おはこんばんにちは!ノボルです。
Web制作の勉強をする上で、コードの動作確認は欠かせません。
でも、毎回ローカルサーバーを立ち上げるのは面倒ですよね。
そこで活躍するのが、『jsFiddle』という超便利ツールです。
コードの動作確認はもちろん、Webサイトに埋め込むといったシェア機能もついています。
今回は、そんな便利な『jsFiddle』の使い方を解説します!
jsFiddleとは?

「jsFiddle」とは、HTML・CSS・JavaScriptのコードを簡単に動作確認できる無料サービスです。会員登録不要なので、すぐに使い始めることができます。
また、実装したコードを保存したり、共有することもできます。
jsFiddleの画面の見方
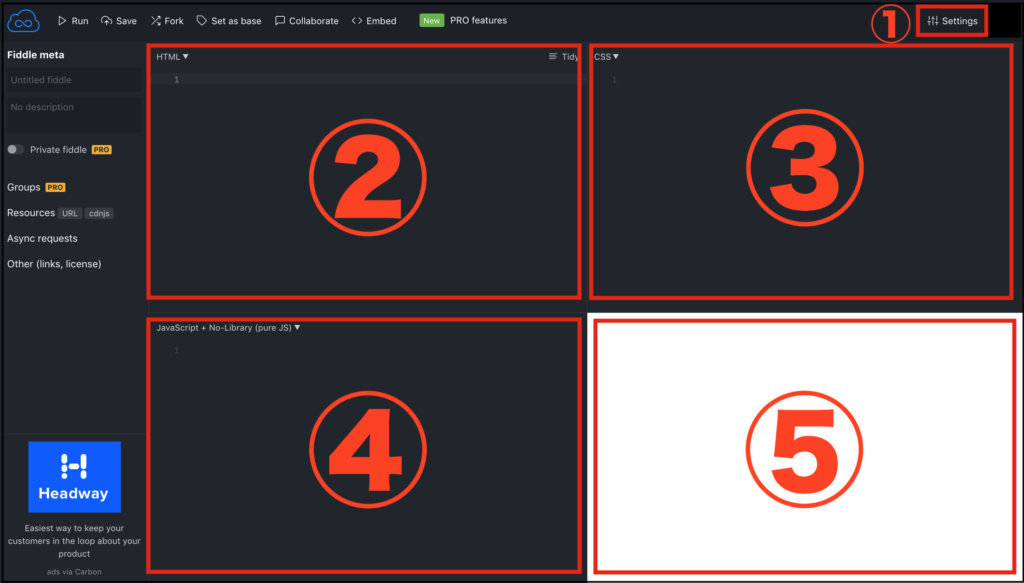
jsFiddleの画面構成は、以下の通りです。

① 設定
② HTMLの記述欄
③ CSSの記述欄
④ JavaScriptの記述欄
⑤ コード結果
① 設定
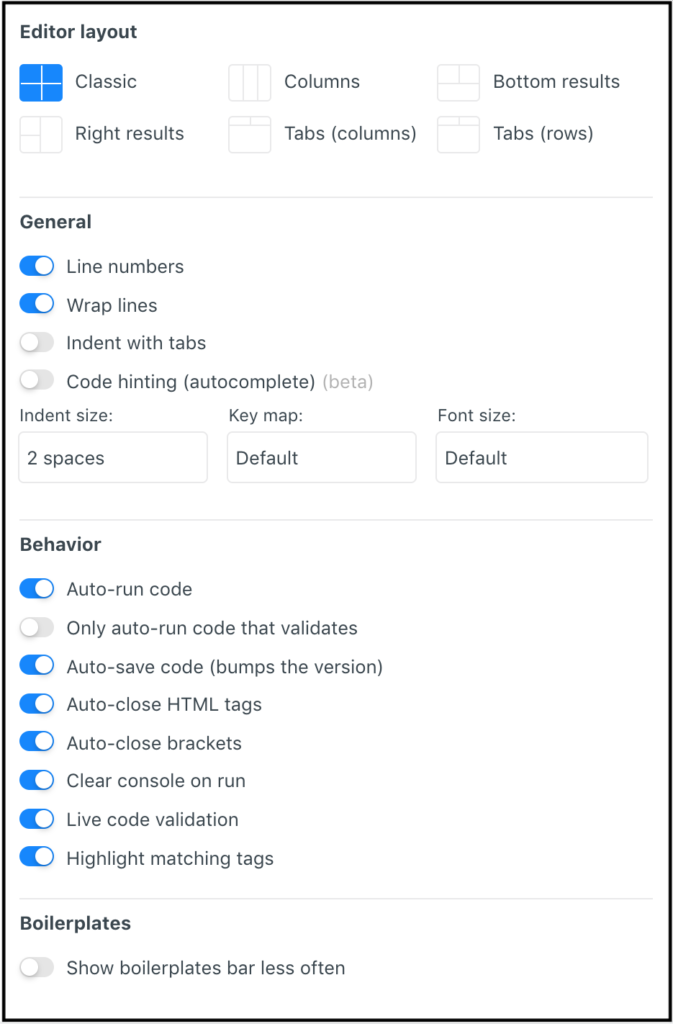
[Settings]をクリックすると、設定画面が開きます。
レイアウトや動作などの各種設定を行うことができます。

