おはこんばんにちは!ノボルです。
JavaScriptの動作確認をしたいんだけど、簡単な方法ってないかな?
それなら、Google Chromeの検証機能を使うといいよ!
そこで今回は、Google Chromeの検証機能(デベロッパーツール)を使ってJavaScriptの動作確認を行う方法を解説します!
ConsoleでJavaScriptの動作確認を行う方法
Google Chromeをインストールする
Google Chromeをまだお持ちでないという方は、こちらからインストールしてください。
コンソール画面を表示させる

Google Chromeを開きましょう。

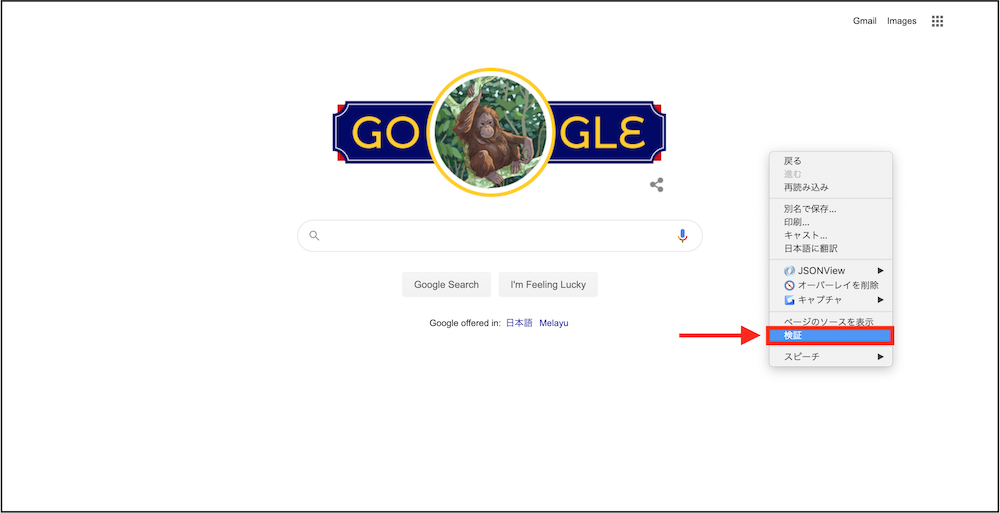
画面を右クリックして、メニューから「検証」を選択します。

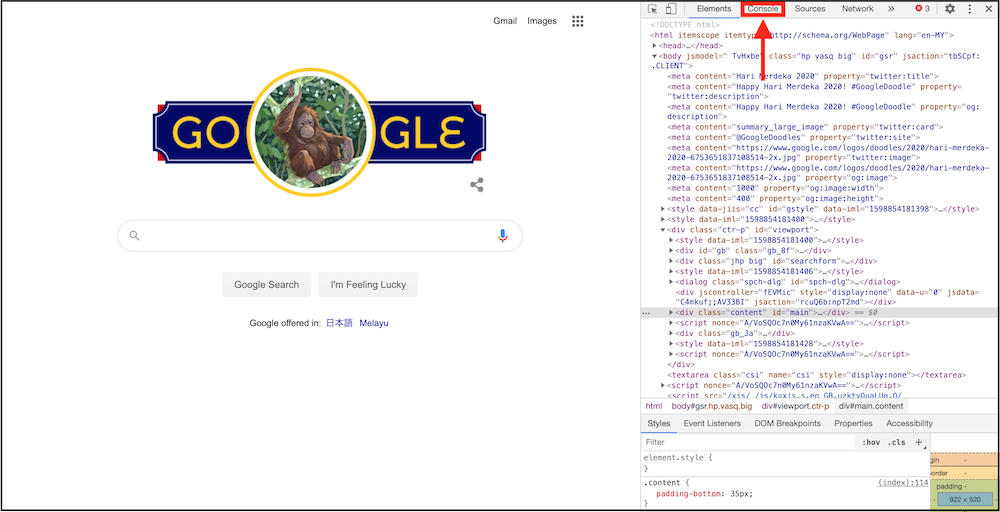
検証機能の画面が表示されるので、上の方にあるメニューから「Console」をクリックしましょう。

