イラレでデザインをまとめて書き出すことってできるの?
もちろんできるよ!さっそく解説するね。
おはこんばんにちは!ノボルです。
今回は、Adobe illustratorでレイヤーごとにまとめて書き出す方法を解説します。
リンク
Adobe illustratorでデザインをまとめて書き出す方法
動作環境はMac OSですが、Windowsでも同じように書き出すことができるので安心してください。

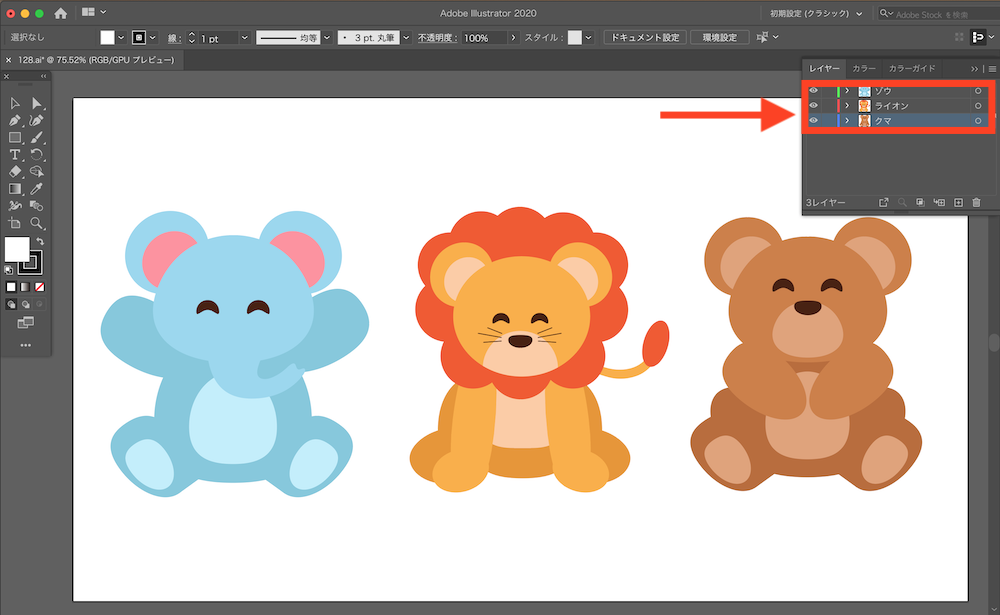
今回は、例として、動物のイラストをレイヤーごとに書き出していきます。

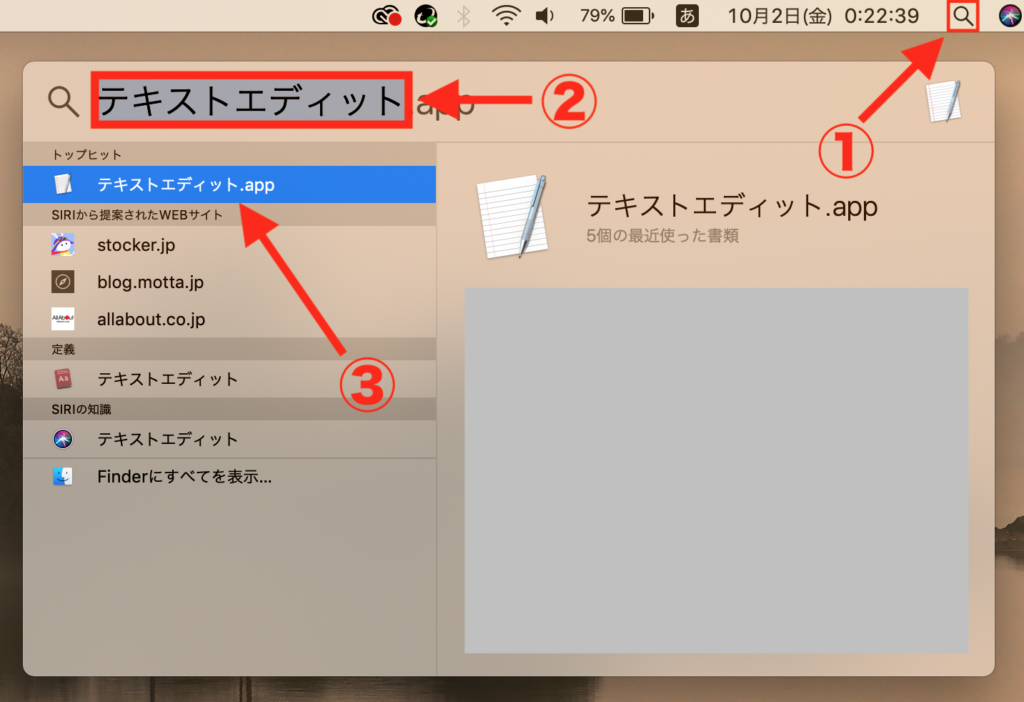
まずは、Macのメニューバーにある[Spotlight]から「テキストエディット」と検索し、「テキストエディット.app」を開きます。
※ Windowsの方は、「メモ帳」を開いてください。

