おはこんばんにちは!ノボルです。
今回は、僕がVisual Studio Codeで使っているオススメの拡張機能を10個紹介します!
Cloud9などのクラウド型IDE(総合開発環境)では、
デフォルトで拡張機能がある程度入っていたりするのですが、
Visual Studio Codeはデフォルトだとコーディングしづらいです。
なので、賢く拡張機能を増やして快適なコーディングライフを手にしましょう!笑
- 開始・終了タグを連動で修正してくれる拡張機能: Auto Rename Tag
- 自動で括弧に色をつけてくれる拡張機能: Bracket Pair Colorizer 2
- リアルタイムなスペルチェックしてくれる拡張機能: Code Spell Checker
- Sassファイルを自動でコンパイルしてくれる拡張機能: EasySass
- CSSクラスを入力補完してくれる拡張機能: IntelliSense for CSS class names in HTML
- 選択した文字列を比較できる拡張機能: Partial Diff
- CSSクラスを入力補完: Path Intellisense
- ファイルにアイコンをつけてくれる拡張機能: vscode-icons
- 選択行にコミットの変更内容を表示してくれる拡張機能: GitLens
- インデントを色分けしてくれる拡張機能: indent-rainbow
- 最後に
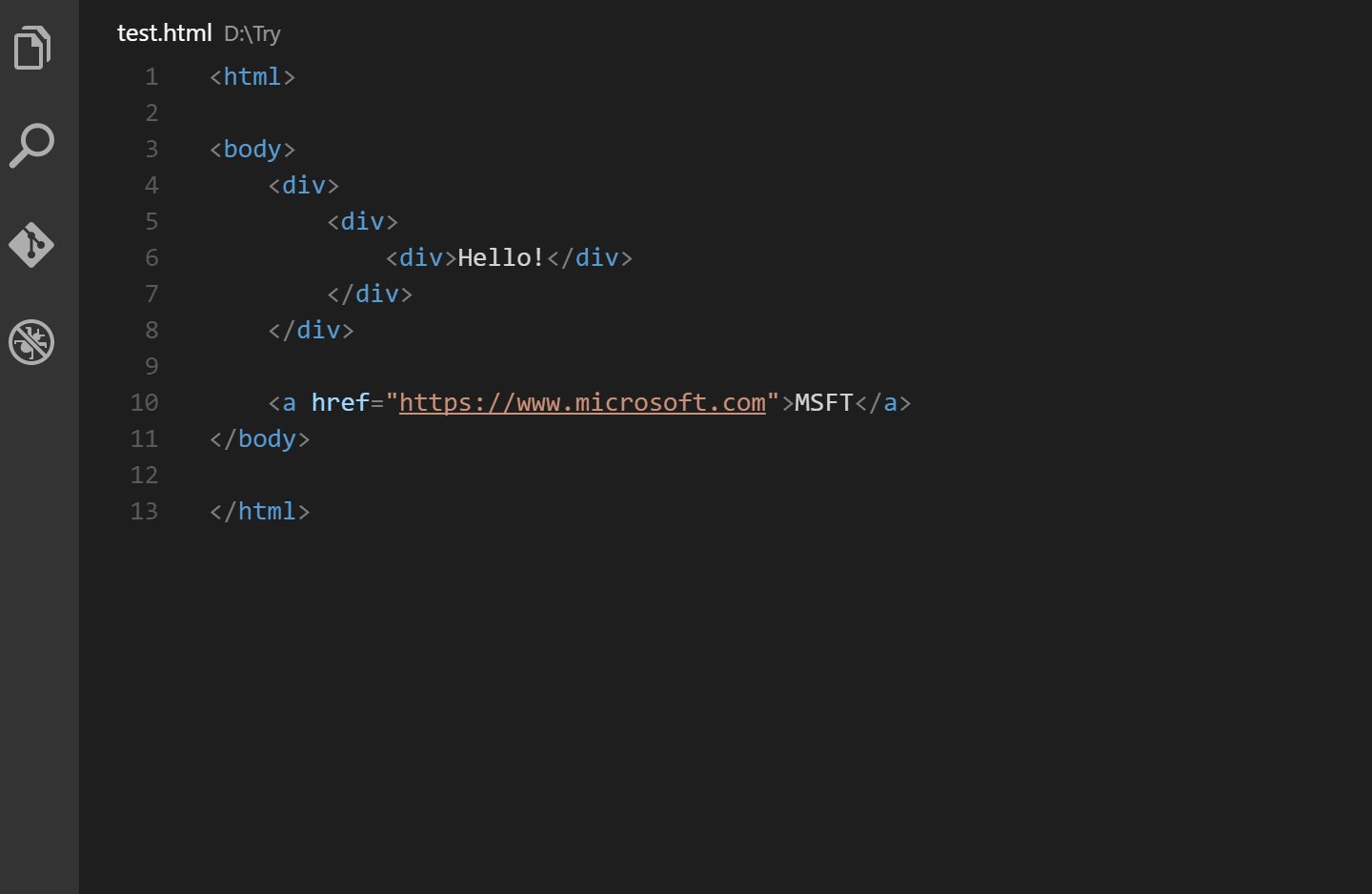
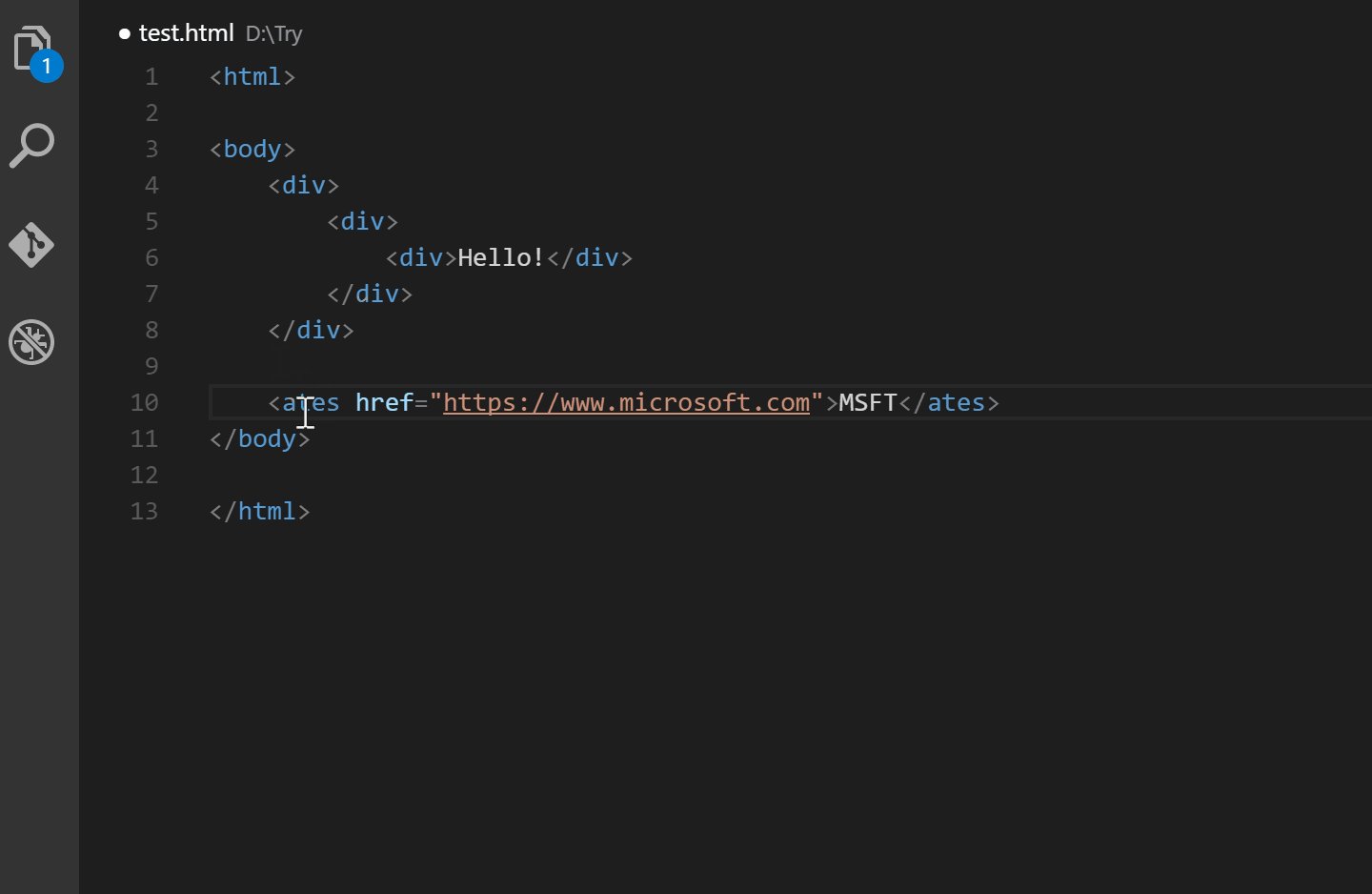
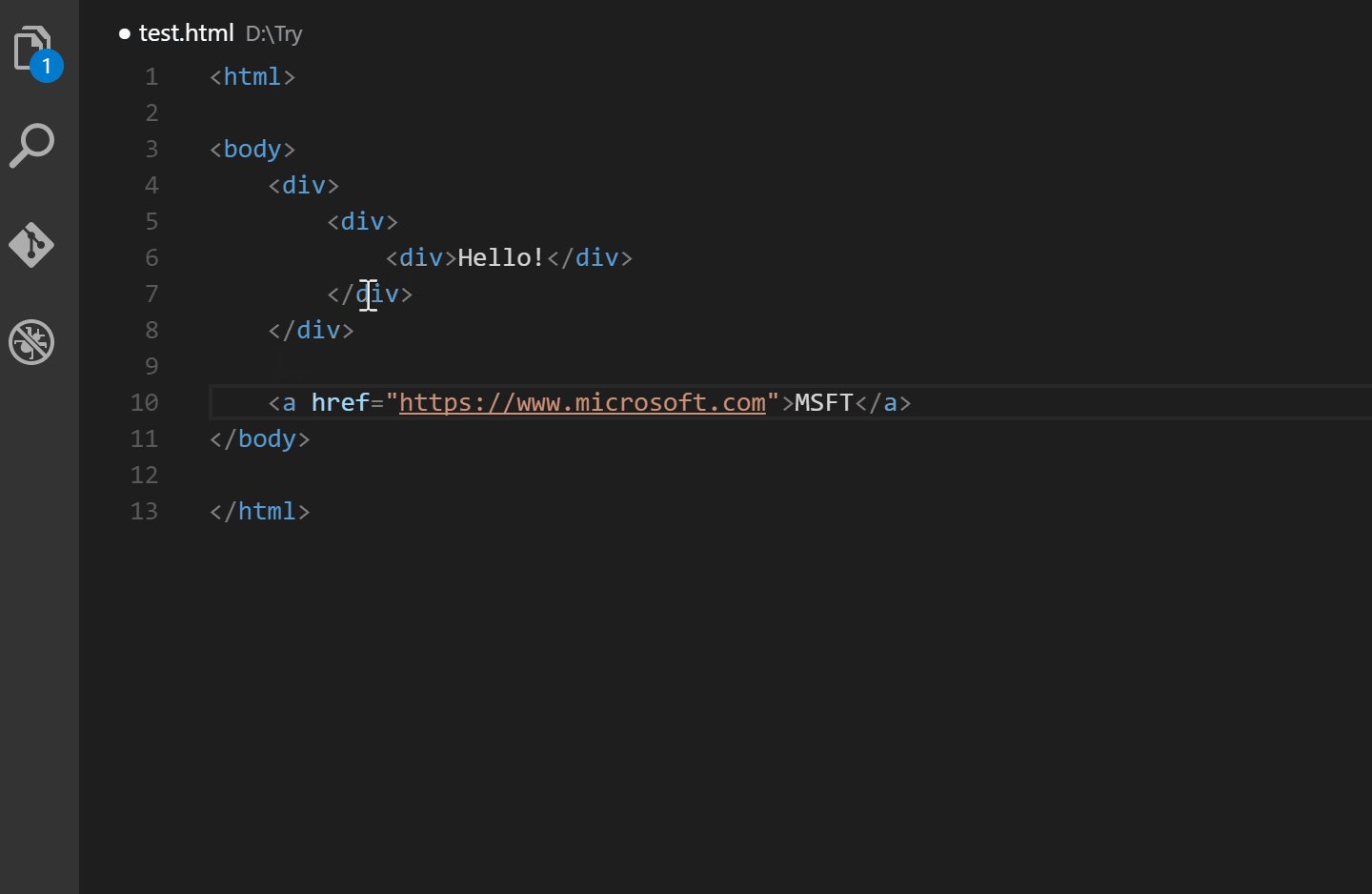
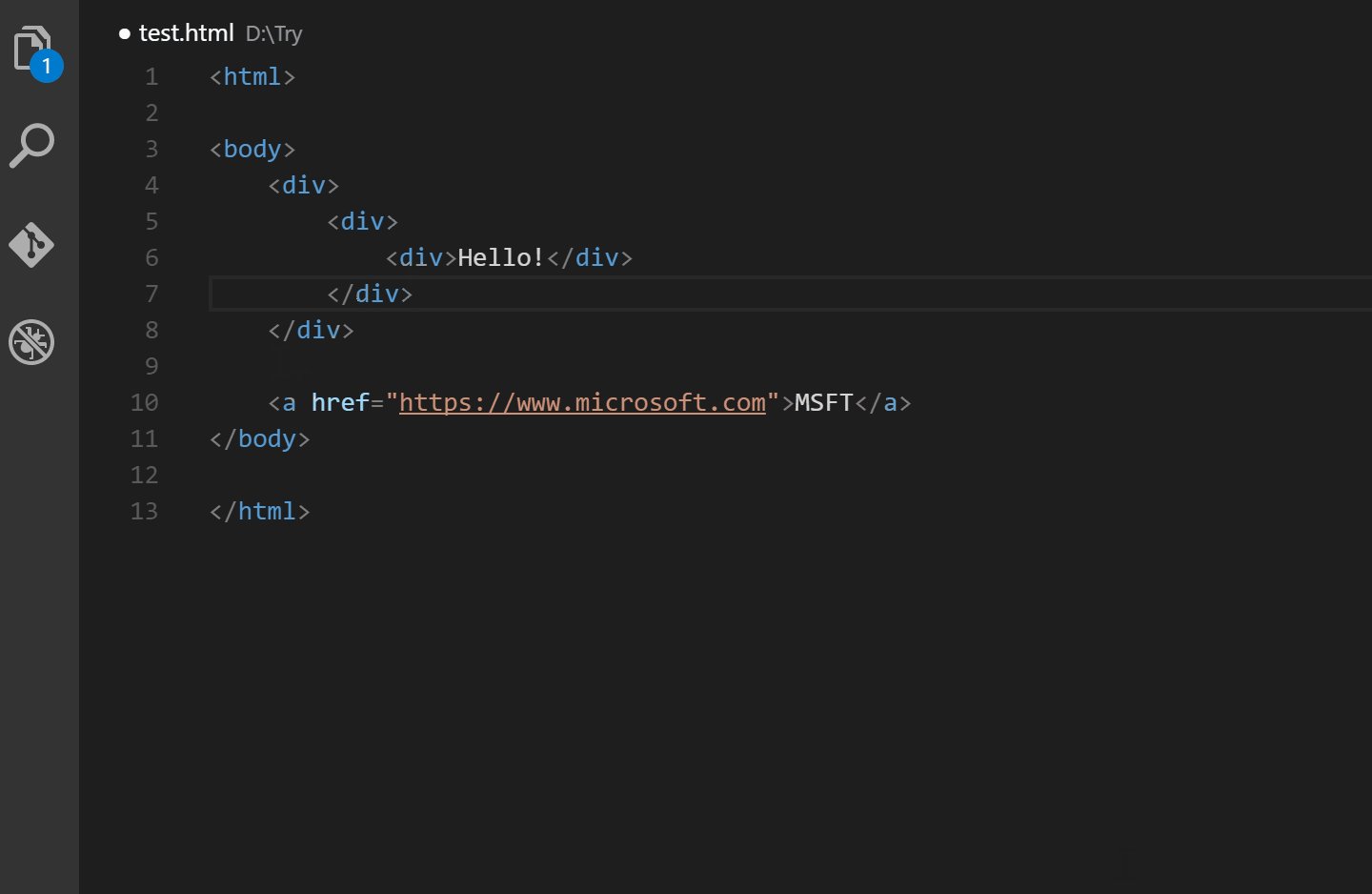
開始・終了タグを連動で修正してくれる拡張機能: Auto Rename Tag
Auto Rename Tagは、開始or終了タグを修正したときに、
自動的に対になるタグを修正してくれる便利なプラグインです。
地味にコーディング効率が向上します!