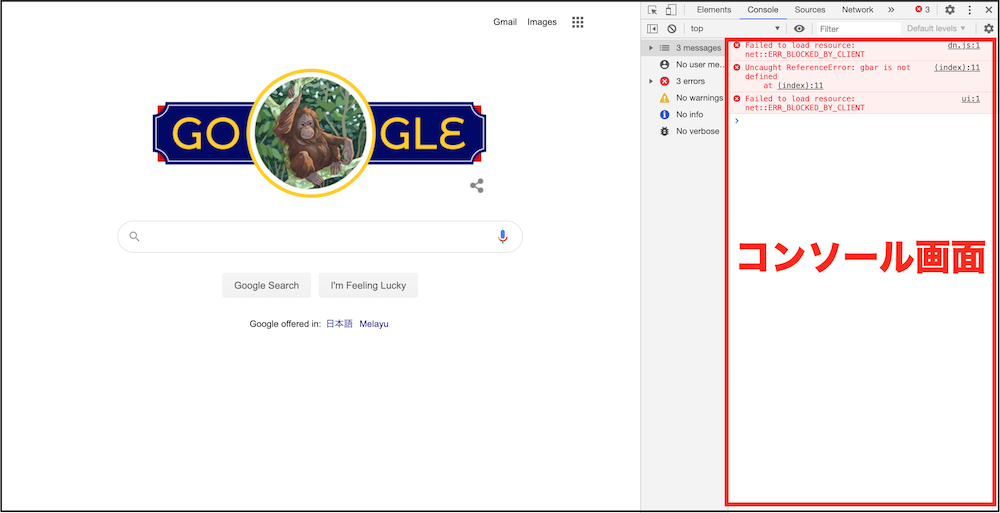
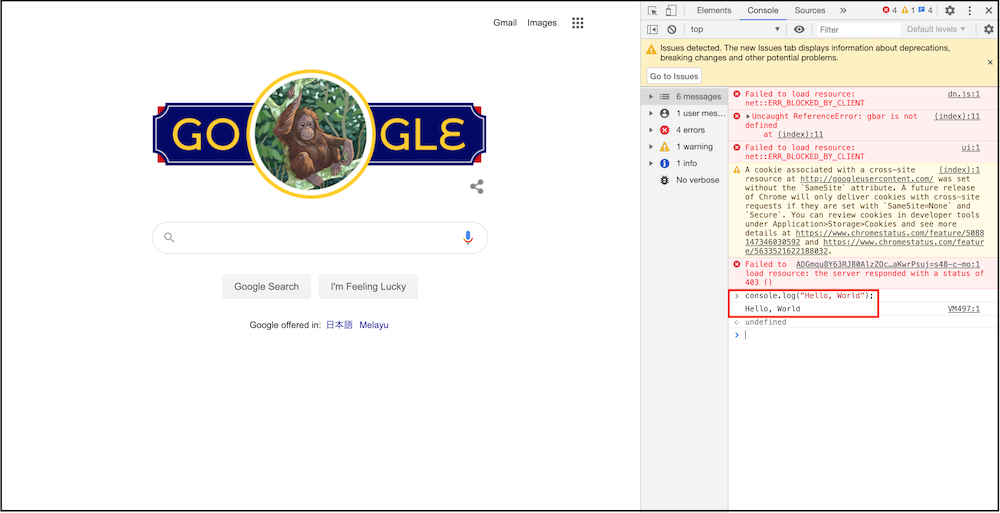
コンソール画面が開きます。
JavaScriptのコードを入力する

あとは、お好きなコードを入力してEnterキーを押せば、動作確認できます。
ここでは、「Console.log(“Hello, World”);」と入力してみました。
「Hello, World」と出力されていますね。
Chromeの検証機能を使えば、簡単にコードの動作確認ができるんだね!
最後に
今回の記事では、Google Chromeの検証機能(デベロッパーツール)を使ってJavaScriptの動作確認を行う方法を解説しました。
Chromeの検証機能は非常に便利なので、プログラミングの勉強をする際にはどんどん活用してみましょう!
最後まで読んでいただき、ありがとうございました!(o^^o)






コメント