おはこんばんにちは!ノボルです。
Google Chromeには、Web制作で大活躍するデベロッパーツール(検証機能)という便利なツールが備わっています。僕も、ウェブサイトを作るときやカッコいいサイトを見つけたときに、コードを確認たり一時的に変更するのにデベロッパーツールを使っています。
今回は、そんなデベロッパーツールの便利な機能について解説していきます。Web制作をするなら100%使い倒すことになるので、これを機会に使えるようにしておきましょう。
・ページのHTMLとCSSを確認
・HTMLとCSSをいじってデザインを変更
・他サイトのコードをチェック
・異なる表示サイズでの表示チェック
デベロッパーツールを起動

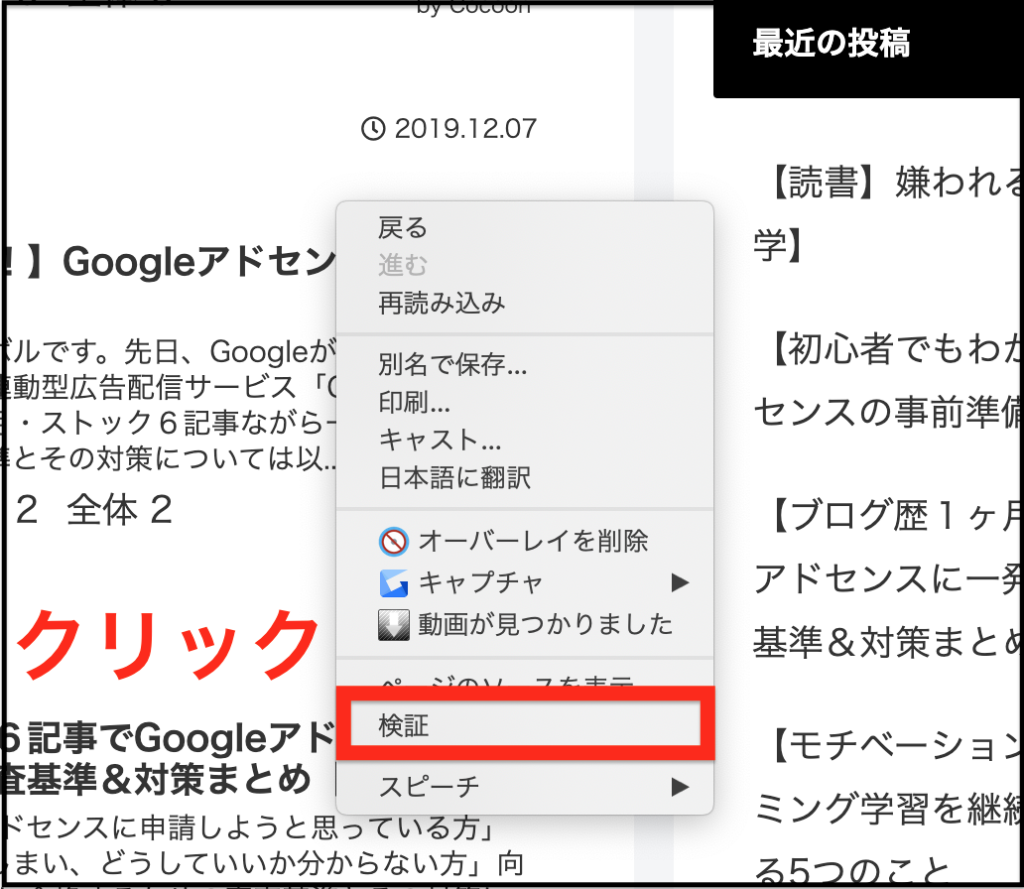
適当なところを右クリックします。調べたい部分が決まっている場合は、そこを右クリック。

右クリックするとメニューが表示されるので、「検証」をクリックします。

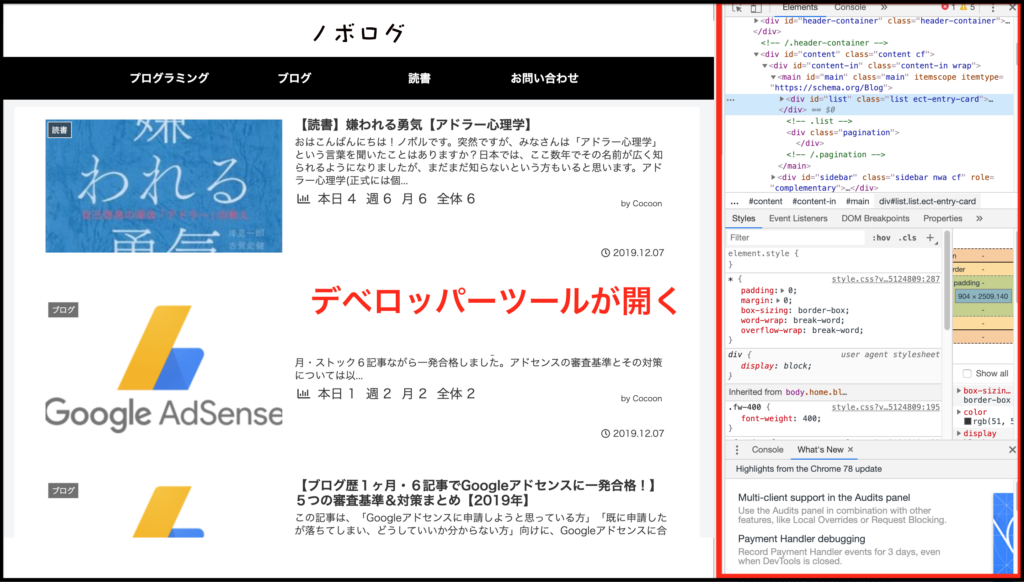
画面の側面(もしくは下部)にデベロッパーツールが開きます。ゴチャゴチャしてますが、使っていく内に慣れてきます。笑
以下のコマンドで簡単に起動させることもできます!
Mac: ⌘ + Opt + I
Windows: F12
ページのHTMLとCSSを確認
ウェブページのコードをどうやって確認するのか見てみましょう。このブログを例に検証してみます!
見たい部分のコードを表示