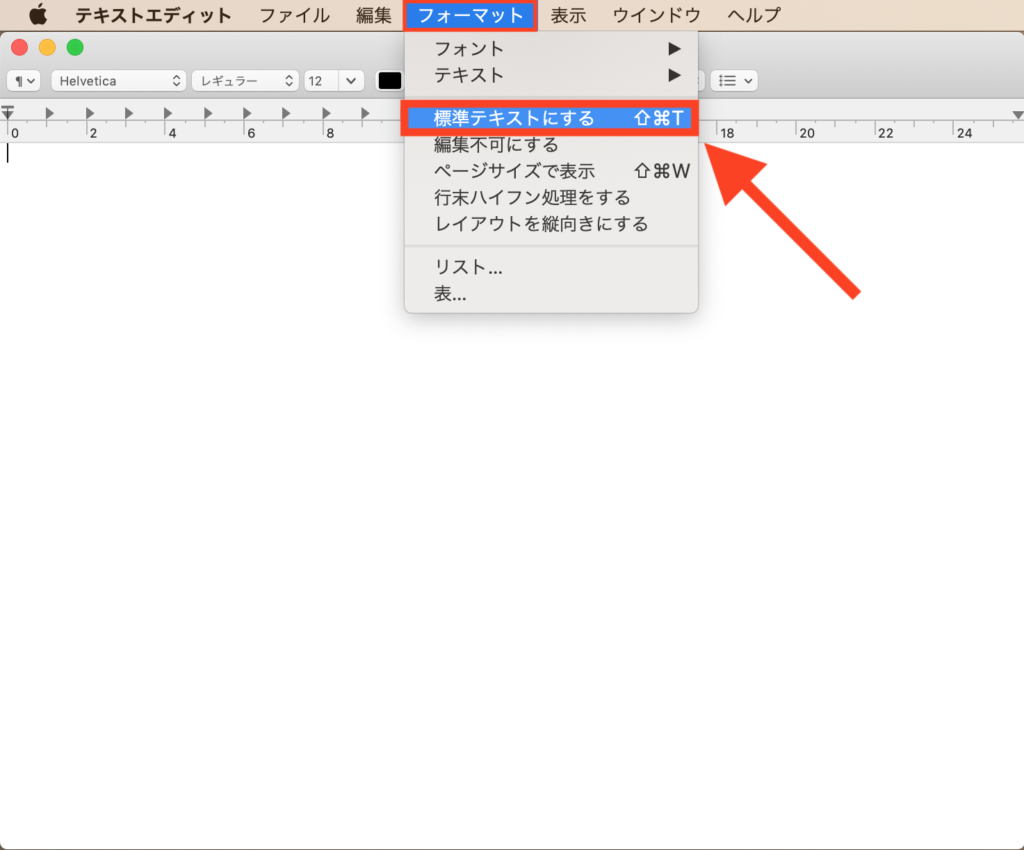
テキストエディットを開いたら、[フォーマット]→[標準テキストにする]を選択します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
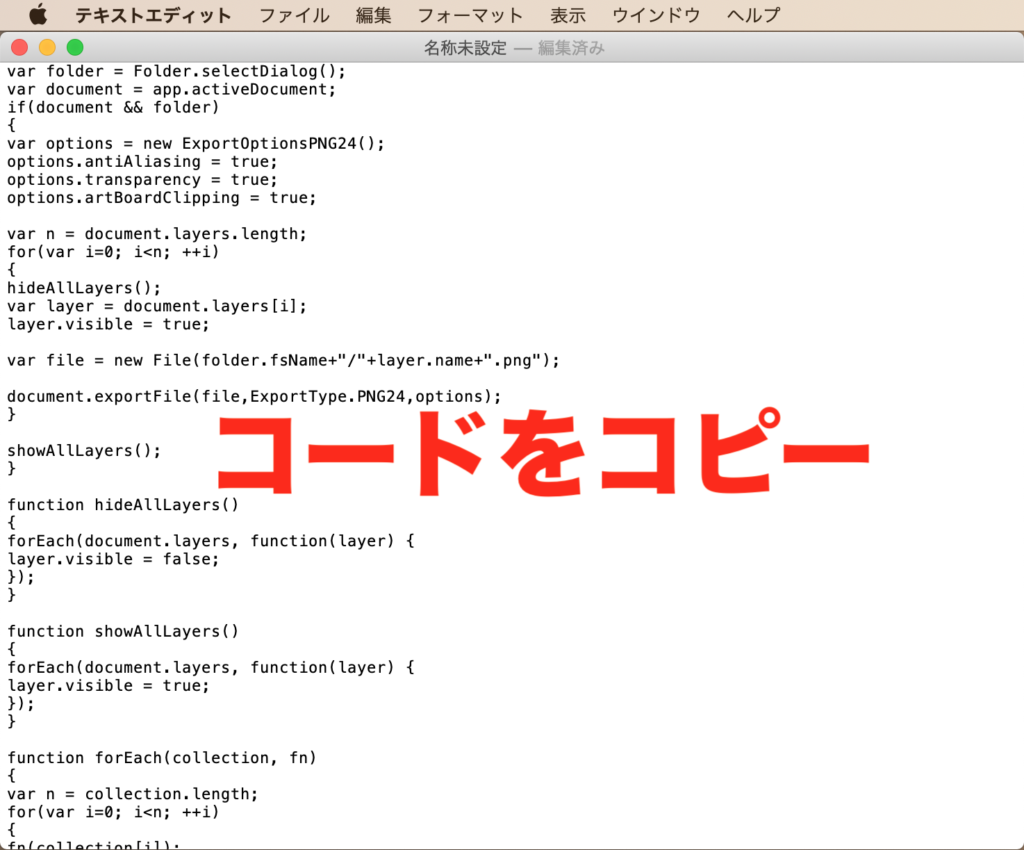
var folder = Folder.selectDialog(); var document = app.activeDocument; if(document && folder) { var options = new ExportOptionsPNG24(); options.antiAliasing = true; options.transparency = true; options.artBoardClipping = true; var n = document.layers.length; for(var i=0; i<n; ++i) { hideAllLayers(); var layer = document.layers[i]; layer.visible = true; var file = new File(folder.fsName+"/"+layer.name+".png"); document.exportFile(file,ExportType.PNG24,options); } showAllLayers(); } function hideAllLayers() { forEach(document.layers, function(layer) { layer.visible = false; }); } function showAllLayers() { forEach(document.layers, function(layer) { layer.visible = true; }); } function forEach(collection, fn) { var n = collection.length; for(var i=0; i<n; ++i) { fn(collection[i]); } } |
上のソースコードの、全てコピーしてください。

