おはこんばんにちは!ノボルです。
最近、Adobe illustratorの勉強してるんだけど、図形を合体したりくり抜く方法が分からない…。
そういうことなら、任せて!
そこで今回は、Adobe illustratorで図形を合体する&くり抜く方法を解説します。
これができるようになるとデザイン素材が作りやすくなるので、この記事で習得しましょう!
手順は超簡単。1分で終わります。
Adobe illustratorで図形を合体する&くり抜く方法
図形を合体する方法

まずは、Adobe illustratorを開いて、新規ドキュメントを作成しましょう。

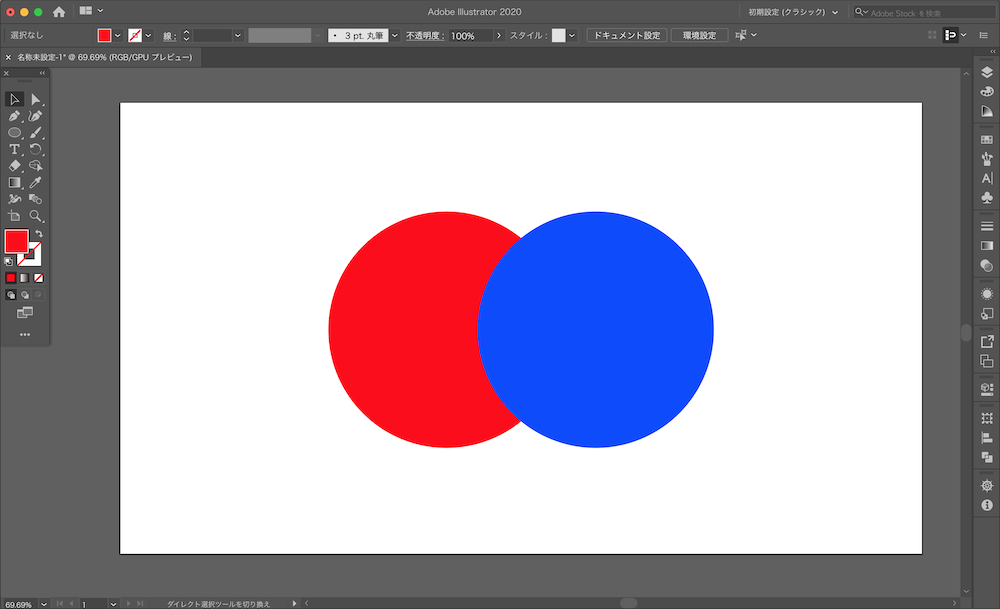
今回は、例として、2つの円を使って解説します。

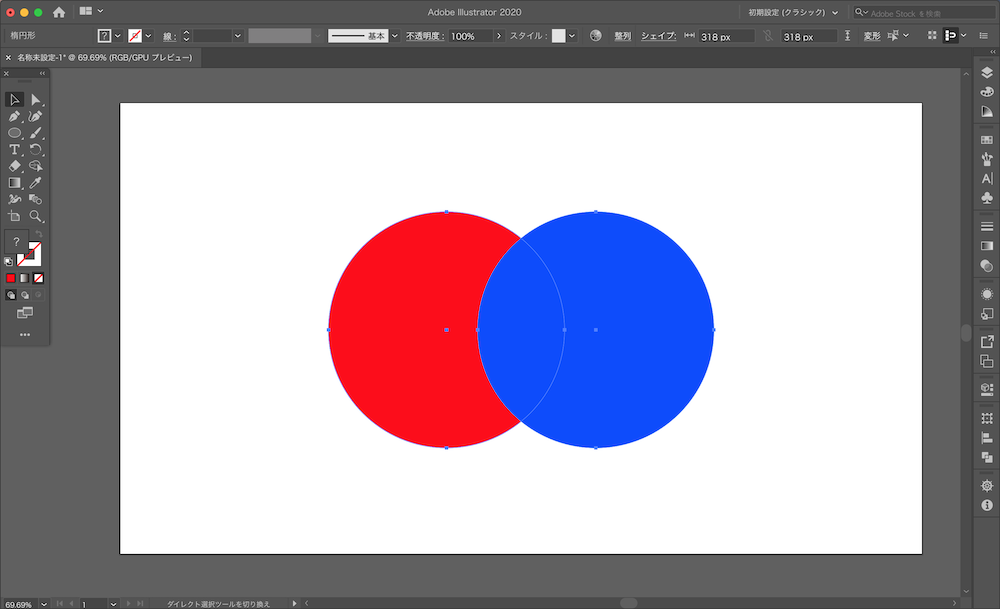
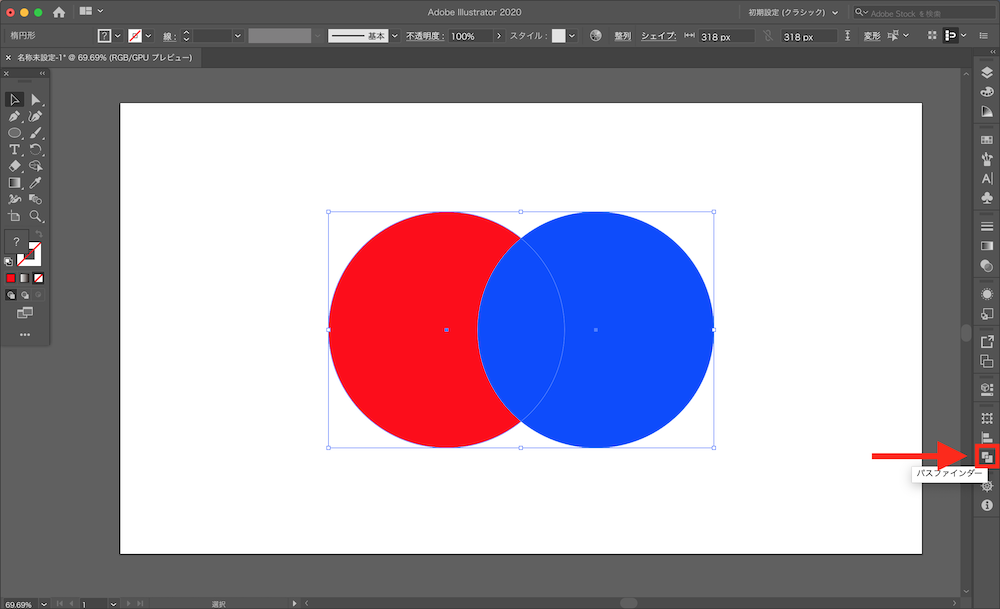
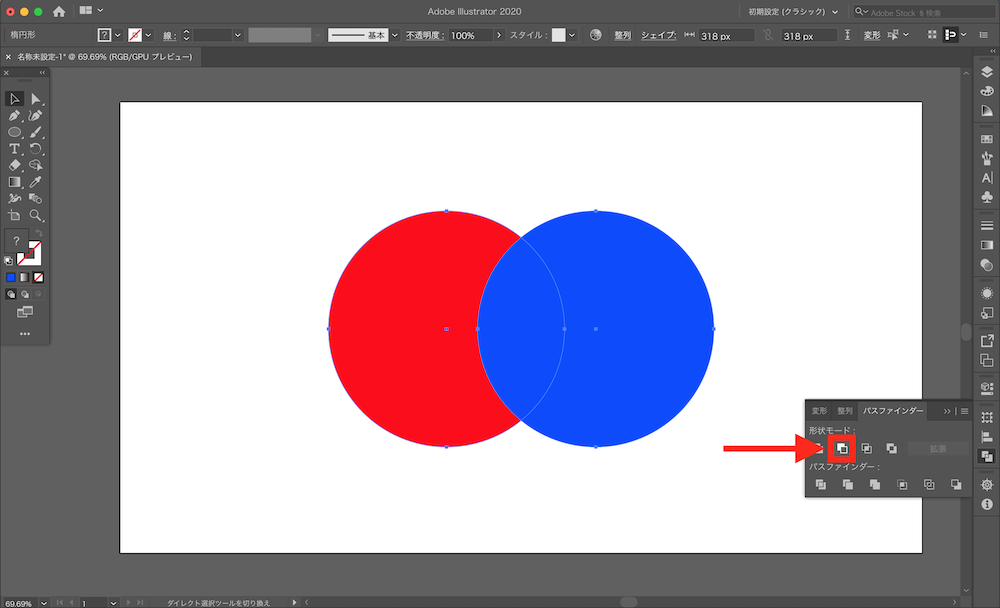
2つの図形を選択します。