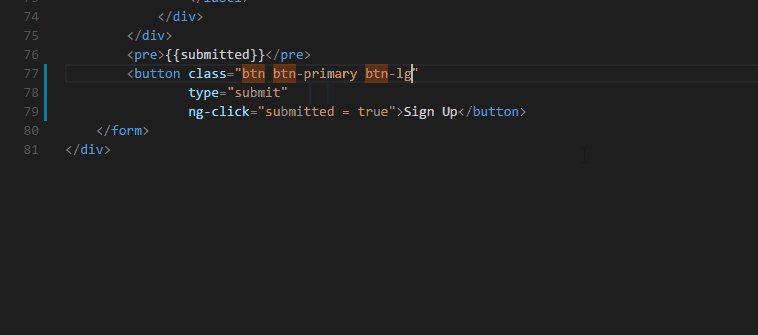
自動で括弧に色をつけてくれる拡張機能: Bracket Pair Colorizer 2
Bracket Pair Colorizer 2は、対応するカッコに分かりやすく色をつけてくれる拡張機能です。
コードの少ない内は問題ないのですが、記述が増えると「{ }」や「( )」などのカッコが
入り組んでしまい非常に分かりにくくなります。そんな時に活躍するのがこの拡張機能。

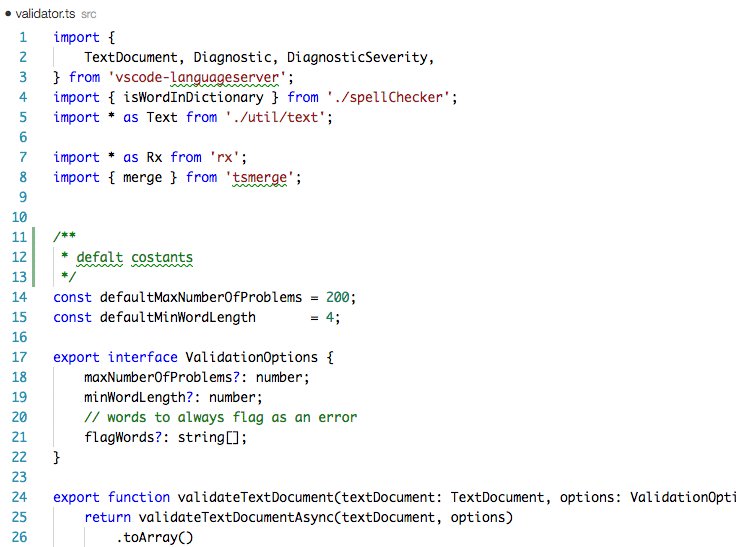
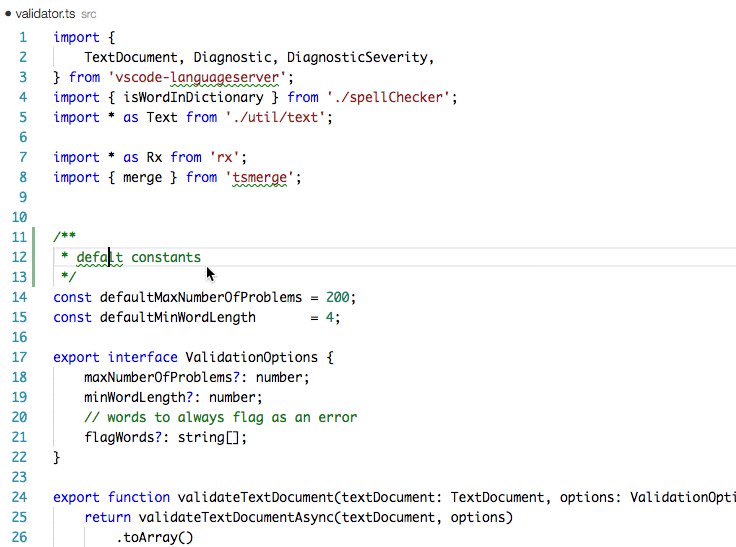
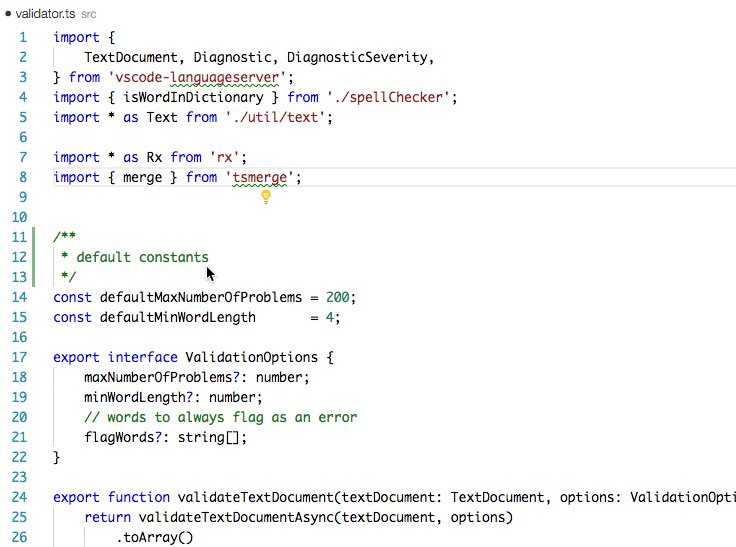
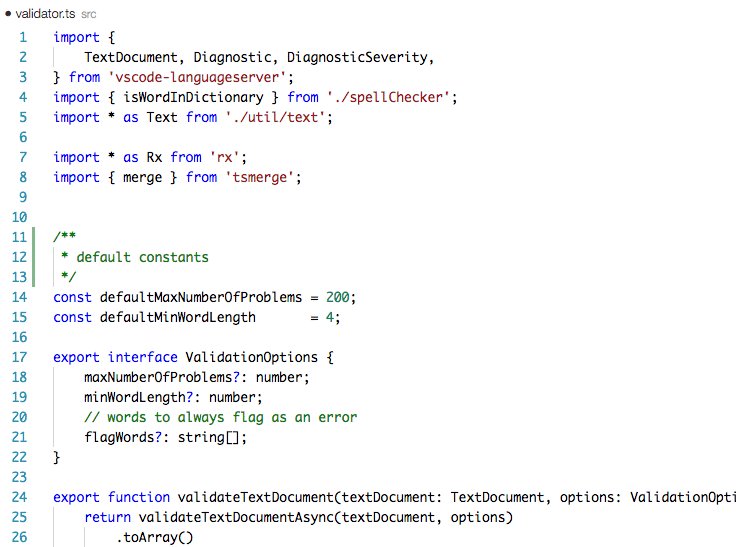
リアルタイムなスペルチェックしてくれる拡張機能: Code Spell Checker
Code Spell Checkerは、リアルタイムでスペルミスと修正案を表示してくれるプラグインです。
