おはこんばんにちは!ノボルです。
WordPressテーマ「Cocoon」を使ってブログ運営をしてるんだけど、サイトタイトルを非表示にする方法ってないの?
という疑問をお持ちの方のために、今回は、Cocoonのテーマを編集してサイトタイトルを非表示にする簡単な方法について解説します!
Cocoonのテーマを編集するだけ
手順はいたってシンプルです!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
/************************************ ** サイトタイトル非表示 ************************************/ .site-name-text{ display: none; } /*ヘッダーレイアウトがトップメニューのとき*/ .header-container-in.hlt-top-menu .site-name-text{ display: none; } /*ヘッダーレイアウトがトップメニュー(小)のとき*/ .header-container-in.hlt-top-menu.hlt-tm-small .site-name-text{ display: none; } /*端末幅が768px以下のとき*/ @media screen and (max-width: 768px){ #header .site-name-text{ display: none; } } /*端末幅が480px以下のとき*/ @media screen and (max-width: 480px){ #header .site-name-text{ display: none; } } |
上のコードを全てコピーしてください。

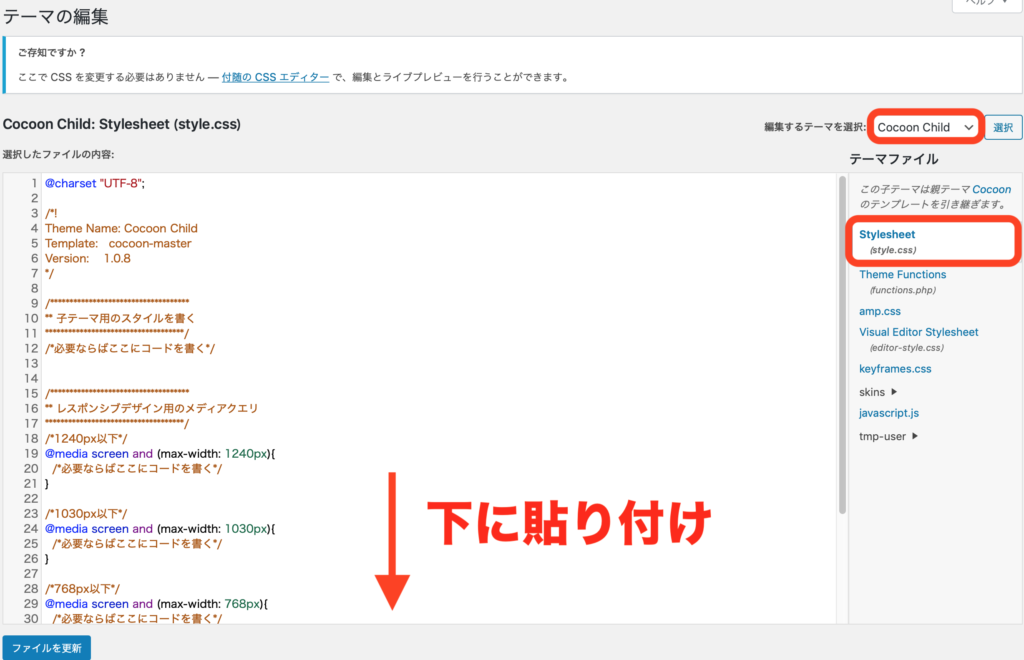
次に、WordPressのダッシュボードから、[外観]→[テーマエディター]にアクセスしてください。

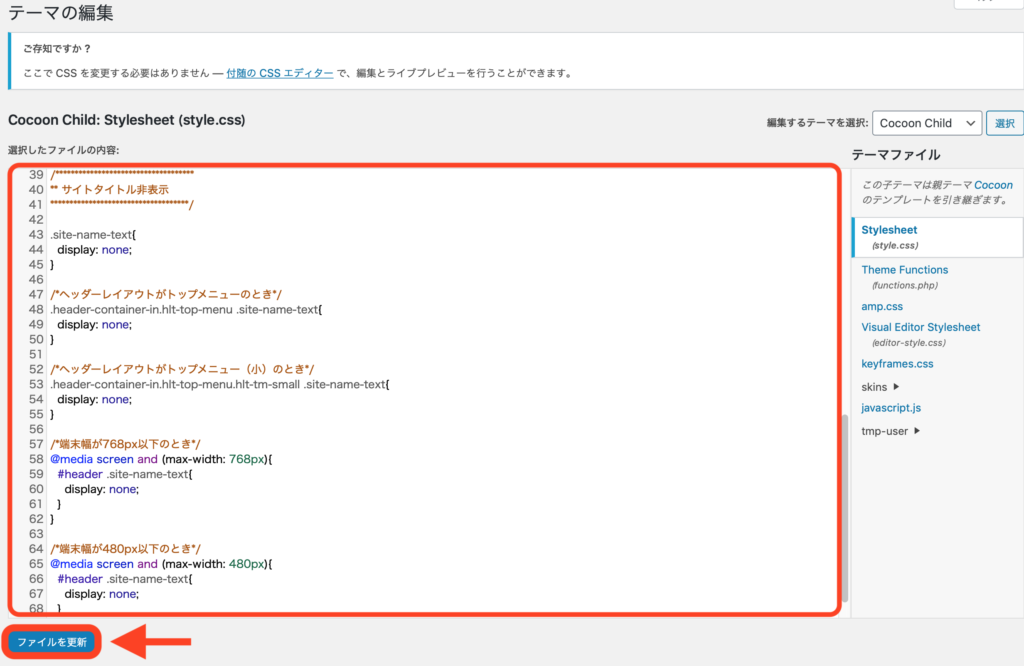
編集するテーマは[Cocoon Child]、テーマファイルは[Stylesheet]が選択されていることを確認したら、先ほどコピーしたコードを貼り付けてください。

