Macを使ってるんだけど、複数の画像を一気に縁取りする方法ってないかな?
それなら、「iMage Tools」っていう無料アプリを使うといいよ!
おはこんばんにちは!ノボルです。
ブログなどの文章を書いていると、画像を挿入することはよくありますよね。その際、画像にボーダー(枠線)がついていると、レイアウトが見やすくなります。
ただ、画像を一枚一枚縁取るのはめんどくさいですよね。
そこで活躍するのが、「iMage Tools」というMacのアプリです。
今回は、複数の画像をまとめて縁取りできるアプリ「iMage Tools」の使い方を解説していきます!
・Macで複数の画像をまとめて縁取りしたい人
「プレビュー」を使って一枚の画像を縁取りする方法

Macで一枚の画像にボーダーをつけたいときは、画像を[右クリック]→[このアプリケーションで開く]→[プレビュー]を開きましょう。

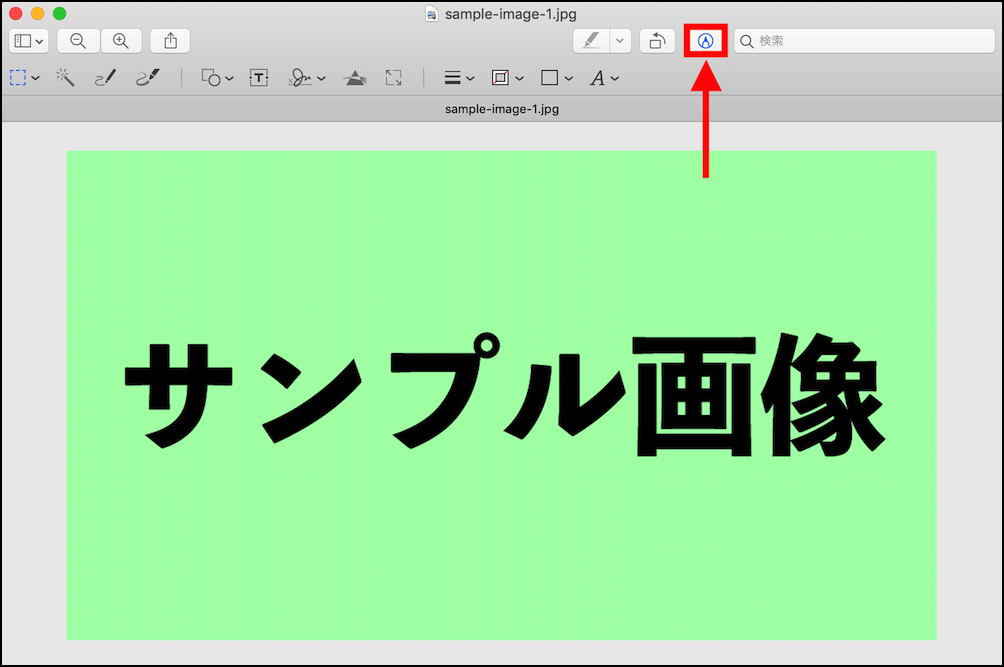
右上の[鉛筆マーク]をクリックします。

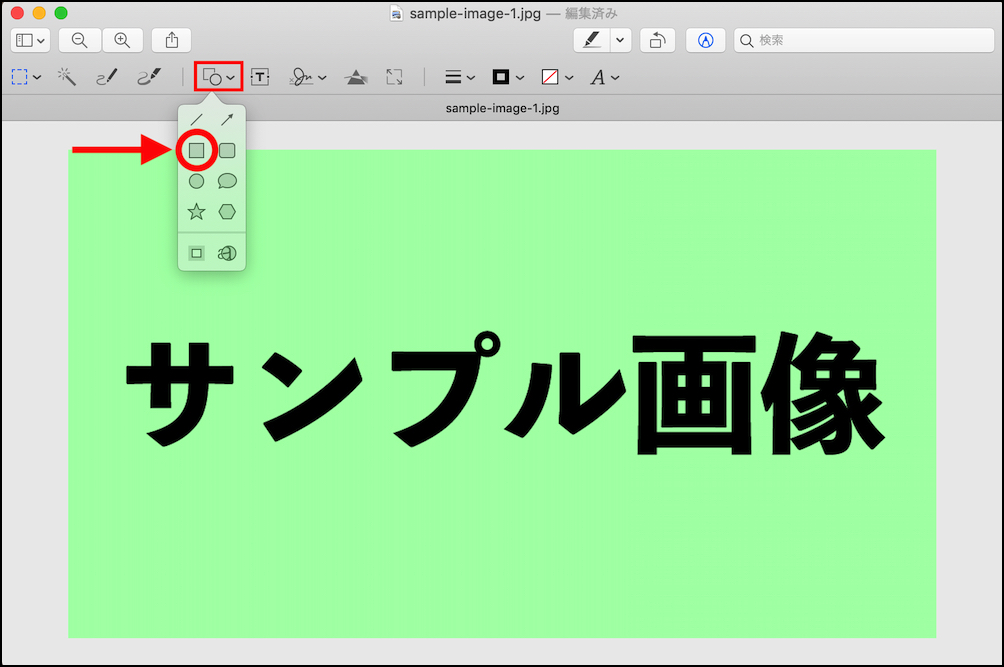
[図形マーク]→[四角形]を選択しましょう。

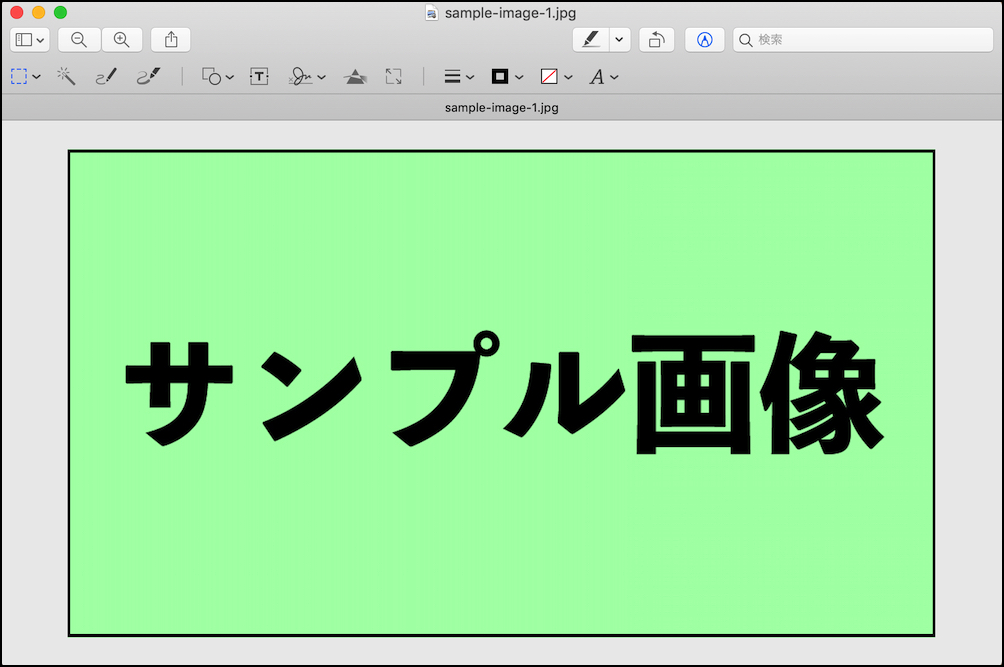
ボーダーをつけることができました!