普通に必須ですね。

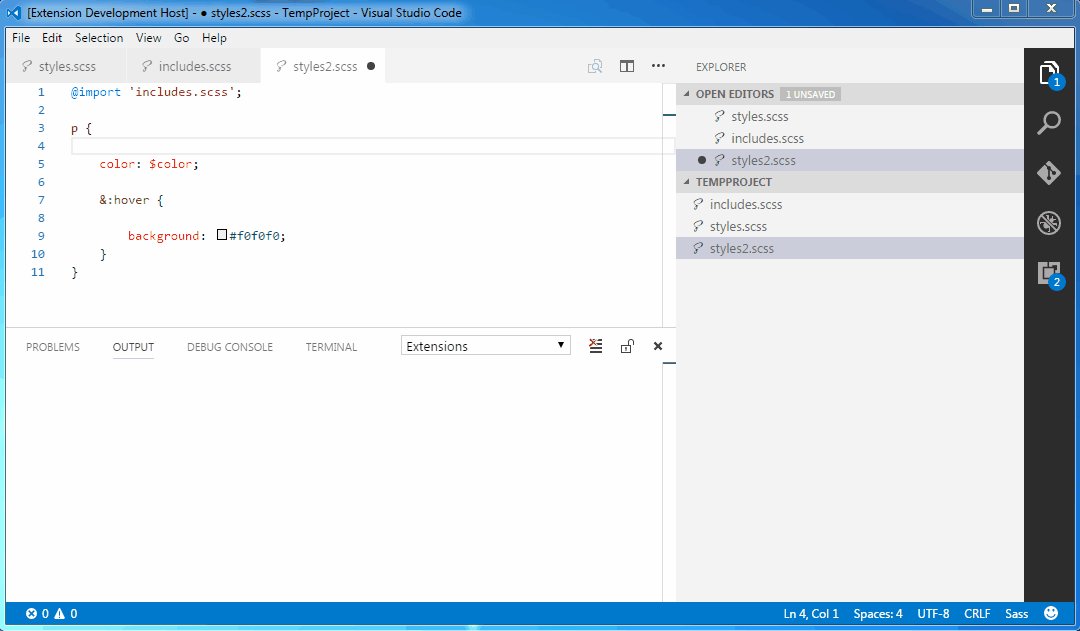
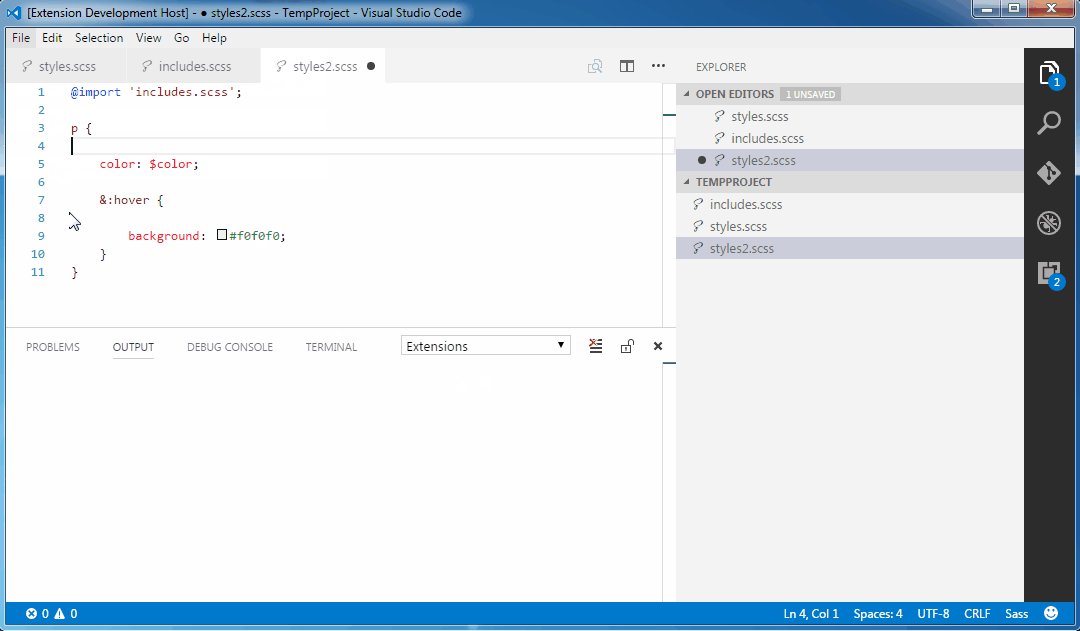
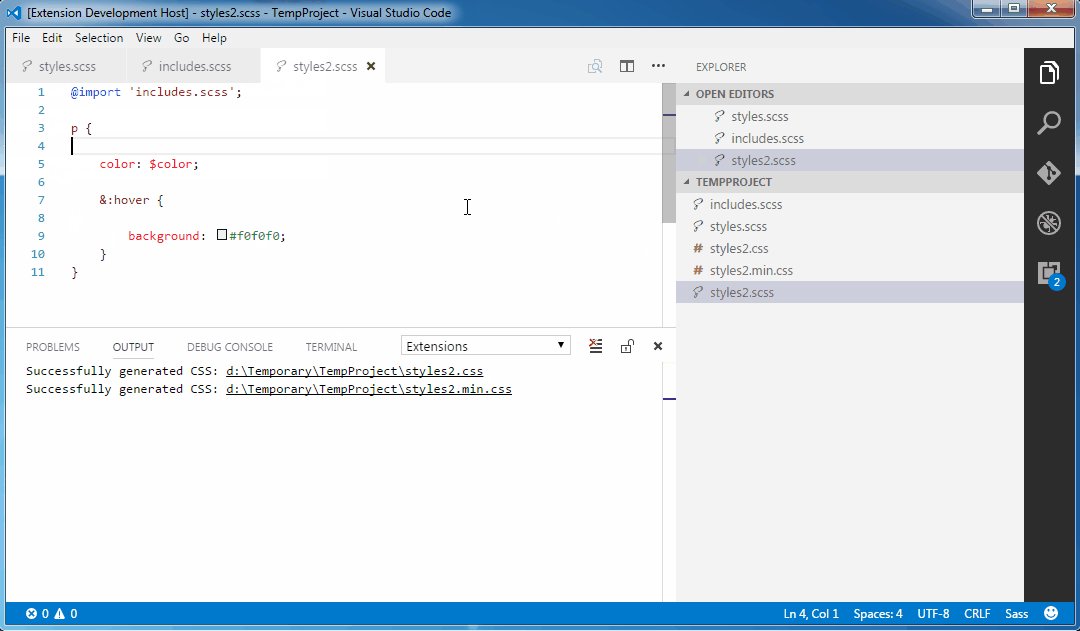
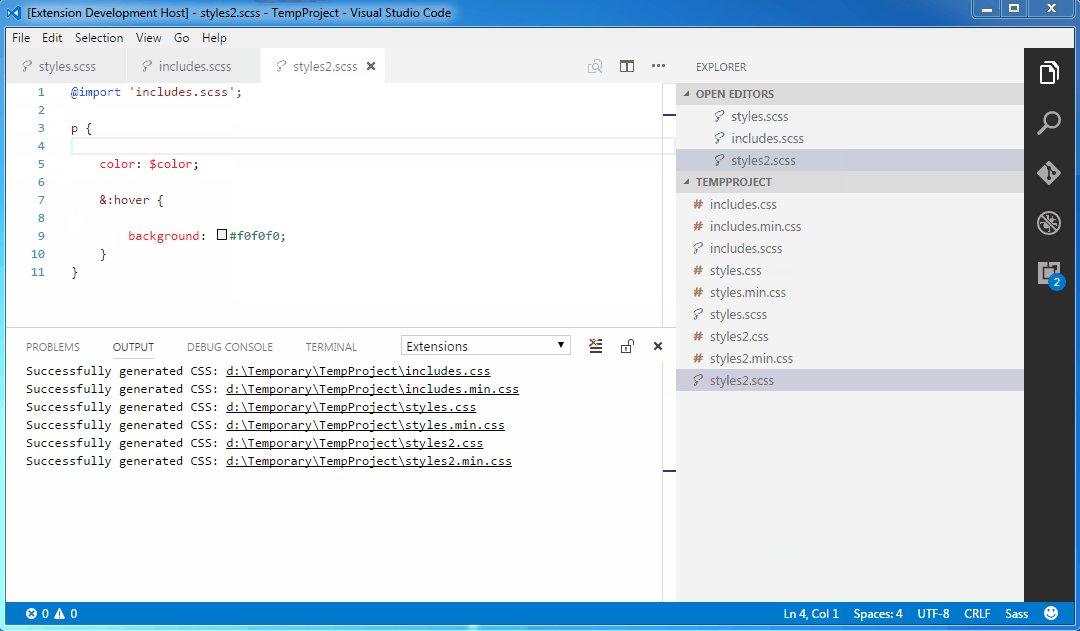
Sassファイルを自動でコンパイルしてくれる拡張機能: EasySass
EasySassは、Sassファイル(SASSとSCSS)を自動でコンパイルしてくれるプラグインです。
面倒な設定が要らないので、かなり使いやすいです!

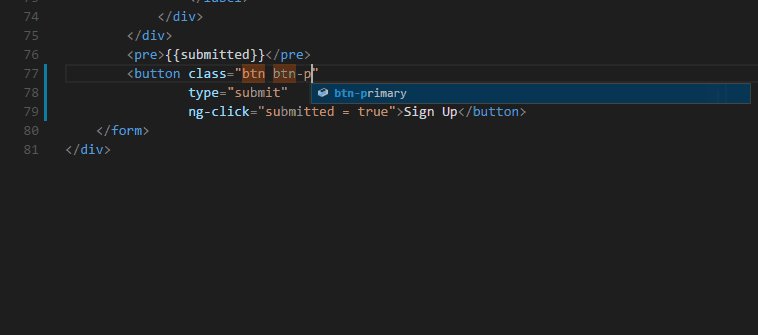
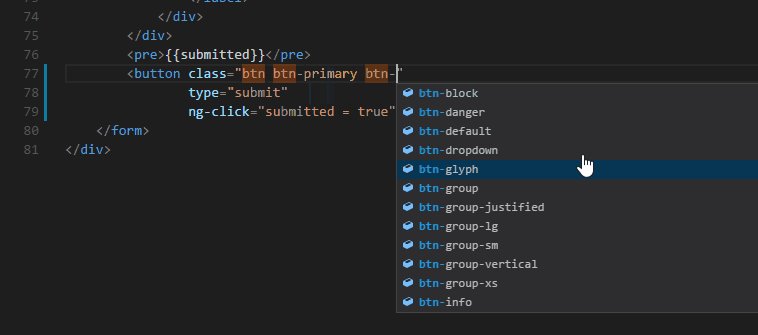
CSSクラスを入力補完してくれる拡張機能: IntelliSense for CSS class names in HTML