終わったら、画面下の[ファイルを更新]ボタンから保存しましょう。
以上、終わり!笑
めっちゃ簡単じゃん!笑
非表示にならない場合
もしサイトタイトルが非表示にならないという方がいましたら、サイトタイトルのクラス名が違うという可能性があります。
Google Chromeからご自身のサイトにアクセスしていただき、検証機能(デベロッパーツール)を使って、サイトタイトルのクラス名を確認してください。
検証機能の使い方がわからないという方は、以下の記事をご参照ください。

サイトタイトルのクラス名がわかったら、先ほど貼り付けたCSSの[site-name-text]と書かれている箇所全てと書き換えてください。※コンマ「.」は消さないでください
無事サイトタイトルが非表示になると思います。
基本的にはこれで解決すると思いますが、これでも非表示にならないという方がいましたら、サイト下よりコメントください。
SEO的にはどうなのか?
サイトタイトルを非表示にした場合、SEO的には影響があるのか?
結論としては、ハッキリとはわからないというのが答えです。
SEO対策を専門とする会社のサイトに以下のような記述がありました。
検索エンジンの評価を上げようとして「display:none」を利用する行為は、
本来の利用方法から外れています。
そのような行為は「SEOスパム」としてサイトの価値を下げる可能性があります。
https://seopack.jp/seo_faq/display_none_seo.php
あくまでも「可能性がある」という言い方をしているので、100%ではないのでしょう。
では、僕の見解はというと、
ぶっちゃけ非表示くらいなら大丈夫っしょ!笑
というのも、All in One SEOにはちゃんとサイトタイトルを登録しているし、
「ノボログ」と検索すると出てきます。
ヒトデブログさんのような超有名ブロガーのサイトでも、ヘッダーのサイトタイトルは表示されていません。
なので、「影響がないとは言えないが、そこまで気にする必要もない」というのが僕の結論です。この件に関して、もし何か新しいことがわかったら、後日追記します。
最後に
今回は、Cocoonのテーマを編集してサイトタイトルを非表示にする方法について解説しました。
プラグイン使わなくていいので助かりますよね。
最後まで読んで頂き、ありがとうございました(o^^o)




コメント
ブログを最近開設したばかりの超初心者です。
Canvaというのでヘッダーを作り、そこに文字があるのでサイトタイトルを非表示にしたいです。
コピーしたのは貼り付けましたが消えませんでした。
次にクラス名を確認とありますが、どれがクラス名なのか全くわかりません。
サイトタイトルが編集できる画面で検証をクリックして、出た画面のどれがクラス名なのでしょうか?
どうぞよろしくお願い致します。
お問い合わせ頂きありがとうございます。
「サイトタイトルが非表示にならない」とのことですが、
クラス名が間違っている可能性が高いです。
お手数ですが、以下の記事でクラス名を調べる方法を解説しておりますので、
それを参考にご自身のサイトで確認して頂けたらと思います。
(https://onishi-noboru.com/chrome-developer-tools)
ブログ頑張ってください!
こんにちは。
サイトタイトルを非常にしようと思い、クラス名を確認した所regular-textでした。
全てコピーしたコードの4ヶ所の site-nameを決して regularに書き換えましたが、ヘッダーの中央に小さくポコンとサイトタイトルが消えません。
どうしたらいいでしょう?
もしくは、サイトタイトルの文字自体の大きさやフォント、表示位置を変更ができるならそれを使ってもいいかなと思うのですが、それもわかりません。
お手数ですが、アドバイスをいただけないでしょうか?
お問い合わせ頂きありがとうございます。
サイトタイトル部分のクラス名が間違っている場合もあるので、
もう一度、検証機能で確認して頂けたらと思います。
(複数のクラス名が表示される場合、
site-nameをそれぞれのクラス名に書き換えて確認してみてください。)
それでも上手くいかない場合は、
以下のCSSコードをコピペして消えるかどうか試してみてください。
—–ここから—–
.logo-header{
display: none;
}
—–ここまで—–
頑張ってください!
初めまして。検索からこちらのブログにたどり着き
お陰様で無事に非表示にできました。
とっても助かりました。本当にありがとうございます。
コメントありがとうございます。
お役に立ててうれしいです!