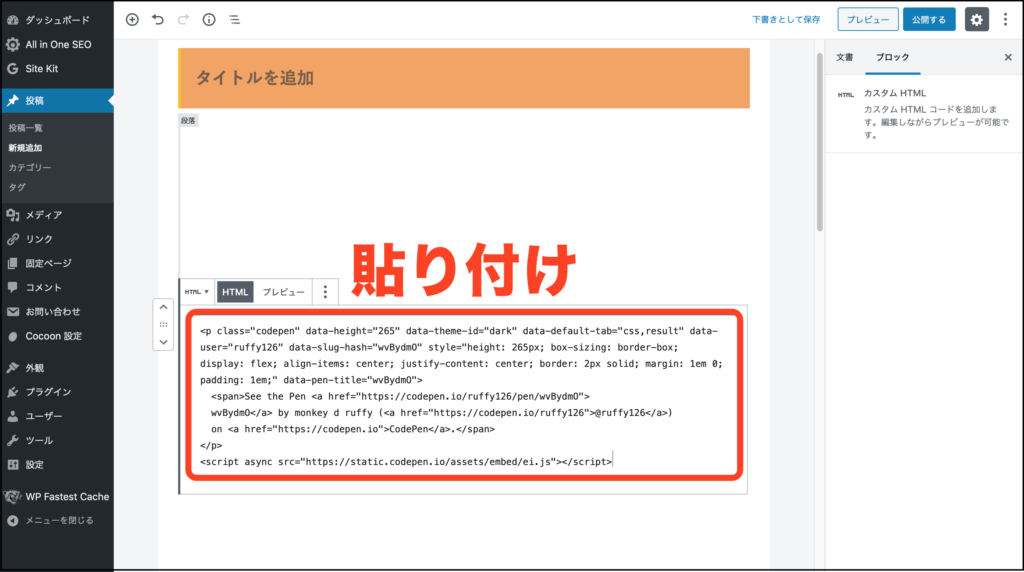
WordPressの記事編集画面などで、先ほどコピーしたコードを貼り付けましょう。
もちろん、他のブログサービスでも可能です。

WordPressサイトにCodePenのコードを埋め込みことができました!
Webページに埋め込まれたCodePenの見方
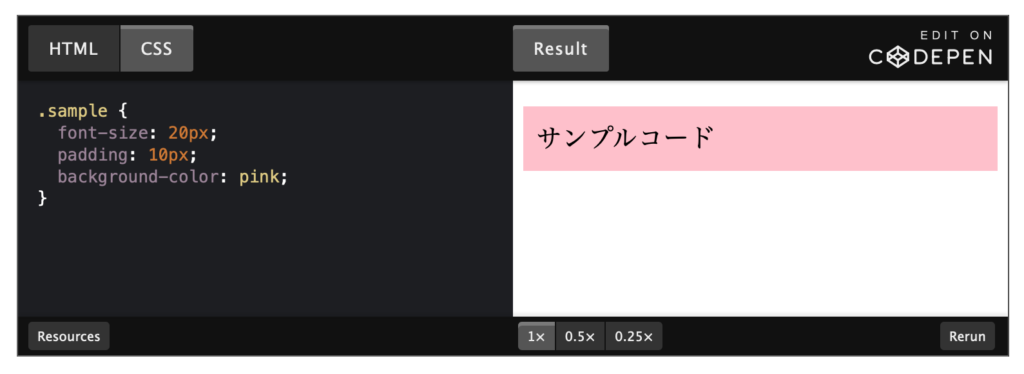
最後に、Webページに埋め込んだCodePenのプレビュー画面の見方を解説します。
See the Pen wvBydmO by monkey d ruffy (@ruffy126) on CodePen.
左上のバーにある「HTML」や「CSS」を選択することで、言語を切り替えることができます。
「Result」には、HTML/CSS/Javascriptでコーディングした実行結果が反映されます。
また、右上の「Edit on CodePen」をクリックすると、CodePenのサイトから他の人が書いたコードを自由に編集したり、その実行結果を見ることができます。
最後に
今回の記事では、CodePenの登録方法とWordPressサイトへの埋め込み方法を解説しました。
CodePenは、ブログやWebサイトでコードのプレビュー表示を公開・共有することができるので、WebエンジニアやWebデザインーにとっては欠かせないツールです。
この記事を読んでいるあなたも、是非CodePenを使いこなしてください!
最後まで読んで頂き、ありがとうございました(o^^o)







コメント