最近、イラストレーター使い始めたんだけど、画面の見方が分からない…。
各パーツの名称と役割を解説するね!
おはこんばんにちは!ノボルです。
今回は、Adobe社のデザインソフト『Illustrator』の画面の見方をざっくりご紹介します!
リンク
Adobe illustratorの各パーツの名称
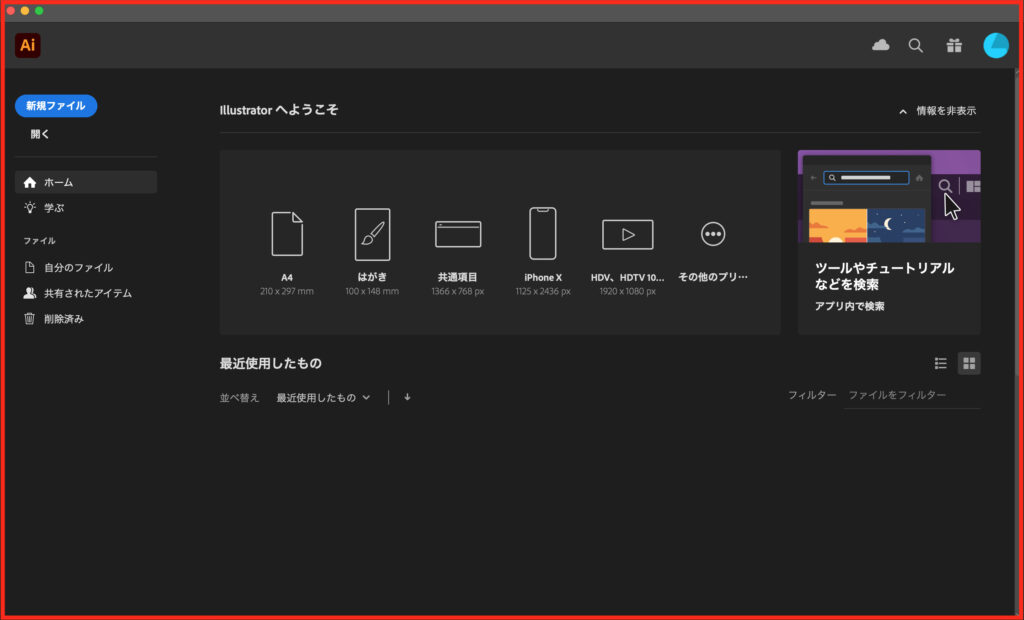
ホーム画面
Adobe Illustratorを起動すると表示されるホーム画面では、
- ファイルを新規作成する
- 保存済みのデザインを開く
- Tipsを参照する
といったことが行えます。

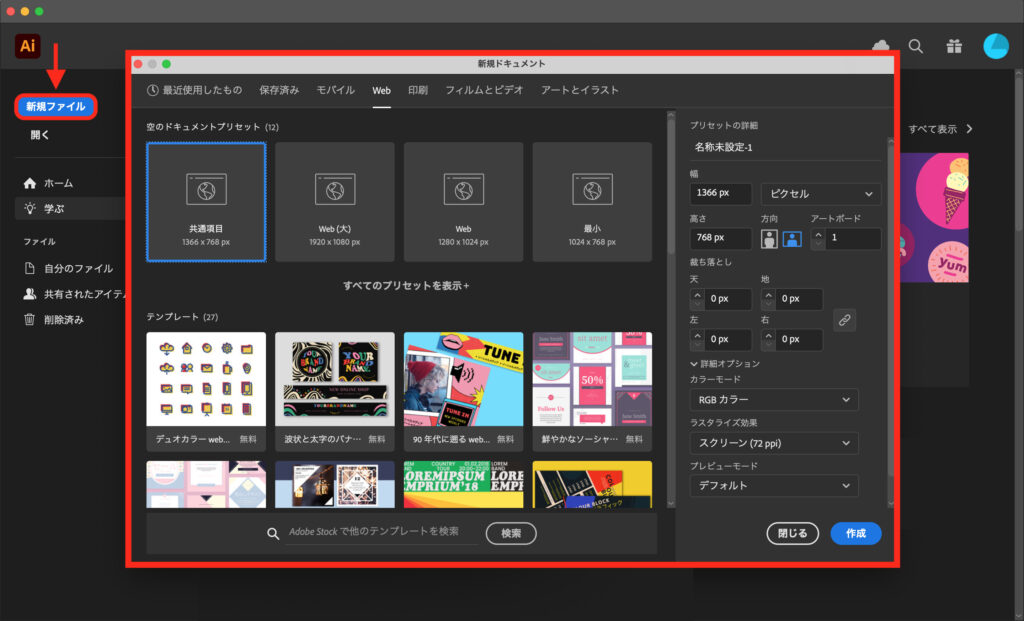
新規ドキュメント設定画面
イラレのホーム画面から、[新規ファイル]をクリックすると、新規ドキュメント設定画面が表示されます。
Webや印刷など、用途に合ったドキュメントプリセットが用意されており、自分でサイズを指定することもできます。