貼り付けるとこんな感じです。
「iMage Tools」で複数の画像をまとめて縁取りする方法
それでは、本題である「iMage Tools」の使い方を解説していきます。
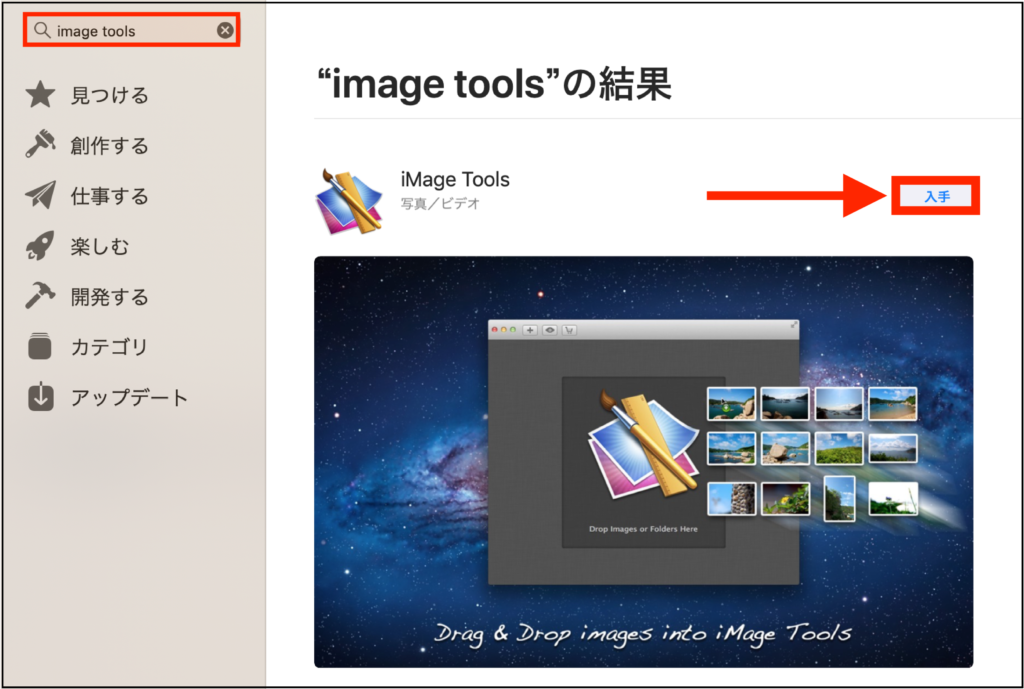
「iMage Tools」をインストール

App Storeから[iMage Tools]と検索して、最初に表示されたアプリをインストールしてください。
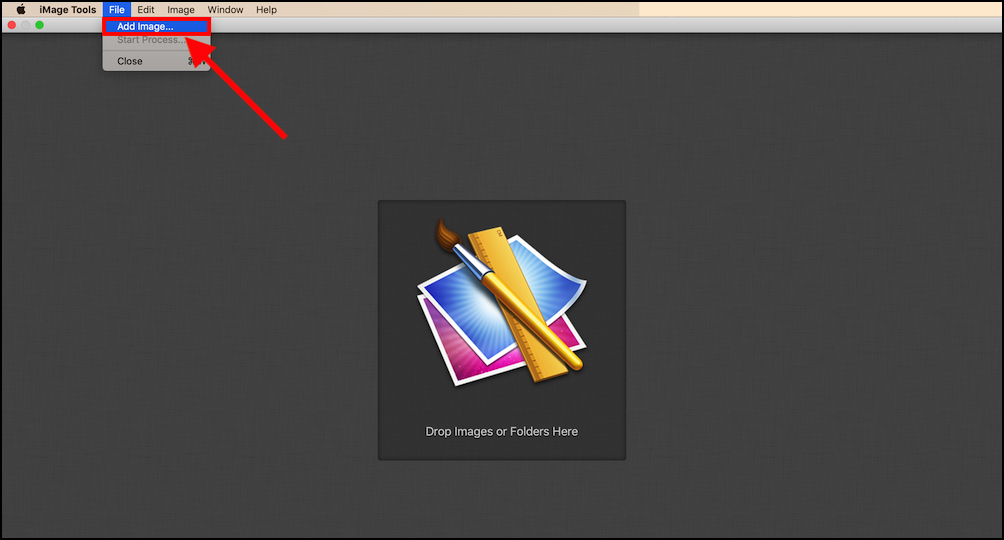
「iMage Tools」で複数の画像をまとめて縁取りする