② HTMLの記述欄
jsFiddleでは、head・bodyタグを記述する必要がないので、いきなりbodyの中身を記述してOKです。
また、[HTML▼]をクリックすると、ドックタイプやbodyタグを変更することができます。
③ CSSの記述欄
テキストエディタと同じようにCSSの記述をしてください。
また、[CSS▼]をクリックすると、SACC/SCSSなどの選択ができます。
④ JavaScriptの記述欄
テキストエディタと同じようにJavaScriptを記述してください。
また、「JavaScript▼」をクリックすると、ライブラリやフレームワークを選択することができます。
⑤ コード結果
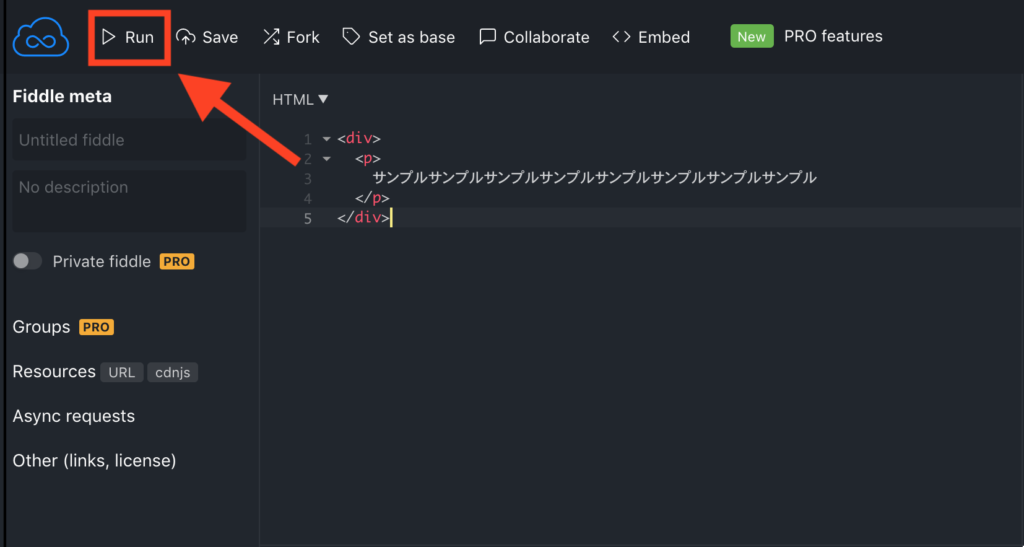
左上の[Run]をクリックすると、コード結果が表示されます。
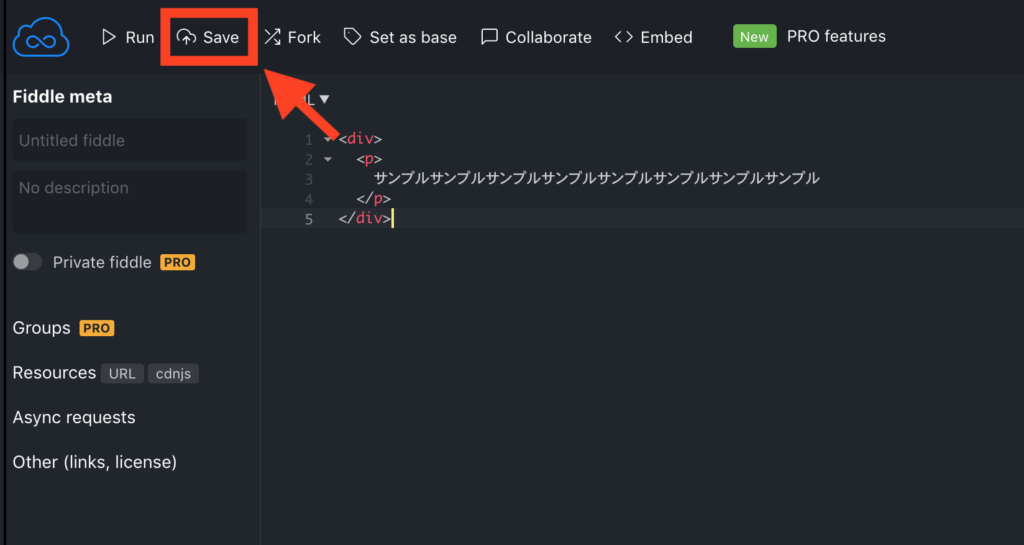
また、隣の[Save]をクリックすることで、コードを保存することもできます。
jsFiddleの使い方
jsFiddleにHTML/CSS/JavaScriptを記述しよう
jsFiddleの使い方はシンプルです。
まず、各欄にコードを記述しましょう。