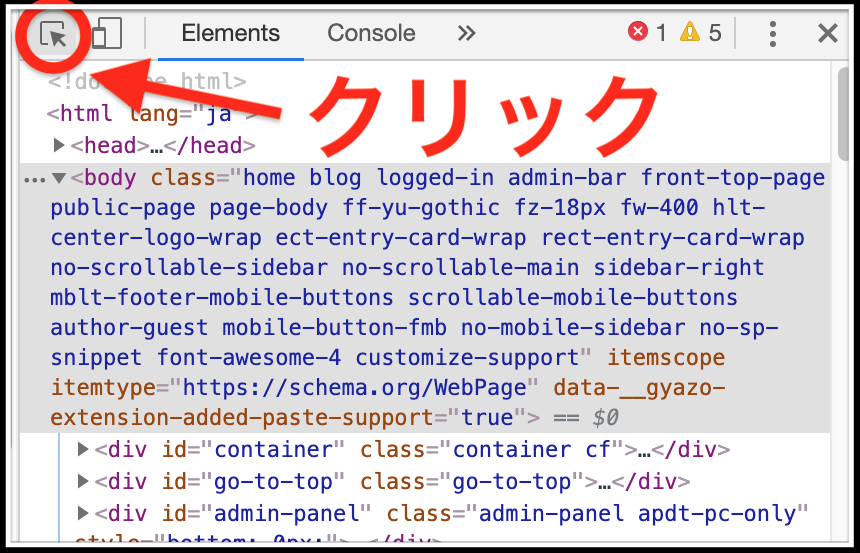
デベロッパーツールの左上にある矢印ボタンをクリックします。これで「選択モード」が有効になり、ページ内でクリックした部分のコードが見られるようになります。

