VSCodeで毎回複数のファイルを開くのめんどくさい…。
それなら、「ワークスペース」っていう機能を使うといいよ!
おはこんばんにちは!ノボルです。
今回は、Microsoft社のコードエディター「Visual Studio Code」に搭載されている便利機能『ワークスペース』の使い方をご紹介します。
ワークスペースとは「複数ルートのフォルダーを同時に開く機能」のことで、
- プロジェクト単位でフォルダやファイルを開ける
- ワークスペースごとに設定を変えられる (各ワークスペースのJSONファイルに記述)
といったメリットがあります。
この記事では、メリット①の「プロジェクト単位でフォルダやファイルをまとめて開く方法」を解説していきます!
MacのVSCodeでワークスペースを使って複数のフォルダをまとめて開く方法
まず、ワークスペース用のフォルダを用意します。
今回は、Finderで「サンプル」というフォルダを作成しました。

必要に応じて、各種ファイルを作成します。

「VS Code」を起動します。

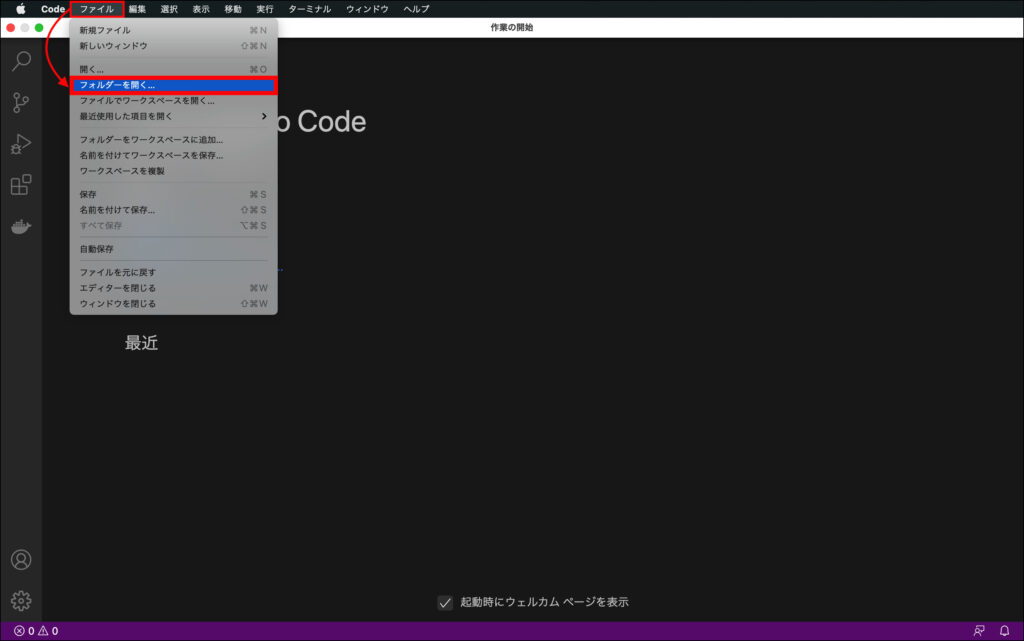
[ファイル]→[フォルダーを開く…]をクリックします。

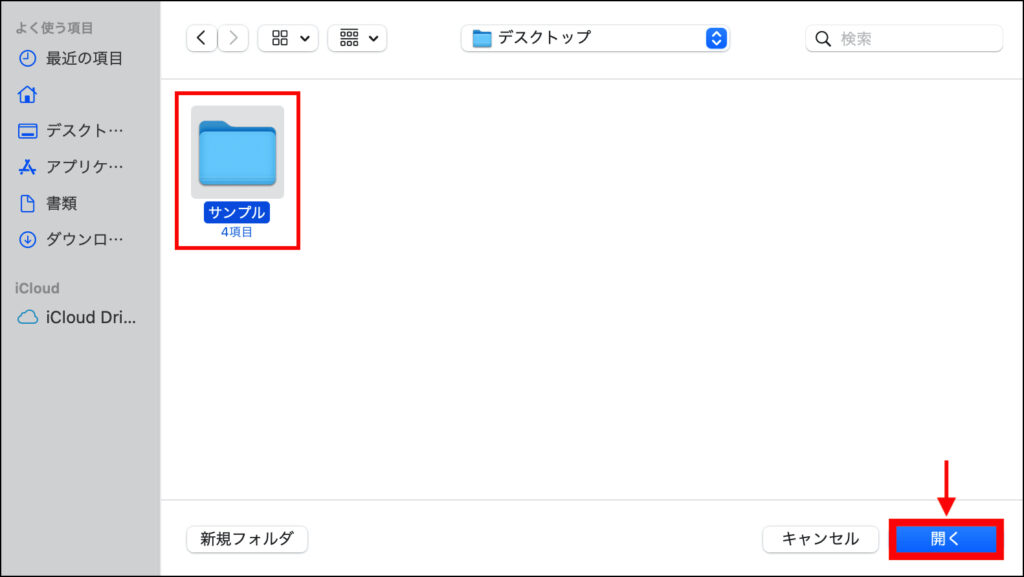
Finderが開くので、ワークスペースに追加したいフォルダを選択し、[開く]をクリックします。

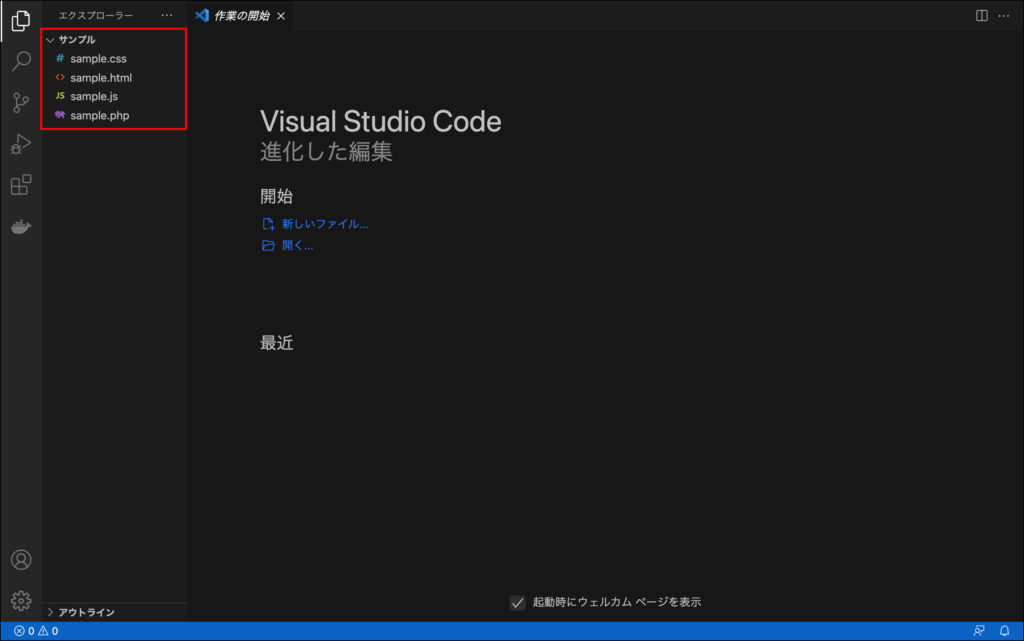
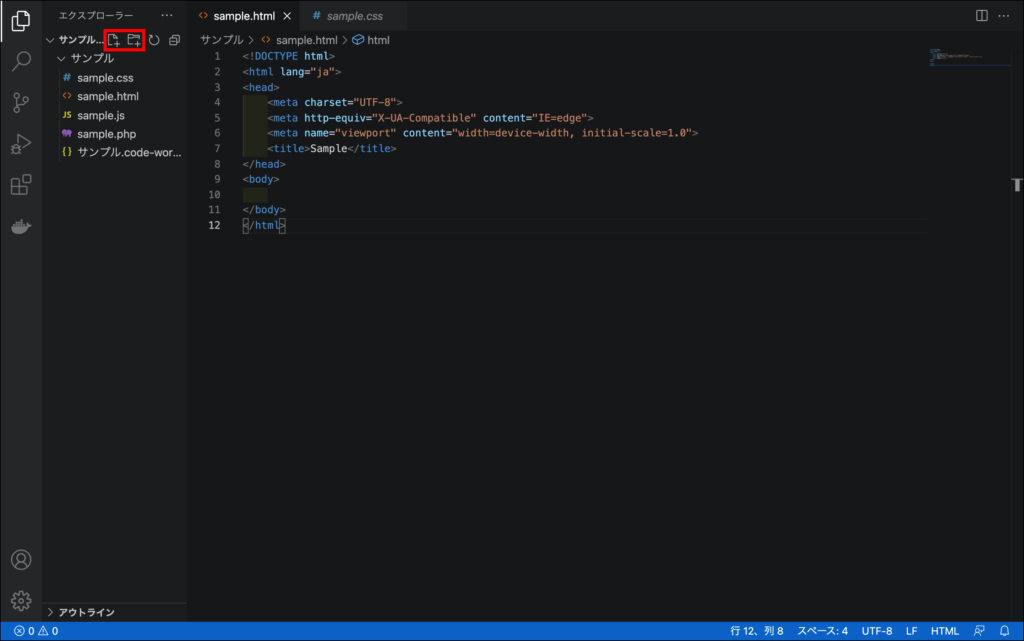
すると、「サンプル」フォルダ内のファイルがサイドバーに表示されました!