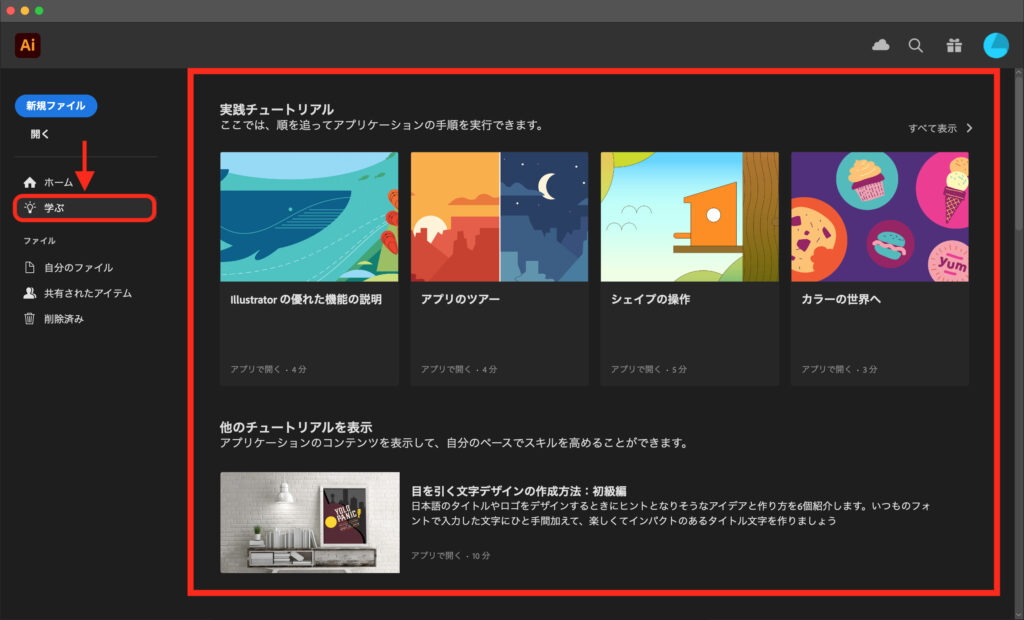
「学ぶ」機能
同じくホーム画面から、[学ぶ]をクリックすると、各種チュートリアルを参照することができ、イラストレーターの使い方を実践的に学ぶことができます。