テキストエディットに、コピーしたコードを貼り付けます。

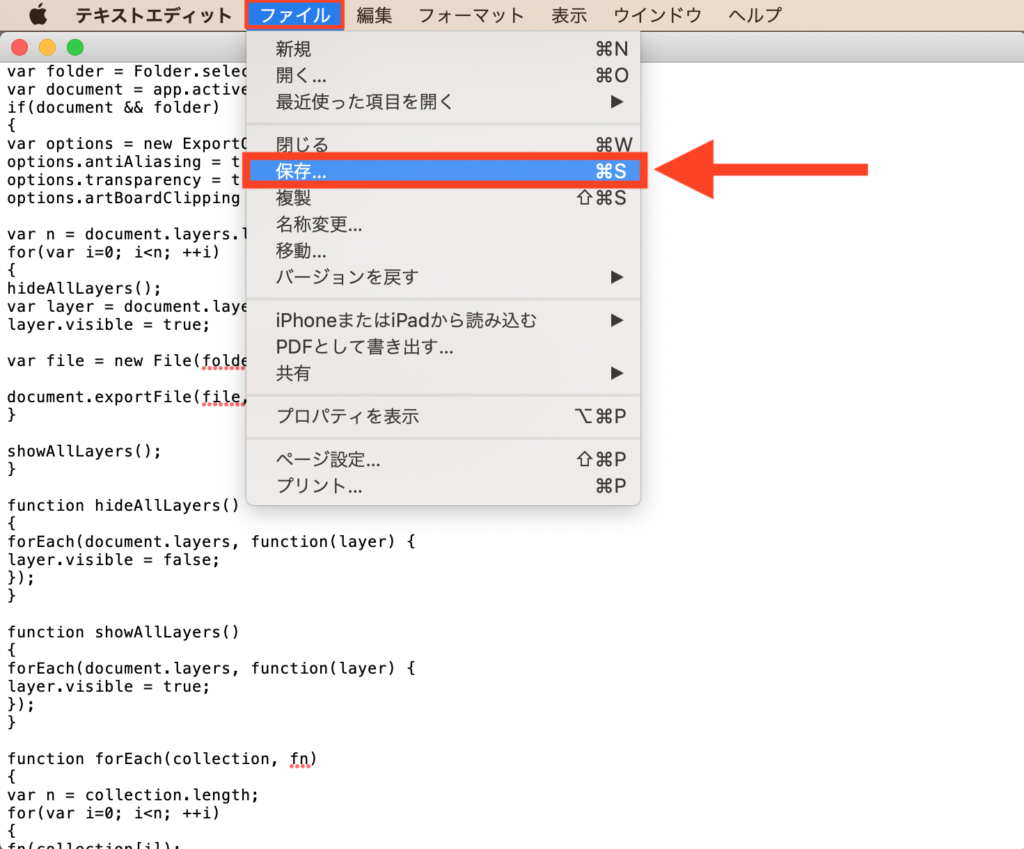
[ファイル]→[保存]をクリック。

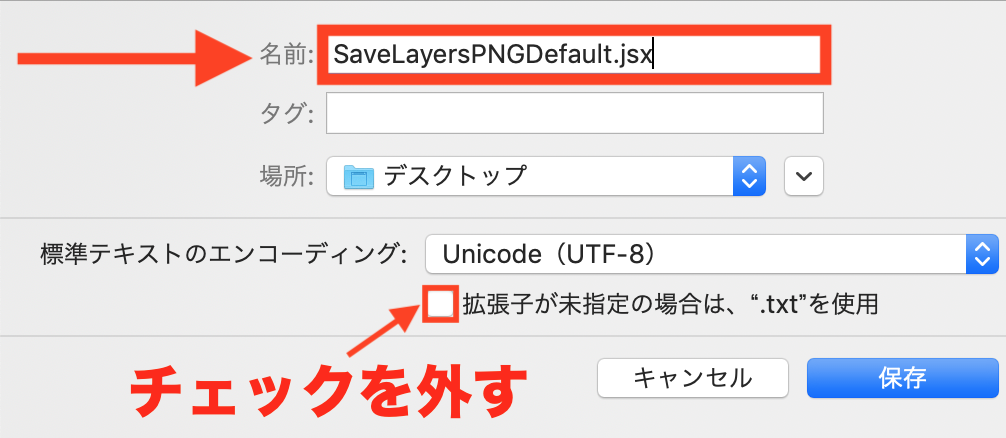