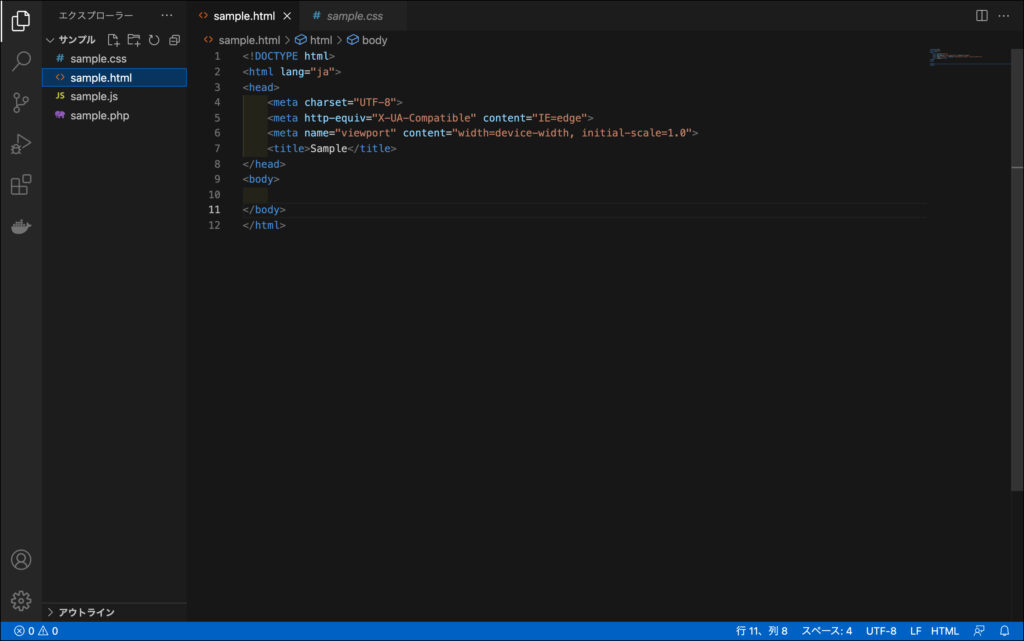
試しに、「sample.html」をクリックしてみると、ファイルを開くことができました。
今後、サンプルフォルダ内のファイルを編集するときは、いちいちFinderなどから開かなくても、VSCode内で完結するので楽ちんです。

