イラレで作ったデザインをGIFで書き出したいんだけど、どうやってやるの?
さっそく解説するね!
おはこんばんにちは!ノボルです。
今回は、illustratorのデータをGIF形式で書き出す方法を解説します!
「GIF」は、
- データ容量が小さい
- イラストの背景を透明にできる
- ロゴやアニメーションの作成に向いている
といったメリットがあるので、ぜひ活用してみてください!
リンク
イラレでデータをGIF形式で書き出す方法
今回は例として、猫のイラストをGIF形式で書き出してみます。

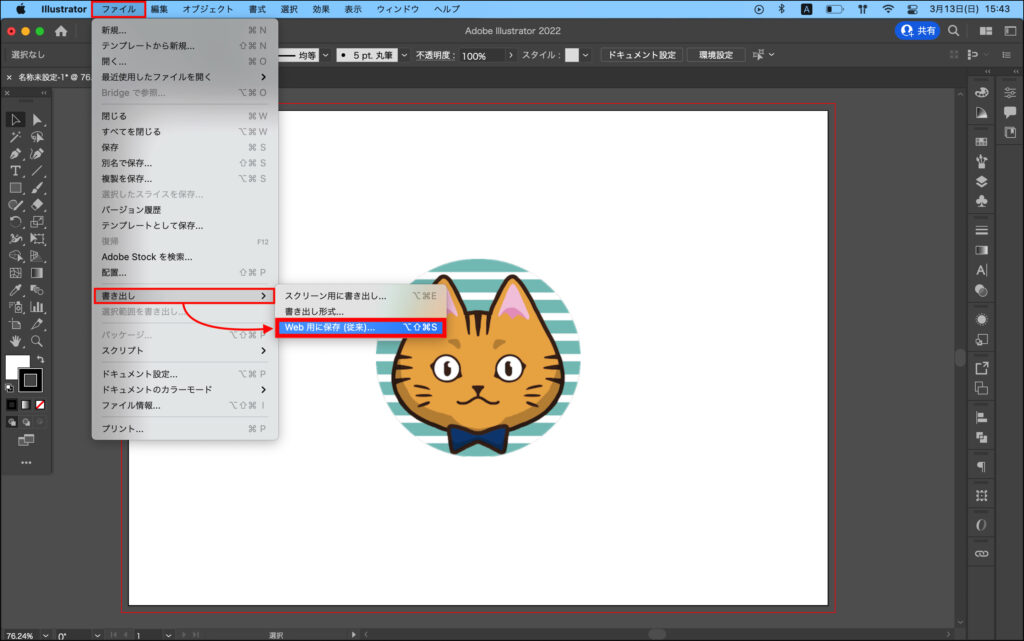
イラレのメニューから[ファイル]→[書き出し]→[Web用に保存]をクリックします。

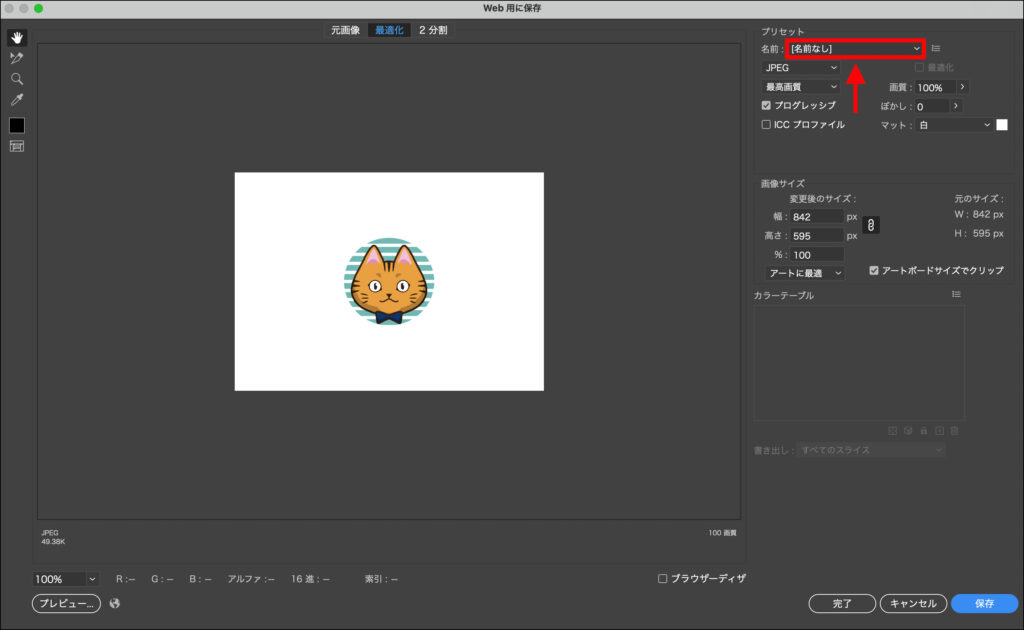
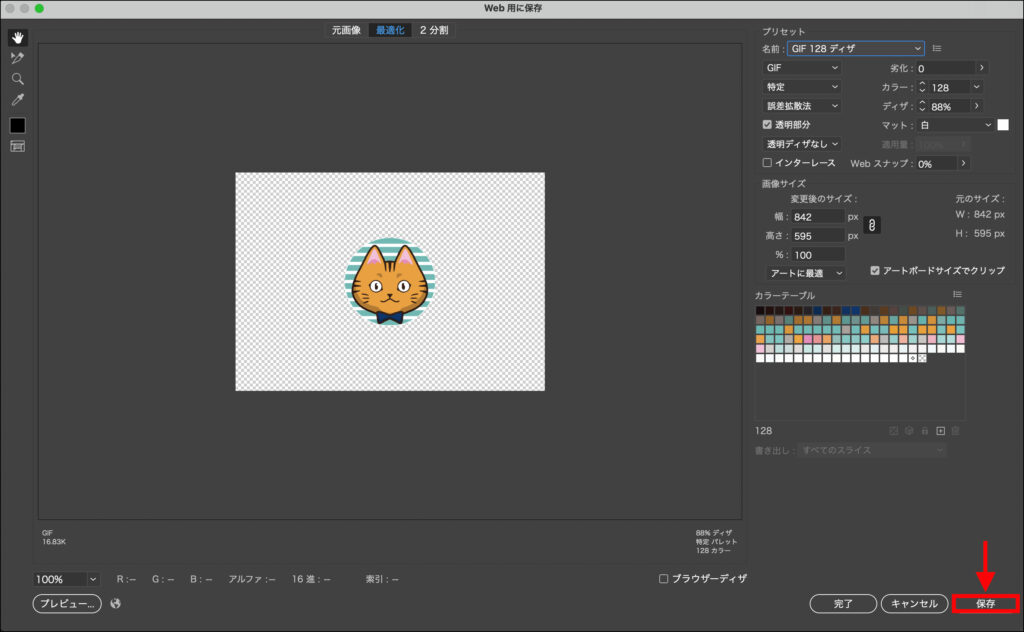
プリセットの[名前]をクリックします。

