おはこんばんにちは!ノボルです。
CSSで文章の行間を調整する方法ってあるの?
「line-height」プロパティを使うことで、簡単に行間を調整できるよ!
Webページのデザイン性や可読性は、文章の行間によって大きく変わります。なので、Webサイトやブログを作るときには、ぜひ行間を調整することをオススメします。
そこで今回は、line-heightで行間を調整する方法とオススメの値を解説します!
CSSで行間(行高)を指定する方法
line-heightを指定する方法
|
1 2 3 4 5 6 7 |
{ line-height: 値; } |
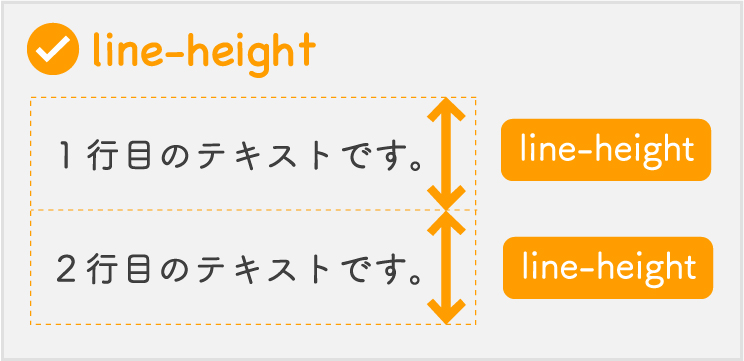
CSSでは「line-height」プロパティで行間を調整します。

上の図のように、line-heightは、「行間」ではなく「行高」を指定するプロパティです。
line-heightの値
「line-height」の値の指定方法には、いくつかのパターンがあります。
「px」は決まった値を指定します。「em」「%」「単位なし」で指定した場合は、フォントサイズに応じて行間が調整されます。
normal (初期値)
→ ブラウザが自動的に行高(行間)を決めてくれる
〇px
→ 入力されたpxを指定
〇em
→ 相対的な比率に応じて、フォントサイズの行高が決まる
〇%
→ 相対的な比率に応じて、フォントサイズの行高が決まる
〇 (数値のみ)←オススメ
→ 相対的な比率に応じて、フォントサイズの行高が決まる。「line-height: 1.5;」のように値だけ入力
単位なし指定が1番オススメ
「px」「em」「%」よりも、「単位なし」がオススメです。
まず、「px」で指定すると、文字のフォントサイズによって、「line-height」を指定しなおす必要があるので、面倒です。
次に、「em」「%」だと、親要素の行高が子要素に適応されてしまいます。
たとえば、親要素のフォントサイズが40px、子要素のフォントサイズが20pxの場合、親要素と同じ行間が子要素に適用されてしまいます。
他方、「単位なし」で指定した場合、行高が子要素のフォントサイズに対応します。
オススメのline-heightの値
デザイン性や可読性を考慮すると、「line-height」は1.5〜2.0くらいがベストです。1.5以下だと窮屈に見えますし、2.0以上だとブカブカに見えます。
line-heightが1.5の場合
See the Pen eYmovbL by monkey d ruffy (@ruffy126) on CodePen.
一般的な行間で、ちょうどいいですね。
line-heightが2.0の場合(オススメ!)
See the Pen YzPMZBX by monkey d ruffy (@ruffy126) on CodePen.
少し余裕ができて、見やすくなりました。
line-heightが2.5の場合
See the Pen ExaJWMM by monkey d ruffy (@ruffy126) on CodePen.
2.5だと、ちょっとブカブカで、見づらくなりましたね。
最後に
今回の記事では、line-heightで行間を調整する方法とオススメの値について解説しました。
Webページのデザイン性や可読性は、文章の行間に大きく影響されます。
なので、Webサイトやブログを作成するときは、色々な値を指定してみて、自分にあった行間を見つけるといいでしょう。
最後まで読んで頂き、ありがとうございました(o^^o)







コメント