ワークスペースを次回以降も使えるよう、保存しておきましょう。
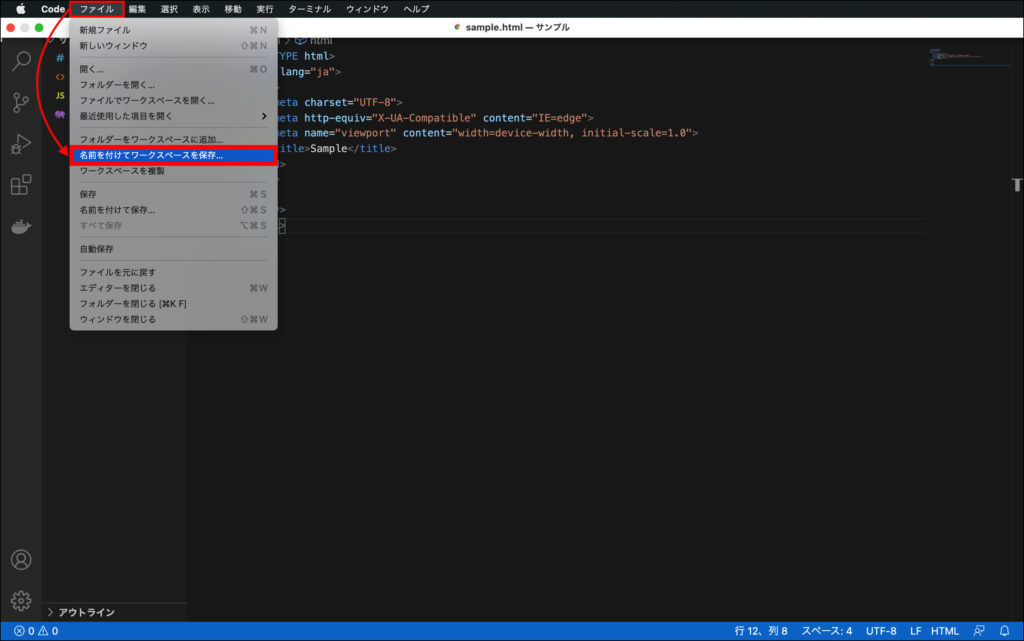
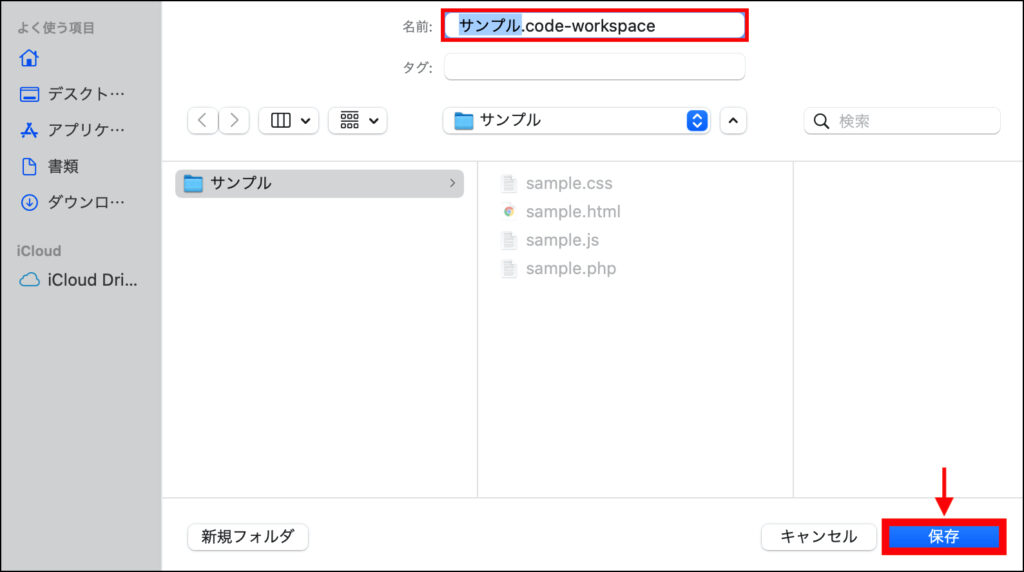
[ファイル]→[名前を付けてワークスペースを保存…]をクリックします。