jsFiddleのコードを反映してみよう
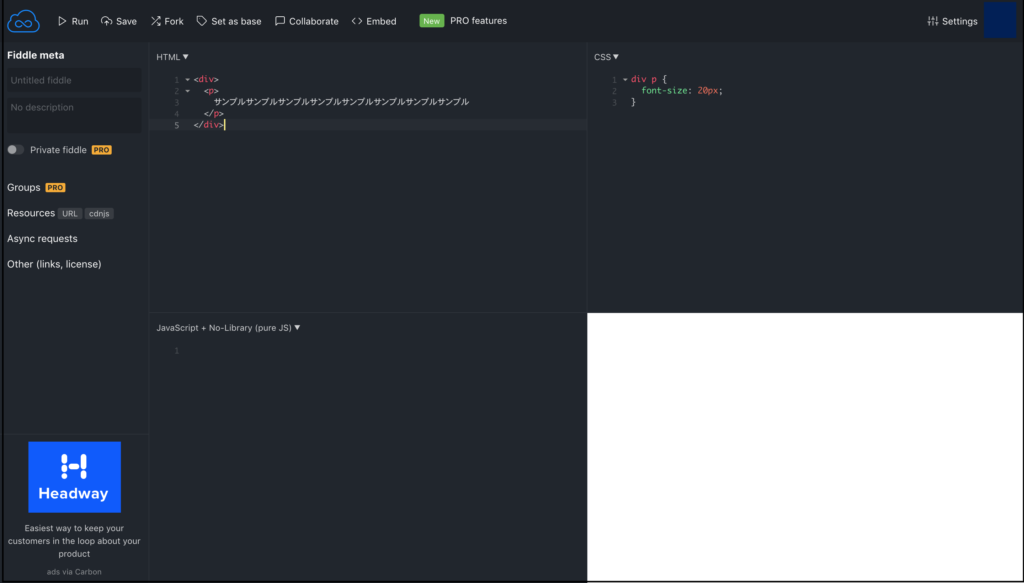
コードを記述したら、画面左上にある[Run]をクリックしてコード結果を反映しましょう。