ファイル名は何でもいいですが、ファイル形式は必ず「.jsx」にしてください。
「拡張子が…」のチェックを外して、[保存]します。

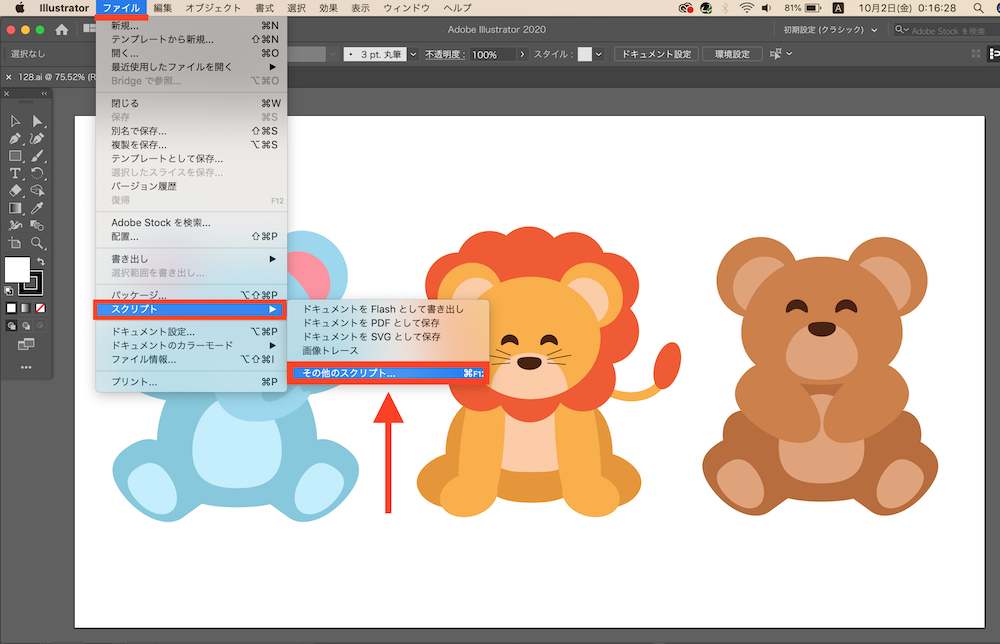
Adobe illustratorのメニューバーから、[ファイル]→[スクリプト]→[その他のスクリプト]を選択します。