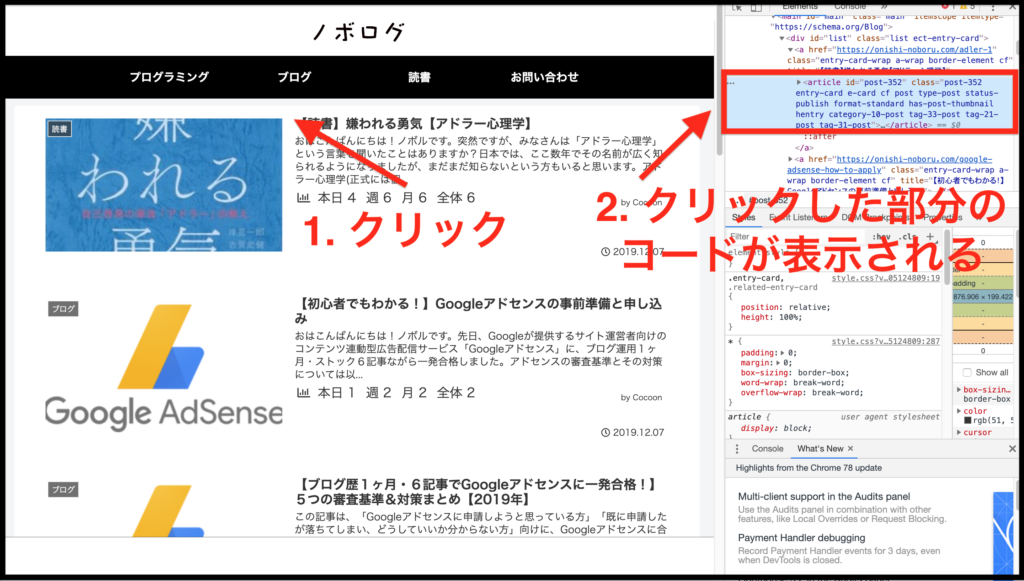
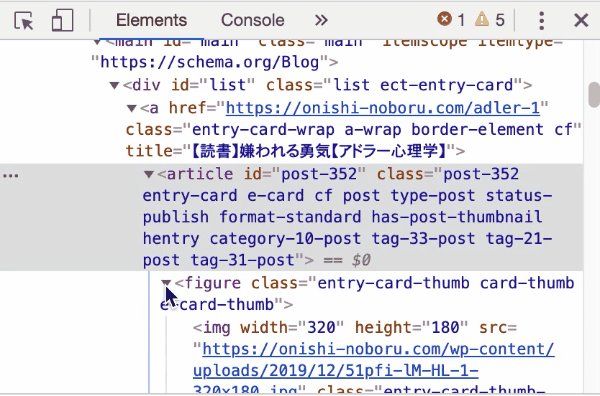
確認したい部分をクリックすると、ウィンドウにクリックした部分のコードが表示されます。
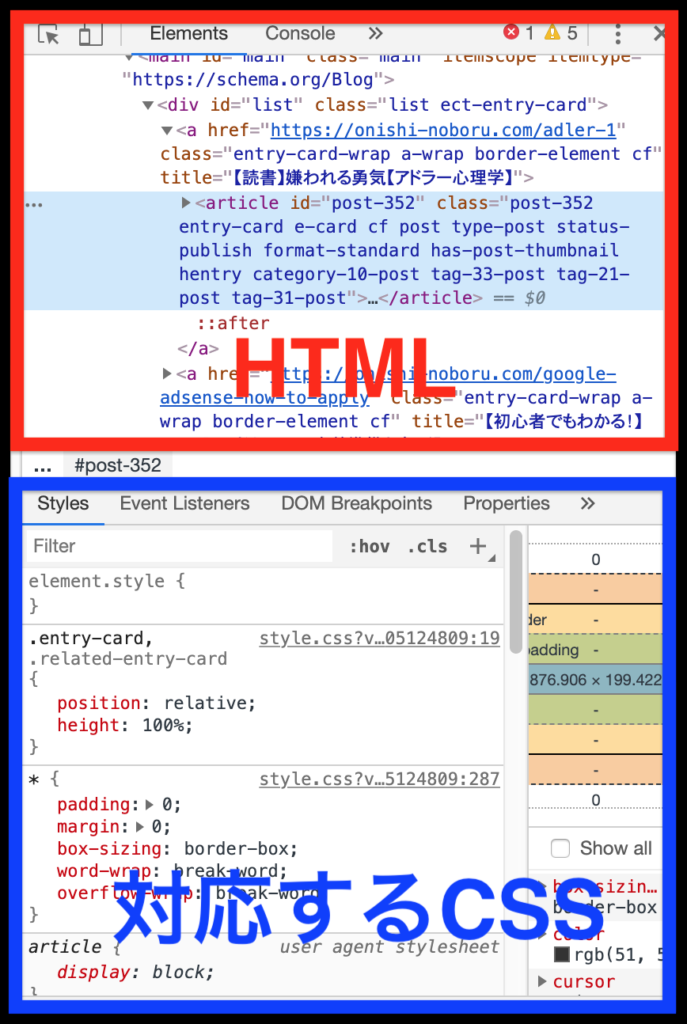
画面の見方

上側には選択した部分のHTMLが青く表示されます。下側にはその要素に対応するCSSが表示されます。
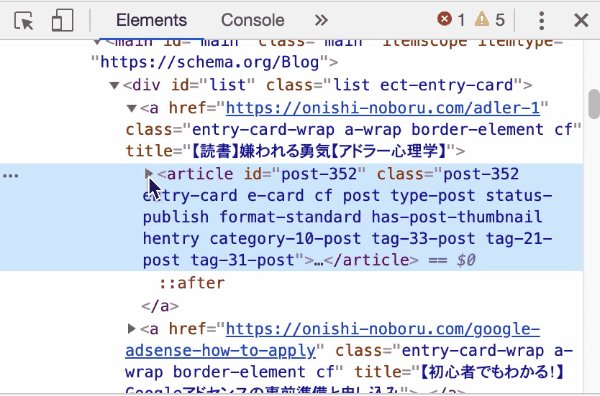
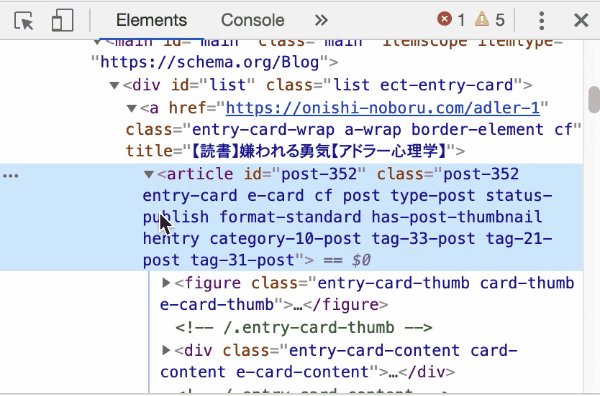
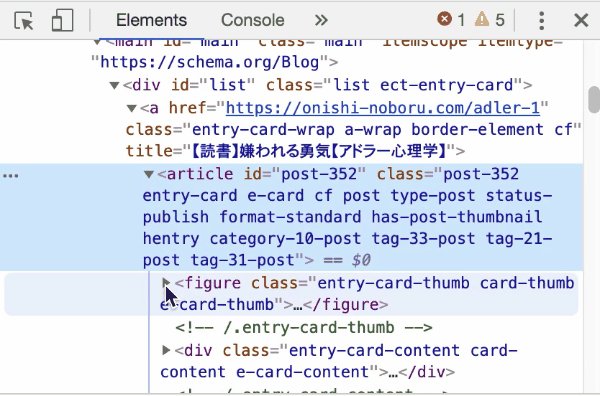
HTMLを展開

