おはこんばんにちは!ノボルです。
最近、CodePenをよく使うんだけど、画像を貼りつける方法ってないの?
もちろんあるよ!さっそく解説するね。
そこで今回は、CodePenの無料会員で画像を使う方法を分かりやすく解説します!
CodePenとは?
「CodePen」とは、ブラウザ上でHTML・CSS・Javascriptのコーディングができるサービスです。
リアルタイムにコーディングのプレビューが反映されるのが特徴です。
また、以下の例のように、Webサイトやブログにプレビュー画面を埋め込むことも可能です。
See the Pen BaNKZoP by monkey d ruffy (@ruffy126) on CodePen.
CodePenの使い方
「そもそも、CodePenの登録方法や使い方が分からない!」という方は、以下の記事で解説したので、こちらを先にご参照ください。
CodePenで画像を使うために必要なもの
CodePenで画像を使うためには、
・Googleドライブ
・Dropbox
のどちらかの無料アカウントが必要になります。
簡単に作成できるので、もしまだ持っていないという場合は、先に作ってください。
さっそく、CodePenで画像を使う方法を解説していきます!
Google Driveの場合
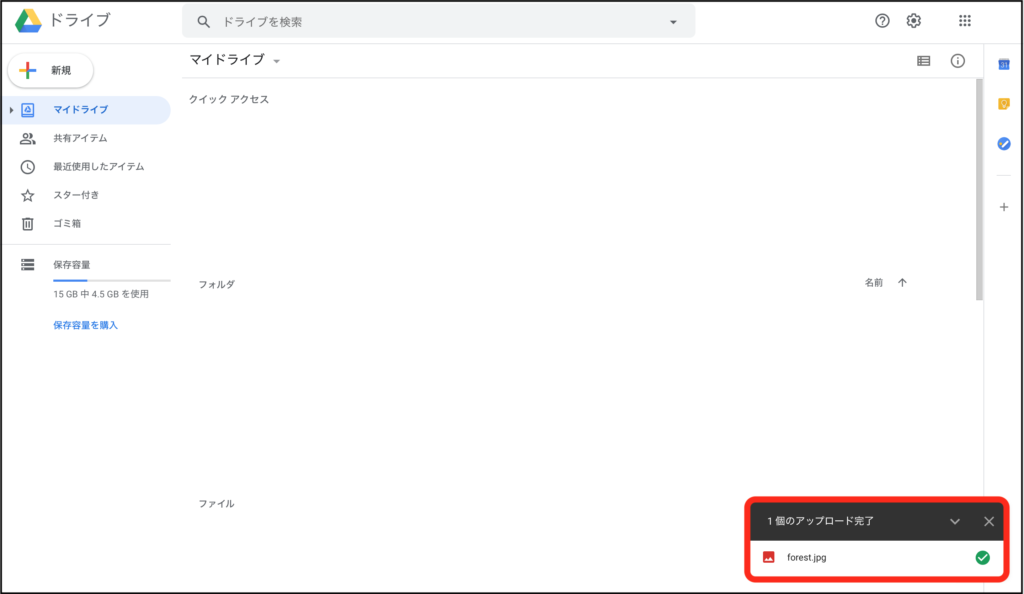
Googleドライブに画像をアップロードする
CodePenで使いたい画像を、Googleドライブへアップロードしてください。
ドラッグ&ドロップでアップロードすることもできるので簡単です。

