おはこんばんにちは!ノボルです。
いきなりですが、CSSを書いたけど効いてない!といった経験はありませんか?
ちゃんとHTMLのheadにスタイルシートを読み込んだのに・・・。
CSSの書き方は合ってるはずなのに・・・。
イライラばかり募りますよね。
そこで今回は、CSSが反映されないときの原因と対処法についてまとめてみました。
読み込みミス
まずですが、スタイルシートがHTMLに正確に読み込まれてないのが原因で
CSSが効いてない可能性があります。
僕もたまに読み込みミスをしちゃったりします。笑
なので、他の原因を疑う前にHTMLのheadの記述を確認しましょう。
スタイルシートを外部ファイルで指定するコードは以下の通りです⬇︎<link rel="stylesheet" type="text/css" href="〇〇〇.css">
変わるのは〇〇〇.cssのパス(ファイルに辿り着くためのルート)の部分です。
Cloud9のようなIDE(統合開発環境)ではあまり気にする必要がないのですが、
ローカル開発環境(macやwindows)ではパスを正確に指定してあげる必要があります。
パスの指定には絶対パスと相対パスの2つの書き方があります。
絶対パス:フォルダが保管してある一番上の階層からすべて書く
相対パス:表示したいページを基準に読み込みたいファイルを記述します。
スタイルシートの読み込みミスはパスの誤指定がほとんどなので、
ディレクトリ(フォルダ)やファイルの構造をもう一度確認して下さい。
パスの詳しい書き方については、web兄さんという方の記事
「【初心者向け】絶対パスと相対パスの違いをイラストを使って解説!」が
初心者でも分かるようにイラスト付きで説明されているのでオススメです!
CSSの書き方が間違っている
正確にスタイルシートが読み込まれていても、きちんとした文法で書けてないと当然CSSは効いてくれません。1文字違うだけで効かなかったりすので、セレクタ、プロパティや値などが合っているかよく見てください。
基礎的なことになりますが、セレクタの指定をするときは、
id属性なら#〇〇〇、class属性なら.〇〇〇と記述するのが正しいです。
また、bodyやheaderタグには何もつけません。
意外とこういうところのミスが原因だったりします。笑
例えば、profileというclass属性値の背景色を指定したいときは、以下のように書きます。
.profile {
background-color: #〇〇〇;
}
CSSの書き方は、TechAcademy magazineさんの記事【スタイルシート(CSS)の基本的な書き方【初心者向け】】で体系的に説明されているので、参考になると思います。
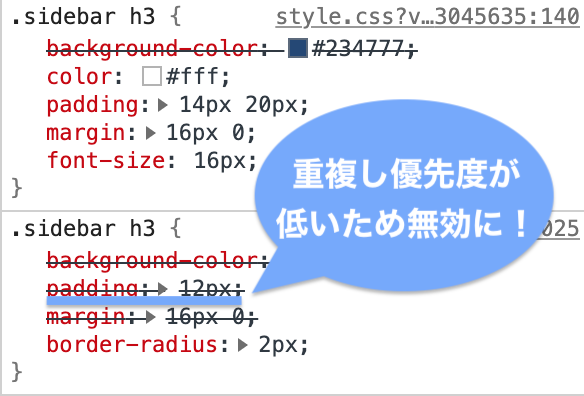
CSSが重複して優先順位が低い
これもよくあるのですが、コードが増えていく内に同じセレクタに対してCSSを何度もかけてしまい、優先順位が低いものが無視される場合です。
特に何度も使うことが多いpaddingやmarginなどは重複が起きやすく、頻繁に検証機能で確認することをオススメします。
検証機能については、Google Chromeを使うことをオススメします。