▶をクリックすると、子要素を展開・確認することができます。
CSSの見方
次に、デベロッパーツールの下側にあるCSSの見方について説明します。

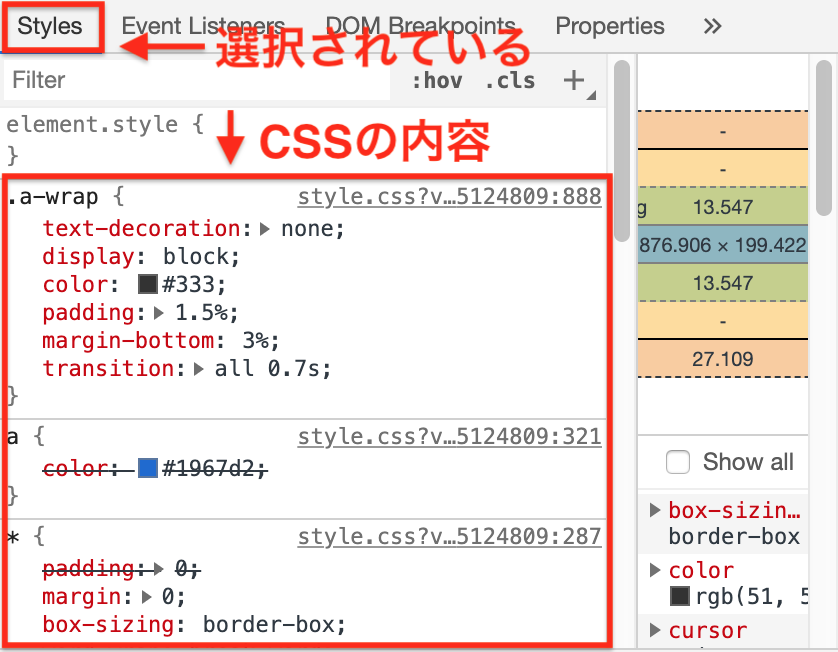
「Styles」タブが選択されているか確認しましょう(もしされていなければクリックして選択してください) 。下側の欄には、選択している要素に対応したCSSが表示されます。

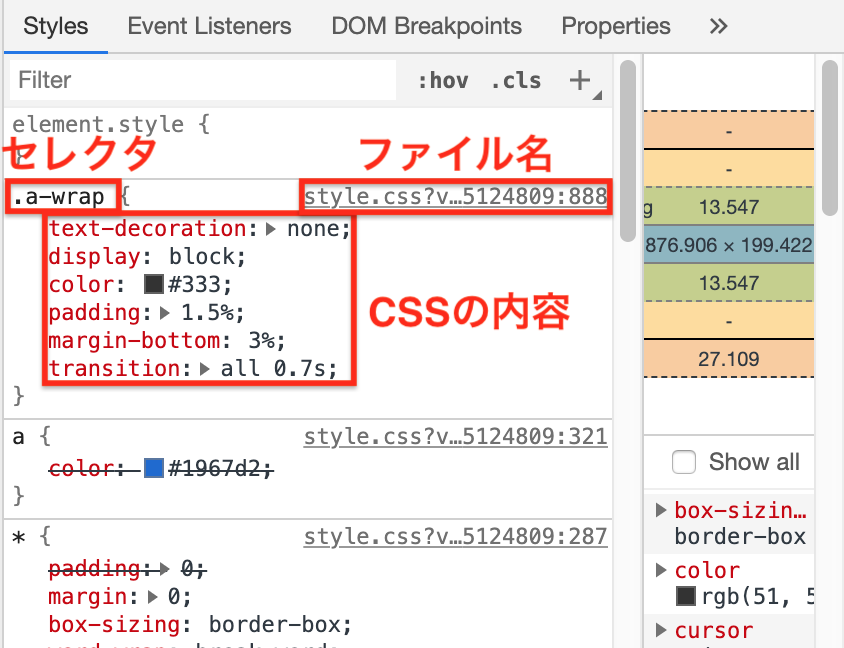
選択した要素に対応したセレクタ、CSSの記載、ファイル名がそれぞれ表示されます。