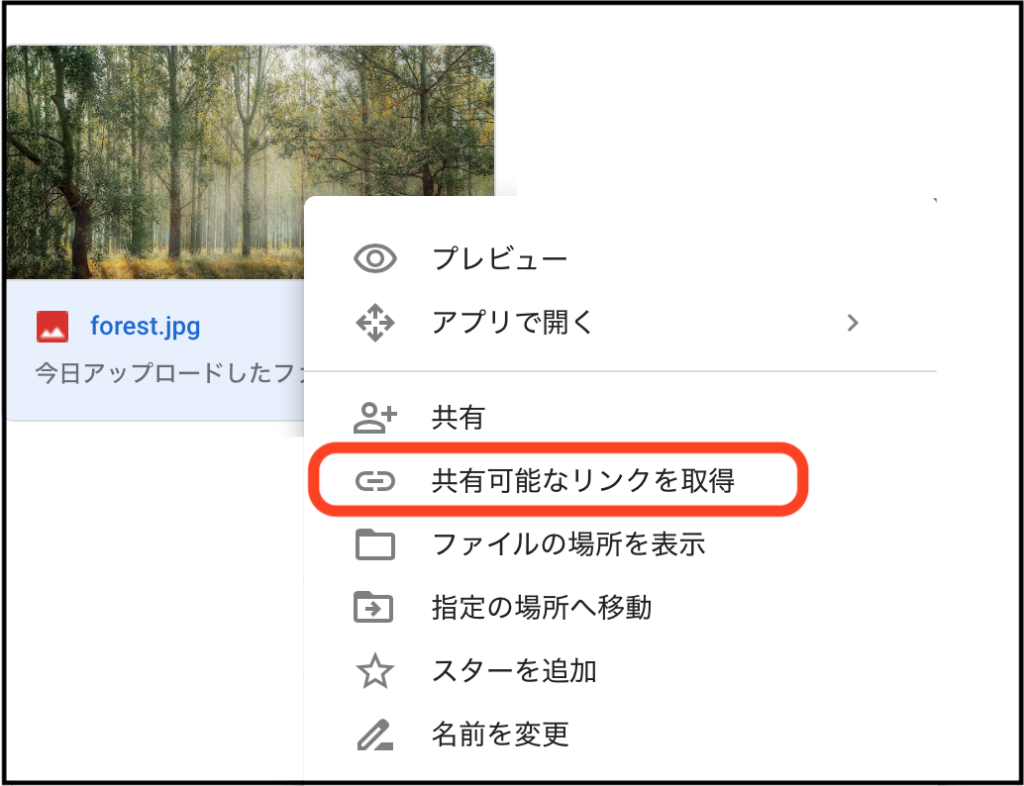
アップロードした画像のURLをコピーする
アップロードした画像を右クリックして、「共有可能なリンクを取得」という項目をクリックしてください。
もしリンクがコピーされない場合は、[右クリック]→[共有]でリンクが表示されるので、それをコピーしてください。

上の画像では、以下のようなURLがコピーされました↓
https://drive.google.com/file/d/1rZVg3bV-CFxvavnLTPvJ5HlIe0S_mbVn/view?usp=sharing
CodePenで画像を読み込む
それでは、CodePenで画像を読み込んでいきましょう!
しかし、CodePenでは、コピーしたURLをそのまま貼り付けても画像は読み込まれません。
そこで、CodePenで読み込めるようにするために、URLの一部を書き換えてあげます。
コピーした画像のURLは、以下のような形になっていると思います。
(もし違っても、画像IDがわかればOKです)
https://drive.google.com/file/d/画像ID/view?usp=sharing
このURLを、以下のように変換しましょう。
https://drive.google.com/uc?export=view&id=画像ID
僕がコピーした画像のURLは、
https://drive.google.com/file/d/1rZVg3bV-CFxvavnLTPvJ5HlIe0S_mbVn/view?usp=sharing
だったので、
https://drive.google.com/uc?export=view&id=1rZVg3bV-CFxvavnLTPvJ5HlIe0S_mbVn
と変換します。
このURLをCodePenに貼り付けると…
See the Pen vYOGJOv by monkey d ruffy (@ruffy126) on CodePen.
無事、画像を読み込むことができました!
Dropboxの場合
続いて、Dropbox経由で画像を読み込む方法を解説します。
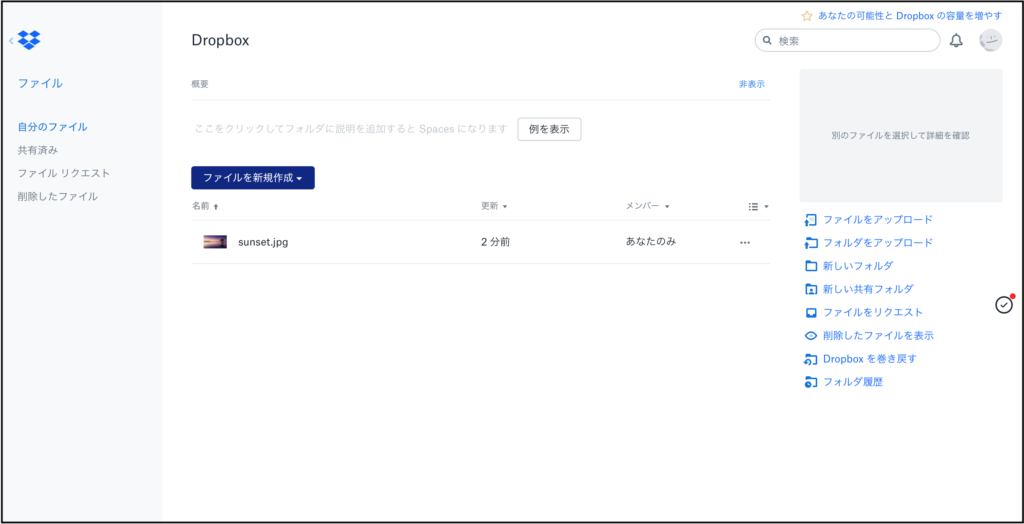
Dropboxに画像をアップロードする
ドラッグ&ドロップで、画像をアップロードしましょう。