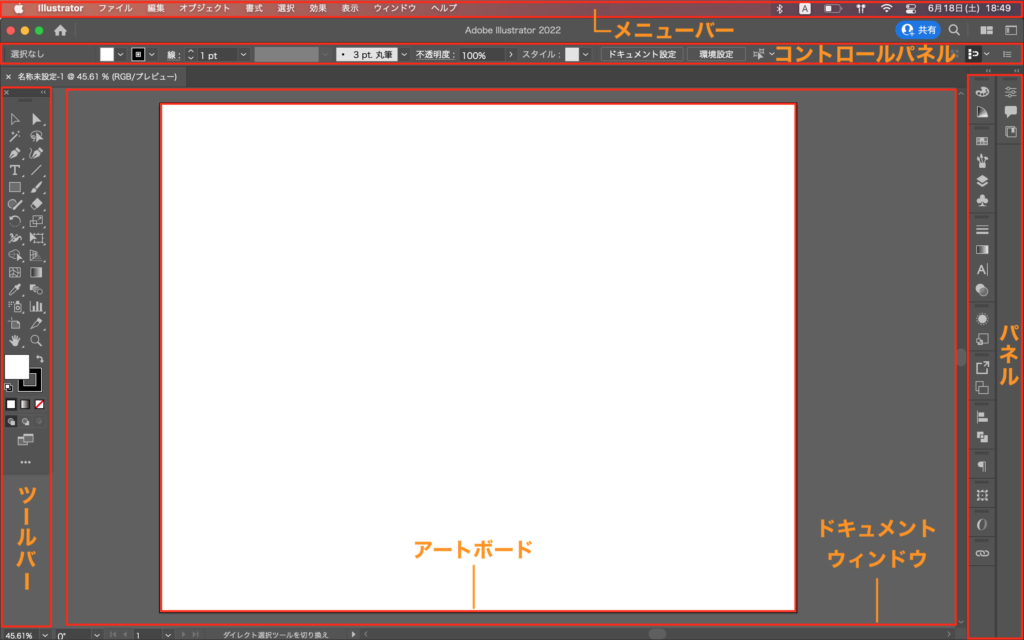
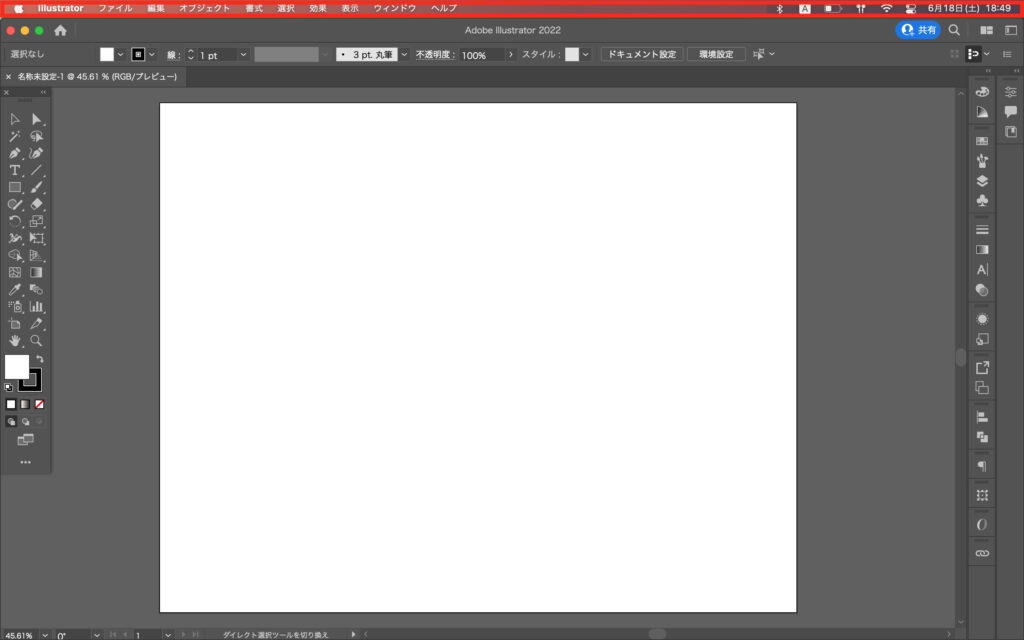
ワークスペースの見方
次に、ワークスペースの各パーツをご紹介します。
概要は、以下の通りです。