アプリを開いたら、[File]→[Add Image]をクリックしてください。

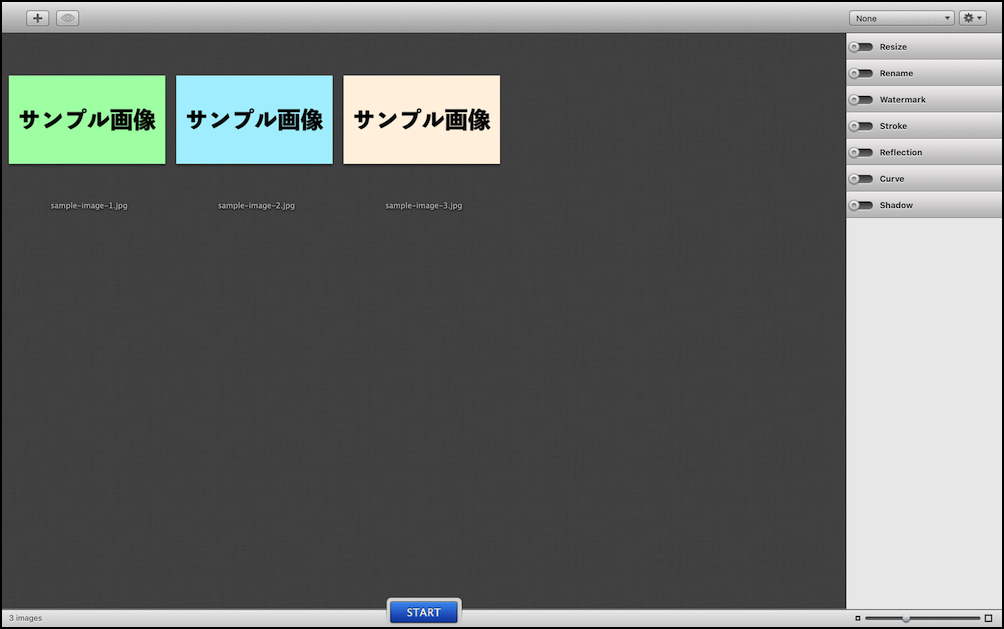
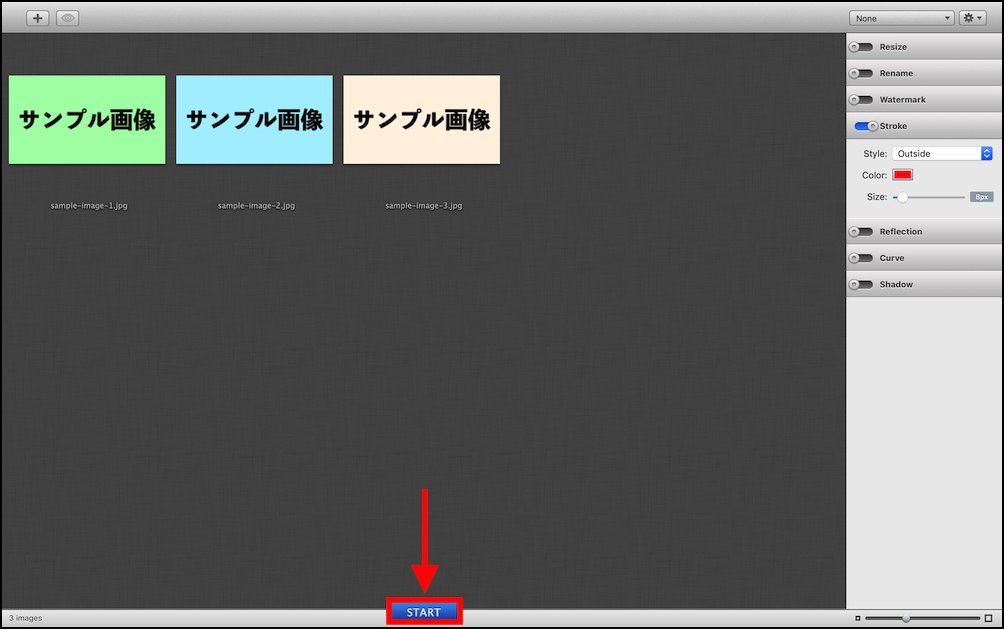
今回は例として、3枚のサンプル画像にボーダーをつけてみます。