IntelliSense for CSS class names in HTMLは、HTML上でCSSクラスを指定するときに、入力補完してくれるプラグインです。
ワークスペースの中のCSSを読み込み、クラス指定するときに入力候補を表示してくれます。
CSSクラスは書いていくうちにかなり量が増えて忘れてしまうので、
このプラグインを入れてスムーズにクラスを指定できるようにしましょう。

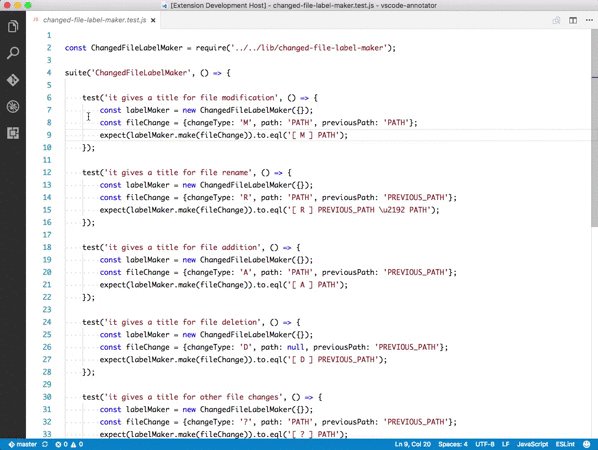
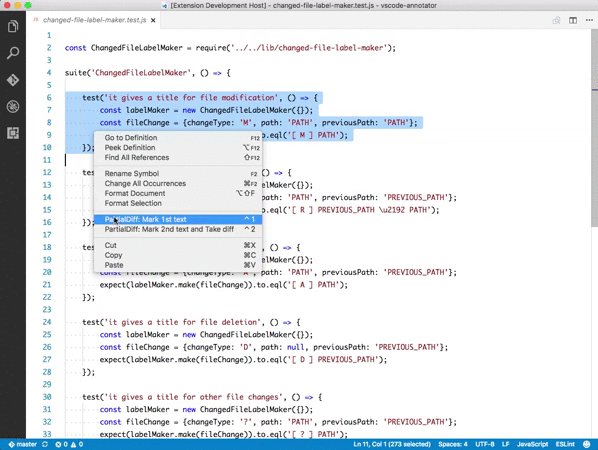
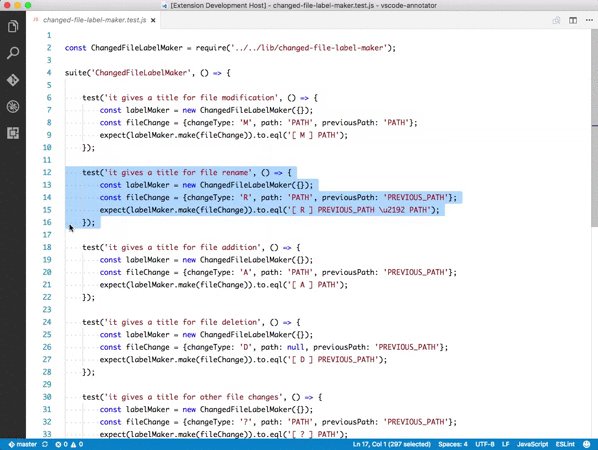
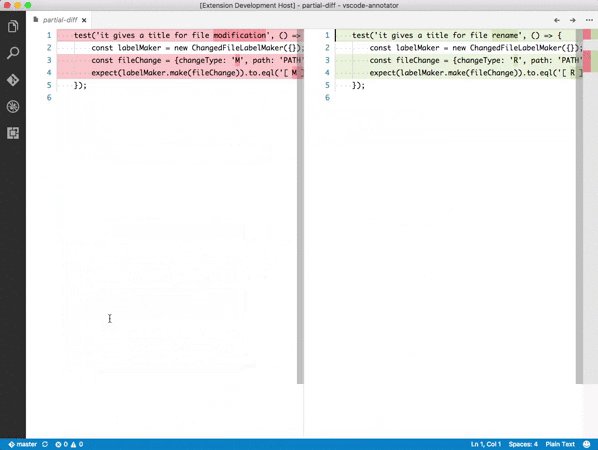
選択した文字列を比較できる拡張機能: Partial Diff
Partial Diffは、選択した文字列同士を比較する事ができる便利なプラグインです。
差分をの違いを比較する機能は、プログラマーにとっては必須と言えるほど大事です。