メニューバー
画面上の一番上にある横並びのメニューです。
ファイルの保存やツールバーのカスタマイズなど、イラストレーターを使う上で欠かせない機能が多くあります。

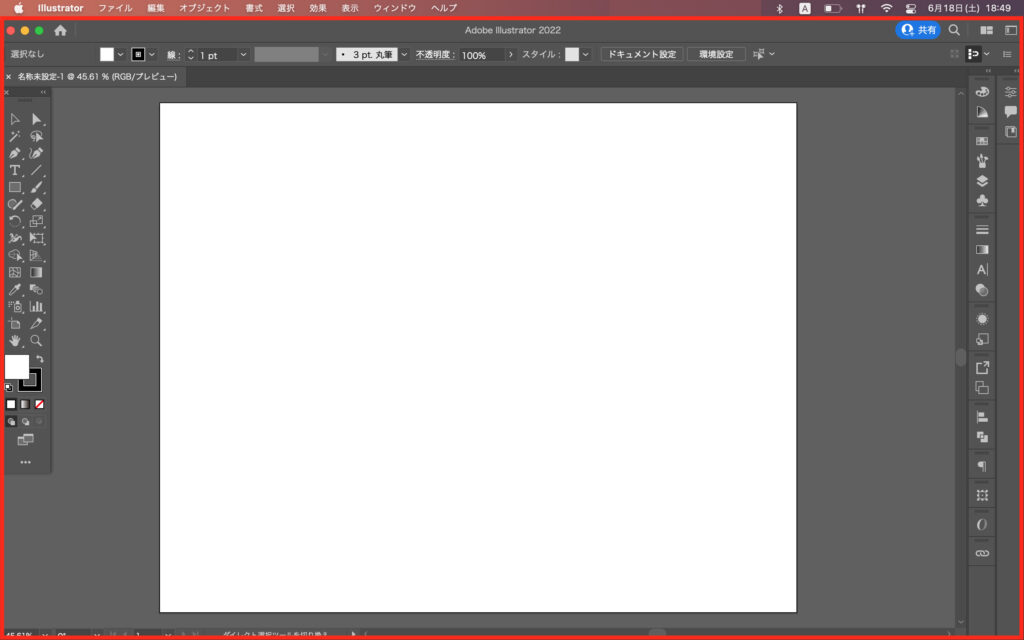
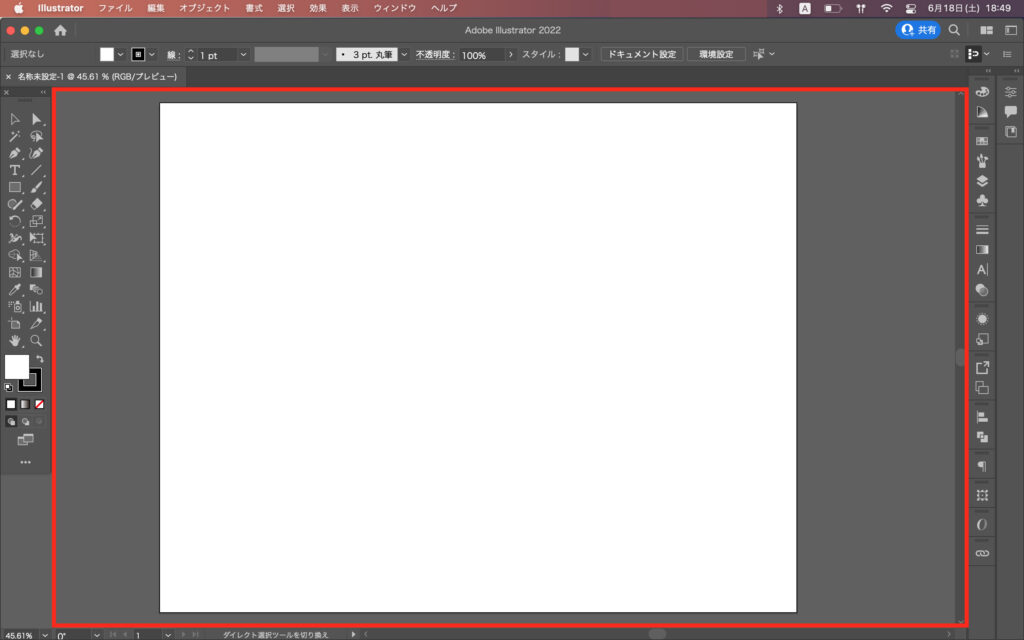
ワークスペース
イラストレーターでファイルを開いている時の画面全体を指します。