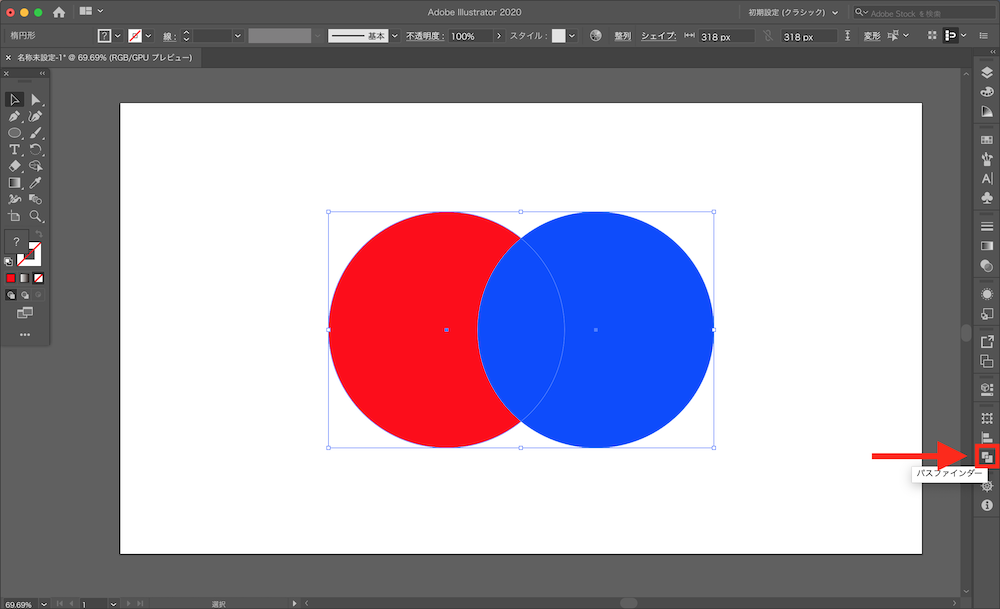
右メニューの下にある「パスファインダー」をクリックしましょう。

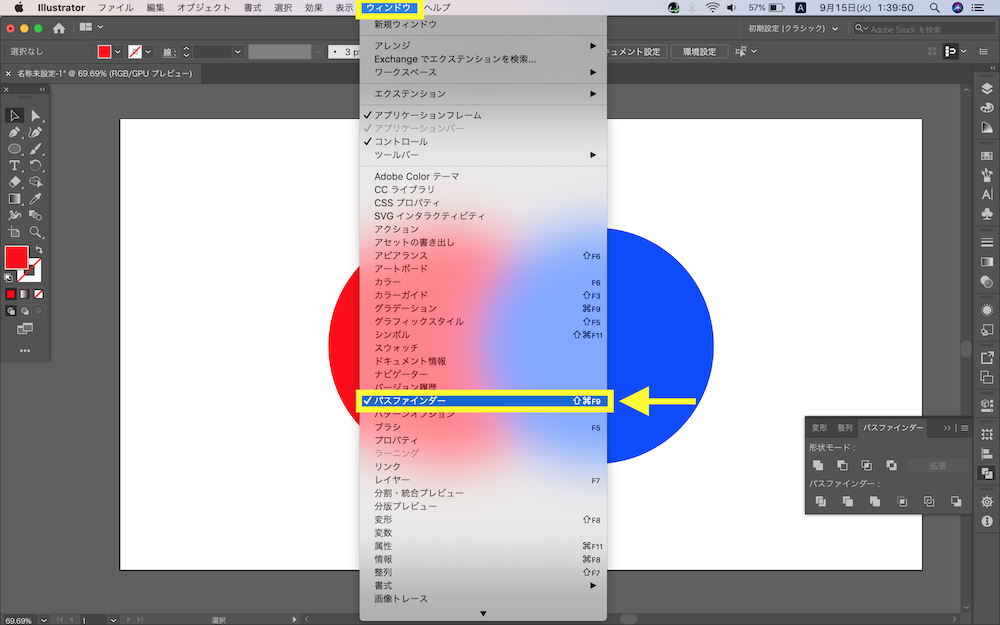
もしメニューにない場合は、[ウィンドウ]→[パスファインダー]を選択してください。