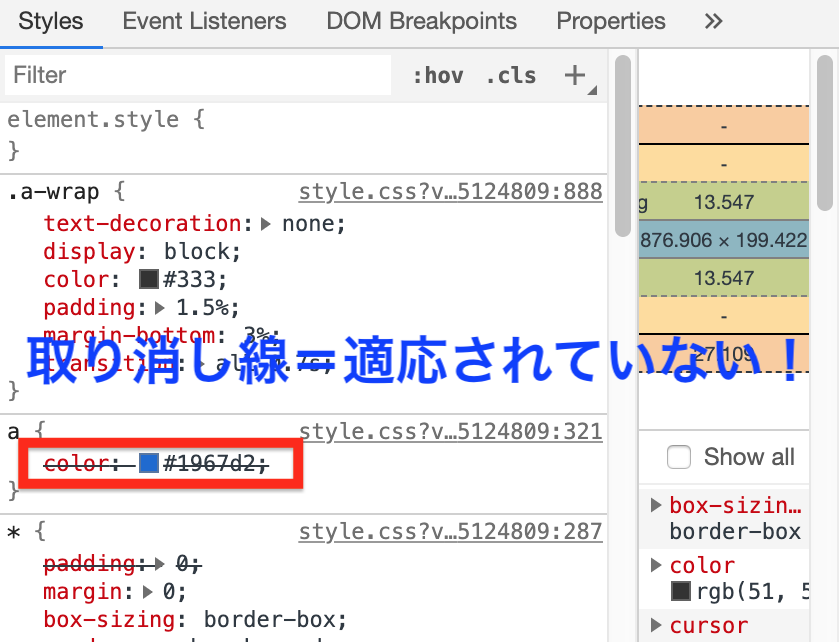
ちなみに、CSSの記載に取り消し線が引いてあるものがありますが、それは、そのCSSが適用されていないということを意味しています。主な原因は、同じ箇所に複数のCSSが記載されていたり、優先順位が低いなどです。必ずしもエラーとは限りませんので、心配しないでください。笑
HTMLを変更
Chromeのデベロッパーツールでは、HTMLやCSSを一時的に変えることができます。いちいちコードエディターに戻って変えなくても、ちょちょいとデザインを変更できるのはめちゃくちゃ便利ですね。
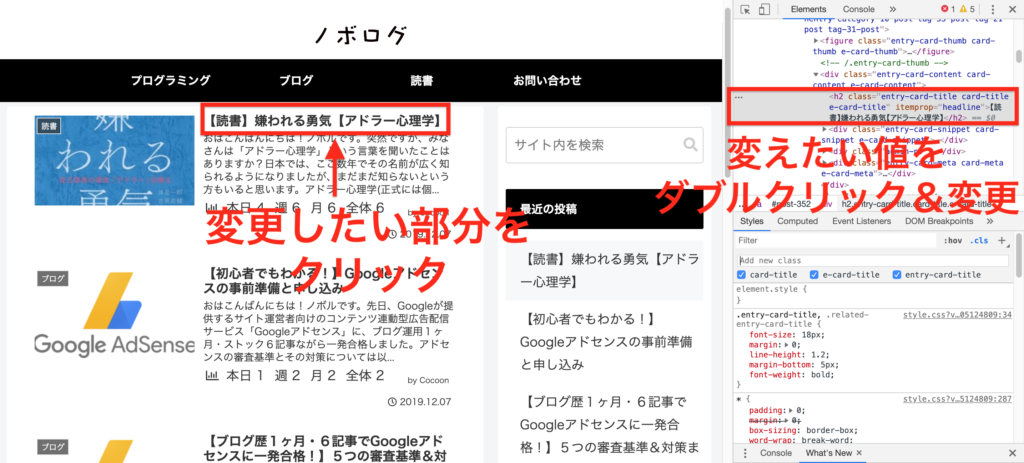
テキスト、タグ名、クラス名、id名を変更

CSSと同じように、まず変更したい部分をクリックします。それから、変更したいテキスト・タグ名・クラス名・id名などをダブルクリックすると、任意の値に変更できます。
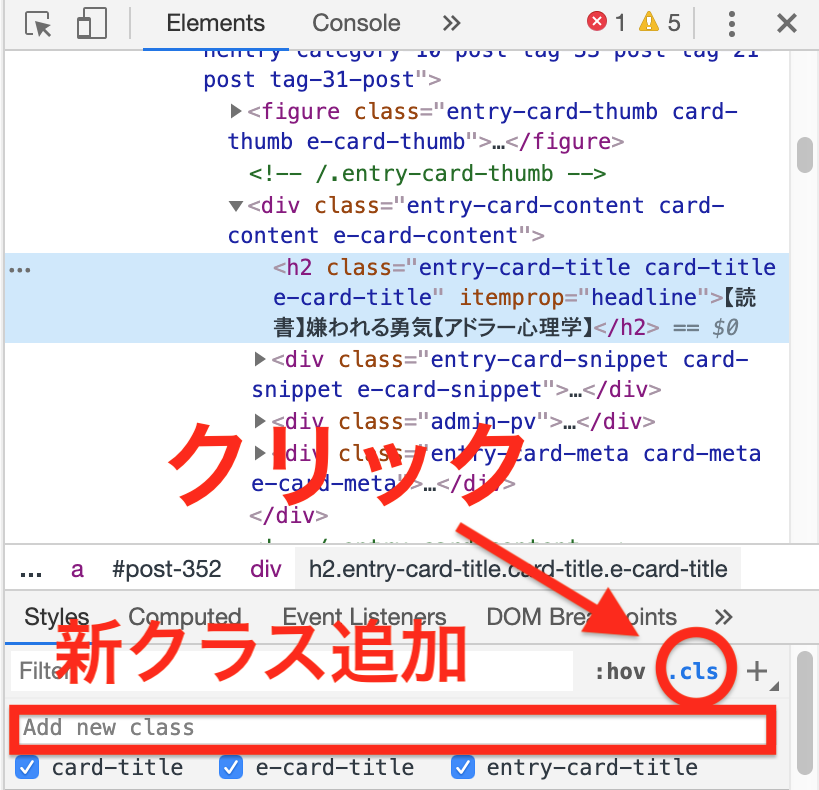
新しいクラス名を追加