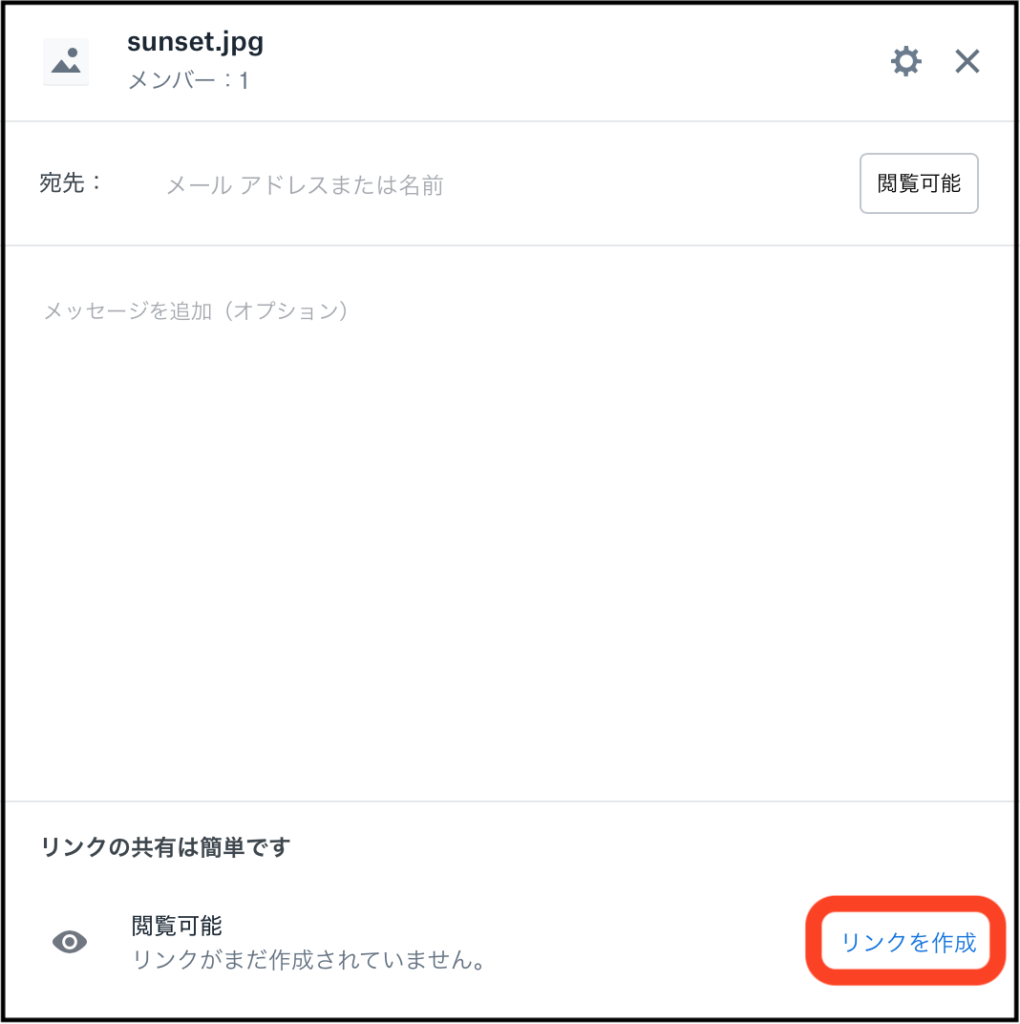
アップロードした画像のURLをコピーする
アップロードした画像にカーソルを乗せてください。
「共有」というボタンが表示されると思うので、クリック。

