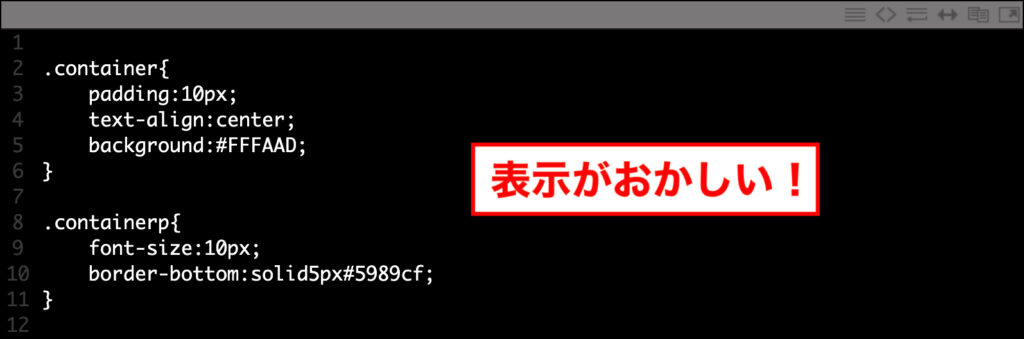
WordPressでソースコードを挿入したんだけど、表示がおかしい!

文字間の空白が消えてるね。対処法を解説するよ!
おはこんばんにちは!ノボルです。
今回は、CocoonサイトでUrvanov Syntax Highlighterに表示崩れが起きた時の対処法を解説します。
※ Cocoonサイト:無料WordPressテーマ『Cocoon』を使ったサイト。
※ Urvanov Syntax Highlighter:ソースコードを綺麗に挿入してくれるWordPressプラグイン。
CocoonサイトのUrvanov Syntax Highlighterに表示崩れが起きた時の対策
Cocoonサイトにて、Urvanov Syntax Highlighterを使ってソースコードを挿入したところ、文字間の空白が消えてしまうエラーが発生。

対処法はシンプルです。
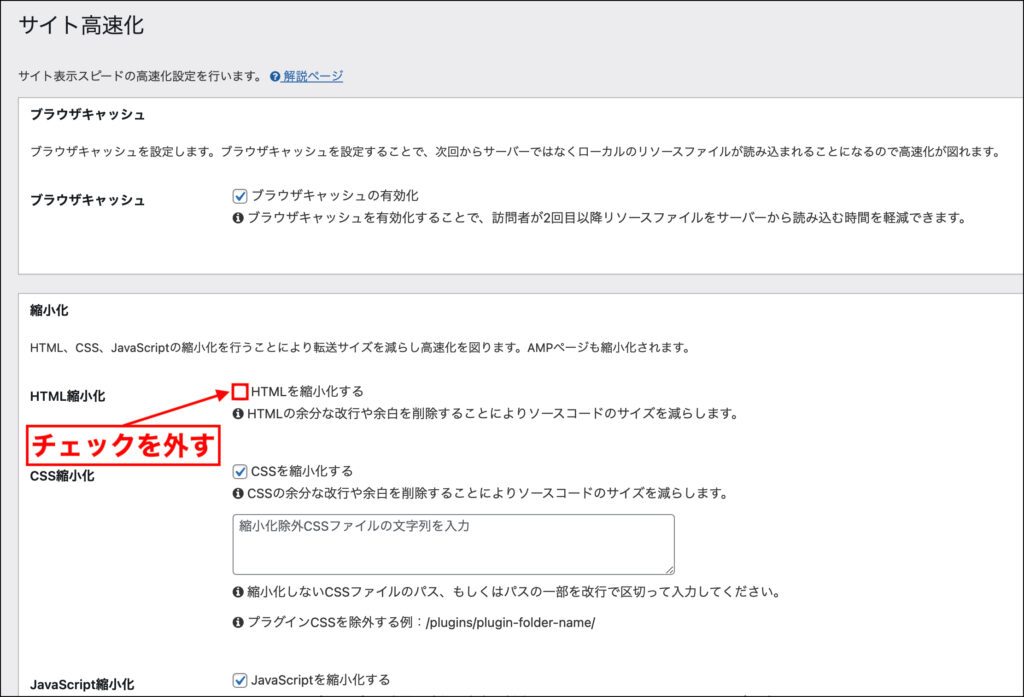
WordPressの管理画面から[Cocoon設定]→[高速化]をクリックします。