デベロッパーツール右の「.cls」をクリックし、欄内に任意の名称を入力してEnterを押すと、新しいクラスを追加できます。
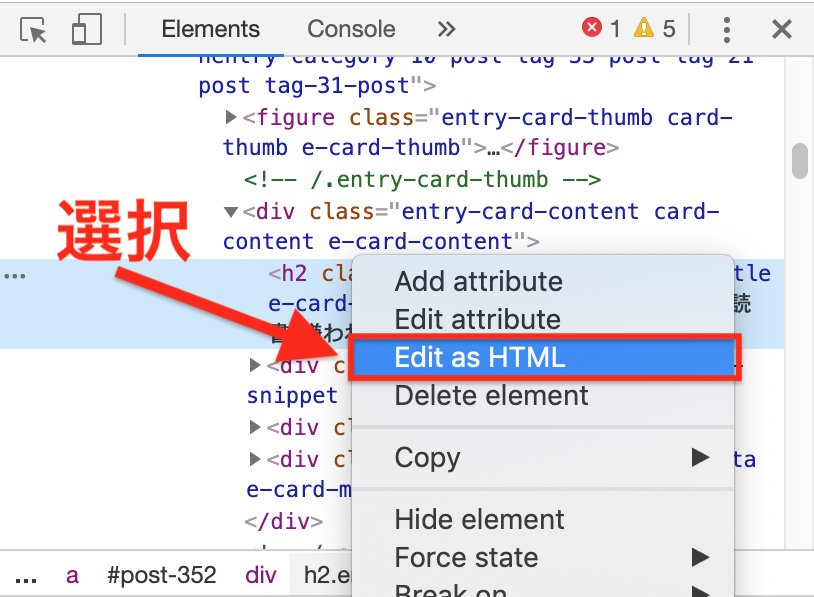
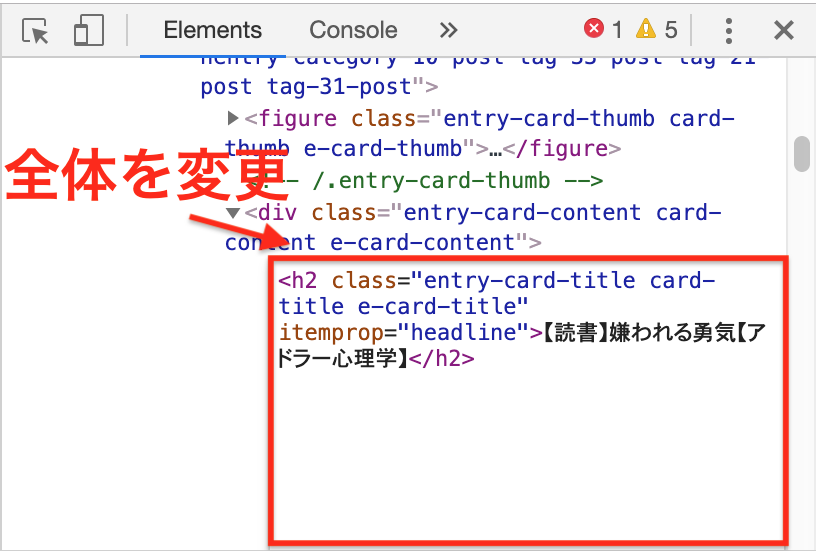
コード全体を編集


変更したい部分を右クリック&「Edit as HTML」を選択すると、要素全体を変更できます。
CSSを変更
CSSの値を変更
続いてCSSの変更について解説します。

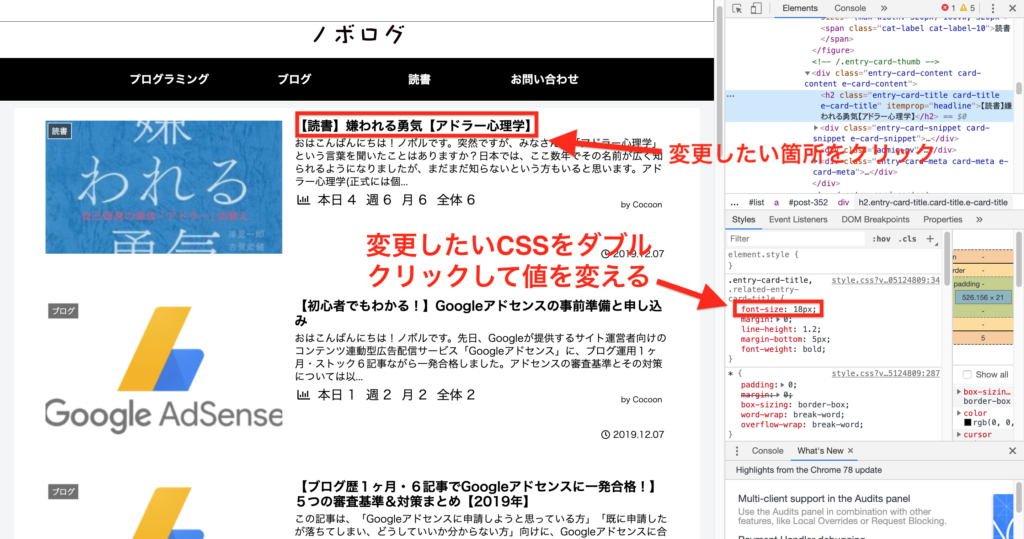
選択モードがオンの状態で変更したい箇所をクリックし、変更したいCSSをダブルクリックすると、好きな値に変更できます。。
例として、ここでは、「font-size」を「18px→30px」に変更してみます。

