CSSでボックスの内側にborder(枠線)を入れたいんだけど、方法わかる?
分かりやすく解説するね!
おはこんばんにちは!ノボルです。
今回は、CSSでボックスの内側にborder(枠線)を入れる方法を解説します!
こんな人に読んでほしい
・CSSでボックスの内側にborder(枠線)を入れる方法を知りたい人
・CSSを勉強している人
・プログラミングに興味がある人
CSSでボックスの内側にborder(枠線)をサクッと入れる方法
CSSに「box-sizing: border-box;」を追加するだけで、ボックスの内側にborder(枠線)を入れることができます。
See the Pen BaKvRoL by ZeroRequiem126 (@zerorequiem126) on CodePen.
しかも、「box-sizing: border-box;」を指定してあげることで、
・要素の大きさが変わらない
・枠線と要素内のテキストが被らない
といったメリットもあり、レイアウト崩れが起きにくいです。そのため、レスポンシブデザイン対応にも役立ちます。
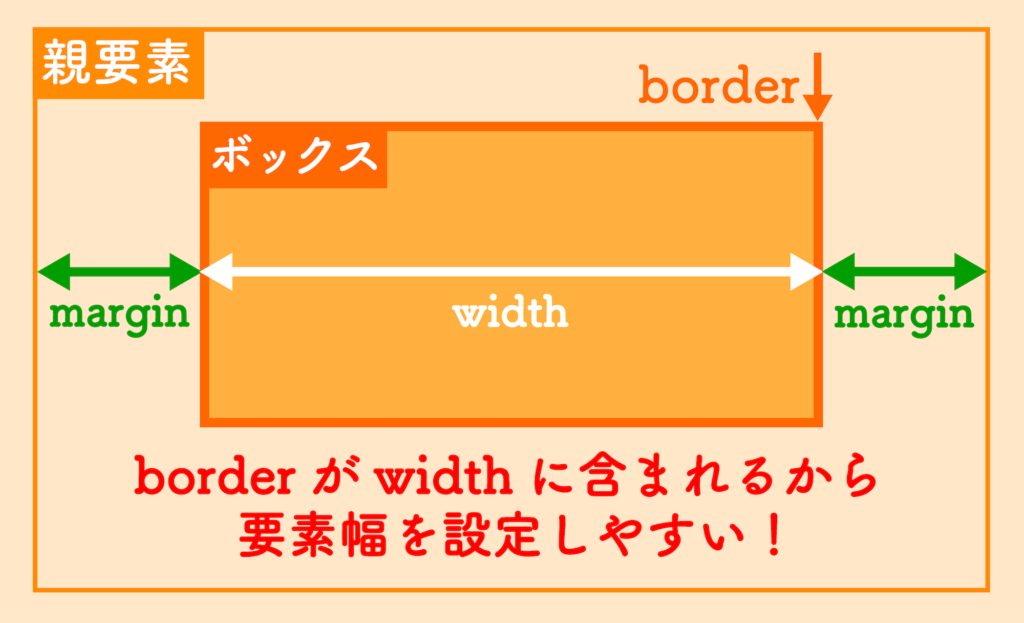
以下のイラストから分かるように、borderの値を変更してもwidthのなかに含まれているので、ボックスの大きさが一定となり、要素幅が設定しやすくなります。

いちいち、borderの大きさを考慮しなくていいのはラクですね!
最後に
今回の記事では、ボックスの内側にborder(枠線)をサクッと入れる方法を解説しました。
最後まで読んでいただき、ありがとうございました(o^^o)







コメント