任意のワークスペース名を入力し、[保存]をクリックします。
これでワークスペースの作成が完了しました。

次回以降、ワークスペースを開きたいときは、
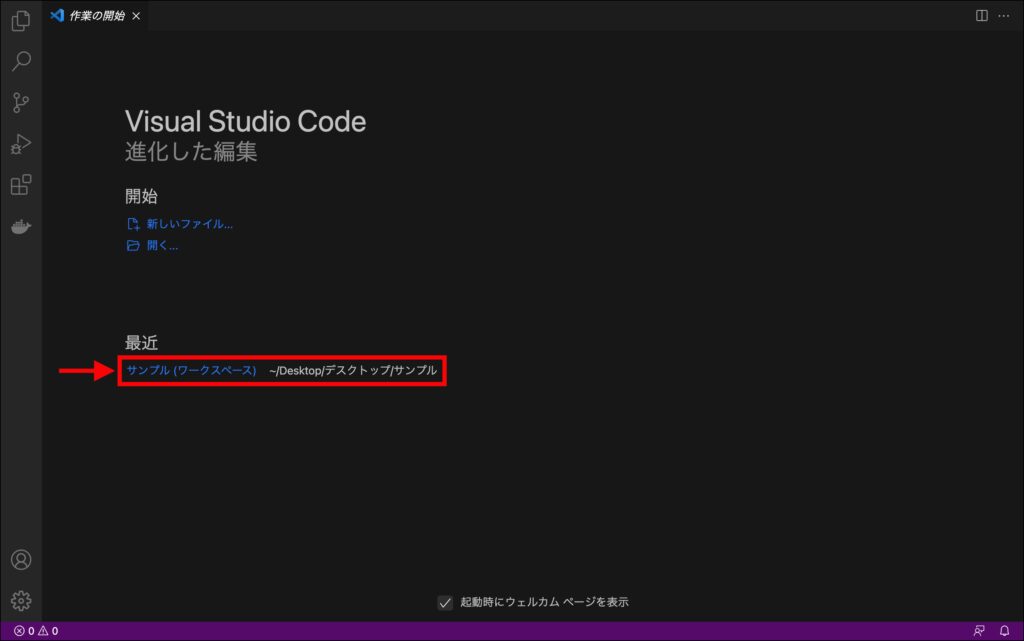
- VSCodeを起動後、スタート画面の[最近]という項目から開く
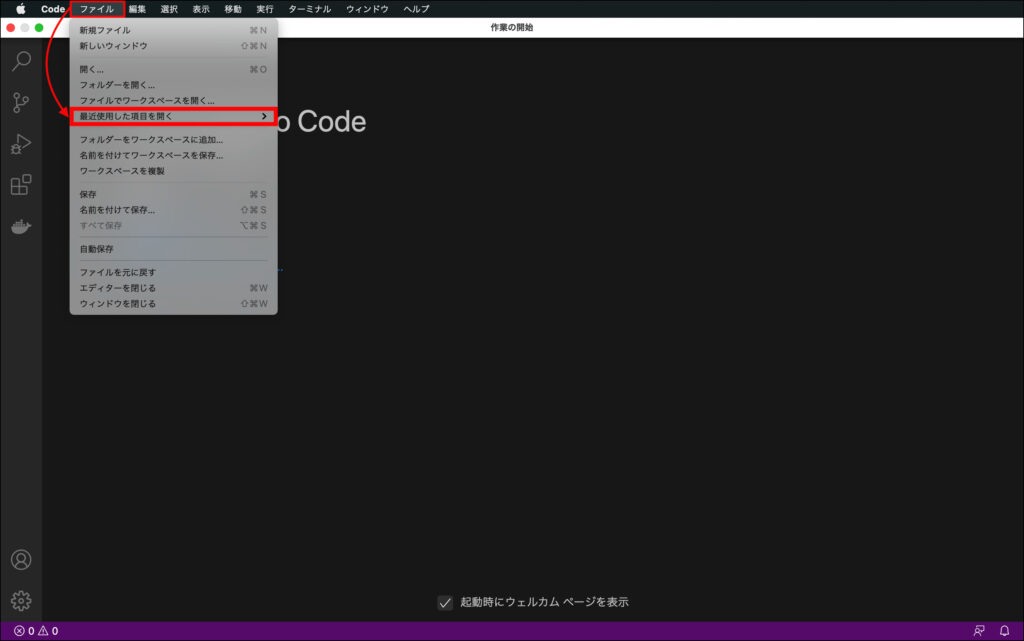
- VSCodeを起動後、メニューの[ファイル]→[最近使用した項目を開く]から開く
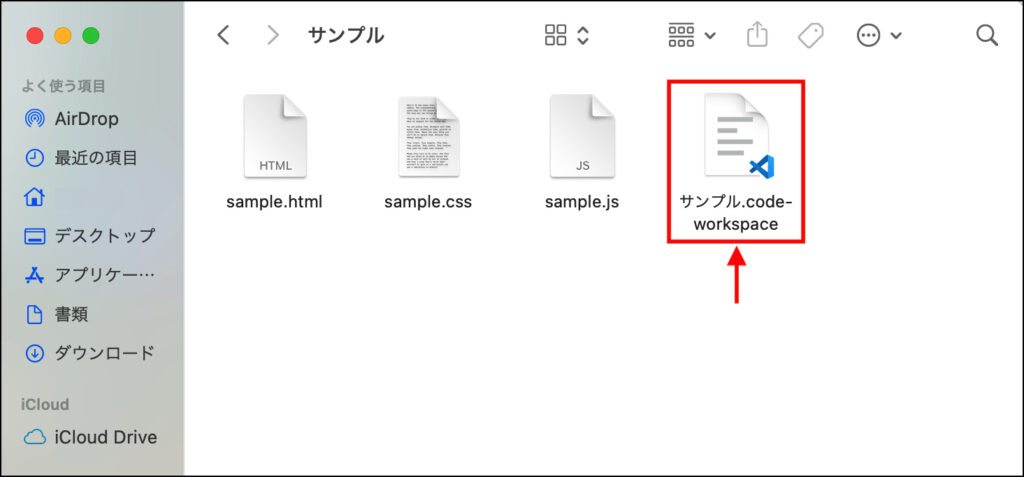
- Finderからワークスペースファイルをクリック
など、お好きな方法で開くことができます。
方法①↓

方法②↓

方法③↓

ちなみに、ワークスペースのサイドバーでは、「+」マークをクリックすることで、ファイルやフォルダの追加/削除なども行えるので便利です!

最後に
この記事では、MacのVSCodeでワークスペースを使って複数のファイルを開く方法をご紹介しました。
ワークスペースを使えば、
- 開発A→ワークスペースA
- 開発B→ワークスペースB
- 開発C→ワークスペースC
というふうに、プロジェクトを簡単に切り替えられるので、ぜひ活用してみてください!







コメント