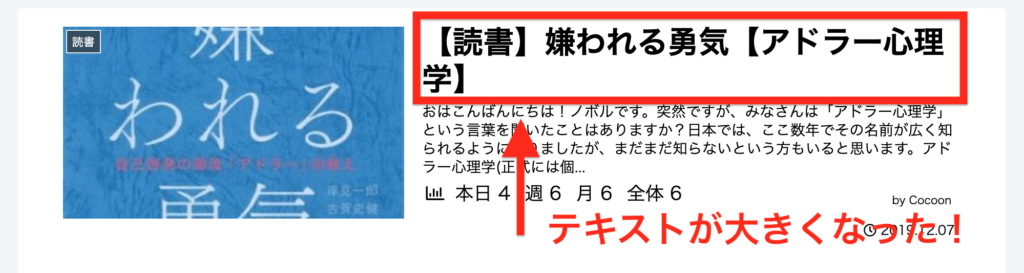
すると、指定した要素のフォントの大きさが変わりました!めちゃくちゃ便利な機能です。
プロパティを追加

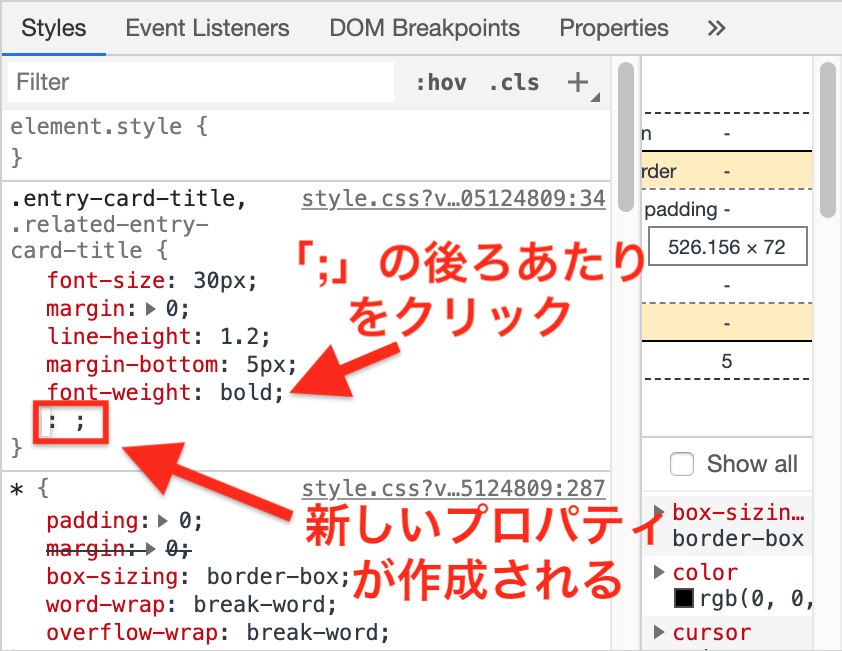
プロパティを追加したいときは、「;」の後ろあたりをクリックすると、新しいプロパティが作成されます。
CSSの適応を外す

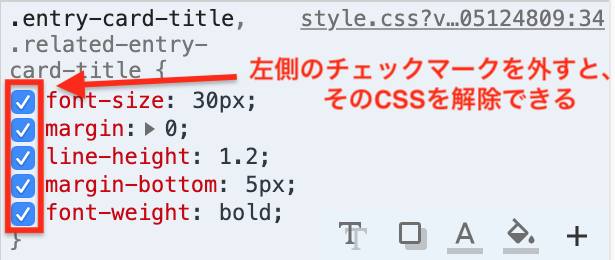
左側のチェックを外すと、そのCSSが適用されていない場合の表示を確認することができます。
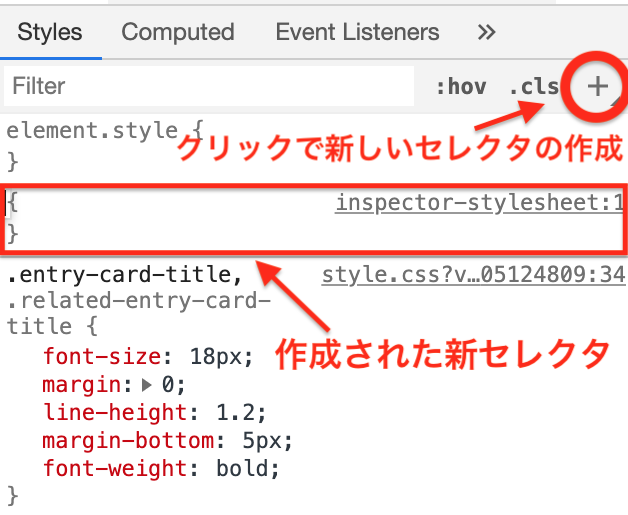
セレクタを追加