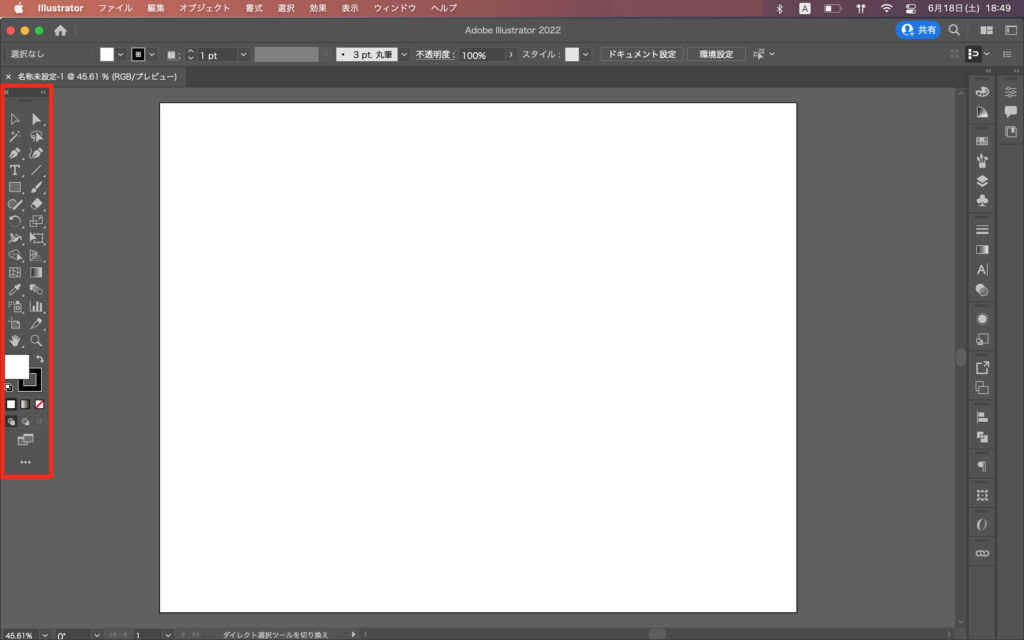
ツールバー
- ペンツール
- 文字ツール
- 長方形ツール
など、デザインを作成するために必要なツール群が表示されるエリアです。

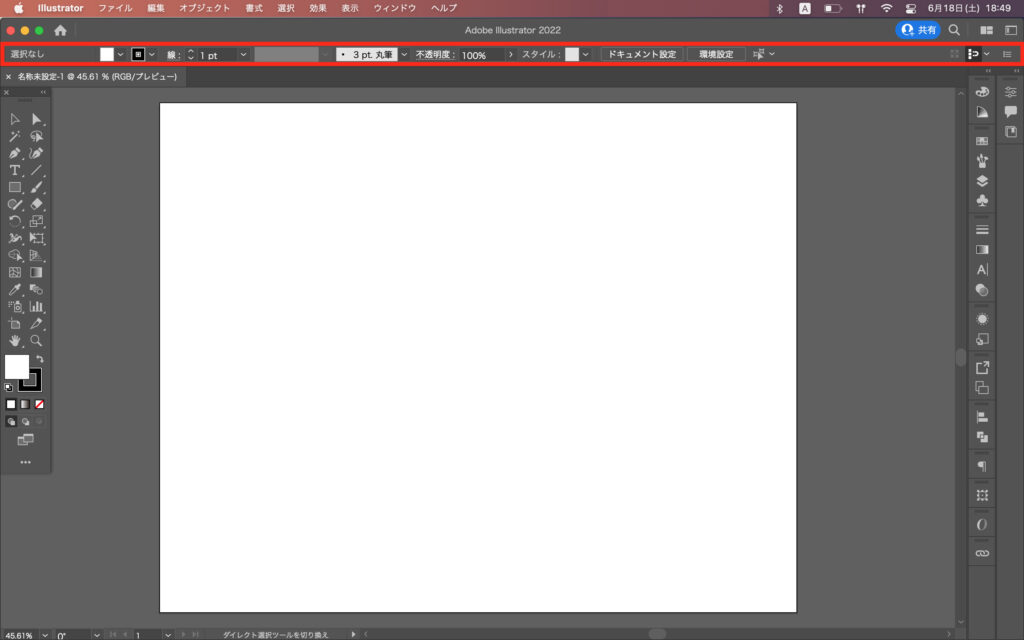
コントロールパネル
文字の色・太さ・不透明度といった情報を簡単に変更できるパネルです。