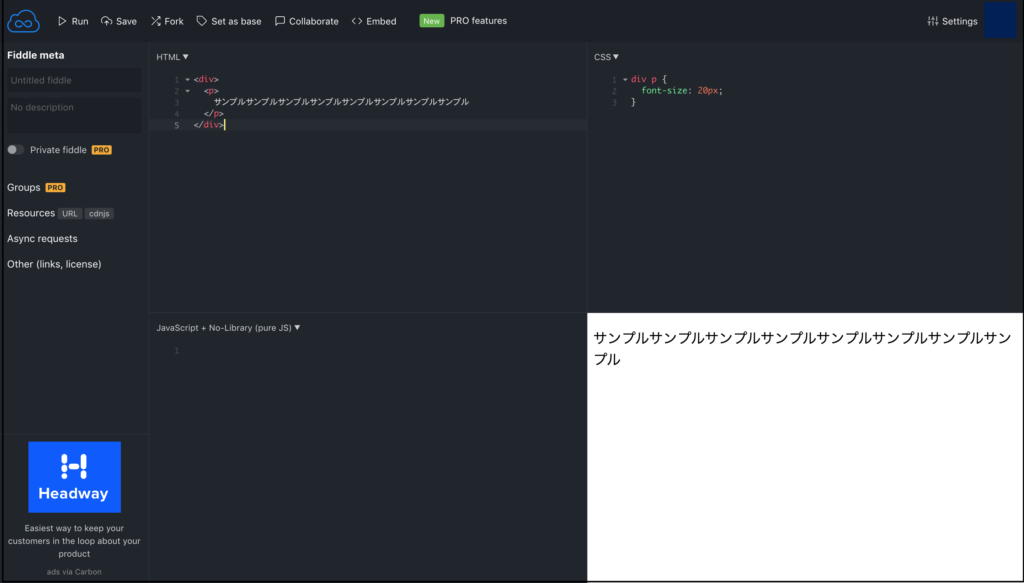
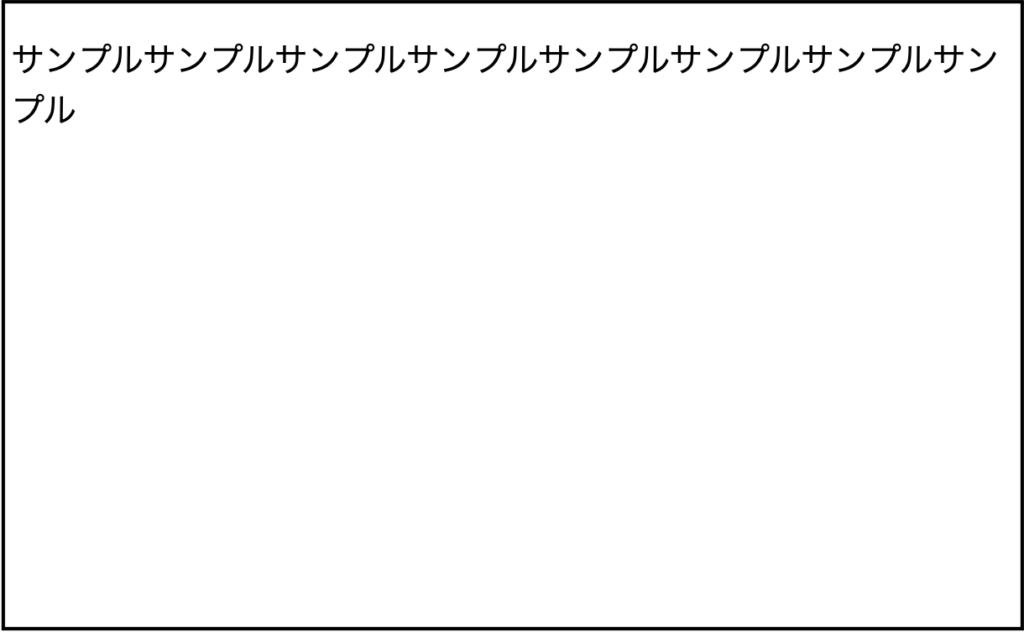
コード結果が反映されました!
jsFiddleのコードを保存する方法
最後に、コードを保存する方法をご紹介します。
コードを保存するには、画面左上にある[Save]をクリックしてください。

すると、URLに文字列が追加されます。


このURLをウェブブラウザのアドレスバーに入力することで、コードを再現することができます。
最後に
今回の記事では、Web制作の勉強に役立つツール「jsFiddle」の使い方を解説しました。
ぜひ、jsFiddleを活用して、実際にコードを打ち込んで動作確認をしてみてください。
最後まで読んでいただき、ありがとうございました!(o^^o)





コメント
確認させてください。
このアプリはBlueGriffonmみたいに最初からオブジェクトを入力し、Htmlやcssのコード
を確認することはできないのでしょうか
返信が遅くなり申し訳ありません。
「BlueGriffonm」についてはよく分からないのですが、
jsFiddleでは、HTML/CSS/JavaScriptのコードが実装できますので、
動作確認などでしたら可能です。
見当違いの回答でしたら申し訳ありません!汗