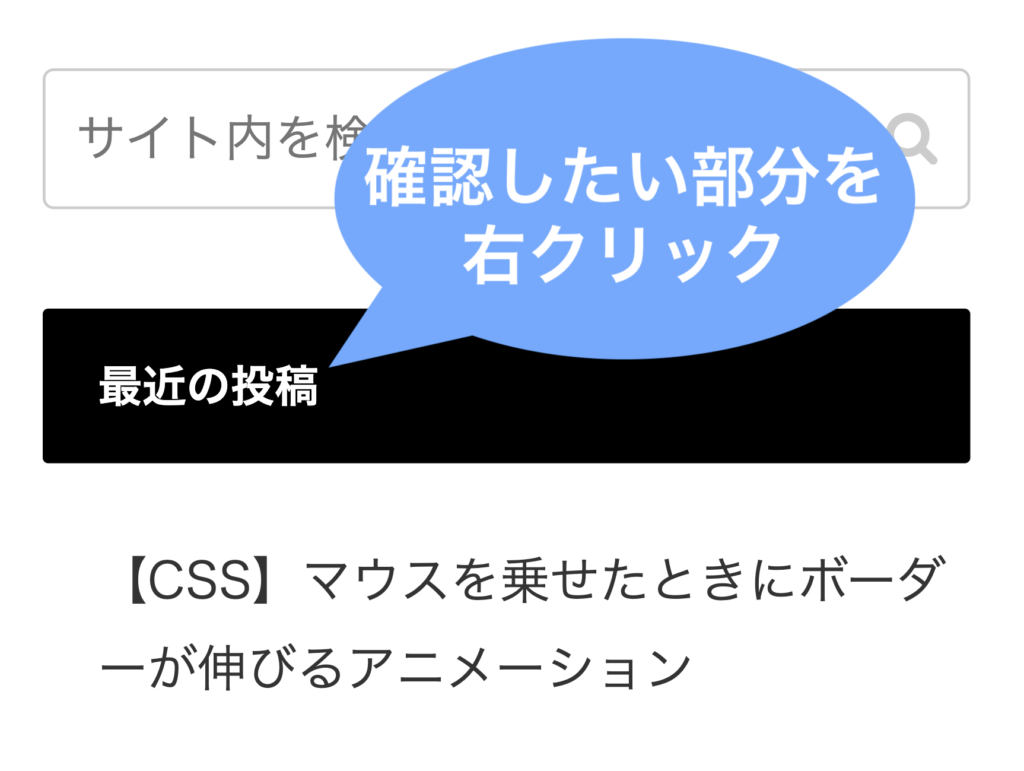
STEP1:
確認したい部分を右クリック

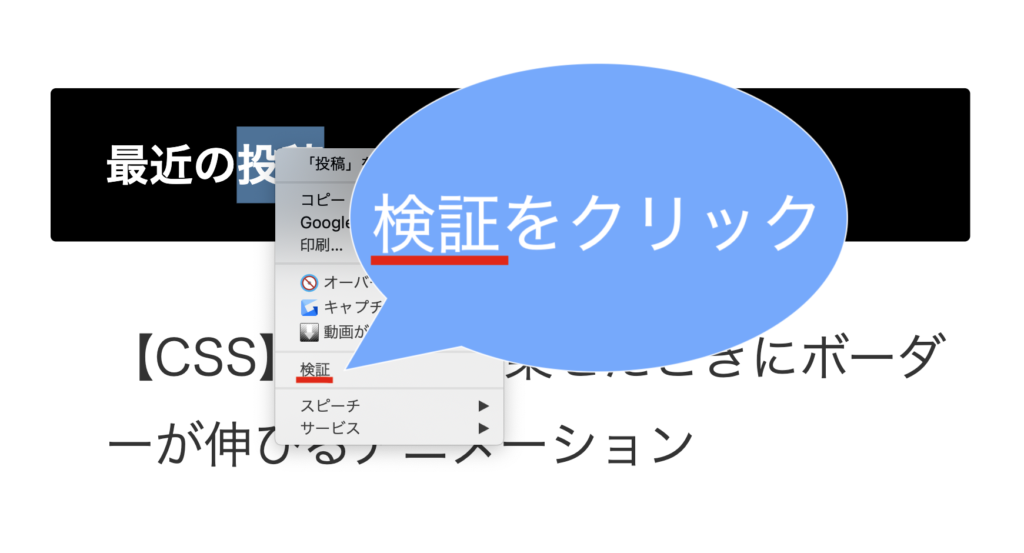
STEP2:
検証をクリック

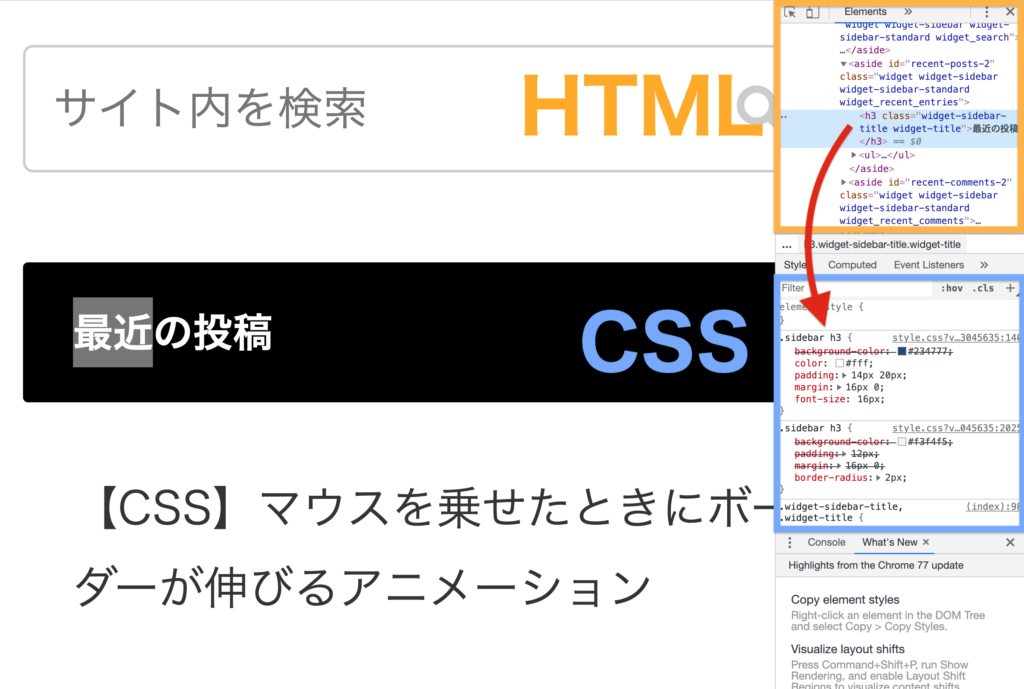
STEP3:
HTMLとCSSの欄に注目

STEP4:
CSSが効いているか見る
このように、Chromeの検証機能を使えば簡単にCSSが効いているかどうか確認することができます。
重複した場合の対処ですが、大き分けて3つあります。
(i) 適用したくない方を削除
重複しているということは、1つのセレクタに複数回プロパティが適応されているということなので、要らないと思う方を消すことで解消できます。
(ii) 優先順位を上げる
わざわざ不要なセレクタをたくさん消さなくとも、優先順位の高いセレクターに変えるて順位を上げるという方法もあります。セレクタにはそれぞれ優先順位があるので、以下に載せておきます。参考にしてみてください。

(iii) 最終奥義!important
あまりオススメはしませんが、!importantをつけることで無理やり優先順位を最上位に変えることができます。使い方ですが、値の後ろにつけることで適応されます。div { padding: 40px !important;}
しかし、便利なツールではあるものの、上のリストに従って普通に優先順位を変えればあまり必要ないと思います。何をやってもどうしようもないときの必殺技だという風に思ってもらえればなと。
最後に
いかかでしたでしょうか?
今回はCSSが効かない主な原因とその対処法をご紹介しました。
多くの場合は、凡ミスを直せば解決するので、諦めず細かく確認することが肝心です。
CSSを使いこなして、より良いWebアプリケーションを作っていきましょう!
最後まで読んで頂きありがとうございました(o^^o)





コメント