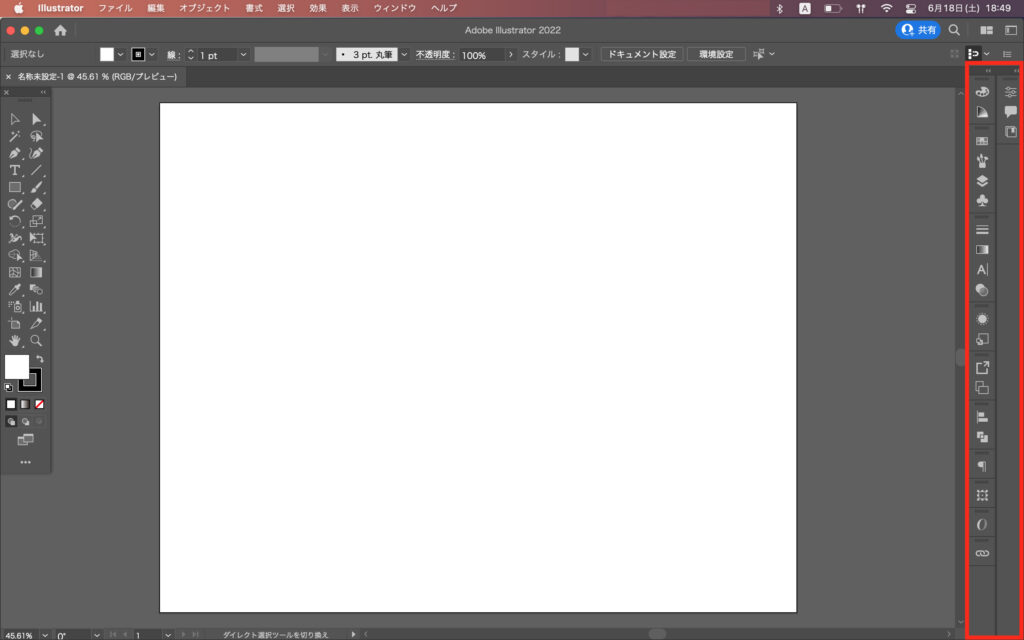
パネル
デザインを細かく調整できるパネルで、
- フォントファミリーの指定
- グラデーションのカスタマイズ
- オブジェクトの配置
といった設定が行えます。

ドキュメントウィンドウ
開いているファイルの表示スペースです。

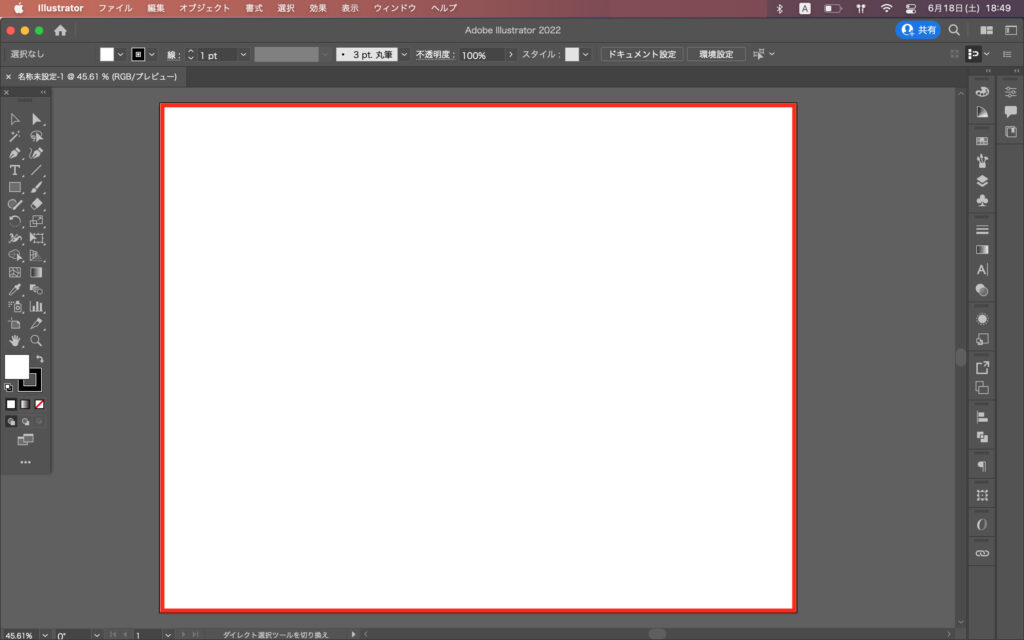
アートボード
開いているファイルの作業スペースです。

最後に
今回は、Adobe社のデザインソフト『Illustrator』の画面の見方を解説しました。
ソフトを使う上で、各パーツの名前を覚える必要はありませんが、ざっくり理解しておくことで、
- ネットで調べる
- 講座を受ける
- 誰かに聞く/教える
などのシチュエーションで役立つと思います!
リンク







コメント