右クリックで簡単にできるのが最高!

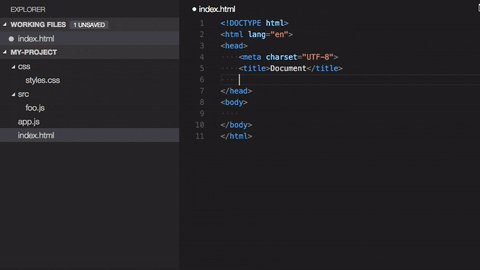
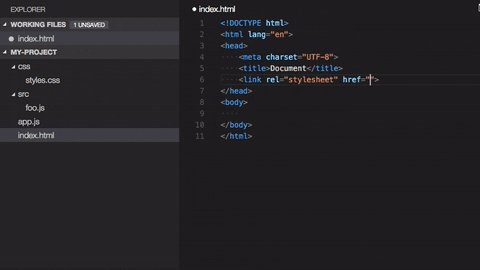
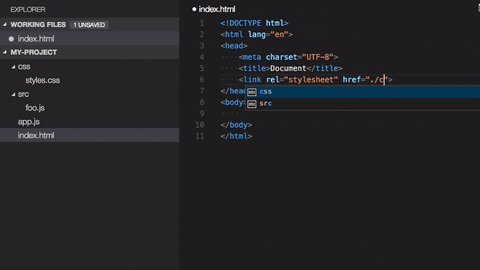
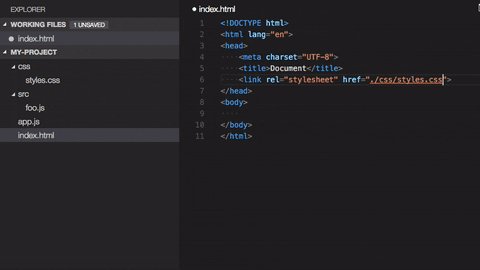
CSSクラスを入力補完: Path Intellisense
Path Intellisenseは、パスを補完してくれる拡張機能です。

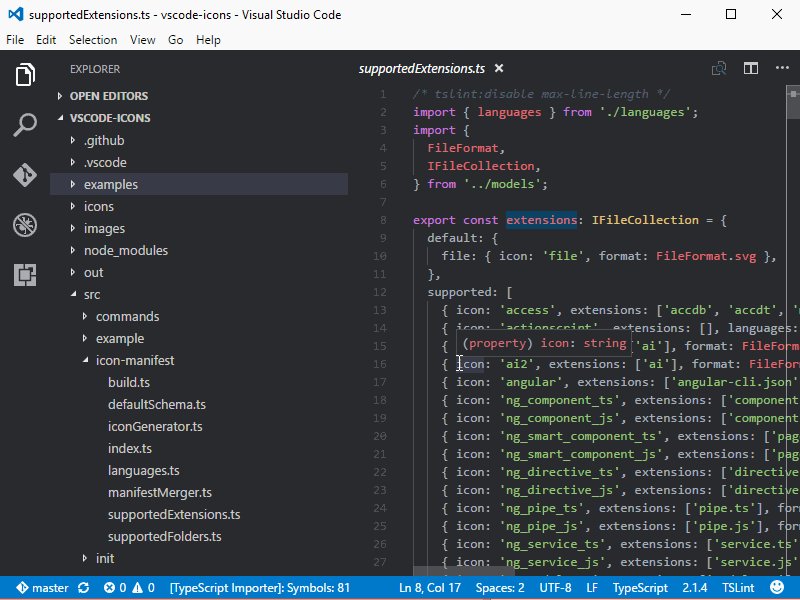
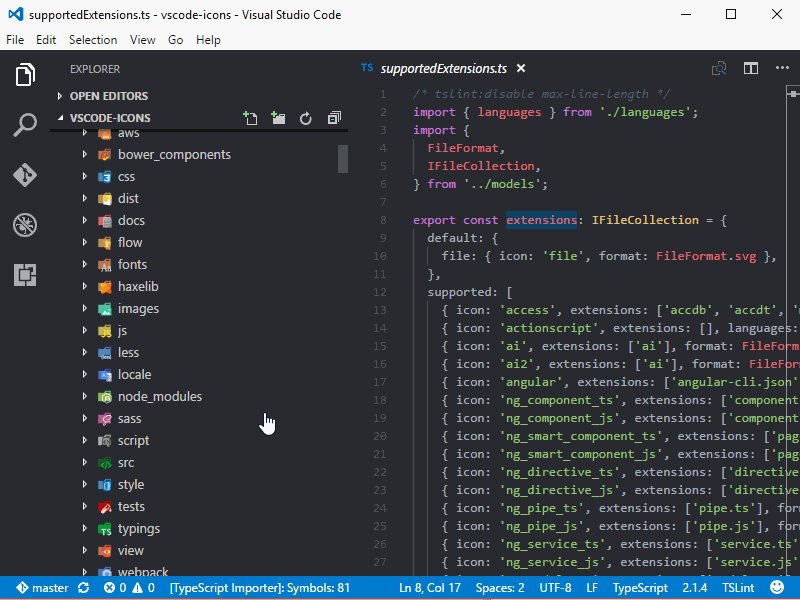
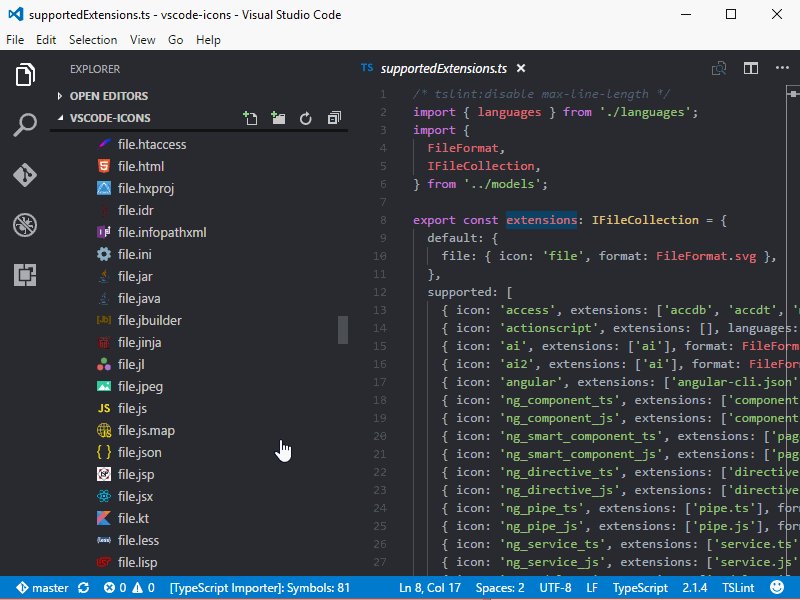
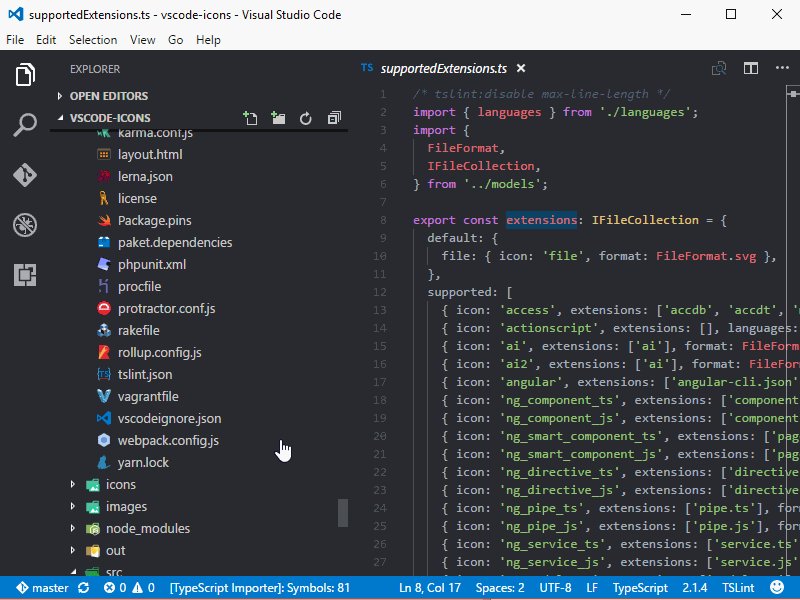
ファイルにアイコンをつけてくれる拡張機能: vscode-icons
vscode-iconsは、各ファイルにアイコンをつけて見やすくしてくれる拡張機能です。
ファイルが増えてくるとどれがどれだか分らなくなるのでオススメです。

選択行にコミットの変更内容を表示してくれる拡張機能: GitLens
GitLensは、VS CodeとGitを連携してくれる拡張機能。選択行に変更が加わったコミットを表示してくれます。いちいちコマンドラインを操作しなくていいのが便利です。

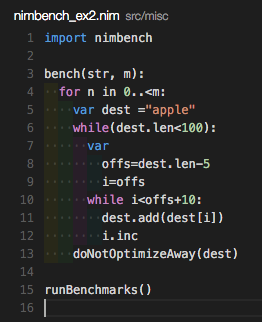
インデントを色分けしてくれる拡張機能: indent-rainbow
indent-rainbowは、インデントを分かりやすく色で分類してくれる拡張機能です。コードを整列するのに力を発揮します!

最後に
今回は、僕が実際に使っているVisual Studio Codeの便利な拡張機能を10ほど紹介しました。
効果的に入れることで、コーディングのしやすさが格段に上がりますので、皆さんもどんどん活用していきましょう!
最後まで読んで頂きありがとうございました(o^^o)




コメント