以下のような画面になるので、右下にある「リンクを作成」クリック。

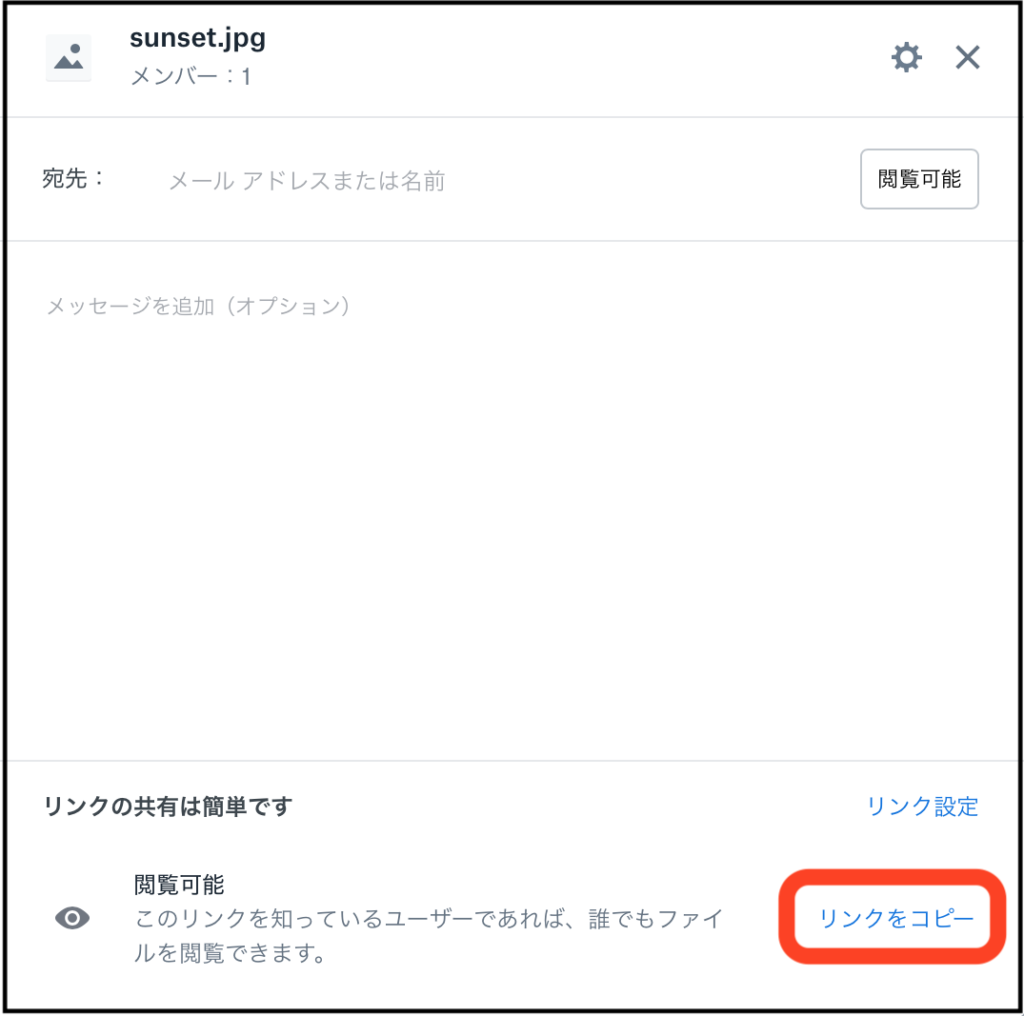
リンクが作成されたので、「リンクをコピー」から画像のURLをコピーしましょう。

上の画像では、以下のようなURLがコピーされました↓
https://www.dropbox.com/s/h8m4eqsmlaacezl/sunset.jpg?dl=0
CodePenで画像を読み込む
Droboxを使う場合でも、コピーしたURLをそのまま使うことはできません。
Drop Boxの画像URLは、以下のような形になっていると思います。
https://www.dropbox.com/〜
この「www」という部分を、「dl」に書き換えましょう。
僕がコピーした画像のURLは、
https://www.dropbox.com/s/h8m4eqsmlaacezl/sunset.jpg?dl=0
だったので、
https://dl.dropbox.com/s/h8m4eqsmlaacezl/sunset.jpg?dl=0
となりますね。
このURLをCodePenに貼り付けると…
See the Pen YzXqxGB by monkey d ruffy (@ruffy126) on CodePen.
無事、画像を読み込むことができました!
最後に
今回の記事では、CodePenの無料会員で画像を使う方法を解説しました。
・CodePenで画像を読み込むには、Google DriveかDropboxの無料アカウントが必要
・画像URLをそのまま貼り付けても読み込めないので、変換しよう!
これで、CodePenで自由に画像を使うことができますね!
最後まで読んで頂き、ありがとうございました(o^^o)





コメント