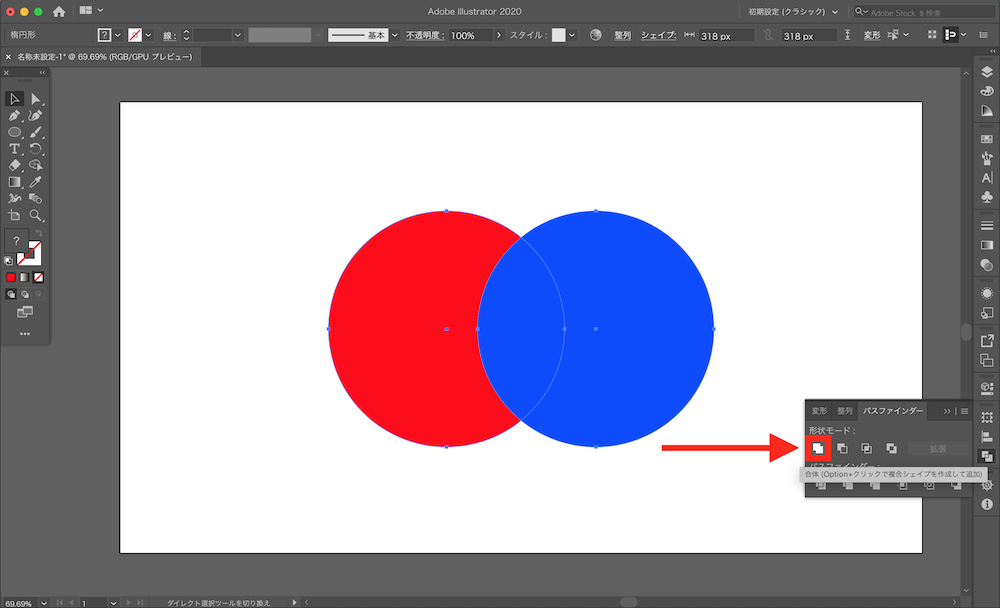
一番左の白い図形をクリックします。

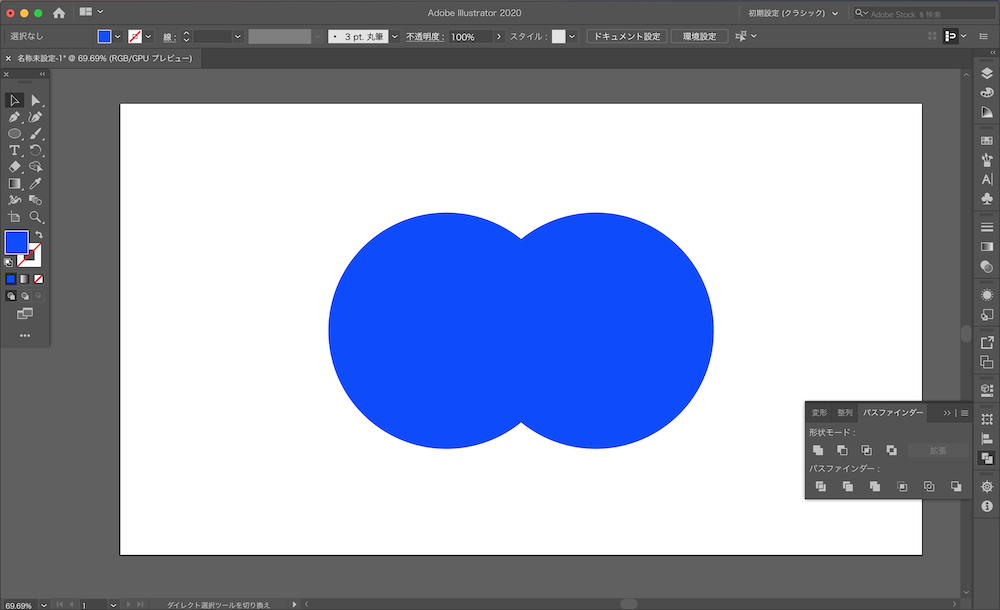
できました!
図形をくり抜く方法

先ほどの、図形を選択したところから始めます。

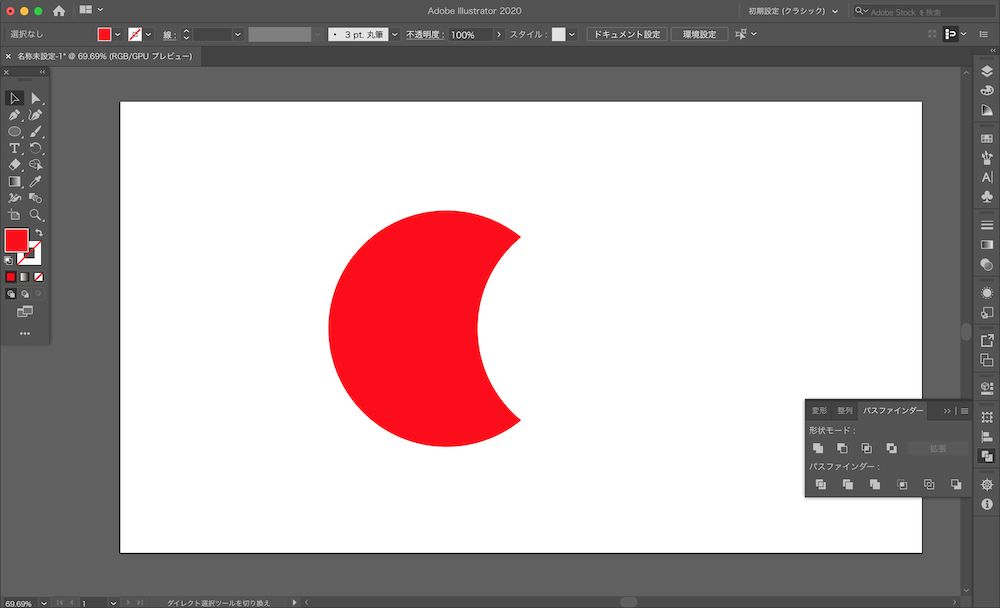
[パスファインダー]の2つ目の図形をクリックします。

完了です!
めっちゃ簡単じゃん!笑
最後に
今回の記事では、Adobe illustratorで図形を合体する&くり抜く方法を解説しました。
illustratorって便利ですね。笑
最後まで読んでいただき、ありがとうございました(o^^o)







コメント