「HTML縮小化」の項目から、[HTMLを高速化する]のチェックを外します。

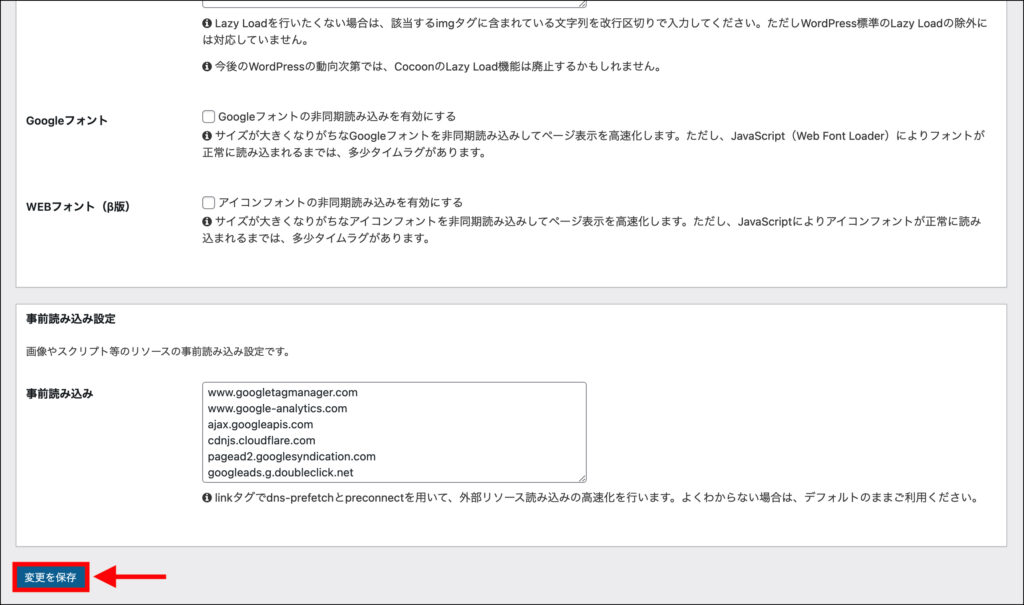
画面を下にスクロールして、[変更を保存]をクリックします。

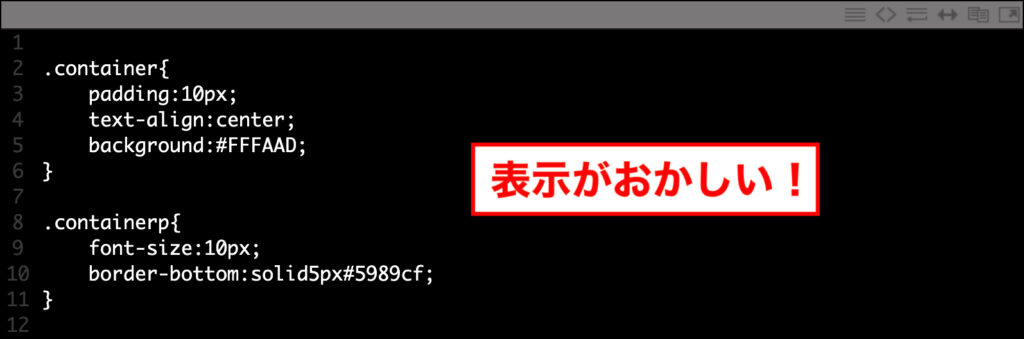
ソースコードを確認したら、表示崩れが治ってました!

最後に
今回は、CocoonサイトでUrvanov Syntax Highlighterに表示崩れが起きた時の対処法を解説します。
プラグイン自体に問題がなくても、WPテーマ側の設定との兼ね合いでエラーが発生するんですね。
それにしても、Cocoonって無料なのに高機能すぎ。。。







コメント