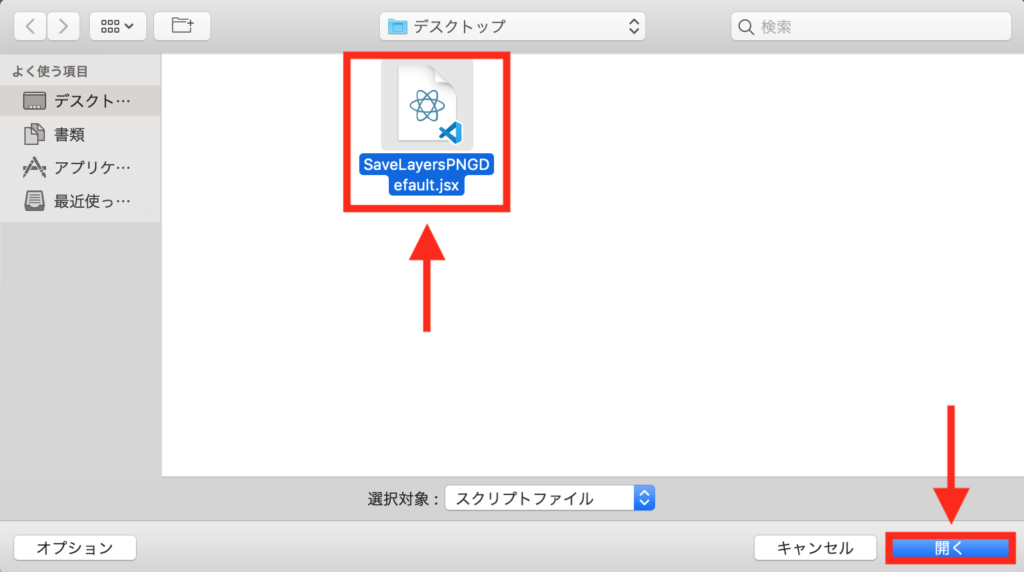
先ほど保存したファイルを選択して、[開く]をクリック。

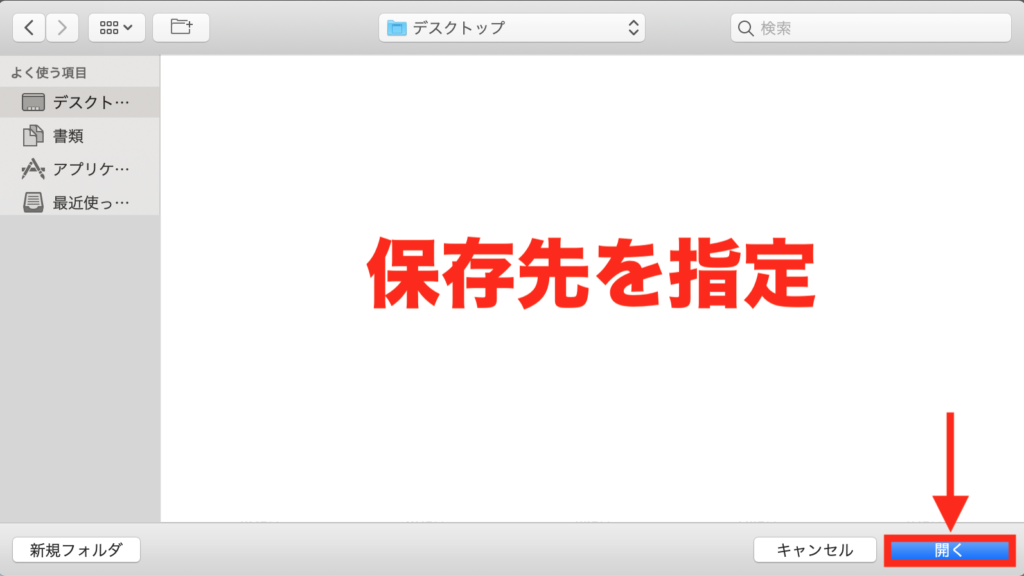
そのまま、保存先の指定を求められるので、お好きなフォルダを選択し、[開く]をクリックします。