右上の[+]をクリックすることで、新しいセレクタを作成できます。
また、プロパティと同様にセレクタもダブルクリックで変更できます。
レスポンシブチェック
最後に、レスポンシブチェックする方法について解説します。

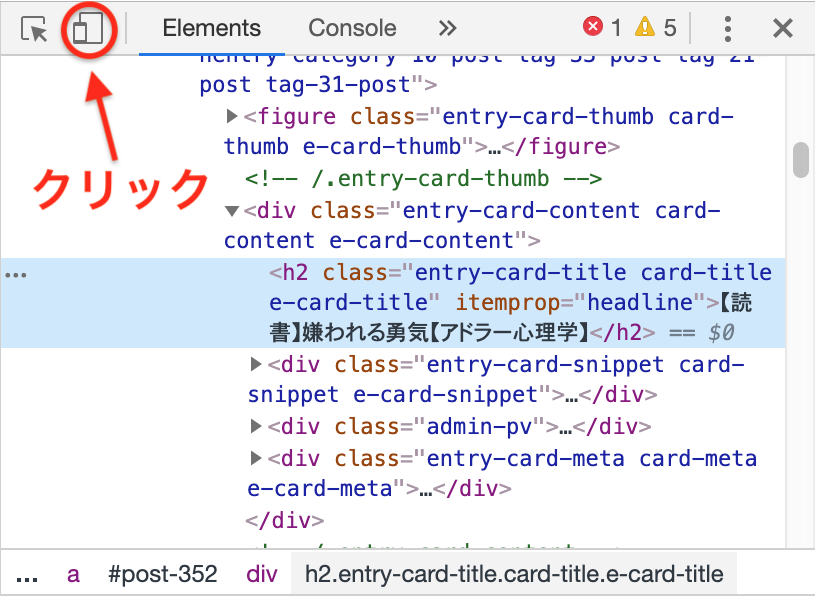
最初に、デベロッパーツール左上のタブレットボタンをクリックします。

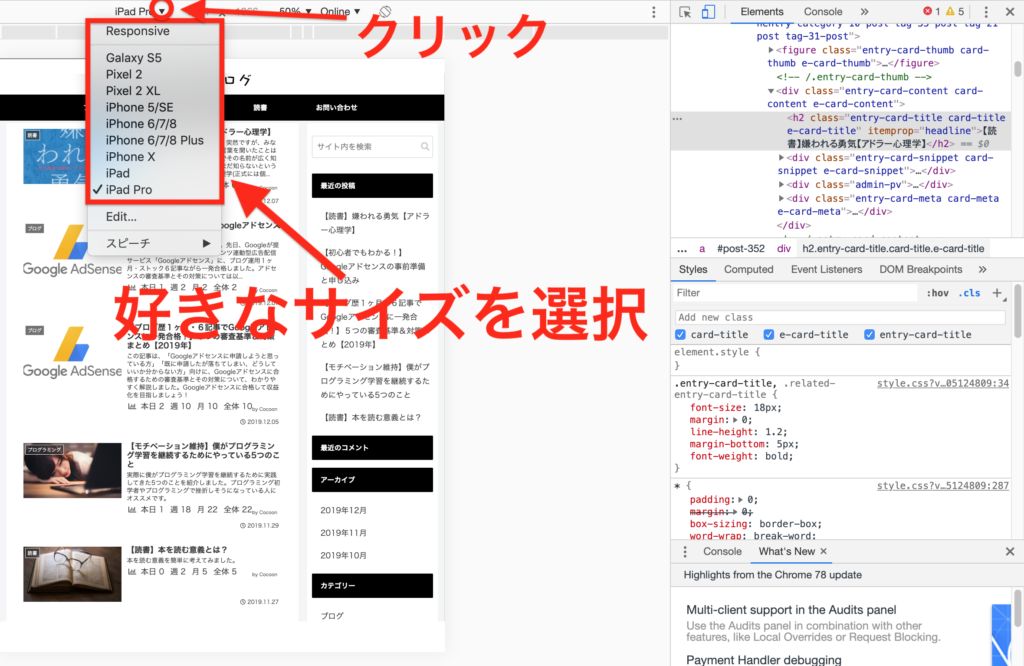
すると、レスポンシブデザインの画面が出てくるので、下矢印をクリックし好きな画面サイズを選択すると、レスポンシブチェックができます。
最後に
今回は、Web制作で重宝するChromeの検証機能(デベロッパーツール)の使い方について解説しました。使いこなせば制作の効率がかなり上がるので、皆さんもどんどん使って慣れていきましょう!
最後まで読んで頂きありがとうございました(o^^o)




コメント