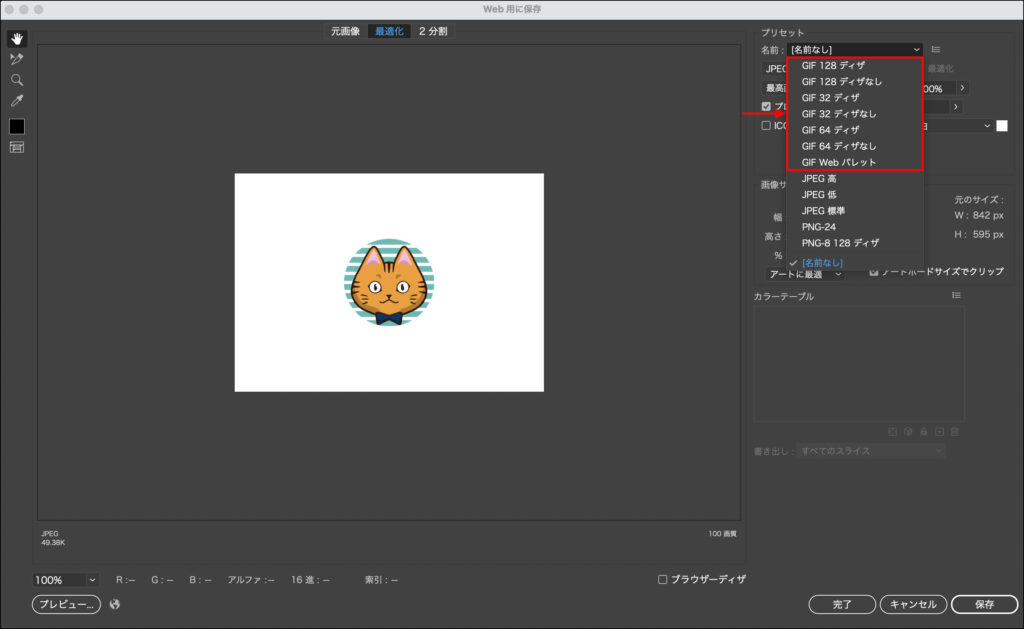
すると、ファイル形式が一覧表示されるので、任意のGIF形式を選択します。

[保存]をクリックします。

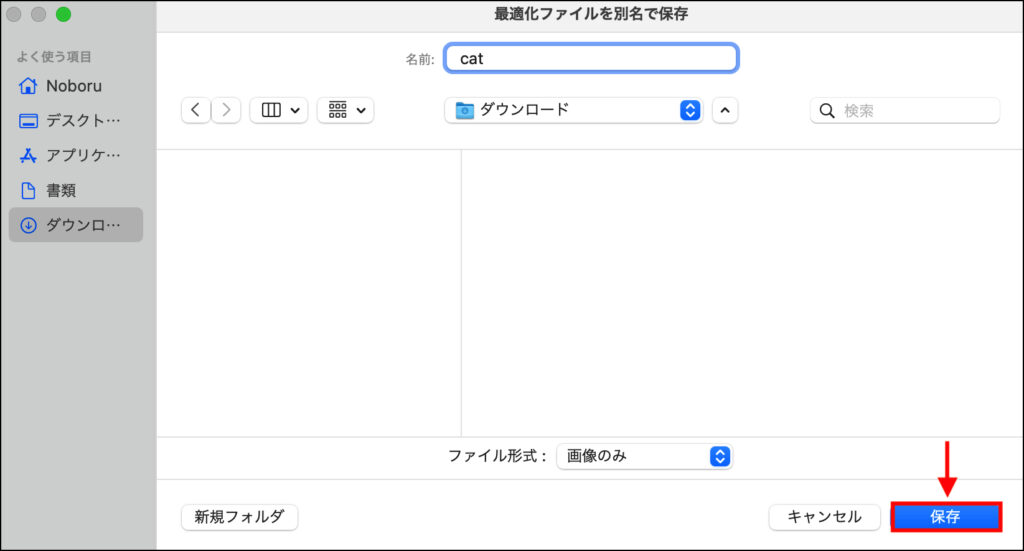
ファイル名を指定し、[保存]をクリックします。

GIF画像を作成することができました!

最後に
今回の記事では、illustratorのデータをGIF形式で書き出す方法を紹介しました。
リンク







コメント