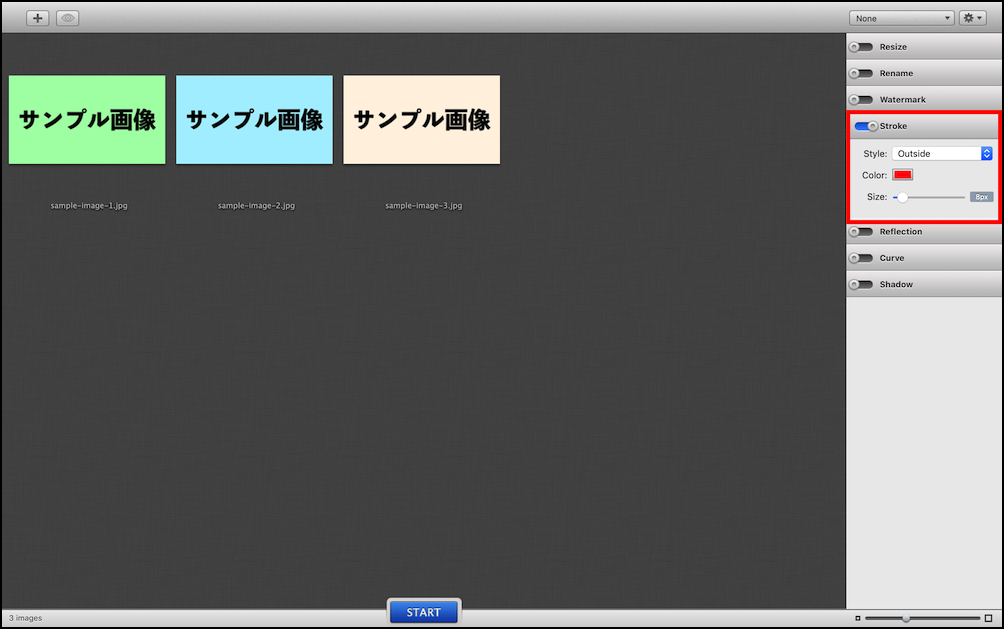
右メニューにある[Stroke]を有効にして、
・Style (枠線の位置ー外側/内側/中間)
・Color (色)
・Size (サイズ)
などを調整してください。

ボーダーの設定が完了したら、[Start]をクリック。

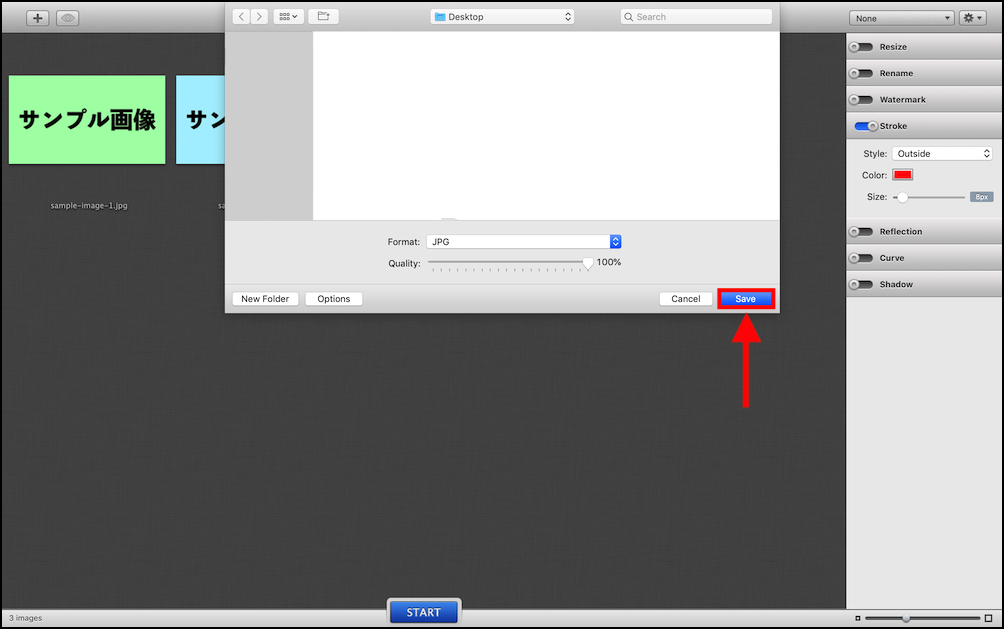
あとは、
・保存先
・Format
・Quality
などを選択し、[Save]をクリックで終わりです。



無事、3枚の画像をまとめて縁取りすることができました!
最後に
今回の記事では、複数の画像をまとめて縁取りできるMacアプリ「iMage Tools」の使い方を解説しました。
一枚の画像であれば、プレビュー機能などを使ったほうが早いですが、たくさんの画像にまとめてボーダーを使いたいときは、「iMage Tools」が便利ですね。
最後まで読んでいただき、ありがとうございました(o^^o)







コメント