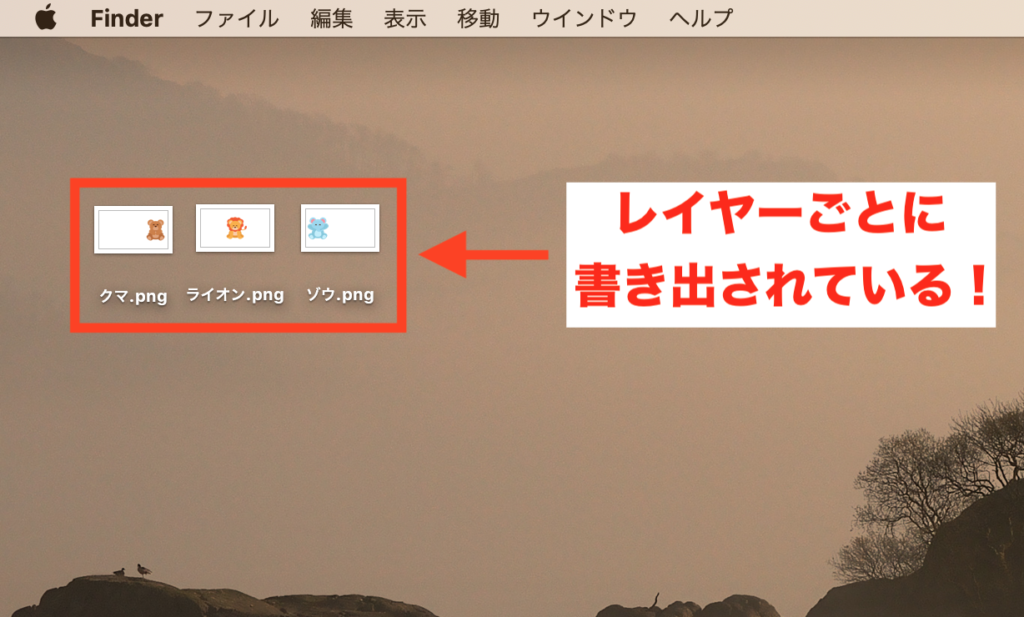
無事、動物のデザインをレイヤーごとに書き出すことができました!
意外と簡単なんだね!
最後に
今回の記事では、Adobe illustratorでレイヤーごとにまとめて書き出す方法を解説しました。
最後まで読んでいただき、ありがとうございました(o^^o)
リンク







コメント
順番に作業し無事書き出しまでできましたが、
背景を透過した状態での書き出しをしたい(画像だけで保存がしたいです)のですが、
どこをどう書き換えてよいかわかりません。
お忙しいところ恐れ入りますが、ご教示いただけないでしょうか。
よろしくお願いいたします。
コメントありがとうございます!
本記事で紹介した方法では、
背景を透過した状態でまとめて書き出すのは難しそうです。。。
手間がかかりますが、1レイヤーごとに背景透明で書き出すしかなさそうです。
([ファイル]→[書き出し]→[書き出し形式]→[PNG形式を選択]→[背景色を透明に指定]→[OK])
お力になれずにすみません!
返信いただきありがとうございます!
やはりそうですよね。。。
お忙しいところありがとうございました!!
度々失礼します。
気づかなかっただけで背景透過されていました。
次の問題はアートボードサイズ(余白が大きい状態)で書き出されているので
画像のサイズで書き出すにはどうすればいいかです( ;∀;)
コメントありがとうございます。
背景透過されていたんですね!
まとめて書き出す際に
アートボードサイズでクリップさせない方法ですが、
こちらもよく分からないですね、、、
お力になれずにすみません!
透過されていました!(^^)!
とんでもないです
書き出せただけでも効率がよくて大変助かりました!
ありがとうございました